Das Schreiben komplexer Anwendungen ist mit der Zunahme der Komplexität des Codes verbunden, obwohl dies normalerweise weder ein Axiom noch eine etablierte Regel ist. Tatsächlich wäre es besser, wenn unsere Anwendung aufgrund der Vereinigung vieler kleiner Anwendungen komplex wäre, da a Eine einfache kleine Anwendung würde das Leben des Entwicklers nicht so kompliziert machen.
Im Fall von Knockout.js tritt etwas Ähnliches bei Bindungen auf , bei denen es Verhaltensweisen gibt, die wir mit den vorab festgelegten Bindungen erzielen können, dies würde jedoch am Ende eine hohe Komplexität erzeugen, da dies uns ein wenig Flexibilität einschränkt, wobei wir das nicht sagen Die grundlegenden Bindungen sind schlecht, es gibt einfach Zeiten, in denen sie nicht richtig funktionieren würden.
Es gibt Fälle, in denen unsere ViewModels so einfach wie möglich bleiben sollen, oder wir müssen möglicherweise ein ViewModel verwenden , das auf jeder Seite unserer Anwendung freigegeben ist. In jedem Fall bleibt die Anforderung bestehen, mehrere ViewModels gleichzeitig verwenden zu können.
Sehen wir uns ein kleines Beispiel an, in dem wir dies ermöglichen. Zuerst erstellen wir einen HTML-Code, in dem wir zwei <div> -Elemente mit unterschiedlichen ViewModel- Namen haben. Dies gibt uns die Grundlage für das, was wir erreichen möchten, und innerhalb jeder Eingabe werden wir einfach platzieren eine Datenbindung vom Typ Text.
Im Teil des JavaScript definieren wir unser allgemeines ViewModel, in dem wir ein Attribut mit dem Namen name zurückgeben, und wenn wir die Instanz davon ausführen, erstellen wir ein viewModel1 und ein viewModel2, die Instanzen des allgemeinen ViewModel , die wir mit verschiedenen Namen erstellen, und schließlich beim Anwenden Die ko.applyBinding teilt Ihnen mit, zu welchem HTML- Block jeder gehören soll, und somit erreichen wir das Ziel dieses Beispiels.
Lassen Sie uns dann im folgenden Code sehen, wie wir alles ausdrücken, was wir oben erklärt haben:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Erweiterte Bindungsdaten </ title> </ head> <body> <div id = "viewModel1"> <h1 data-bind = "text: name"> </ h1> </ div> <div id = "viewModel2"> <h1 data-bind = "text: name"> </ h1> </ div> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> Funktion ViewModel (Name) { var self = this; self.name = name; }; var viewModel1 = neues ViewModel ('Jonathan Acosta'); ko.applyBindings (viewModel1, document.getElementById ('viewModel1')); var viewModel2 = neues ViewModel ('Miguel Guerrero'); ko.applyBindings (viewModel2, document.getElementById ('viewModel2')); </ script> </ body> </ html>
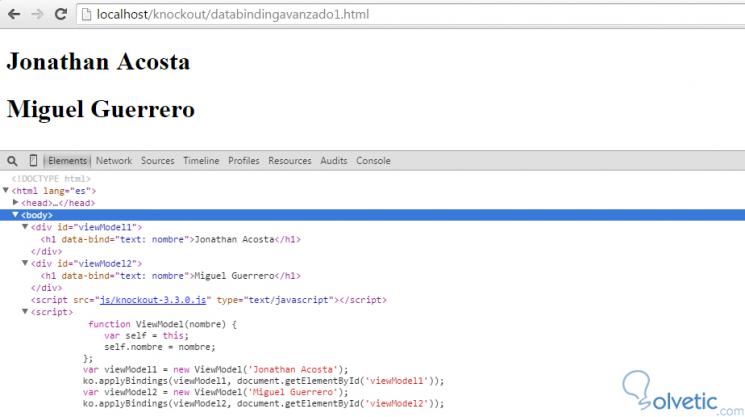
In der folgenden Abbildung sehen wir, wie unser Beispiel aussieht, wenn wir es im Browser ausführen:

In der Abbildung sehen wir, dass unsere beiden ViewModels effektiv in unserem HTML- Code angewendet werden, wobei jedes Element in dem Element enthalten ist, das wir als zweiten Parameter an die ko.applyBindings () -Methode übergeben haben. Dies gibt uns die Vorstellung, wie wir es vollständiger in unseren Anwendungen anwenden können.
In diesem Beispiel werden wir eine Funktionalität erstellen, die an die reale Welt angepasst ist. Wir werden eine erweiterte Bindung erstellen, die uns dabei hilft, den TinyMCE- Editor in unseren HTML- Code zu integrieren. Dieser Editor erstellt eine WYSIWYG- Schnittstelle, dh einen erweiterten Texteditor . Die Hauptschwierigkeit bei dieser Implementierung besteht darin, dass wir eine eigene Bindung erstellen müssen, die uns Kopfschmerzen bereiten kann, wenn wir keinen geeigneten Leitfaden haben, auf den wir uns jetzt verlassen werden.
