Flexigrid mit pHp- und MySQL-Abfragen

Flexigrid ist eine kostenlose JQuery-Bibliothek , mit der Sie die Ergebnisse einer Datenabfrage in einem Raster anzeigen, in einer Tabelle auflisten, paginieren, sortieren und mit den Daten interagieren können. Flexigrid kann verschiedene Datenquellen wie XML verwenden, mit PHP Abfragen an die Datenbank durchführen und die Daten im JSON-Format zurückgeben, damit sie von Flexgrid angezeigt werden können.
Wir können Flexigrid von seiner offiziellen Website herunterladen.
Verwendung von Flexigrid mit pHp- und MySQL-Abfragen
Nachdem Sie Flexigrid heruntergeladen haben, entpacken Sie die ZIP-Datei und installieren Sie Xampp auf einem lokalen oder Remote-Server, wie im Lernprogramm gezeigt, um Ihren Computer in einen Webserver zu konvertieren. Wir erstellen einen Ordner mit dem Beispiel, wir benötigen die CSS- und JS-Ordner die Flexigrid-Buchhandlungen.

Sie müssen auch eine Version von jQuery haben, die wir als Online-Version verwenden können:
<script type = "text / javascript" src = "http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </ script>
Wir können die Version auch von der offiziellen jQuery.com-Website herunterladen. jQuery ist eine Bibliothek von JavaScript-Funktionen.
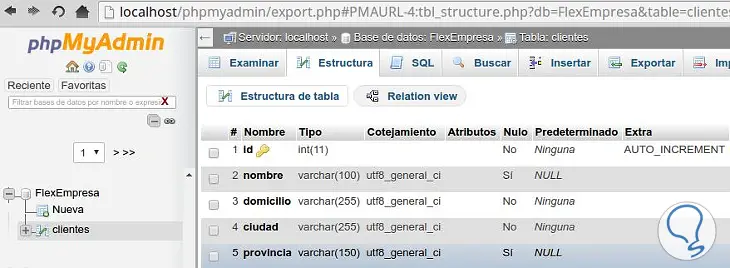
Als nächstes erstellen wir eine Datenbank aus phpmyadmin, die im Beispiel verwendet wird
Datenbank: `FlexEmpresa`
CREATE DATABASE IF NOT EXISTS `FlexEmpresa` DEFAULT CHARACTER SET latin1 COLLATE latin1_swedish_ci; Tabellenstruktur für die `clients` Tabelle TABELLE ERSTELLEN, WENN KEINE `clients` existieren ( `id` int (11) NICHT NULL, `name` varchar (100) STANDARD NULL, `domicile varchar (255) NICHT NULL, `city` varchar (255) NICHT NULL, `province` varchar (150) STANDARD NULL ) ENGINE = MyISAM AUTO_INCREMENT = 7 DEFAULT CHARSET = utf8;
Dump der Daten für die Tabelle `clients`
INSERT IN `clients` (` id`, `name`,` domicile`, `city`,` province`) WERTE (1, "Adela Resjez", "Lore de Balca 435", "Madrid", "Madrid"), (2, "Gretel Martinez", "Juan XXIII 1232", "Barcelona", "Barcelona"), (3, Olivia Asri, Marina Sur 123, Aranjuez, Madrid), (4, Ledi Widaya, Calle 1 Norte 456, Sabadell, Barcelona), (5, "Alfonso Praudi", "Salerno 48 Floor 1", "Valencia", "Valencia"), (6, "Jose Albertez", "Calle 13 586", "Sevilla", "Sevilla"); Indizes der Tabelle `clients` ALTER TABLE `clients` ADD PRIMARY KEY (` id`); ALTER TABLE `clients` MODIFY` id` int (11) NICHT NULL AUTO_INCREMENT, AUTO_INCREMENT = 7;

Als nächstes müssen wir eine index.php-Datei erstellen, in der wir den Code mit den Headern hinzufügen
