
Flatter-Tutorial: Lernen Sie, Anwendungen mit dem Google SDK zu entwickeln
Wenn Sie Ihre eigene Anwendung programmieren möchten, werden Ihnen die Optionen nicht fehlen. Gebrauchsfertige Komponenten-Kits sind wegen ihrer Benutzerfreundlichkeit sehr beliebt, aber Frameworks sind eine großartige Alternative und erleichtern und erleichtern den Entwicklungsprozess. Eine der modernsten Optionen ist das von Google entwickelte Software Development Kit (SDK), dessen Abkürzung für “Software Development Kit” (englisch). Dieses Open Source-Framework ermöglicht die Entwicklung leistungsstarker mobiler Anwendungen für iOS und Android sowie von Web- und Desktopanwendungen in der Sprache Google Dart.
In diesem Flutter-Tutorial auf Spanisch zeigen wir Ihnen die wichtigsten Schritte, um das Google SDK zu verwenden.
- Flattern lernen: Was sind die Anforderungen?
- Schritt 1: Erstellen Sie Ihre erste App mit Flutter
- Schritt 2: Integrieren Sie ein externes Paket
- Schritt 3: Fügen Sie ein Status-Widget hinzu
- Schritt 4: Erstellen Sie eine Liste von endlosen Desplazaiento
- Flatter-Tutorial: Zusammenfassung
Flattern lernen: Was sind die Anforderungen?
Wenn Sie lernen möchten, mit Flutter zu programmieren, benötigen Sie keine Vorkenntnisse in der Web- oder Anwendungsentwicklung. Es ist nicht einmal wichtig, dass Sie mit Dart, der Sprache von Google, vertraut sind. Wenn Sie objektorientierte Programmierung und grundlegende Programmierkonzepte wie Variablen, Schleifen und Bedingungen kennen, haben Sie bereits eine gute Grundlage, um mit diesem Framework zu arbeiten.
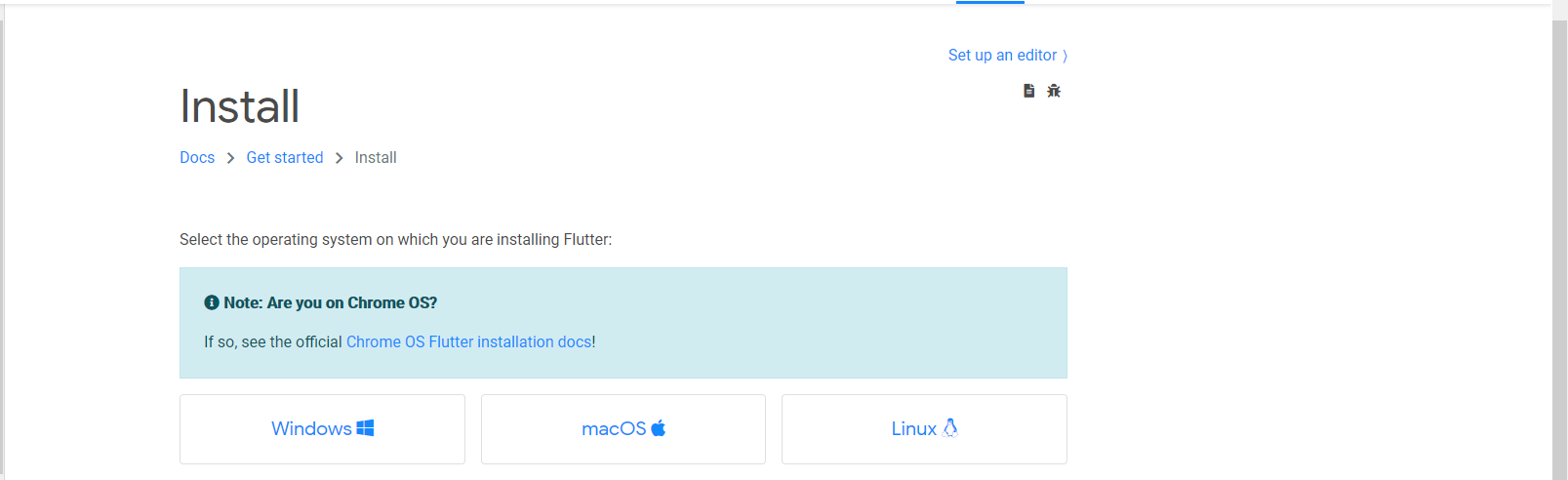
In diesem Flutter-Tutorial auf Spanisch werden wir Ihnen die Programmierung mit diesem Software Development Kit vorstellen. Zu diesem Zweck schreiben wir eine einfache Anwendung, die Wörter zufällig kombiniert und diese Kombinationen dem Benutzer präsentiert. Sie benötigen die grundlegenden Werkzeuge für die Programmierung mit Flutter: das Flutter SDK und einen Editor . Ersteres ist für Windows, MacOS und Linux verfügbar und kann von der offiziellen Flutter-Website heruntergeladen werden.

