IDENTIFIERER
Sie sind Elemente einer höheren Hierarchie und definieren allgemeine Parameter für die Elemente eines Blocks.
<style> #parrafo { Farbe: grün; Schriftgröße: 20px; } </ style> <div id = "paragraph"> <p> Dies ist die Absatz-ID-Auswahl </ p> </ div> <p> Absatz ohne Auswahl </ p>

Wir können sehen, wie der Absatz innerhalb des Blocks durch den Bezeichner beeinflusst wird, aber derjenige, der sich außerhalb befindet, ist nicht betroffen.
KLASSEN
Sie sind Elemente einer niedrigeren Hierarchie und werden für einzelne Elemente oder zur Definition von Klassen innerhalb einer Kennung verwendet, z.
<style> #parrafo { Schriftgröße: 20px; } #parrafo .parraforojo { Farbe: Netzwerk; } .parrafoazul { Farbe: blau; } </ style> <div id = "paragraph"> <p class = "parraforojo"> Dies ist die Absatz-ID-Auswahl </ p> </ div> <p class = "parrafoazul"> Blauer Absatz mit p </ p> <div class = "parrafoazul"> Blauer Absatz mit div </ div> <div class = "parrafoarojo"> Roter Absatz mit div </ div>

Hier sehen wir, dass die parparchon-Klasse die Farbe des Absatzes definiert, aber von der Größe abhängt, die den höchsten Hierarchiebezeichner #parrafo definiert.
Während die unabhängige Klasse ppar-Element angewendet werden kann, das von niemandem abhängig ist, können wir sie sogar auf andere Elemente als div anwenden. Wenn wir jedoch versuchen, die parraforojo-Klasse unabhängig vom Bezeichner #parrafo anzuwenden, werden wir feststellen, dass sie nicht funktioniert, da sie die Hierarchie nicht erfüllt das legt seinen Bezeichner #parraph fest.
Es gibt viele Selektoren, die wir hier verwenden können. Wir werden einige sehen
Paar (gerade) und ungerade (ungerade) Selektor
Dieser Selektor wird auf ein Array von Elementen angewendet, die dieselbe Klasse verwenden, und kann ungerade oder gerade Elemente betreffen. Wir färben beispielsweise den unteren Rand einer Liste von Absätzen.

<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <style> p { Polsterung: 5px; Rand: 0px; } </ style> <script> $ (document) .ready (function () { $ ('p: even'). css ('Hintergrundfarbe', '# f8f8f8'); $ ('p: odd'). css ('Hintergrundfarbe', '# 9ACD32'); $ ('li: odd'). css ('Hintergrundfarbe', '# 9ACD32'); }); </ script> <body> <h3> ABSÄTZE </ h3> <p class = "list"> Benutzer 1 hat eine Nachricht hinterlassen </ p> <p class = "list"> Benutzer 2 hat eine Nachricht hinterlassen </ p> <p class = "list"> Benutzer 3 hat eine Nachricht hinterlassen </ p> <p class = "list"> Benutzer 4 hat eine Nachricht hinterlassen </ p> <br> <br> <h3> LISTE UL </ h3> <ul> <li class = "list"> Benutzer 1 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 2 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 3 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 4 hat eine Nachricht hinterlassen </ li> </ ul> </ body>
SELECTOR FIRST (Erste) E LAST (Letzte)
Diese Selektoren ermöglichen es uns, das erste und das letzte Element einer bestimmten Liste zu manipulieren. Beispielsweise erstellen wir die Liste in Grau, das erste Element in Grün und das letzte Element in Blau.

<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <style> li { Polsterung: 5px; Rand: 0px; } </ style> <script> $ (document) .ready (function () { $ ('li'). css ('Hintergrundfarbe', '# dddddd'); $ ('li: first'). css ('Hintergrundfarbe', '# 9ACD32'); $ ('li: last'). css ('Hintergrundfarbe', '# 6495ED'); }); </ script> <body> <h3> LISTE UL </ h3> <ul> <li class = "list"> Benutzer 1 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 2 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 3 hat eine Nachricht hinterlassen </ li> <li class = "list"> Benutzer 4 hat eine Nachricht hinterlassen </ li> </ ul> </ body>
AUSWAHLSCHWERPUNKT
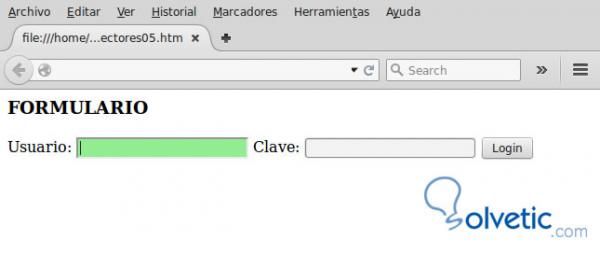
Der Fokus auf ein Element wird beim Klicken auf ein Element aktiviert und beim Klicken auf einen anderen Bereich des Webs oder ein anderes Element deaktiviert. Wir sehen ein Beispiel mit einem Anmeldeformular, erstellen die Klasse .focologin und wenden sie dann auf den Bezeichner des Formulars #login an, um alle darin enthaltenen Elemente zu beeinflussen. Wir können es auch auf eine Ebene oder einen div-Block anwenden und das Formular innerhalb des Blocks platzieren.

