
Eines der Probleme, die wir mit der vorherigen HTML-Version hatten, ist zu sagen, dass es sich um eine Validierung handelte, da wir eine andere Technologie für die Validierung verwenden mussten. Natürlich gaben wir mit Javascript den nötigen Touch, um das zu geben, was in diesen Formularen fehlte.
In HTML5 wurde dies behoben, da einige große Verbesserungen für die eigene Validierung und andere für die einfache Handhabung vorgenommen wurden, um attraktiver auszusehen.
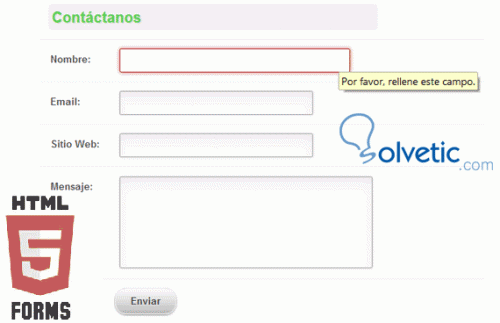
In diesem Kapitel werden wir ein kleines Beispiel der neuen Funktionen von HTML5-Formularen sehen. Und wir werden verstehen, dass ihre neuen Funktionen für die heutige Website sehr wichtig sind.
Bedenken Sie nun, dass nicht alle Browser diese Entwicklungen unterstützen und diejenigen, die die Ergebnisse auf ihre eigene Weise anzeigen, aber fangen wir an:
Wir alle wissen, dass das <input> -Tag ein Eingabefeld angibt, in das der Benutzer Daten eingeben kann. Nun, in HTML5 sehen wir, dass es verschiedene Arten von Eingaben oder <input> gibt. Diese neuen Funktionen ermöglichen eine bessere Kontrolle der Eingabe und Validierung.
Datentypen
<input type = text>: Gibt an, dass der Benutzer das Feld mit Text ausfüllen muss
<input type = email>: Gibt an, dass der Benutzer das Feld mit einer gültigen E-Mail ausfüllen muss
<input type = url>: Gibt an, dass der Benutzer das Feld mit url ausfüllen muss
<input type = color>: Gibt an, dass der Benutzer das Feld mit einer Farbe füllen muss
<input type = date>: Gibt an, dass der Benutzer das Feld mit einem Datum ausfüllen muss
<input type = month>: Gibt an, dass der Benutzer eines der Monate in das Feld eingeben muss
Einige Beispiele für HTML5-Elemente
Validierungsattribute
Die Validierungsattribute ermöglichen es, dass ein Textfeld oder eine Textbox einen einzelnen Datentyp akzeptiert, wie oben erwähnt, und HTML5 überprüft, ob die Daten korrekt sind, bevor sie mit Javascript oder jquery ausgeführt werden sollten.
Ein Beispiel für die Validierung einer E-Mail
<form action = "form.php"> E-Mail: <input type = "email" name = "email" /> <br /> <input type = "submit" /> </ form>
Das Keygen-Attribut
Wann immer wir einen Schlüssel verwenden, möchten wir ihn aus Sicherheitsgründen verschlüsseln können
Der Zweck des <keygen> -Elements besteht darin, eine sichere Möglichkeit zum Authentifizieren von Benutzern bereitzustellen.
Das <keygen> -Tag gibt ein Generatorfeld mit zwei Schlüsseln in einem Formular an.
Beim Senden des Formulars werden zwei Schlüssel generiert, ein privater und ein öffentlicher.
Der private Schlüssel wird lokal gespeichert und der öffentliche Schlüssel wird an den Server gesendet. Der öffentliche Schlüssel kann verwendet werden, um ein Client-Zertifikat zu generieren, um den Benutzer zukünftig zu authentifizieren oder um es als Kennwort in einer Datenbank zu speichern oder Sitzungen zu validieren.
<form action = "demo.php" method = "get"> Benutzer: <input type = "text" name = "user"> Passwort: <keygen name = "security"> <input type = "submit"> </ form>
Das Autofokus-Attribut
Autofokus oder Autofokus bieten eine deklarative Möglichkeit, ein Formularsteuerelement während des Ladens der Seite zu fokussieren. Zuvor muss ein Entwickler Javascript mit control.focus () schreiben. Das neue Formular ermöglicht es dem Browser, clevere Dinge zu tun, z. B. das Steuerelement nicht zu zentrieren, wenn der Benutzer bereits in ein anderes schreibt.
<form action = "form.php"> Name: <input type = "text" name = "fname" autofocus = "autofocus" /> <br /> Nachname: <input type = "text" name = "lname" autofocus = "autofocus" /> <br /> E-Mail: <input type = "email" name = "email" autofocus = "autofocus" /> <br /> <input type = "submit" /> </ form>