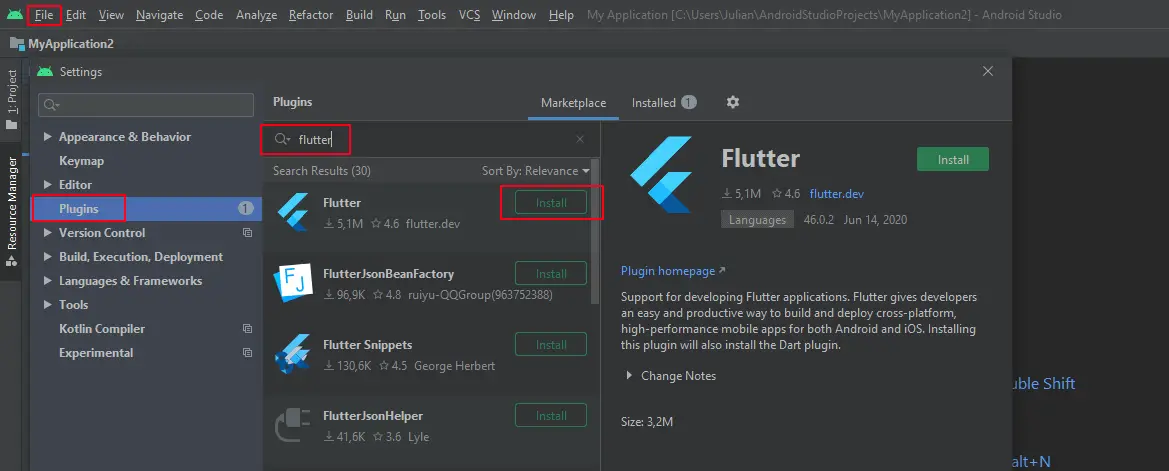
In Bezug auf den Editor können Sie den gewünschten auswählen. Für eine optimale Benutzererfahrung mit automatischer Code-Vervollständigung , Syntaxhervorhebung und Unterstützung für das Debuggen und Bearbeiten von Widgets empfiehlt Google jedoch die Verwendung des Android Studio-Code-Editors, für den das Unternehmen auch ein offizielles Plugin von anbietet Flattern. Verwenden Sie daher in unserem Tutorial zu Flutter Android Studio. Konfigurieren Sie nach der Installation dieser für die Entwicklung von Android-Anwendungen optimierten Entwicklungsumgebung das Flutter-Plugin :
- Gehen Sie in der Menüleiste zu? Datei ?
- Klicken? Einstellungen ? und dann auswählen? Plugins ?
- Schreibt? Dart ? in der Suchzeile und klicken? Installieren ? in der vorgeschlagenen Ausgabe, um die Erweiterung für die Programmiersprache Dart zu installieren.
- Bestätigen Sie die Verwendung der Erweiterung an Dritte mit? Akzeptieren ?
- Wiederholen Sie den Vorgang mit dem Begriff? Flattern? und drücke? IDE neu starten ? nach der Installation, um die Änderungen zu übernehmen.

Als Alternative zu Android Studio empfiehlt Google die Anwendungen GNU Emacs, Visual Studio Code und IntelliJ IDEA, für die es auch ein offizielles Flutter-Plugin gibt.
Schritt 1: Erstellen Sie Ihre erste App mit Flutter
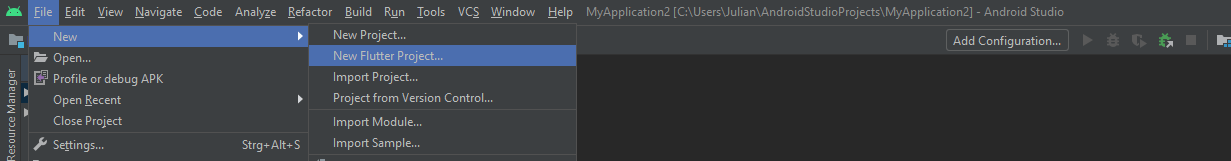
Nach der Installation von Flutter und der gewünschten Entwicklungsumgebung (oder des gewünschten Editors) können Sie Ihre erste Anwendung in Flutter erstellen. Wie bereits erwähnt, verwenden wir in diesem Flutter-Tutorial Android Studio. Daher starten wir jetzt die IDE für diesen Zweck. Öffnen Sie die Registerkarte “Datei” und wählen Sie “Neu”. und später, ? New Flutter – Projekt ? ein neues Projekt basierend auf dem Framework zu starten.

