Nachdem wir diese Konzepte bereits beherrschen, ist es an der Zeit, einen Schritt weiter zu gehen und das, was wir wissen, zu verwenden, um saubereren, funktionaleren und natürlich leistungsfähigeren Code zu schreiben. Es ist Zeit zu lernen, Power-User von CoffeeScript zu werden .
Den Kontext angemessen nutzen
Nachdem wir nun wissen, wie die Klassen in unserer Anwendung verwendet werden, ist es nur eine Frage der Zeit, bis wir auf Probleme mit dem Kontext stoßen . Wenn es sich um einfache Funktionen handelt, ist es recht einfach zu erkennen, dass diese Funktion Daten im Gültigkeitsbereich hat. Sie kennt globale Variablen, in der Funktion definierte Variablen und alle Variablen, die beim Erstellen der Funktion im lokalen Gültigkeitsbereich definiert wurden.
Wenn Methoden jedoch mit Objekten verknüpft sind, wird dies etwas komplizierter. Um dies zu veranschaulichen, sehen wir uns ein Beispiel an, wo wir dieses Problem sehen können, und dann werden wir sehen, wie CoffeeScript uns helfen kann:
Klasse Boot liftAnchor: (doneCallback) -> console.log "Anker werfen." FixVel: (Geschwindigkeit) -> console.log "Geschwindigkeit auf # {speed} setzen" Segel setzen: -> @levantarAncla @fijarVel 70
Nehmen wir nun an, wir wollen nach unserem Code sofort die Segel setzen und rufen dazu unsere Funktion folgendermaßen auf:
bot = neues Schiff bot.zarpar ()
Wenn wir genau hinsehen und diesen Code in die reale Welt übertragen, können wir erkennen, dass das Anheben des Ankers nicht sofort erfolgt. Wir sollten davon ausgehen, dass der Anker vollständig angehoben ist, um die Segel setzen zu können. Wir können dieses Problem lösen, indem wir einen Rückruf hinzufügen und fragen, ob er abgeschlossen wurde. Wir werden also wissen, wie lange diese Aktion dauert, und unsere Funktion aufrufen, sobald sie abgeschlossen ist.
liftAnchor: (doneCallback) -> console.log "Anker werfen." wenn erledigtRückruf? setTimeout doneCallback, 1000
Wie wir feststellen können, rufen wir den Rückruf nur auf, wenn er existiert. Auf diese Weise stellen wir sicher, dass dieser Prozess abgeschlossen ist, und müssen daher unsere Funktion set sail ändern:
Segel setzen: -> @levantarAncla -> @fijarVel 70
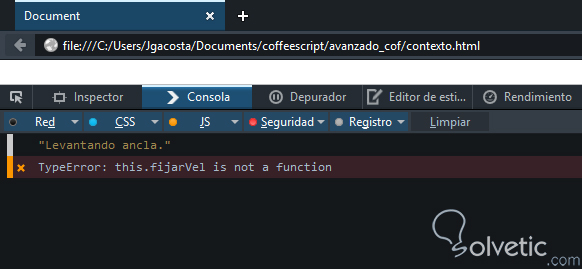
Nachdem wir den Anker angehoben haben, rufen wir jetzt die fixVel- Funktion auf. Dadurch wird sichergestellt , dass wir uns nicht bewegen, bis der Anker vollständig angehoben ist. Das sieht ziemlich gut aus, wir werden unseren Code kompilieren und die generierte .js-Datei in einen HTML-Code einfügen, um die Antwort von der Konsole zu sehen:

Wie wir im Bild sehen, haben wir einen Fehler erhalten, bei dem es heißt, dass die Funktion nicht existiert. Was ist passiert? Es ist sehr einfach, JavaScript hat den Wert so festgelegt , wie die Funktion aufgerufen wurde, da beim Aufrufen von bot.zarpar der Wert mit dem Bot- Objekt verknüpft ist, sodass dieser mit dem globalen Kontext verknüpft ist und das wollen wir nicht.
Was wir tun möchten, ist sicherzustellen, dass dies immer mit der Bot- Instanz im Rumpf des Rückrufs verknüpft ist, und wir haben Glück, da CoffeeScript eine Funktionalität für diesen Fall hat. Dazu deklarieren wir die Funktion mit einem fetten Pfeil oder einem dicken Pfeil. Auf diese Weise wird die Funktion mit dem Kontext verknüpft, in dem sie deklariert wurde. Sehen wir uns an, wie unser Code mit dieser Änderung aussieht:
Klasse Boot liftAnchor: (doneCallback) -> console.log "Anker werfen." wenn erledigtRückruf? setTimeout doneCallback, 1000 FixVel: (Geschwindigkeit) -> console.log "Geschwindigkeit auf # {speed} setzen" Segel setzen: -> @levantarAncla => @fijarVel 70 bot = neues Schiff bot.zarpar ()
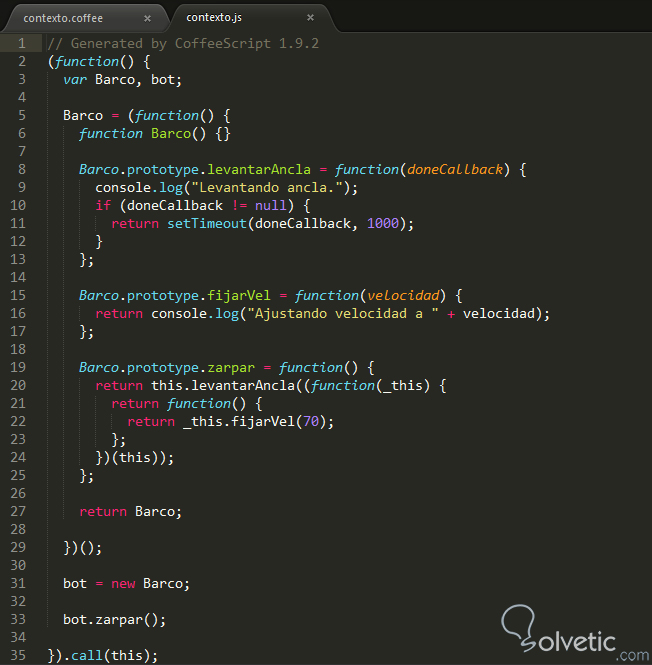
Wir werden unsere Datei kompilieren und sehen, wie CoffeeScript es geschafft hat, eine Verknüpfung mit der Funktionalität mit dicken Pfeilen herzustellen:

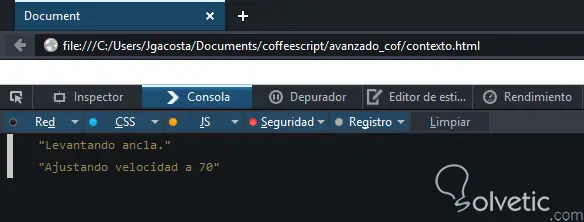
Bevor CoffeeScript den Callback deklariert, muss eine lokale Variable _this repariert werden , die darauf verweist, da der Callback zwar dynamisch an den Wert gebunden ist, aber immer noch den lokalen Kontext lädt, in dem er deklariert wurde. Zum Abschluss führen wir unsere generierte Datei aus und sehen dann, wie der Fehler behoben wurde:

Memoization verwenden
Nachdem wir bereits gesehen haben, wie wir das Kontextproblem in unseren Anwendungen mit CoffeeScript lösen können, werden wir eine recht einfache, aber leistungsstarke Technik sehen, die uns hilft, uns Arbeit zu sparen. Es ist keine fortgeschrittene Technik, aber es ist eine logische Möglichkeit, unseren Code ohne großen Aufwand zu verbessern.
Es gibt viele Möglichkeiten, den Memo- Prozess durchzuführen. Im Fall dieses Tutorials halten wir die Dinge einfach. Aus diesem Grund überprüfen wir, ob bestimmte Informationen gespeichert sind, und senden sie gegebenenfalls umgehend zurück. Andernfalls können wir sie berechnen und für eine spätere Verwendung speichern. Diese Technik ist äußerst nützlich, wenn wir einen komplexen Algorithmus zum Empfangen einer Antwort benötigen oder wenn wir ein langsames Netzwerk zum Abrufen von Informationen verwenden.
Schauen wir uns dann den Code an, um diese Technik zu veranschaulichen:
Klasse Rocket Pfad abrufen: -> @trajector? = @makeMakeCompleteProcess ()
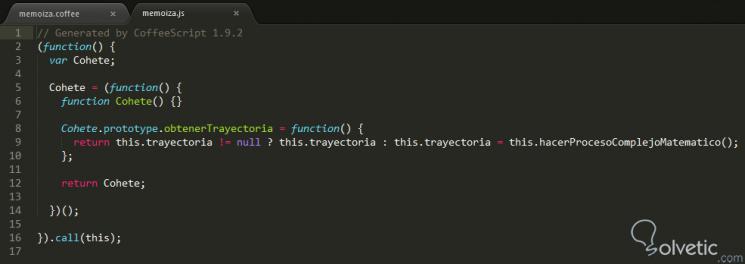
Um diesen Teil des Codes besser zu erklären, kompilieren wir dasselbe, um zu sehen, wie CoffeeScript das JavaScript erstellt , das unsere Technik benötigt, um uns die Arbeit in unserer Entwicklung zu ersparen. Sehen wir uns an, wie unser Code aussieht:

Wie wir in unserem Code sehen können, wird die Berechnung der Trajektorie nur beim ersten Anfordern durchgeführt und der gespeicherte Wert wird von nun an verwendet. Wir konnten auch in unserem CoffeeScript- Code sehen, dass wir die Hilfe des tertiären Operators hatten ? = Was wird den Ausdruck auswerten, wenn die Trajektorie null ist, zusätzlich werden wir dabei die implizite Rückgabe der Funktionen unterstützen, die das Ergebnis des Ausdrucks zurückgeben wenn der Wert von @ trajectory zuvor gespeichert oder gerade berechnet wurde.
Aber das ist noch nicht alles, was wir mit unserer neuen Technik in CoffeeScript tun können. Wir können sogar mehr als einen Wert mithilfe einer Datenstruktur speichern. Schauen wir uns an, wie wir das tun können:
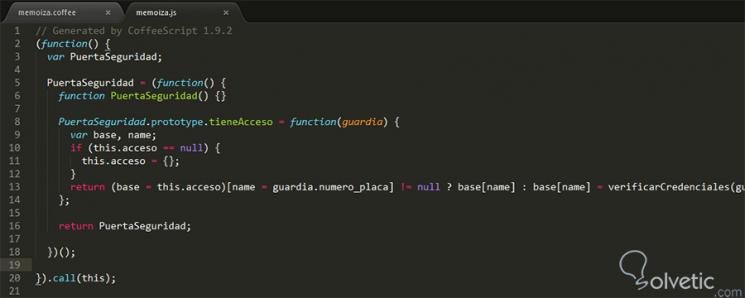
Klasse Türsicherheit hat Zugriff: (Wache) -> @access? = {} @access [guard.plate_number]? = verifyCredentials guard.plate_number
Dieser Teil des Codes bewirkt, dass in unserem Objekt das Ergebnis für jeden Wächter gespeichert wird, der Zugriff angefordert hat. Wir würden nur etwas Einzigartiges benötigen, um sie in unserem Objekt identifizieren zu können. Wir verwenden also die Kennzeichen für diese Aufgabe Unser Code wird übersetzt, wenn wir ihn kompilieren:

Es ist wichtig zu erwähnen, dass diese Technik nur mit Informationen verwendet werden sollte, die sich im Verlauf der Ausführung unseres Programms nicht ändern. In diesem Fall empfehlen wir die Implementierung einer Lösung auf Cache- Basis.
Objekte von Optionen
Schließlich werden wir eine Möglichkeit sehen, Optionen an eine Funktion zu übergeben. Dies ist keine spezielle Funktionalität von CoffeeScript . Es handelt sich vielmehr um eine Konvention, die viele der Merkmale der Sprache nutzt und diese in einem Muster verwendet, das einfach zu verstehen und gleich ist nützlich in vielen Situationen, die auftreten können.
Um die Optionsobjekte zu implementieren , verwenden wir zunächst optionale Argumente, um standardmäßig ein leeres Argument zu verwenden. Auf diese Weise können wir beim Aufrufen die Optionen weglassen, falls die Werte nicht benötigt werden:
launchNave = (name, options = {}) -> return if options.marchaSeco ausziehen ()
Jetzt verwenden wir den tertiären Operator ? = Um die Werte der Optionen zu füllen, die standardmäßig einen speziellen Wert haben sollen:
launchNave = (name, options = {}) -> options.count? = 10 console.log "# {i} ..." für i in [options.conteo..0] return if options.marchaSeco ausziehen ()
Wir definieren einen letzten Wert und helfen dem Bediener ? Für den Fall, dass es nur an einem Ort verwendet wird:
launchNave = (name, options = {}) -> Kraftstoff prüfen (options.waitComb? 100) options.count? = 10 console.log "# {i} ..." für i in [options.conteo..0] return if options.marchaSeco ausziehen ()
Schließlich nutzen wir die zulässige Syntax von CoffeeScript , um die Optionen ohne die Klammern an unsere Funktion zu senden, was uns einen einfachen und natürlichen Aufruf gibt:
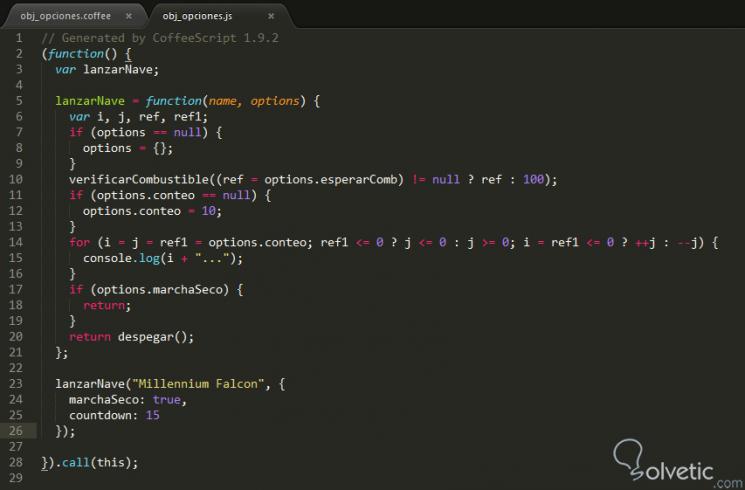
launchNave "Millennium Falcon", MärzSeco: wahr, Countdown: 15
Zum Abschluss kompilieren wir unsere Datei und sehen die Ausgabe unseres Codes in JavaScript :

Mit diesem letzten haben wir dieses Tutorial beendet, in dem wir nicht nur fortgeschrittene Methoden zur Verwendung von CoffeeScript kennenlernen konnten, sondern auch Techniken, die uns helfen, besseren Code zu schreiben. Mit der Nutzung und ständigen Forschung können wir bessere Entwickler werden, die die besten Praktiken für die Entwicklung von Anwendungen verwenden .