
Flattern: Einführung in das plattformübergreifende Framework
Software – Entwickler wissen: es ist nicht mehr genug , um ein Programm nur für Windows zu entwickeln. Wenn Ihr Programm heutzutage erfolgreich sein soll, muss es auch auf Android- und iOS-Geräten sowie in Browsern funktionieren.
Um dieses Ergebnis zu erzielen, musste der Code für jede dieser Plattformen angepasst und kompiliert werden. Manchmal waren noch wichtigere Änderungen erforderlich, um die Besonderheiten jedes Betriebssystems zu berücksichtigen und das Design und die Funktionalität der bekannten Benutzeroberflächen in der Anwendung selbst anzuwenden. Flutter vereinfacht die Entwicklung für mehrere Plattformen, indem für alle dieselbe Codebasis verwendet wird.
- Was ist Flattern?
- Wofür wird Flutter verwendet?
- Welche Programmiersprache verwendet Flutter?
- Alles ist ein Widget: das Grundprinzip von Flutter
- Flattern: einfache Beispiele
- Was braucht es, um mit Flutter zu codieren?
- Vor- und Nachteile von Flutter
- Vorteile des Flatterns
- Nachteile von Flattern
Was ist Flattern?
Flutter ist ein Framework für Anwendungen für verschiedene Plattformen zu entwickeln , entwickelt von Google und veröffentlichten zum ersten Mal als Open – Source – Projekt Ende 2018. Diese Entwicklung Kit bietet eine große Anzahl von Bibliotheken für Standardelemente der Android- und iOS – Benutzeroberfläche Es ist jedoch auch nützlich für die Entwicklung von Desktop-Webanwendungen. Die mit Flutter entwickelten Anwendungen haben das normale Erscheinungsbild der Anwendungen in jedem System und verhalten sich in allen wie erwartet, ohne dass die Programmierer auf die Besonderheiten jedes Systems achten müssen.
Wofür wird Flutter verwendet?
Flutter wird hauptsächlich zum Entwickeln von Android- und iOS-Anwendungen verwendet, ohne dass für jedes dieser Systeme, die sich vollständig voneinander unterscheiden, eine eigene Codebasis geschrieben werden muss. In diesem Zusammenhang werden mobile Anwendungen als echte native Anwendungen auf Geräten ausgeführt. Vor der Veröffentlichung werden sie für die entsprechende Plattform kompiliert, sodass sie weder ein Laufzeitmodul noch einen Browser benötigen . Auf derselben Codebasis können Sie Webanwendungen für Browser und native Programme für Windows, Linux und macOS erstellen.
Google verwendet Flutter beispielsweise für verschiedene Google Assistant-Module und die Google Home Hub-Benutzeroberfläche. Es gibt auch verschiedene E-Commerce-Anbieter wie eBay, Groupon oder die Alibaba Group, die Flutter verwenden, um ihren Web- und Mobilanwendungen ein einheitliches Erscheinungsbild zu verleihen.
Welche Programmiersprache verwendet Flutter?
Das Flutter SDK ( Software Development Kit ) basiert auf der Programmiersprache Dart, die ebenfalls von Google entwickelt wurde, um ein Nachfolger des klassischen JavaScript zu werden, das so direkt im Browser ausgeführt wird. Auf einem Server können Dart-Programme direkt ausgeführt werden. In einem Browser werden sie in JavaScript mit dem Transcompiler Dart2js ausgeführt. Anwendungen für die neue Fuchsia-Plattform von Google werden mit Dart entwickelt, einer Sprache, die strukturell objektorientierten Sprachen wie Java oder C # ähnelt .
In unserem ausführlichen Tutorial zur Dart-Programmierung erklären wir, wie es mit der Google-Sprache programmiert wird.
Alles ist ein Widget: das Grundprinzip von Flutter
Die Strategie Flutter, ist alles , was ein Widget , befolgen Sie die Grundlagen der objekt – orientierte Programmierung an der Benutzeroberfläche: Die Benutzeroberfläche des Programms besteht aus verschiedenen Widgets , die zwischen ihnen verschachtelt werden können. Jede Schaltfläche und jeder angezeigte Text ist ein Widget . Diese haben unterschiedliche Eigenschaften, die geändert werden können.
Sie können miteinander interagieren und über ihre integrierten Funktionen auf externe Zustandsänderungen reagieren . Alle wichtigen Elemente der Benutzeroberfläche umfassen Widgets , die Android- und iOS-Layouts oder herkömmlichen Webanwendungen entsprechen. Falls gewünscht, können diese Widgets um zusätzliche Funktionen erweitert werden oder Sie können Ihre eigenen Widgets erstellen , die einfach mit vorhandenen kombiniert werden können.
Im Vergleich zu anderen SDKs bieten Widgets eine größere Flexibilität, haben jedoch den Nachteil, dass sie Teil des Quellcodes des Programms sind, sodass der Code stark verschachtelt ist und verwirrend sein kann.