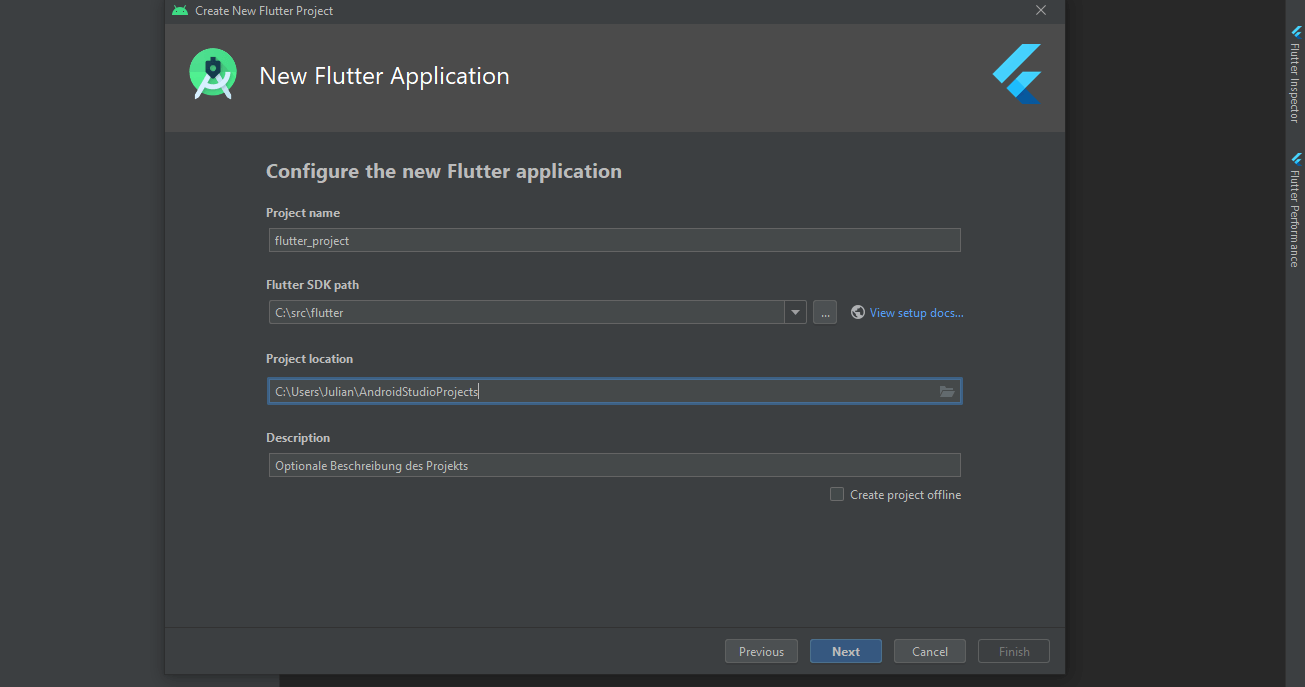
Wählen ? Flatteranwendung ? als gewünschten Projekttyp und drücken Sie? Weiter? Definieren Sie nun im Einstellungsmenü eine Berufsbezeichnung und den lokalen Speicherort, an dem die Anwendung gespeichert wird. Sie können auch eine Beschreibung des Projekts hinzufügen. An der Leitung ? Flutter SDK-Pfad ? Gibt den Pfad zum installierten Flutter-Framework an.

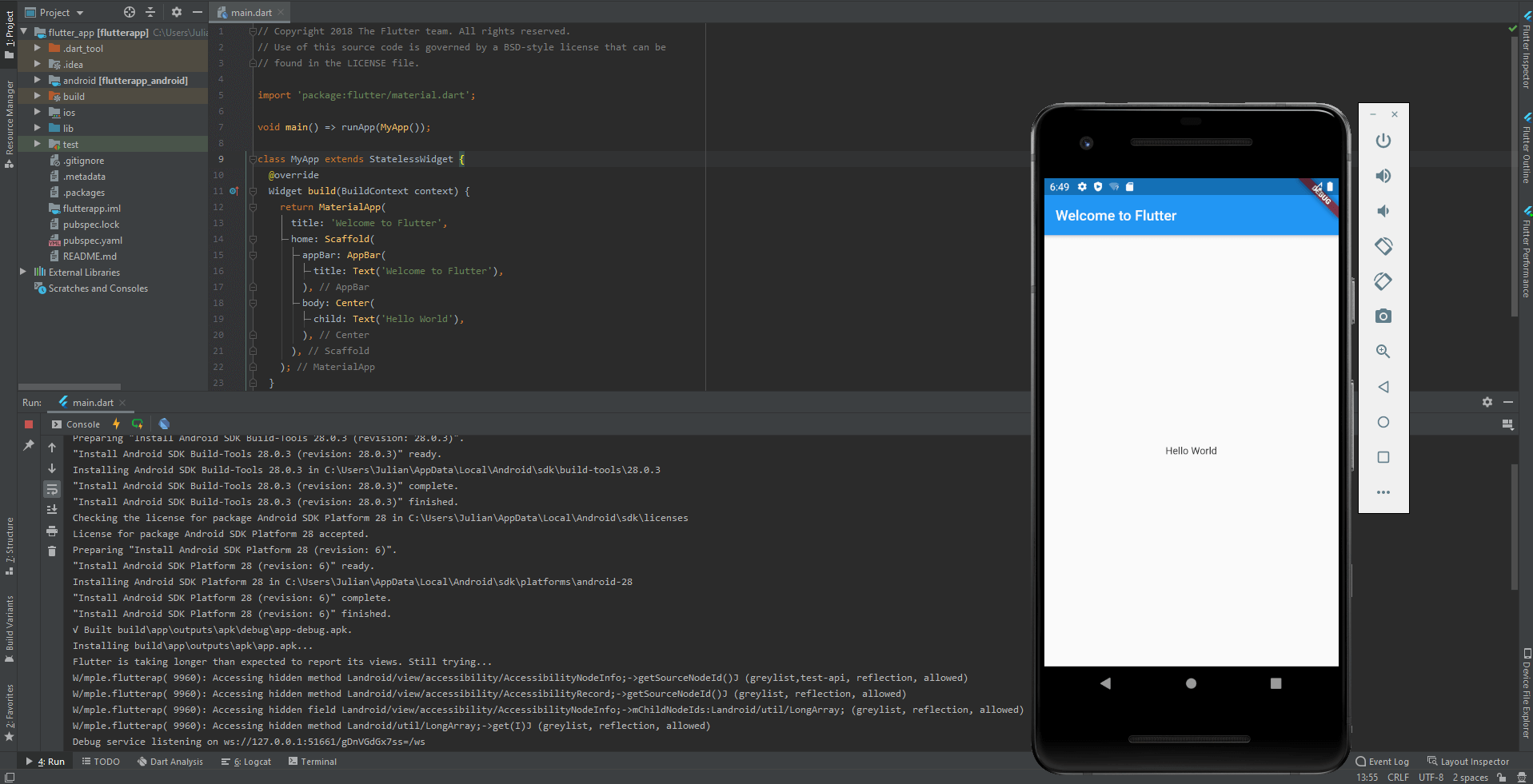
Wenn Sie fertig sind, klicken Sie auf ? Fertig ? um die neue App in Flutter zu erstellen. In der Datei main.dart , der grundlegenden Projektarbeitsdatei, die wir auch in diesem Flutter-Tutorial verwenden, schreiben Sie den folgenden Code für die Anwendung, um eine einfache “Hello World” -Nachricht anzuzeigen . (Sie können den vorhandenen Code in der Datei main.dart löschen):
// Copyright 2018 The Flutter team. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:Flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: Text('Hello World'), ), ), ); } }
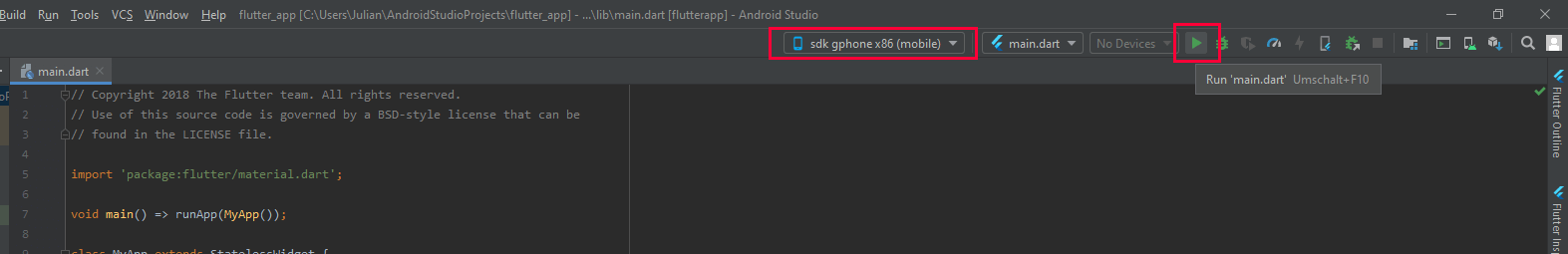
Sobald Sie das Snippet eingefügt haben, können Sie diese erste Version Ihrer eigenen Anwendung ausführen. Wählen Sie in Android Studio die entsprechende virtuelle Maschine aus (in? Flutter Device Selection?) Und drücken Sie dann die Starttaste (? Main.dart ausführen?):