<html> <head> <meta http-equiv = "content-type" content = "text / html; charset = iso-8859-1" /> <title> Kunden </ title> <link rel = "stylesheet" type = "text / css" href = "css / flexigrid.css" /> <script class = "jsbin" src = "js / jquery.min.js"> </ script> <script class = "jsbin" src = "js / jquery-ui.min.js"> </ script> <script type = "text / javascript"> var $ DialogoBox = jQuery.noConflict (); </ script> <link type = "text / css" href = "css / base / ui.all.css" rel = "stylesheet" /> <script type = "text / javascript" src = "js / jquery-1.2.3.pack.js"> </ script> <script type = "text / javascript" src = "js / ui / ui.datepicker.js"> </ script> <script type = "text / javascript" src = "js / ui / i18n / ui.datepicker-id.js"> </ script> <script type = "text / javascript" src = "js / flexigrid.js"> </ script> <script type = "text / javascript" src = "js / jquery.validate.js"> </ script> <script type = "text / javascript"> $ (document) .ready (function () { / * ID der Tabelle, die das Skript betrifft * / $ ("# flexempresa"). flexigrid ( { / * PHP-Seite, auf der die SQL-Abfrage durchgeführt wird * / url: 'query.php', dataType: 'json', / * zurückgegebener Datentyp json, xml * / / * Feld, das in jeder Spalte angezeigt werden soll * / colModel: [ {Anzeige: 'ID', Name: 'ID', Breite: 40, Sortierbarkeit: true, Ausrichtung: 'left'}, {Anzeige: 'name', Name: 'name', Breite: 60, Sortierbarkeit: true, Ausrichtung: 'center'}, {Anzeige: 'Adresse', Name: 'Adresse', Breite: 180, Sortierbarkeit: wahr, Ausrichtung: 'links'}, {Anzeige: 'Stadt', Name: 'Stadt', Breite: 120, Sortierbarkeit: wahr, Ausrichtung: 'links'}, {Anzeige: 'Provinz', Name: 'Provinz', Breite: 120, Sortierbarkeit: wahr, Ausrichtung: 'links'} ], / * Feld, das durchsucht werden könnte * / Suchbegriffe: [ {Anzeige: 'ID', Name: 'ID'}, {Anzeige: 'Name', Name: 'Name', Standard: wahr} ], sortname: "ID", / * Computer nach ID anzeigen * / Sortierreihenfolge: "absteigend", / * aufsteigend oder absteigend * / usepager: true, / * aktives oder abwertendes Paging * / title: 'Clients', / * Titel der Tabelle * / useRp: true, / * aktiv oder veraltet, dass der Benutzer die Seitenumbruchmenge ändern kann 10.20.50 * / RP: 10, / * Anzahl der Datensätze, die pro Seite angezeigt werden sollen * / Breite: 800, / * Tischbreite * / Höhe: 255 / * Tischhöhe * / } ); }); Funktion Roh (Ereignis) { if (event == 'New') { $ DialogoBox ("# formadd"). Dialog ('open'); } / * Sie müssen eine Zeile auswählen, bevor Sie die Taste drücken * / if (event == 'Edit') { $ ('. trSelected'). each (function () { var id = $ (this) .attr ('id'); id = id.substring (id.lastIndexOf ('row') + 3); alert ("hoher Neukunde"); }); } / * Sie müssen eine Zeile auswählen, bevor Sie die Taste drücken * / if (event == 'Delete') { $ ('. trSelected'). each (function () { var id = $ (this) .attr ('id'); id = id.substring (id.lastIndexOf ('row') + 3); alert ("Remove Client ID" + id); }); } } </ script> </ head> <body> <table id = "flexempresa" style = "display: none"> </ table> </ body> </ html>
Dann müssen wir die Datei query.php erstellen, um die SQL-Abfrage auszuführen, wenn sie von der Bibliothek aufgerufen wird.