<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <style> .focologin { Hintergrund: # 90EE90; } </ style> <body> <h3> FORMULAR </ h3> <form id = "login"> Benutzer: <input type = "text" name = "user"> Passwort: <Eingabetyp = "Passwort" Name = "Passwort"> <input type = "submit" value = "Login"> </ form> <script> $ ("#login") .delegate ("*", "focus blur", function () { var elem = $ (this); setTimeout (function () { elem.toggleClass ("focologin", elem.is (": focus")); }, 0); }); </ script> </ body>
Weisen Sie mit AddClass einem Element einen CSS-Stil zu oder ändern Sie ihn
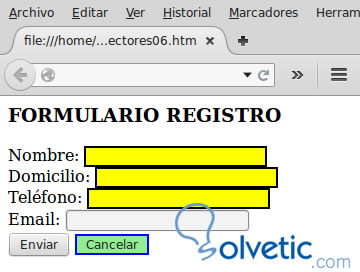
Wenn wir einen CSS-Stil dynamisch zuweisen oder ihn gemäß einer festgelegten Bedingung ändern möchten, verwenden wir AddClass. In diesem Fall haben wir eine Greenbot-Klasse und die Texteingabe ordnen wir der Klasse .textbox von Jquery zu. Die Eingabe des Kennworttyps ist nicht betroffen, und die Senden-Schaltfläche ist nicht betroffen, da wir keine CSS-Klasse zugewiesen haben.
<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <style> .botonverde { Hintergrund: # 90EE90; Rand: festes 2px Blau; } .cajatexto { Hintergrund: # FFFF00; Rand: fest 2px # 000000; } </ style> <body> <h3> REGISTRIERUNGSFORMULAR </ h3> <form id = "register"> Name: <eingabetyp = "text" name = "name"> <br> Adresse: <input type = "text" name = "domicile"> <br> Telefon: <input type = "text" name = "telefono"> <br> E-Mail: <input type = "password" name = "email"> <br> <input type = "submit" value = "Send"> <input type = "button" value = "Cancel"> </ form> <script> $ (": button") .addClass ("greenbutton"); $ (": text") .addClass ("textbox"); </ script> </ body>

WAHLSCHALTER GLEICH ODER GLEICH
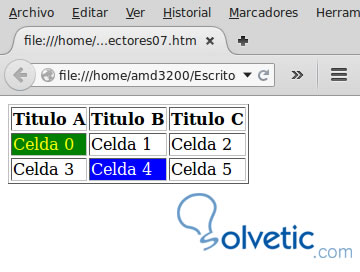
Mit diesem Selektor können Sie ein Element eines Array von Elementen anhand der Position identifizieren, an der es sich beispielsweise um eine Tabellenzelle handelt. Beachten Sie, dass die Elemente als Indizes einer Matrix aufgelistet sind, die mit 0,1,2 usw. beginnen.

<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <body> <table border = "1"> <tr> <th> Titel A </ th> <th> Titel B </ th> <th> Titel C </ th> </ tr> <tr> <td> Zelle 0 </ td> <td> Zelle 1 </ td> <td> Zelle 2 </ td> </ tr> <tr <td> Zelle 3 </ td> <td> Zelle 4 </ td> <td> Zelle 5 </ td> </ tr> </ table> <script> $ ("td: eq (0)") .css ("color", "yellow"); $ ("td: eq (0)") .css ("Hintergrund", "Grün"); $ ("td: eq (4)") .css ("color", "white"); $ ("td: eq (4)") .css ("Hintergrund", "blau"); </ script> </ body> </ html>
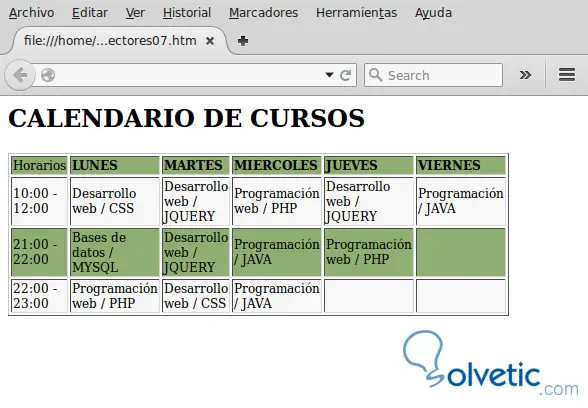
Wenn Sie mit den Tabellen und der Auswahlanwendung fortfahren, werden Sie sehen, wie Sie ein alternatives Hintergrunddesign in den Farben der Zeilen einer Tabelle erstellen, ähnlich dem, was zuvor mit Absätzen und Listen angewendet wurde. Wir fügen nicht so viel CSS oder Design hinzu, um den Effekt besser zu bewerten.