Um eine Vorschau einer Anwendung in Android Studio anzuzeigen, muss eine Instanz der gewünschten Zielplattform installiert sein . Andernfalls können Sie in “Flutter Device Selection” kein virtuelles Testgerät zum Testen der Anwendung auswählen. Um eine Anwendung hinzuzufügen, wählen Sie die Menüpunkte? Werkzeuge ? Y? AVD Manager ? Wählen Sie abschließend “Virtuelles Gerät erstellen”. und installieren Sie das virtuelle Gerät Ihrer Wahl. Detaillierte Anweisungen zum Erstellen und Verwalten virtueller Geräte in Android Studio finden Sie im Android-Entwicklerforum.
Das erste Starten oder Debuggen der Anwendung dauert einige Zeit. Seien Sie also geduldig, bevor die Begrüßungsnachricht auf dem Bildschirm der Testumgebung angezeigt wird.

Schritt 2: Integrieren Sie ein externes Paket
Nachdem Sie im ersten Schritt des Flutter-Tutorials eine einfache App erstellt haben, werden wir sie nun um ein externes Paket erweitern. Genauer gesagt werden wir ein Paket von Wörtern in unser Projekt aufnehmen, um eine Anwendung zu entwerfen, die Wörter zufällig kombiniert. Als Beispiel verwenden wir das Open Source-Paket? English_words? (lizenziert vom MIT), die Sie wie viele andere Open Source-Pakete auf der Plattform pub.dev finden. Dieses Paket enthält über 5000 der gebräuchlichsten englischen Wörter und ist daher ideal für die Zwecke dieses Flutter-Tutorials.