<? php error_reporting (0); Funktion Ejecutacsql ($ csql) { $ server = "localhost"; $ user = "root"; $ key = ""; $ db = "flexempesa"; $ connect = mysql_connect ($ server, $ user, $ key) oder die ("Fehler: Verbindung zur Datenbank konnte nicht hergestellt werden"); $ db = mysql_select_db ($ db); $ result = mysql_query ($ csql) oder die ('query not running'); return $ result; mysql_close ($ connect); } Funktion TotalRegistros ($ fname, $ tname, $ where) { $ sql = "SELECT count ($ fname) FROM $ tname $ where"; $ result = Executecsql ($ sql); while ($ row = mysql_fetch_array ($ result)) { return $ row [0]; } } // Wenn wir die Seite umblättern, wird die Tabelle neu angeordnet und angezeigt // die neue Seite // Nach dem angegebenen Feld aufsteigend oder absteigend sortieren $ pagina = $ _POST ['page']; $ rp = $ _POST ['rp']; $ ordername = $ _POST ['sortname']; $ ordermetodo = $ _POST ['sortorder']; // Standardmäßig nach ID absteigend sortieren if (! $ ordenarcampo) $ ordenarcampo = 'id'; if (! $ order all) $ order all = 'desc'; if ($ _ POST ['query']! = '') { $ where = "WHERE`". $ _ POST ['qtype']. "` LIKE '% ". $ _ POST [' query ']."%' "; } else { $ where = ''; } if ($ _ POST ['letter_pressed']! = '') { $ where = "WHERE`". $ _ POST ['qtype']. "" LIKE '". $ _ POST [' letter_pressed ']."%' "; } if ($ _ POST ['letter_pressed'] == '#') { $ where = "WHERE`". $ _ POST ['qtype']. "` REGEXP '[[: digit:]]' "; } $ sort = "***** BY $ ordenarcampo $ ordenametodo"; if (! $ page) $ page = 1; if (! $ rp) $ rp = 10; $ start = (($ page-1) * $ rp); $ limit = "LIMIT $ start, $ rp"; // Durchzuführende SQL-Abfrage $ sql = "wähle ID, Name, Adresse, Stadt, Provinz von Kunden aus $ wo $ $ Limit sortieren"; $ result = Executecsql ($ sql); $ total = TotalRegistros ('id', 'clientes', $ where); // Wir haben den Cache gesäubert header ("Last-Modified:" .gmdate ("D, d MYH: i: s"). "GMT"); Header ("Cache-Control: kein Cache, muss neu validiert werden"); Header ("Pragma: no-cache"); Header ("Inhaltstyp: text / x-json"); // Wir erstellen das json-Format mit den notwendigen Parametern und Daten $ json = ""; $ json. = "{ n"; $ json. = "Seite: $ Seite, n"; $ json. = "total: $ total, n"; $ json. = "rows: ["; $ rc = false; while ($ row = mysql_fetch_array ($ result)) { if ($ rc) $ json. = ","; $ json. = " n {"; $ json. = "id: '". $ row [' id ']. "',"; $ json. = "cell: ['". $ row [' id ']. "'"; $ json. = ", '". addedlashes ($ row [' name ']). "'"; $ json. = ", '". addedslashes ($ row [' address ']). "'"; $ json. = ", '". addedslashes ($ row [' city ']). "'"; $ json. = ", '". addedslashes ($ row [' province ']). "']"; $ json. = "}"; $ rc = true; } $ json. = "] n"; $ json. = "}"; // Wir senden die Daten an das Skript, damit sie in der Tabelle angezeigt werden echo $ json; ?>
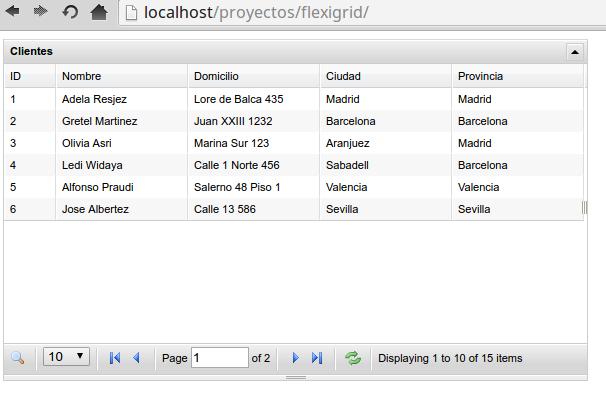
Das Ergebnis der Anzeige im Browser sollte folgendermaßen aussehen: