Die Idee nach der Verwendung eines Frameworks wie Sinatra ist es, unsere Arbeit zu vereinfachen, während wir alle im Paket angebotenen Tools nutzen und auch unsere Arbeitsweise einbeziehen. Daher ist es sehr wahrscheinlich, dass die Verwendung nur einer Datei für alles nichts ist in unserer Philosophie.
Aus diesem Grund können wir mit der Arbeit an externen Ansichten und Stilen beginnen, sodass sich jede benötigte Ansicht in einer separaten Datei befindet, sodass wir Fehler leichter erkennen und in einer zweiten organisieren können viel praktischer die Struktur unseres Projekts.
Anforderungen
– Debemos tener en primer lugar el lenguaje Ruby descargado, instalado y configurado en nuestro entorno de desarrollo. 1 – Wir müssen zuerst die Ruby- Sprache in unserer Entwicklungsumgebung herunterladen, installieren und konfigurieren.
– Acceso a Internet para poder descargar algunos de los recursos que vamos a indicar en los ejemplos. 2 – Internetzugang zum Herunterladen einiger Ressourcen, die in den Beispielen angegeben werden.
– Permisos suficientes para escribir nuevos archivos y crear carpetas, además de poder ejecutar archivos con Ruby . 3 – Genügend Berechtigungen, um neue Dateien zu schreiben und Ordner zu erstellen. Außerdem ist es möglich, Dateien mit Ruby auszuführen.
– Un editor de texto para poder escribir el código que utilizaremos para los archivos, puede ser Sublime Text o NotePad ++, pero cualquiera con el que estemos familiarizados nos sirve para nuestro objetivo. 4 – Ein Texteditor zum Schreiben des Codes, den wir für die Dateien verwenden, kann Sublime Text oder NotePad ++ sein, aber jeder, mit dem wir vertraut sind, dient uns für unser Ziel.
Externe Ansichten
Der HTML- Code in der Hauptdatei des Projekts wird nur empfohlen, wenn unsere Website statisch oder temporär ist und wir sofort mit etwas auf den Markt gehen müssen, da unser Code, wie bereits erwähnt, aufgrund dieser Vorgehensweise nicht lesbar ist und dies auch nicht tut kann in der Zeit richtig pflegen.
Um dieses Problem zu lösen, bietet Sinatra die Möglichkeit, externe Ansichten zu erstellen. Hierbei handelt es sich lediglich um .erb- Dateien. Dort platzieren wir den HTML- Code , der unserer Ansicht entspricht, und Sinatra sucht beim Weiterleiten der erstellten Ansicht sofort nach diesen Dateien Damit die Antwort für den Benutzer generiert wird, sehen wir uns im folgenden Code an, wie wir eine externe Ansicht erstellt haben, damit unser Projekt dem Benutzer einige Informationen anzeigt.
Zuerst erstellen wir eine Datei namens principal.rb und dort erstellen wir unsere Basisstruktur, wie wir unten sehen werden:
Benötige 'Sinatra' get '/' do erb: start ende get '/ about' do erb: über ende get '/ contact' do erb: kontakt ende
Bisher stellt dies keine Neuerung dar, wenn wir bereits das Tutorial der ersten Schritte mit Sinatra gesehen haben. Hier importieren wir die Bibliothek mit require und definieren schließlich die Routen, die die Ansichten zurückgeben, alle mit der HTTP- GET- Methode.
