Zunächst laden wir das Plugin http://jqueryvalidation.org/ und die neueste Version von JQuery http://jquery.com/download/ herunter.
Zwischen den <head> </ head-Tags unserer Website rufen wir das Skript auf
<script src = “js / jjquery-1.10.2.min.js” type = “text / javascript”> </ script>
<script src = “js / jquery.validate.js” type = “text / javascript”> </ script>
Das Plugin jquery.validation arbeitet mit Validierungsmethoden und den Validierungsregeln, die wir definieren werden.
Die Validierungsmethode ist der Datentyp, beispielsweise ein numerisches Textfeld, und die Validierungsregeln ermöglichen die Zuordnung eines Elements unseres Formulars, beispielsweise in texbox, zu einer oder mehreren Validierungsmethoden.
So definieren wir beispielsweise ein Formular und einen Textfeldnamen und weisen ihm eine ID zu, und die erforderliche Klasse ist erforderlich.
<form method = “post” id = “formdatos”>
<p> Name <input type = “text” id = “name” name = “name” class = “required” /> </ p>
<p> <input type = “submit” value = “Send” /> </ p>
</ form>
Nach dem Formular geben wir den Code ein, der die Validierung vornimmt
<script type = “text / javascript”>
$ (). ready (function () {
$ (“# formdata”). validate ({debug: true});
});
</ script>
Das Ergebnis, wenn wir versuchen, das Formular zu senden, ohne etwas in den Feldnamen zu schreiben, ist eine Nachricht, die dieses Feld standardmäßig in Englisch benötigt.

Wir fügen dem Formular ein E-Mail-Feld hinzu und weisen der E-Mail das erforderliche Attribut zu
<p> E-Mail <input type = “text” id = “email” name = “email” class = “erforderliche E-Mail” /> </ p>

In diesem Fall können wir sehen, dass Sie das E-Mail-Feld überprüft haben und dass es sich nicht um eine gültige E-Mail handelt.
ÜBERSETZEN DER FEHLERMELDUNG
Wir haben gesehen, dass bei der jquery-Validierung standardmäßig die englische Sprache verwendet wird. Wir werden sehen, wie die Übersetzung ins Spanische erfolgt. Wenn wir das Plugin in der Verzeichnislokalisierung herunterladen, das die js-Dateien mit den in mehrere Sprachen übersetzten Tabellen enthält, müssen wir nur die benötigte auswählen und im <head> hinzufügen
<script src = “js / messages_en.js” type = “text / javascript”> </ script>
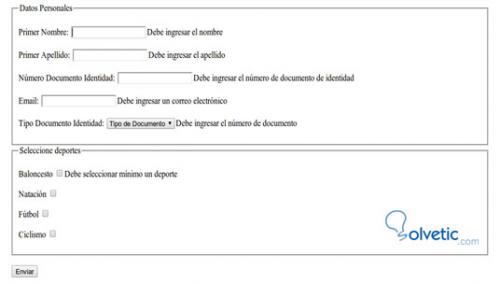
Aktualisieren Sie das Web und die Änderungen werden mit den Fehlern in Spanisch beobachtet

Die Sprachdatei ist immer Text, der eine Abfragefunktion enthält, sodass wir sie öffnen und bearbeiten können, um die Nachrichten zu personalisieren.
Wenn ein Feld nicht validiert werden soll, geben wir ihm nicht die erforderliche Klasse. . Dieses Plugin unterstützt verschiedene Datenformate wie Maximalwert, Minimalwert, Datum, numerische Ziffern und Linkvalidierung . Wir können auch Regeln als Altersfeld erstellen, in denen nur Zahlenwerte zwischen 18 und 99 Jahren zulässig sind
$ (). ready (function () {
$ (“# formdatos”). validate ({
Debug: wahr,
Regeln: {
Alter: {
erforderlich: wahr,
Ziffern: wahr,
min: 18,
max: 99
}
}
})
})
Mit diesem Plugin sparen wir viel Zeit bei der Entwicklung von Webanwendungen und vermeiden Fehler bei der Datenerfassung, wie z.

Die Regeln und Methoden können komplexer erstellt und mithilfe von Abfragefunktionen wie der Übersetzung oder anderen erforderlichen Funktionen sogar erweitert werden