Flattern: einfache Beispiele
Um den Einstieg zu erleichtern, stellen die Entwickler zahlreiche Flutter-Beispiele zur Verfügung . Ein Projekt so einfach wie? Hallo Welt? Mit einem Widget und einer einfachen void Main () -Funktion , mit der das Programm gestartet wird, können Sie bereits die Grundstruktur eines Programms beobachten .
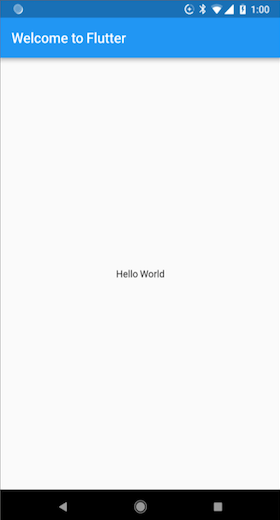
// Copyright 2018 The Flutter team. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:Flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: Text('Hello World'), ), ), ); } }
Auf einem Smartphone oder einer Simulation zeigt das Programm oben die Titelleiste “Willkommen bei Flutter”. des AppBar () -Elements des Widgets . In dem leeren Bildschirmbereich unten, der in Flutter als body bezeichnet wird , wird in diesem Fall der Text “Hello World” angezeigt . in zentrierter Position.

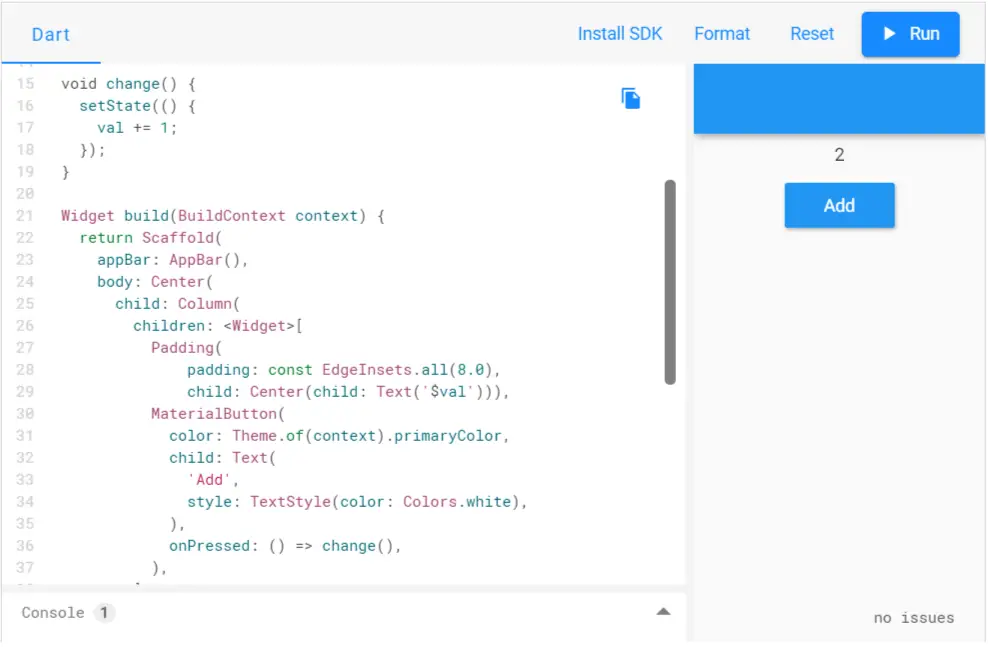
Andere interaktive Beispiele zeigen Flutter-Anwendungen im Browser zusammen mit dem Dart-Quellcode. Bei Änderung kann der Effekt in der Live-Anwendung beobachtet werden.