Jetzt erstellen wir eine Datei mit dem Namen layout.erb und platzieren sie in einem neuen Ordner namens views , der sich in demselben Verzeichnis befinden muss, in dem wir unsere main.rb- Datei erstellt haben. Sehen wir uns den Code an, den unsere layout.erb- Datei enthalten wird :
<% title = "Externe Ansichten auf Sinatra"%> <! doctype html> <html lang = "en"> <head> <title> <% = title%> </ title> <meta charset = "utf-8"> </ head> <body> <header> <h1> <% = title%> </ h1> <nav> <ul> <li> <a href="/" title="Home"> Startseite </a> </ li> <li> <a href="/sobre" title="Sobre Mi"> Über mich </a> </ li> <li> <a href="/contacto" title="Contact"> Kontakt </a> </ li> </ ul> </ nav> </ header> <section> <% = Ausbeute%> </ section> </ body> </ html>
Jetzt generieren wir in denselben Ordneransichten, die wir gerade erstellt haben, eine neue Datei, um unser Beispiel testen zu können. In diesem Fall rufen wir diese Datei home.erb auf und haben diesen Namen, da eine unserer in principal.rb definierten Routen diesen hat Name, um in dieser Datei zu enden, werden wir den folgenden Code platzieren:
<p> Willkommen in meinem Web. Hier sehen Sie, wie unsere erste externe Sinatra-Ansicht funktioniert. </ p>
Wenn wir genau hinschauen, stellen wir fest, dass es sich nur um HTML handelt . Nachdem dies nun abgeschlossen ist, gehen wir einfach zur Kommandokonsole und führen unsere neue Anwendung aus. Dazu müssen wir nur Folgendes ausführen:
ruby principal.rb
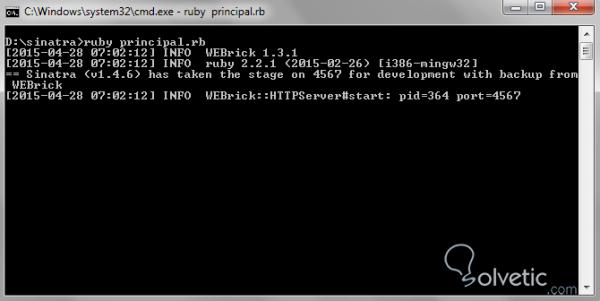
Mit diesem Befehl wird der Webserver für die integrierte Entwicklung von WEBrick ausgelöst , wie in der folgenden Abbildung dargestellt:

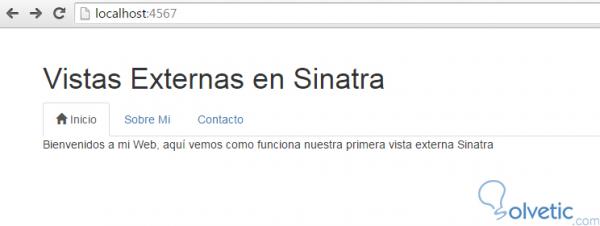
Sobald diese Aktion abgeschlossen ist, können wir mit einer externen Ansicht zu unserer Seite navigieren. Dazu gehen wir zur Adresse localhost: 4567 , was uns ein Ergebnis liefert, wie wir es in der folgenden Abbildung sehen können:

Struktur des Projekts
Da wir unsere erste externe Ansicht erstellt haben, müssen wir noch einige Dinge erklären, und dies ist die Struktur des Projekts, da Sinatra standardmäßig eine Struktur erwartet, dass wir, wenn wir ihr folgen, nichts anderes tun sollten, wenn es jedoch nicht unseren Wünschen entspricht ändere es
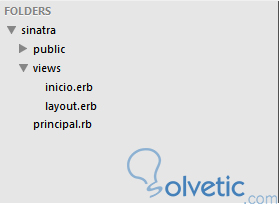
Wenn wir das folgende Bild sehen, können wir die Basisstruktur schätzen, die wir für die Anwendung des vorherigen Beispiels generieren:

Hier sehen wir, dass der Hauptordner unseres Projekts synatra heißt, dann haben wir im Stammverzeichnis die Datei main.rb und schließlich die beiden erwähnten Ordner, wobei der Ordner views angezeigt wird, um die beiden von uns erstellten Dateien anzuzeigen im vorigen Beispiel.
Wie benutzt man unsere Struktur?
Was passiert nun, wenn wir die Standardnamen von Sinatra nicht verwenden möchten, da unsere Anwendung aus irgendeinem Grund andere Ordner haben muss, da wir dies einfach in der Datei principal.rb folgendermaßen angeben:
Damit haben wir bereits darüber geschrieben, wie das Framework diese Dateien behandelt, um uns mehr Freiheit über unser Projekt zu verschaffen.