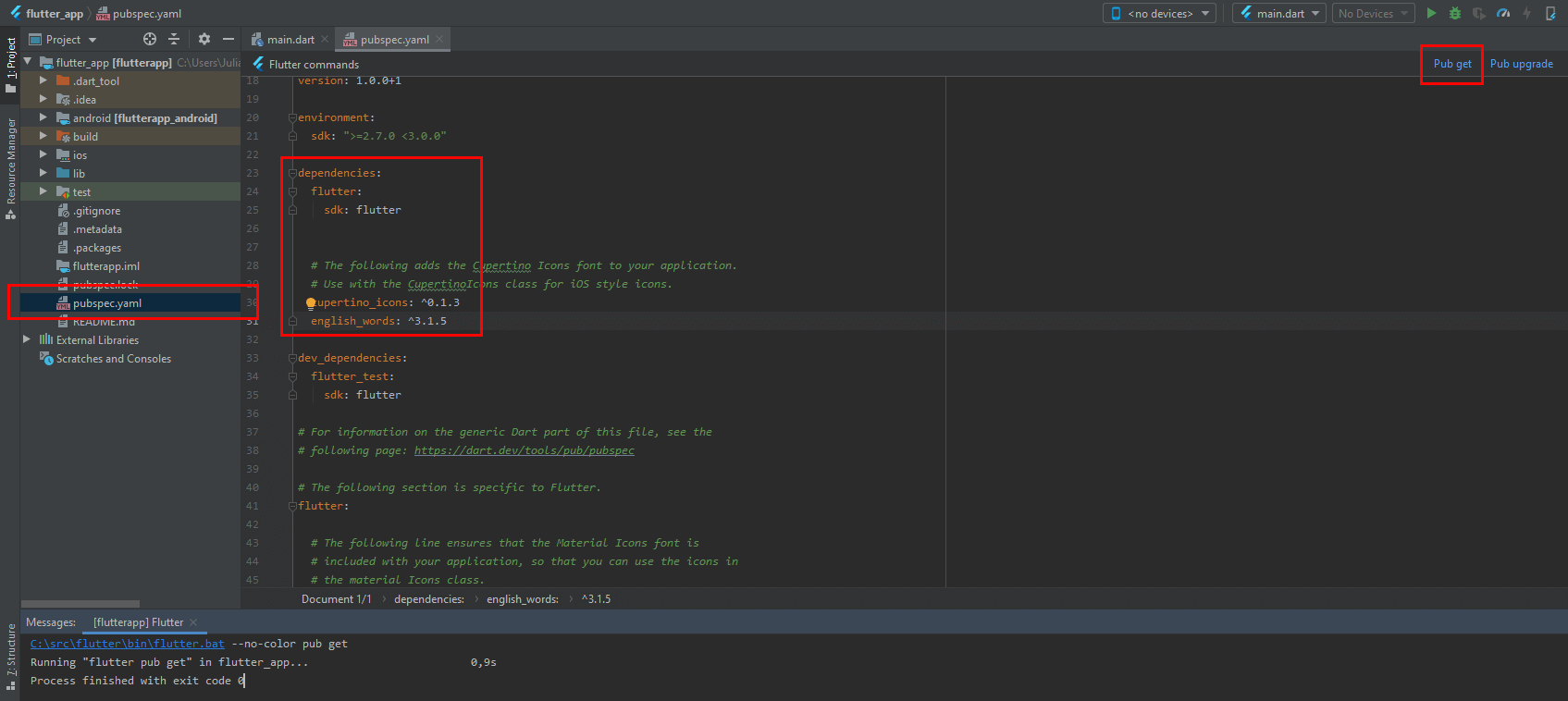
Flutter-Anwendungen verwenden die Datei pubspec.yaml , um Pakete und Abhängigkeiten zu verwalten. Greifen Sie auf diese Datei zu und fügen Sie der Liste der Abhängigkeiten einen Eintrag für das Sprachpaket hinzu (stellen Sie sicher, dass Sie auf dem neuesten Stand sind, in diesem Fall 3.1.5):
dependencies: Flutter: sdk: Flutter cupertino_icons: ^0.1.2 english_words: ^3.1.5
Führen Sie dann den Befehl “Flutter Pub Get” aus. Android Studio hat sogar eine Schaltfläche namens? Pub bekommen ? dafür.

