Ein sehr interessantes Plugin ist HTML Table Filter, ein in Javascript geschriebenes Skript, das für die Verwaltung verschiedener Parameter einer Daten-HTML-Tabelle verantwortlich ist. Dieses Skript kann von http://tablefilter.free.fr/ heruntergeladen werden.
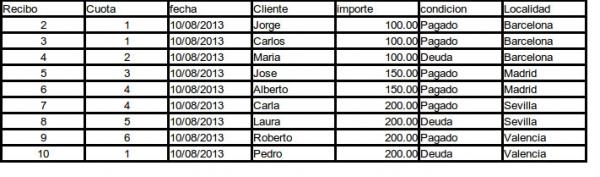
Wir werden ein Beispiel für eine HTML-Tabelle erstellen oder eine Abfrage erstellen, die auf einer Liste der von Kunden erhobenen Gebühren basiert.

Wir werden die Bibliotheken des tablefilter-Plugins zum <head> unserer Seite listingventa.html oder der Erweiterung, die verwendet wird, hinzufügen, da sie mit php oder asp.net oder jedem, der HTML generiert, verwendet werden können. Die Bibliothek besteht aus einem Javascript-Tabellenfilter und einem CSS-Stylesheet.
<head> <title> Coupons Gebühren </ title> <link rel = "stylesheet" type = "text / css" href = "js / filtergrid.css" media = "screen" /> <script type = "text / javascript" src = "js / tablefilter.js"> </ script> </ head> <body> <table border = "0" [b] id = "clientclick" [/ b] cellspacing = "0" cellpadding = "0"> <Thead> <tr> <th> Quittung </ th> <th> Gebühr </ th> <th> date </ th> <th >> Client </ th> ... </ table>
Um das Plugin zu aktivieren, vergeben wir eine ID, die die Tabelle in diesem Fall clientclients identifiziert, und fügen am Ende der Tabelle den folgenden Javasript-Code hinzu, der sich auf die ID bezieht
<script language = "javascript" type = "text / javascript"> // <! [CDATA [ var tf1 = setFilterGrid ("clientclients"); //]]> </ script>
Das Ergebnis der Aktualisierung des Webs lautet wie folgt:

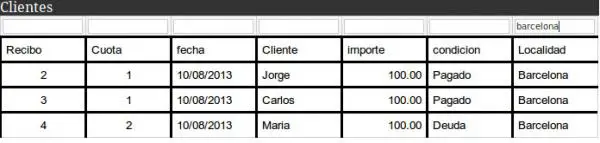
Es ist wichtig, dass der Name jeder Spalte mit <th> </ th> überschrieben ist und in jeder Spalte einige Textfelder angezeigt werden, damit Sie filtern können. Wenn ich beispielsweise nur nach Kunden aus Barcelona suche, schreibe ich in die Lokalitätsspalte den Busuqeda und gebe ein Intro.

Ich kann auch Suchanfragen kombinieren, indem ich in jeder Spalte den Suchbegriff mit Personen aus Sevilla verschulde

Um den Filter zu entfernen und zur vollständigen Liste zurückzukehren, lösche ich den Suchbegriff in jedem Feld und gebe ein Intro.
Wir werden der Spalte Lokalität ein Auswahlfeld hinzufügen, um sehr nützlich auswählen zu können, wenn sich wiederholende Daten vorliegen. Wir zählen die Spalten der ersten Spalte als 0, daher wäre Lokalität die 6
var tablaclientes_Props = { col_6: "select", display_all_text: "[Select]", sort_select: true }; var tf = setFilterGrid ("client-table", client-tableProps);
Wir werden auch Paginierung hinzufügen
![]()
<script language = "javascript" type = "text / javascript"> // <! [CDATA [ var tableclientes_Props = { col_6: "select", display_all_text: "[Select]", Seitenwechsel: true, // page Seitenlänge: 3, // 3 Zeilen pro Seite rows_counter: true, // zeige die Anzahl der Zeilen rows_counter_text: "Rows:", btn_reset: true, Lader: wahr, loader_text: "Daten werden gefiltert ..." }; var tf = setFilterGrid ("clientclients", tableclients_Props); //]]> </ script>
Ein weiterer Effekt, den wir haben können, ist das Hinzufügen von alternate_rows: true und wir werden eine graue Reihe und eine Reihe mit weißem Hintergrund einfügen, um der Tabelle einen Stil zu verleihen.
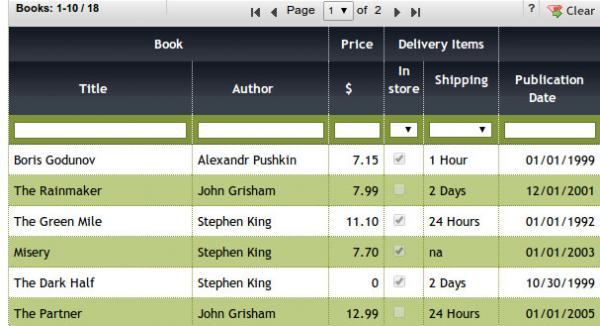
Ein weiteres Beispiel für eine Tabelle für Buchverkäufe und weitere aktivierte Optionen.

Dieses Plugin ist sehr nützlich für die schnelle Entwicklung von HTML- und dynamischen Anwendungen mit einer Datenbank und spart viel Zeit beim Filtern von Aufgaben und Abfragen.