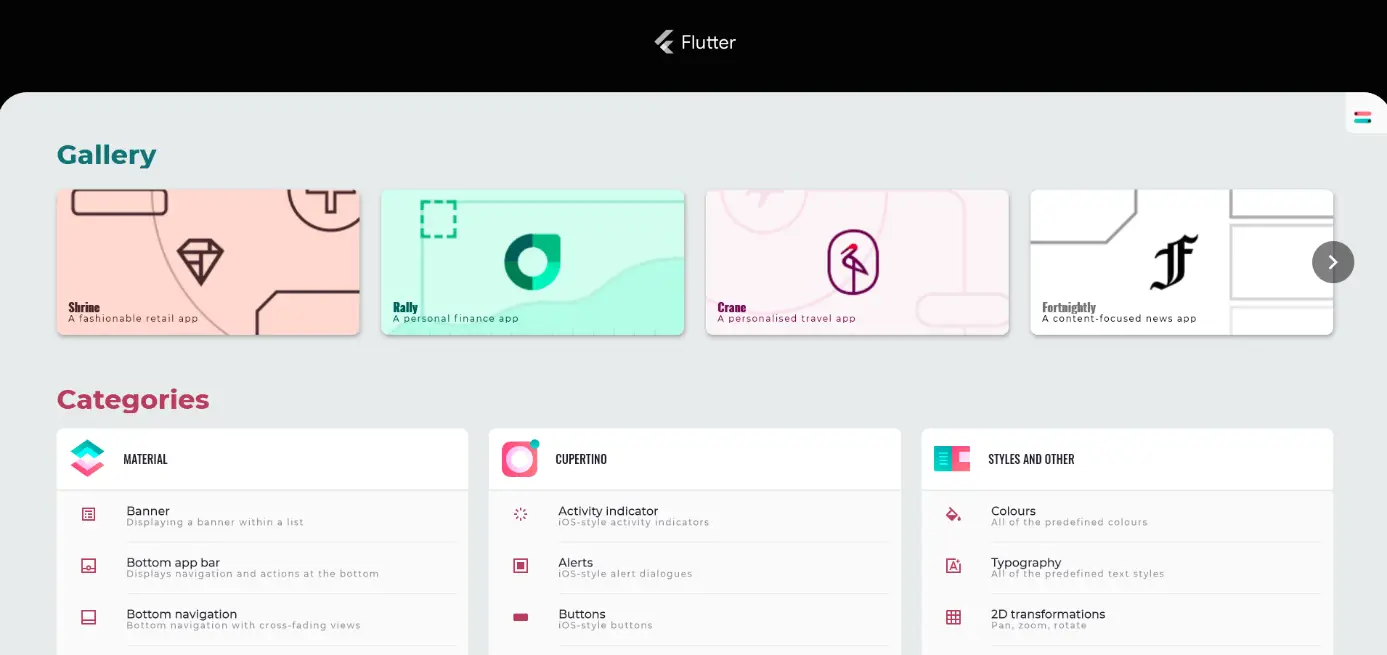
Die Flutter Gallery demonstriert die Verwendung verschiedener Arten von Standard- Widgets anhand einiger Beispielanwendungen. Elementkategorien für Benutzeroberflächen vermeiden bewusst, wie wir es in Open Source-Projekten gewohnt sind, Android- und iOS-Handelsnamen und verwenden stattdessen die Bezeichnungen? Material? (gemäß Googles Designsprache) und? Cupertino? (von Apples Unternehmenszentrale).

Auf GitHub vereint das Flutter-Team zahlreiche Entwickler-Apps und -Tutorials, um den Einstieg in die Programmierung mit Flutter zu vereinfachen.
Was braucht es, um mit Flutter zu codieren?
Alle wichtigen Befehlszeilenbibliotheken und Tools für die Softwareentwicklung befinden sich im Flutter SDK , dem Software Development Kit , das kostenlos von der offiziellen Website heruntergeladen werden kann.
Obwohl es keine eigene integrierte grafische Entwicklungsumgebung gibt, können Sie zum Schreiben des Quellcodes einen beliebigen Texteditor verwenden. Google empfiehlt die Installation von Android Studio, um die Programmierung komfortabler zu gestalten. Flutter bietet Plugins für Android Studio, mit denen Bibliotheken einfacher integriert und Syntaxhervorhebungen im Editor ermöglicht werden können. Es gibt auch Plugins für die Microsoft-Entwicklungsplattform Visual Studio Code.
Weitere Informationen zur Installation und Programmierung mit Flutter finden Sie in unserem Flutter-Tutorial.
Vor- und Nachteile von Flutter
Jedes SDK und jede Programmiersprache hat ihre Vor- und Nachteile. Bei einer Bestandsaufnahme könnte man jedoch sagen, dass die Vorteile von Flutter im Vergleich zu anderen ähnlichen Systemen die Nachteile überwiegen .
Vorteile des Flatterns
- Eine einzige Codebasis für alle wichtigen Zielplattformen.
- Einfach zu erlernende Dart-Programmiersprache.
- Das Paradigma alles ist ein Widget bietet zahlreiche Möglichkeiten.
- Leistungsstarke Ausführung nativer Anwendungen auf Smartphones.
- Umfangreiche Bibliotheken mit vorgefertigten GUI-Elementen.
- Einfache Implementierung von Datenflüssen, um allen Benutzern aktuelle Informationen bereitzustellen.
- Hot Reload beschleunigt das Testen während der Entwicklung.
Nachteile von Flattern
- Programmcode kann beim Integrieren von Widgets verwirrend werden .
- Im Falle der Aktualisierung von Aspekten des Designs in den Betriebssystemen müssen die Flutter-Module aktualisiert werden. Da die Module dauerhaft in das Programm integriert sind, muss das Programm auch kompiliert und auf den Geräten installiert werden.
- Es ist immer noch eine neue und wenig erweiterte Sprache, es hat eine kleine Gemeinschaft.