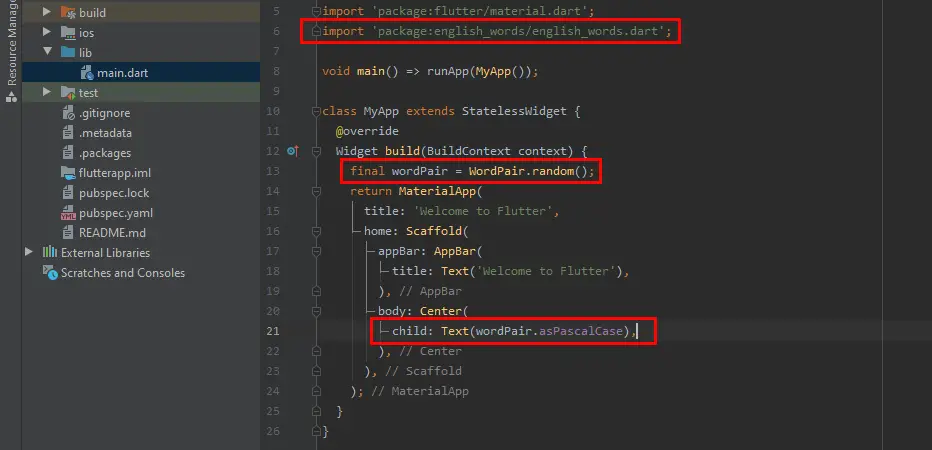
Gehen Sie zurück zur Hauptarbeitsdatei main.dart und importieren Sie das Sprachpaket :
import 'package:Flutter/material.dart'; import 'package:english_words/english_words.dart';
Schreiben Sie auch die folgende Zeile in den Anwendungscode:
final wordPair = WordPair.random();
Schließlich ersetzt den Eingang Kind , das für die Ausgabe des Textes verantwortlich ist Hallo Welt, mit folgenden Eingabe?:
child: Text(wordPair.asPascalCase),

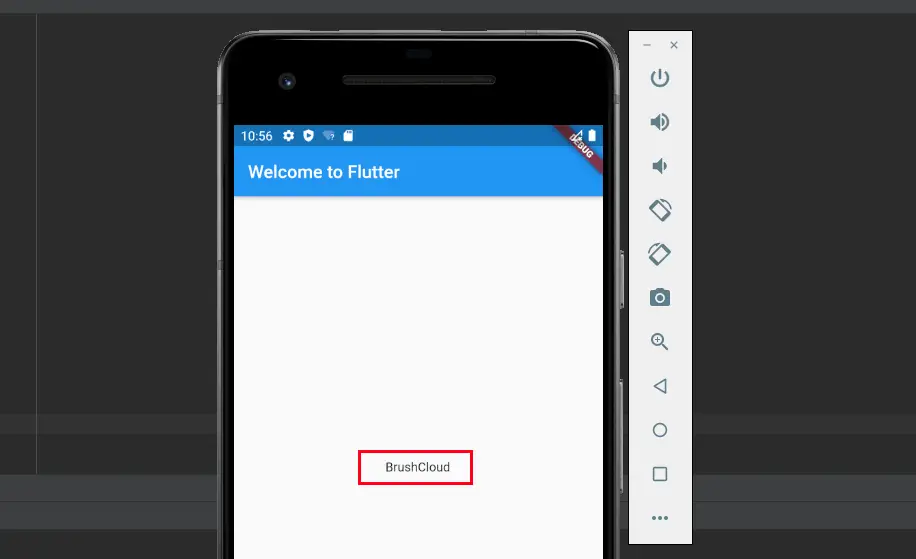
Bei jeder Ausführung des neuen Anwendungscodes erhalten Sie einige zufällig generierte englische Wörter .

Schritt 3: Fügen Sie ein Status-Widget hinzu
Widgets zustandslos ( zustandslose Widgets ), wie sie bisher in diesem Tutorial von Flutter of Google verwendet wurden, können nicht geändert werden. Dieser Widget-Typ kann nicht geändert werden, während die Anwendung ausgeführt wird. Daher ist es nicht möglich, ihn neu zu schreiben, wenn die Anwendung ausgeführt wird. Stattdessen Widgets-Status ( Stateful Widgets) Ja, Sie können den Status auch während der Ausführung der Anwendung ändern. Es ist daher nicht erforderlich , die Ausführung der Anwendung festgelegt zu haben. Wenn Sie Ihren App-Elementen in Flutter Interaktivität hinzufügen möchten, benötigen Sie Status-Widgets.
Flatter-Widgets sind immer zustandslos oder zustandslos. Typische Beispiele für zustandslose Komponenten sind Symbole , Schaltflächen oder Textmodule . Typische Beispiele für einfache Status- Widgets sind Kontrollkästchen , Formulare oder Schieberegler .
Jetzt werden wir ein interaktives Widget in unsere Anwendung integrieren. Zur Implementierung sind mindestens zwei Klassen erforderlich: Zum einen eine StatefulWidget-Klasse , die wiederum eine Instanz der State-Klasse generiert .
Zuerst erstellen wir eine minimalistische Zustandsklasse namens? RandomWordsState? Hinzufügen des folgenden Codes am Ende von main.dart :
class RandomWordsState extends State<randomwords> {</randomwords> // TODO Add build() method }
In diesem Fall wird die generische Statusklasse ausdrücklich für die Verwendung mit dem Widget “RandomWords” zugewiesen. Das Status-Widget selbst wird im nächsten Schritt mit dem folgenden Eintrag (in Ihrem Code vor der Klasse “RandomWordsState”) in die Datei “main.dart” geschrieben:
class RandomWords extends StatefulWidget { @override RandomWordsState createState() => RandomWordsState(); }
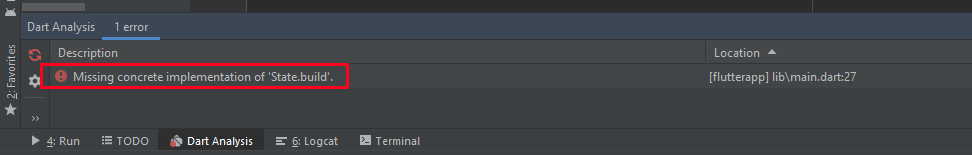
Wenn Sie diesen neuen Anwendungscode ausführen, teilt Ihnen Flutter mit, dass derzeit keine build () -Funktion für? RandomWordsState? Definiert ist.