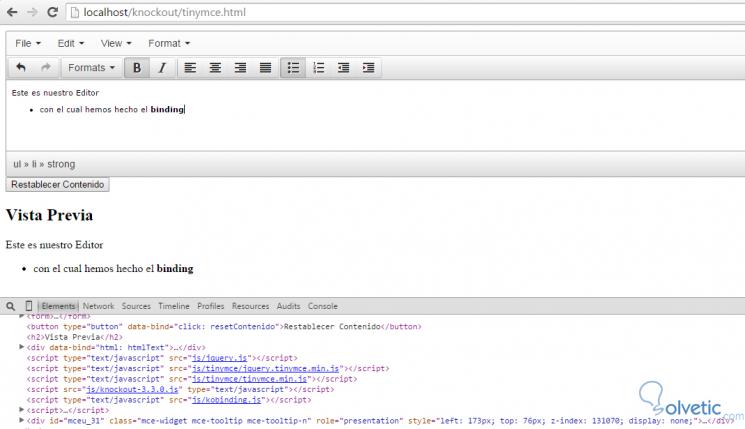
Die Anwendung gibt uns eine Vorschau von dem, was wir schreiben. Dazu erstellen wir ein Formular, in dem wir unser Textfeld platzieren, das TinyMCE enthält , eine Schaltfläche zum Zurücksetzen, um alles in den Ausgangszustand zu versetzen und schließlich ein <div>, das wir erhalten der Text, den wir schreiben.
Schließlich werden wir alle unsere Ressourcen einschließlich der neuen Datei kobinding.js einbeziehen und den erforderlichen Code für unser ViewModel mit einer Beobachtungsdatei erstellen, mit der wir die Änderungen in unserem Textfeld erkennen können. Sehen wir uns an, wie unser Code aussieht:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Erweiterte Bindungsdaten TinyMCE </ title> </ head> <body> <form> <textarea data-bind = "tinymce: htmlText"> </ textarea> </ form> <button type = "button" data-bind = "click: resetContent"> Inhalt zurücksetzen </ button> <h2> Vorschau </ h2> <div data-bind = "html: htmlText"> </ div> <script type = 'text / javascript' src = 'js / jquery.js'> </ script> <script type = 'text / javascript' src = 'js / tinymce / jquery.tinymce.min.js'> </ script> <script type = 'text / javascript' src = 'js / tinymce / tinymce.min.js'> </ script> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script type = 'text / javascript' src = 'js / kobinding.js'> </ script> <script> Funktion ViewModel () { var self = this; self.htmlText = ko.observable (); self.resetContent = function () { self.htmlText (''); }; }; var viewModel = new ViewModel (); ko.applyBindings (viewModel); </ script> </ body> </ html>
Wenn wir uns den Code ansehen und die vorherigen Tutorials befolgt haben, werden wir feststellen, dass nichts Zweifel aufkommen lässt. Wenn wir dies jedoch in unserem Browser ausführen, funktioniert es nicht so, wie wir es erklärt haben, und das liegt daran, dass wir eine Bindung benötigen in unserer neuen Datei angepasst.
Dieser neue Code ist eine Verknüpfung zwischen dem Verhalten von TinyMCE und unserem ViewModel . Wir werden zwei Funktionen oder Methoden namens init und update erstellen, da die init- Methode, wie der Name schon sagt, beim Initialisieren unserer Komponente die Bindung herstellt des Textbereichs mit TinyMCE, damit wir das Observable anwenden können. Zusätzlich definieren wir das Änderungsereignis , bei dem sich der Status und der Inhalt unseres Textfelds ändern, damit wir den Inhalt in Echtzeit aktualisieren können.
Die andere Methode oder Funktion wird aktualisiert . Sie wird jedes Mal aktiviert, wenn Änderungen am verknüpften Element vorgenommen werden, z. B. die Schaltfläche zum Wiederherstellen des Inhalts. Dies hat zur Folge, dass sie direkt mit dem verknüpft wird, was von der beobachtbaren Komponente bereitgestellt wird wir hatten zuvor erstellt. Sehen wir uns den endgültigen Code für unsere kobinding.js an :
ko.bindingHandlers.tinymce = { init: function (element, valueAccessor, allBindingsAccessor) { var tinymceOptions = {setup: function (editor) { editor.on ('change', function (event) { valueAccessor () (event.target.getContent ()); }); } }; $ (element) .text (valueAccessor () ()); setTimeout (function () { $ (Element) .tinymce (tinymceOptions); }, 0); ko.utils ['domNodeDisposal']. addDisposeCallback (Element, Funktion () { $ (Element) .tinymce (). remove (); }); }, 'update': function (element, valueAccessor, allBindings) { var tinymce = $ (element) .tinymce (), value = valueAccessor () (); if (tinymce) { if (tinymce.getContent ()! == value) { tinymce.setContent (value); } } } };
Wenn wir in unserem Browser erneut ausführen, werden wir feststellen, dass zum Zeitpunkt des Schreibens alles wie gewünscht funktioniert, und wenn wir den Fokus ändern, werden wir feststellen, dass wir in unserem Vorschaubereich den Inhalt so haben, wie er aussehen sollte:

Auf diese Weise konnten wir eine fortschrittliche und personalisierte Bindung erstellen, die uns hilft, alles zu verstehen, was wir mit ein wenig Einfallsreichtum und allen von Knockout zur Verfügung gestellten Tools erreichen können. Fälle wie TinyMCE sind weit verbreitet, da diese Art von Add-Ons bei der Entwicklung von Webanwendungen sehr beliebt sind. Daher müssen wir möglicherweise irgendwann bei der Entwicklung unseres Projekts eine ähnliche Lösung anwenden.
Damit haben wir dieses Tutorial abgeschlossen, da wir sehen, dass es nicht notwendig ist, uns auf die in Knockout vordefinierten Funktionen und Methoden zu beschränken. Natürlich gibt es Funktionen, die für diesen Wissensstand noch sehr weit fortgeschritten sind, aber mit Praxis und Forschung erreicht werden können. Das Interessante ist, dass all dies erreicht werden kann, indem man die offizielle Dokumentation von Knockout ein wenig liest und nach Beispielen sucht, die dazu dienen, uns zu veranschaulichen und in einen Kontext zu setzen.