Fügen Sie unserer Anwendung Stile hinzu
Da wir nun verstehen, wie die Struktur unserer Anwendung funktioniert, werden wir die Stile einbeziehen. Hierzu können wir verschiedene Ansätze anwenden. Am besten ist es jedoch, eine allgemeine Datei zu erstellen, die für alle Ansichten gilt. Obwohl wir den Ansatz der manuellen Erstellung unseres CSS anwenden können, werden wir in diesem Beispiel erklären, wie Sie Bootstrap hinzufügen und somit einen solideren Ausgangspunkt haben.
Zunächst müssen wir das Bootstrap- Framework herunterladen und den resultierenden Ordner in unserem öffentlichen oder statischen Verzeichnis speichern, falls wir die Anweisungen zur Namensänderung in der Erläuterung der Ordnerstruktur befolgt haben. Dann werden wir in unserer Layout- Datei den Inhalt des <head> -Tags ein wenig ändern, um die für den Betrieb von Bootstrap erforderlichen Bibliotheken aufnehmen zu können. Sehen wir uns die vorgenommenen Änderungen an:
<head> <title> <% = title%> </ title> <meta charset = "utf-8"> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> </ head>
Sobald wir die Bootstrap- Bibliotheken eingebunden haben, werden wir unser HTML ändern, um ihm eine Struktur zu geben, die dem Framework besser entspricht. Dadurch können wir die Änderung der Stile auf unserer Site direkter feststellen:
<% title = "Externe Ansichten auf Sinatra"%> <! doctype html> <html lang = "en"> <head> <title> <% = title%> </ title> <meta charset = "utf-8"> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> <style> #estilo { Auffüllenoberteil: 23px; Polsterboden: 24px; rechts auffüllen: 51px; links auffüllen: 55px; } </ style> </ head> <body id = "style"> <header> <h1> <% = title%> </ h1> <nav> <ul class = "nav nav-tabs"> <li class = "active"> <a href="/" title="Home"> <span class = "glyphicon glyphicon-home"> </ span> Home </a> </ li> <li> <a href="/sobre" title="Sobre Mi"> Über mich </a> </ li> <li> <a href="/contacto" title="Contact"> Kontakt </a> </ li> </ ul> </ nav> </ header> <section> <% = Ausbeute%> </ section> </ body> </ html>
Wenn wir sehen, dass wir einige Dinge geändert haben, haben wir zuerst im <head> -Tag, das wir in die Bootstrap- Bibliotheken aufgenommen haben, einen Stil erstellt, der nur in layout.erb für die Elemente gilt, die den id- Stil haben , im Fall von Dieses Beispiel wird auf das <body> -Element angewendet und schließlich fügen wir mithilfe der Bootstrap- Komponenten die Klasse nav nav-tabs hinzu , um unser Menü in Form von Registerkarten anzuzeigen.
Wir starten unseren WEBrick- Server neu und geben die Route ein, auf der unsere Anwendung ausgeführt wird. Dies sollte mit den vorgenommenen Änderungen wie folgt aussehen:

Wie wir sehen können, haben wir einen mit Sinatra erstellten Stil in unserer Webanwendung effektiv angewendet. Natürlich gibt es noch viel zu tun, um diese Anwendung an die Produktionsumgebung anzupassen. Mit dieser Basis ist es jedoch viel einfacher, zu experimentieren und hinzuzufügen Funktionalitäten, die uns eine viel umfassendere Entwicklung ermöglichen.
Dies ist das Ende dieses Tutorials, in dem wir gelernt haben, unser Projekt mithilfe von externen Ansichten zu organisieren, die eine Ordnerstruktur definieren, und unsere Anwendung durch die Einbindung von Stilen, aber nicht nur von flachem CSS, sondern durch die Einbindung des Bootstrap- Frameworks attraktiver zu gestalten das hilft uns, ohne viel Kopfzerbrechen viel attraktivere Benutzeroberflächen zu erstellen.