In dem eingefügten Fragment der State-Klasse deckt der Platzhalterkommentar ? // TODO Add build () -Methode?, Der jetzt durch den Code in der build () -Funktion ersetzt wird , immer noch eine kritische Position ab :
class RandomWordsState extends State<randomwords> {</randomwords> @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return Text(wordPair.asPascalCase); } }
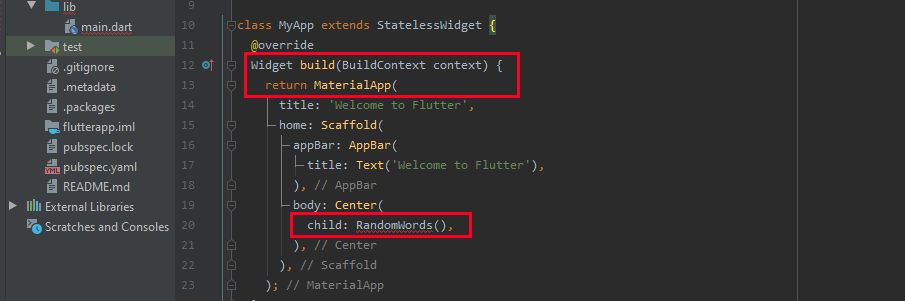
Schließlich löschen Sie die Zeile ? Schluss wordPair = WordPair.random (); der MyApp-Klasse und ersetzen Sie den Eintrag child ? child: Text (wordPair.asPascalCase) ,? von? child: RandomWords (),?.

Wenn Sie diesen neuen Code ausführen, sollte das virtuelle Testgerät wie zuvor einige Wörter reproduzieren. Jetzt basiert es auf einem Status-Widget, das Benutzerinteraktion ermöglicht.
Schritt 4: Erstellen Sie eine Liste von endlosen Desplazaiento
Um ein erstes Beispiel für ein interaktives Flutter-Widget bereitzustellen , werden wir unsere Anwendung im letzten Teil dieses Google Flutter-Tutorials ein wenig erweitern: Wird die Klasse speziell angepasst ? RandomWordsState ? so dass es nicht nur einzelne Wortpaare darstellt, sondern eine endlose Liste von Wortpaaren, auf die sich der Benutzer beziehen kann. Außerdem sollten die bereits vorgeschlagenen Wortpaare gespeichert werden (um doppelte Einträge zu vermeiden), und die Schriftgröße der Ergebnisse wird erhöht.
Beginnen Sie mit den letzten beiden Punkten (speichern Sie die angezeigten Ergebnisse und passen Sie die Schriftart an), indem Sie eine Liste mit _suggestions und eine _biggerFont-Variable einfügen :
class RandomWordsState extends State<randomwords> {</randomwords> final _suggestions = <wordpair>[];</wordpair> final _biggerFont = const TextStyle(fontSize: 18.0); }
Fügen Sie dann in derselben “RandomWordsState” -Klasse die entsprechende Funktion _buildSuggestions () hinzu :
Widget _buildSuggestions() { return ListView.builder( padding: const EdgeInsets.all(16.0), itemBuilder: (context, i) { if (i.isOdd) return Divider(); final index = i ~/ 2; if (index >= _suggestions.length) { _suggestions.addAll(generateWordPairs().take(10)); } return _buildRow(_suggestions[index]); }); }
Die gezeigte Funktion erweitert die Anwendung um mehrere Funktionen: Unter anderem ist die Liste der Wortpaare (List.View) integriert, die auch durch eine Ein-Pixel-Trennlinie deutlicher wird . Zusätzlich müssen zehn weitere Vorschläge (Zeile: _suggestions.addAll) angezeigt werden, wenn der Benutzer das Ende der Liste erreicht.