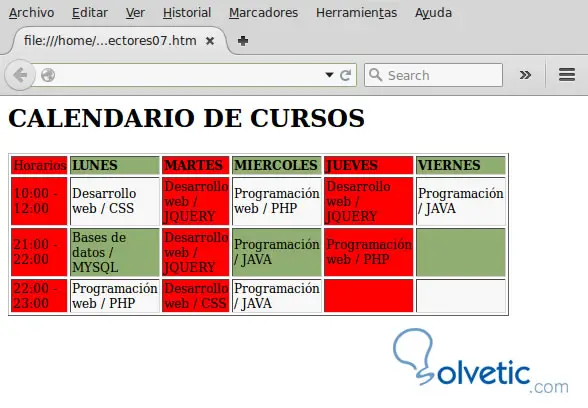
<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <style> Tabelle {Schriftgröße: 12px; } </ style> </ head> <body> <table border = "1" width = "500"> <h2> KURSKALENDER </ h2> <tr> <td> Zeitpläne </ td> <td> <span> <strong> MONTAG </ strong> </ span> </ td> <td> <span> <strong> DIENSTAG </ strong> </ span> </ td> <td> <span> <strong> MITTWOCH </ strong> </ span> </ td> <td> <span> <strong> DONNERSTAG </ strong> </ span> </ td> <td> <span> <strong> FREITAG </ strong> </ span> </ td> </ tr> <tr> <td> 10:00 - 12:00 </ td> <td> Webentwicklung / CSS </ td> <td> Webentwicklung / JQUERY </ td> <td> Web / PHP-Programmierung </ td> <td> Webentwicklung / JQUERY </ td> <td> Programmierung / JAVA </ td> </ tr> <tr> <td> 21:00 - 22:00 </ td> <td> Datenbanken / MYSQL </ td> <td> Webentwicklung / JQUERY </ td> <td> Programmierung / JAVA </ td> <td> Web / PHP-Programmierung </ td> <td> </ td> </ tr> <tr> <td> 22:00 - 23:00 </ td> <td> Web / PHP-Programmierung </ td> <td> Webentwicklung / CSS </ td> <td> Programmierung / JAVA </ td> <td> </ td> <td> </ td> </ tr> </ table> <script> $ (document) .ready (function () { $ ("tr: odd"). css ("Hintergrundfarbe", "# F8f8f8"); // ungerade Zeilen $ ("tr: even"). css ("Hintergrundfarbe", "# 8FAE70"); // gerade Zeilen }); </ script> </ body>
SELECTOR n-Kind
Weiter mit dem vorherigen Beispiel können wir den n-ten Kind-Selektor ähnlich dem eq-Selektor als Ergänzung verwenden, aber der Unterschied besteht darin, dass mit n-ten Kind Positionen in Form einer arithmetischen Operation angegeben werden können. Es wird verwendet, um ein oder mehrere Elemente auszuwählen, jedoch mit der Bedingung, dass es das n-te Kind seines Vaters ist. Dieser Selektor ist nützlich, um den zweiten Absatz eines Blocks oder das dritte Element einer Liste usw. auszuwählen. Die Elemente werden nicht als Array genommen, sondern in der Reihenfolge zuerst, zweitens usw.
Zum Beispiel, wenn wir im vorherigen Skript hinzugefügt haben
<script> $ ("td: nth-child (2n + 1)") .css ("Hintergrundfarbe", "Netzwerk"); </ script>
In diesem Fall werden ungerade Spalten ausgewählt

Andere Beispiele für die praktische Verwendung dieses Selektors wären
- Ungerade Spalten, n-tes Kind (2n + 1)
- Spalten N-te-Kind-Paare (2n)
- Erste und vierte Spalte n-tes Kind (3n + 1)