Einer der am häufigsten verwendeten Effekte ist das Ein- und Ausblenden. Da die Menüoptionen auf einfache Weise entsprechend den Aktionen des Benutzers oder des Modells angezeigt oder nicht angezeigt werden , können Sie sie mit AngularJS auf einfache Weise in die Direktiven ng-shgow integrieren und ng-hide .
Ein- und Ausblenden
Wenn unsere Anwendung komplex ist, werden wir sicherlich kontextsensitive Elemente haben, das heißt, wir können ein Tool verwenden, wenn die richtigen Bedingungen gegeben sind, oder wir sollten einige Menüoptionen ausblenden, wenn bestimmte Bedingungen erfüllt sind.
Bei diesen Operationen ist unsere Logik diejenige, die vorgibt, was in unseren Anwendungen verwendet werden soll. Diese Direktiven arbeiten mit den Stilen der Elemente, auf die sie angewendet werden. Wenn wir also mit den Eigenschaften display: block to show and display: none to hide arbeiten , wie wir nichts sehen, das wir nicht kennen oder das sehr komplex ist, nicht zu lernen.
Praktisches Beispiel
Im folgenden Beispiel arbeiten wir daran, ein Menü anzuzeigen oder nicht, wenn wir auf eine Option klicken, die es steuert. Dazu müssen wir Folgendes tun:
1- In eine HTML- Datei werden wir AngularJS aufnehmen und dann den Controller generieren, der uns bei unserer Aufgabe hilft. Der Controller-Code sollte die Aktionen des Menüs steuern und eine Funktion oder Methode haben, die die Änderung vornimmt, wenn mit den Zuständen von gearbeitet wird Die Direktive, in diesem Fall werden wir mit ng-show arbeiten , sehen wir uns den notwendigen Code an:
show ShowHideController ($ scope) { $ scope.menuState = {} $ scope.menuState.show = false; $ scope.changeMenu = function () { $ scope.menuState.show =! $ scope.menuState.show; }; }
2- Dann müssen wir unsere HTML-Elemente vorbereiten, damit wir die AngularJS- Direktive anwenden können. Dazu definieren wir den $ -Bereich des Controllers und schließlich wenden wir die ng-show- Direktive auf die Liste an.
<div ng-controller = 'ShowHideController'> <button ng-click = 'changeMenu ()'> Menü ändern </ button> <ul ng-show = 'menuState.show'> <li ng-click = 'action1 ()'> action1 </ li> <li ng-click = 'action2 ()'> action2 </ li> <li ng-click = 'action3 ()'> action3 </ li> </ ul> <div />
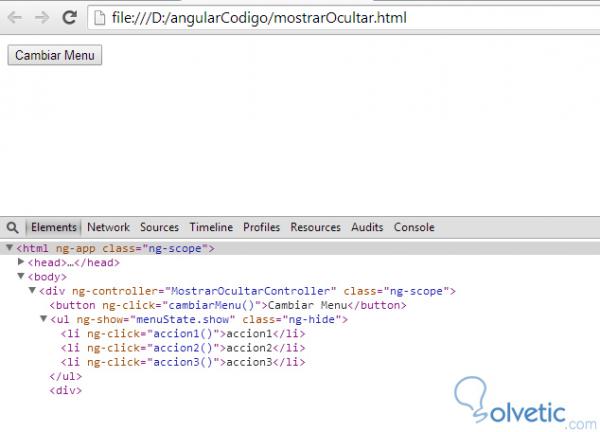
Hiermit sollte unser Menü ein- oder ausgeblendet werden, wenn wir auf die entsprechende Schaltfläche klicken. Sehen wir uns an, wie es in unserem Browser in beiden Zuständen aussieht. Hier sehen wir den Ausgangszustand ohne Elemente im Menü:

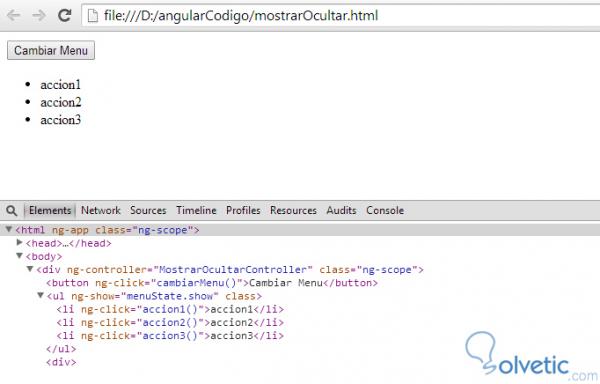
Wenn Sie dann auf die Schaltfläche klicken, können Sie sehen, wie das Menü angezeigt wird. Unten sehen Sie den Code, der unsere Javascript- Konsole erkennt, um die Funktionsweise von AngularJS zu demonstrieren:

Wir haben festgestellt, dass die Klasse ng-hide im Konsolencode verschwunden ist, sodass wir das Menü korrekt sehen können.
Damit schließen wir dieses Tutorial ab, in dem wir gelernt haben, die Eigenschaften show und hide zu verwenden, wenn wir eine Anwendung in AngularJS erstellen.