Eine grundlegende Komponente des erweiterten Widgets ist auch die Funktion _buildRow () , die für jedes Wortpaar einmal aufgerufen wird und die Paare als ListTitle darstellt . Daher werden wir diese Funktion im nächsten Schritt implementieren:
Widget _buildRow(WordPair pair) { return ListTile( title: Text( pair.asPascalCase, style: _biggerFont, ), ); }
Die build () -Methode , die wir beim Generieren des Status-Widgets implementieren (Schritt 3), muss angewiesen werden, die buildSuggestions () -Funktion zu verwenden . Daher muss der vorherige Inhalt der Methode durch den folgenden Code ersetzt werden:
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Word Generator'), ), body: _buildSuggestions(), ); }
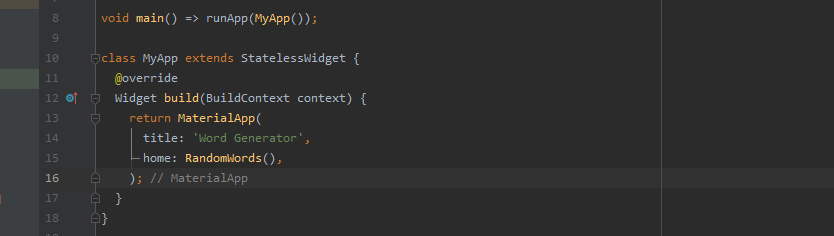
Zuletzt aktualisieren Sie auch die build () -Methode in der MyApp-Klasse durch Ändern des Titels und Definieren in der Starteingabe, dass es sich um ein RandomWords-Widget handelt:
title: 'Word Generator', home: RandomWords(),

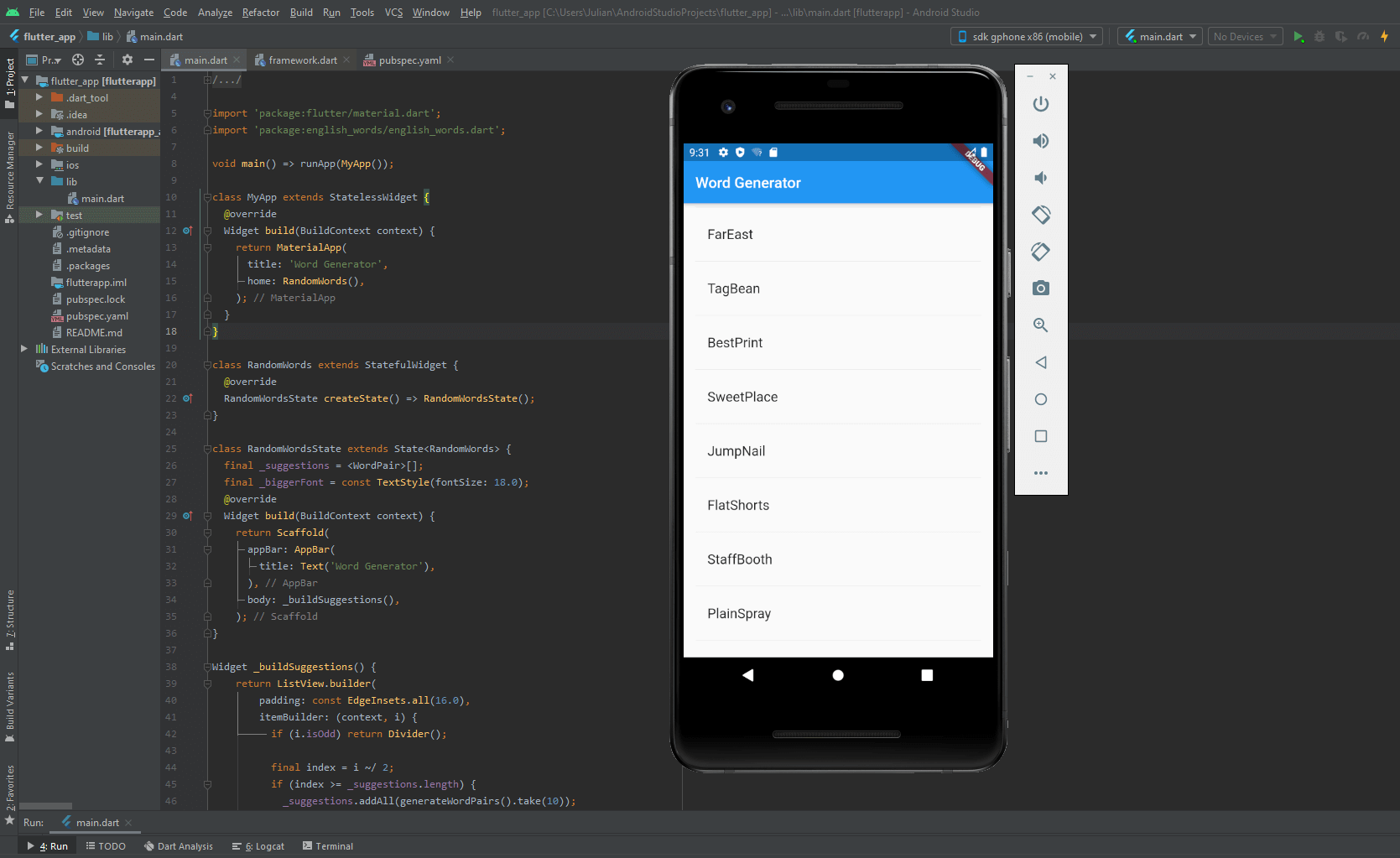
Wenn Sie den Code erneut ausführen, wird die Anwendung unter dem neuen Namen “Word Generator” ausgeführt. Außerdem wird eine ganze Liste von Wortkombinationen angezeigt, und Sie können nach unten scrollen, um weitere Ergebnisse anzuzeigen.

Flatter-Tutorial: Zusammenfassung
In diesem Flutter-Tutorial von Google haben Sie die wichtigsten Grundlagen für die Arbeit mit Flutter gelernt und konnten sie in einer einfachen Beispielanwendung anwenden. Natürlich können Sie in Flutter viel detailliertere und komplexere Anwendungen entwickeln und das Design anpassen , sobald Sie mit dem Framework vertraut sind.
Schließlich präsentieren wir den vollständigen Code der für Android entwickelten Beispielanwendung in der Datei main.dart:
import 'package:english_words/english_words.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Word Generator', home: RandomWords(), ); } } class RandomWords extends StatefulWidget { @override RandomWordsState createState() => RandomWordsState(); } class RandomWordsState extends State<randomwords> {</randomwords> final _suggestions = <wordpair>[];</wordpair> final _biggerFont = const TextStyle(fontSize: 18.0); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Word Generator'), ), body: _buildSuggestions(), ); } Widget _buildSuggestions() { return ListView.builder( padding: const EdgeInsets.all(16.0), itemBuilder: (context, i) { if (i.isOdd) return Divider(); final index = i ~/ 2; if (index >= _suggestions.length) { _suggestions.addAll(generateWordPairs().take(10)); } return _buildRow(_suggestions[index]); }); } Widget _buildRow(WordPair pair) { return ListTile( title: Text( pair.asPascalCase, style: _biggerFont, ), ); } }