Im Fall von Laravel können wir, wenn wir nativ mit Blade zählen , einige dieser erwähnten Verwendungen einbeziehen, um dynamische Ansichten zu erstellen, die es uns ermöglichen, in unserer Anwendung ein wenig weiter zu gehen.
Anforderungen
Um dieses Tutorial zu vervollständigen, benötigen wir eine Standardinstallation von Laravel und wissen auch, wie man mit Blade grundlegende Ansichten erstellt .
Machen Sie die Routen
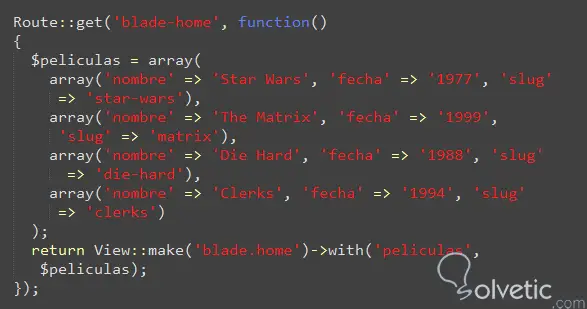
Beginnen wir mit den Routen. Dazu erstellen wir eine Route, die unser Zuhause ist, und eine weitere sekundäre Route, die das Detail darstellt. In der Datei routes.php gehen wir dann wie folgt vor:
– Construimos la vista home donde vamos a pasar un array o arreglo con varias películas, lo interesante es que dentro de este array va a haber un elemento llamado slug que utilizaremos para enlazar con la vista secundaria de detalle, veamos el código que debemos generar: 1 – Wir erstellen die Startansicht, in der wir ein Array oder ein Array mit mehreren Filmen übergeben. Das Interessante ist, dass es in diesem Array ein Element namens slug gibt , mit dem wir eine Verknüpfung zur sekundären Detailansicht herstellen. Sehen wir uns den Code an, den wir generieren müssen :

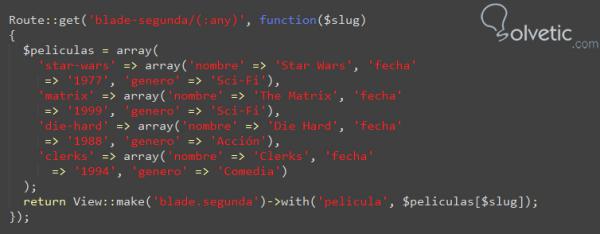
– Ahora vamos a hacer la vista secundaria, que llamaremos segunda, en ella debemos crear el mismo arreglo, pero lo que hará será mostrar la película que corresponda con el slug que reciba y adicionalmente en este array irá el género de la película que omitimos en la vista home: 2 – Jetzt machen wir die sekundäre Ansicht, die wir als zweite bezeichnen, in der wir die gleiche Anordnung erstellen müssen, aber es wird der Film gezeigt, der der aufgenommenen Kugel entspricht , und zusätzlich wird in diesem Array das Genre des Films angezeigt, den wir weglassen in der Home-Ansicht:

Was wir auch bemerken können, ist, dass die Ansicht etwas namens (: any) erhält. Dies bedeutet, dass das, was nach der Route im Browser kommt, als Parameter angesehen wird.
Bereiten Sie die Startansicht vor
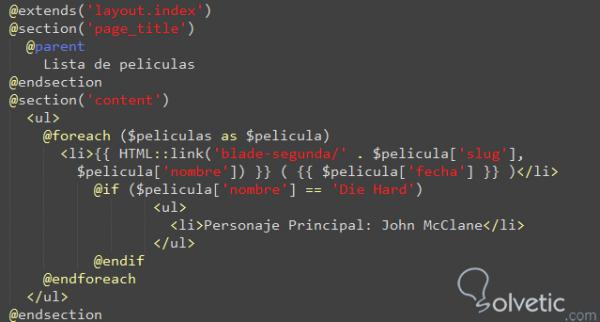
In der Startansicht werden wir etwas Interessantes machen, wir werden einen Rundgang durch jeden der Filme mit einer @ foreach- Anweisung machen und auf diesem Pfad werden wir ein if verwenden. Wenn also ein Film der Bedingung entspricht, können wir etwas anderes drucken, mal sehen wie unsere datei home.blade.php ist :

Wir bemerken, wie wir denselben Namen des Arrays verwenden, das wir in der Route erstellt haben, und wie wir uns dann mit der sekundären Ansicht verbinden, indem wir den Wert des Slug- Felds hinzufügen.
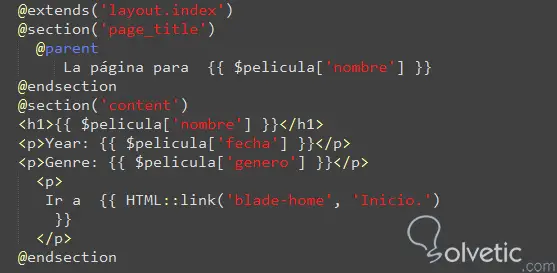
In der sekundären Ansicht erhalten wir diesen Slug- Wert und suchen im Array nach dem entsprechenden Gegenstück. Wir nutzen diesen Wert, um das zusätzliche von uns erstellte Gender-Feld anzuzeigen. Die Ansicht sieht also folgendermaßen aus:

Wie wir sehen, ist es sehr einfach, die erweiterte Funktionalität von Blade in Laravel zu erhalten . Hier können wir hervorheben, dass anstelle von Arrays Ergebnisse aus unseren Datenbanken verwendet werden können. Zur Veranschaulichung ist dies jedoch ausreichend Ansicht ist es wichtig zu bedenken, dass sie nur als Ansichtsformat verwendet werden sollten, da es nicht ratsam ist, eine Geschäftslogik in diesen Teil aufzunehmen, da wir die Anwendung unnötig komplex machen könnten.
Nachdem wir dieses Tutorial abgeschlossen haben, können wir unserer Anwendung aus Ihrer Sicht mithilfe von Blade in Laravel neue Funktionen hinzufügen.