Einige der Features, die Firebug mit sich bringt:
- Echtzeitbearbeitung von HTML.
- Echtzeit-Ausgabe von CSS.
- Echtzeit-Ausgabe von Javascript.
- CSS-Layout.
- Javascript-Debugger.
- Integrierte Suchmaschine.
- Überwachung der Netzwerkaktivität.
- DOM Explorer
- Fehlermanager in Javascript, CSS und XML
Wir werden das Firebug- Plugin herunterladen und installieren:

Über das Web von Mozilla-Addons können wir auf die Ergänzung zugreifen und sie installieren
Nach der Installation von Firebug und dem Neustart von Firefox können wir schnell auf Firebug zugreifen, indem wir mit der rechten Maustaste auf den Bildschirm des zu bearbeitenden Webs oder über das Menü “Extras” klicken
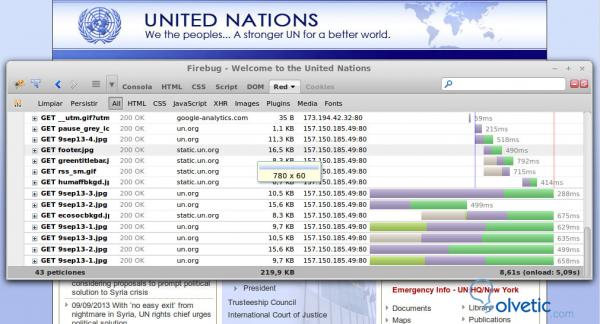
. Wir nehmen die Website der Vereinten Nationen zum Beispiel http://www.un.org/en/ , wir machen ein Rechts auf dem Bildschirm und ein Bildschirm mit Firebug wird geöffnet .

In diesem Fall sehen wir auf der Registerkarte “Netzwerk” die Gewichtung in KB und in welcher Reihenfolge die Elemente vom Browser gerendert wurden und wie oft jedes Element benötigt, um sich selbst anzuzeigen. Es ist interessant zu beobachten, dass von den 6,61 Sekunden, die die Seite beim Rendern benötigt, zwei Sekunden einer entsprechen Einzelbild, das ist die Sprachleiste, dann könnten wir uns überlegen, ob es optimiert werden kann.
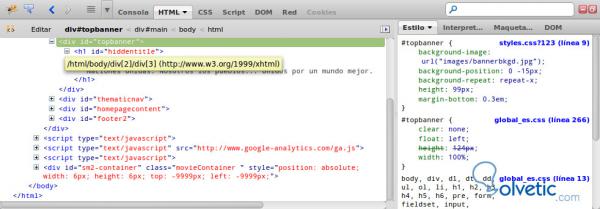
In der Registerkarte HTML und CSS können wir auf einen Block der Struktur verweisen und uns den Code anzeigen lassen.

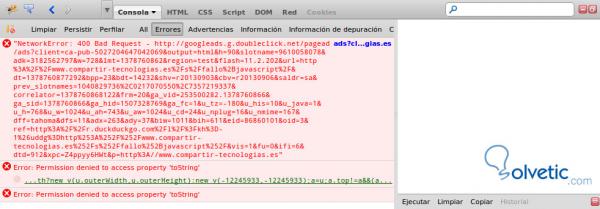
Hier geben wir zum Beispiel das Div-Top-Banner an, das der ID #topbanner in der Datei style.css entspricht. Wenn wir auf den CSS-Code klicken, können wir ihn ändern und dies wird vorübergehend im Web angezeigt. Auf der Konsolenregisterkarte können wir Javascript-Aufrufe und -Fehler im Fehlerfall anzeigen und überwachen. Im Fehlerfall werden die Dateien und die Codezeilennummer angezeigt, in denen der Fehler auftritt.

Firebug hilft uns, DOM-Objekte schnell zu finden und sie dann im laufenden Betrieb zu bearbeiten. Es ermöglicht die Durchführung einer DOM-Inspektion.
Das Document Object Model oder DOM (‘ Document Object Model ‘ oder ‘Model in Objects for Document Representation’) ist im Wesentlichen eine Anwendungsprogrammierschnittstelle, die einen Standardsatz von Objekten zur Darstellung von HTML- und XML-Dokumenten bereitstellt.