Die Steuerung, die wir generieren, ermöglicht es uns, den Ton in einer Grafik zu sehen. Deshalb müssen wir zuerst wissen, warum es wichtig ist, den Ton zu sehen und was er uns ermöglicht, damit wir ein Ziel setzen können, um ihn zu erfüllen eine Reihe von Schritten.
Sehen Sie den Ton
Es mag etwas scheinen, das nicht viel Logik hat, aber ja, man muss lernen, den Klang zu sehen , denn letztendlich ist ein Klang eine Frequenz und daher ist es möglich, eine Grafik davon zu erstellen, und in Pure Data ist dies machbar.
Die Idee hinter dem Sehen des Klangs ist, dass wir seine Eigenschaften identifizieren können, bevor wir hören, wie ein Steuerelement klingt, und so unsere Arbeit beschleunigen können. Indem wir auf das hören, was wir sehen, stärken wir allmählich das akustische Wissen darüber, wie wir sehen sollen, was wir hören, und wenn wir fortgeschrittene Projekte durchführen, werden wir schnell wissen, wo wir sind.
Erstellen Sie eine Grafik, um einen Sound zu sehen
Zu Beginn müssen wir lernen, wie man die Klänge sieht, damit wir mit etwas sehr Einfachem beginnen können. Wir werden einen Oszillator mit einer Grundfrequenz von 440 Hz erstellen und einen Grafikgenerator anwenden, mit dem wir seine Wellen sehen können.
Um dies zu erreichen, müssen wir die folgenden Schritte ausführen:
– Debemos abrir Pure Data y crear un nuevo documento desde el menú Archivo y la opción Nuevo . 1 – Wir müssen Pure Data öffnen und ein neues Dokument über das Menü Datei und die Option Neu erstellen.
– En la ventana que se abre debemos ubicar el menú superior y ahí en la opción poner vamos a ubicar el elemento objeto . 2 – In dem sich öffnenden Fenster müssen wir das Hauptmenü finden und dort in der Put-Option werden wir das Objektelement finden.
– Colocamos el nuevo objeto donde deseemos en la ventana, y dentro escribiremos la palabra osc~ junto con el número 440 . 3 – Platzieren Sie das neue Objekt an der gewünschten Stelle im Fenster und schreiben Sie darin das Wort osc ~ zusammen mit der Nummer 440 . Auf diese Weise können wir einen 440-Hz- Oszillator erzeugen.
– Volvemos al menú poner y vamos a crear un nuevo objeto , este se va a llamar tabwrite~ y como valor le colocaremos grafico1 . 4 – Wir kehren zum Put- Menü zurück und erstellen ein neues Objekt . Dies wird tabwrite ~ genannt. Als Wert setzen wir graph1 .
– Ya que tenemos ambos objetos creados, necesitamos conectarlos, por lo que haremos click con el mouse en el oscilador y vamos a trazar una línea con este hasta el objeto tabwrite~. 5 – Da wir beide Objekte erstellt haben, müssen wir sie verbinden, also klicken wir mit der Maus auf den Oszillator und zeichnen eine Linie damit, bis das Objekt tabwrite ~ ist.
– Por último vamos nuevamente a la opción poner del menú superior y elegiremos la opción matriz , esta nos va a abrir un cuadro de opciones, en la sección de nombre colocaremos gráfico1 y desactivaremos la opción guardar el contenido . 6 – Schließlich gehen wir noch einmal zu der Option, das Hauptmenü zu platzieren und die Matrixoption zu wählen. Dies öffnet eine Box mit Optionen. Im Namensabschnitt platzieren wir graph1 und deaktivieren die Option, um den Inhalt zu speichern .
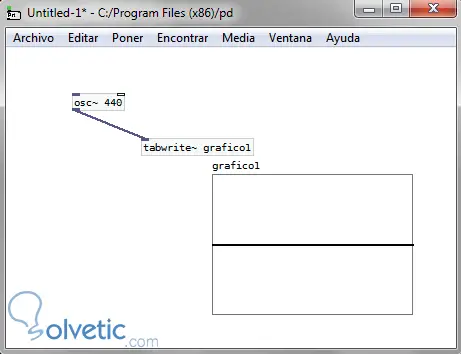
Am Ende der Ausführung aller Schritte müssen wir in unserer Anwendung Folgendes erhalten:

Wir können dann feststellen, dass wir ein kleines Kästchen mit einer Linie haben, die den von unserem Oszillator erzeugten Klang darstellt. Was wir jedoch sehen, ist eine gerade Linie und dies ist nicht der Klang, den unser Oszillator erzeugt, daher müssen wir einige zusätzliche Schritte unternehmen.
Um die Grafik des von uns erzeugten Klangs zu sehen, müssen wir den Impuls des entsprechenden Objekts an tabwrite ~ senden. Dazu müssen wir die folgenden Schritte ausführen :
– Debemos crear un nuevo objeto llamado loadbang , este lo que hace es generar impulsos, con ello podremos llenar y hacer que nuestro gráfico muestre algo, sin embargo esto lo hace solo una vez por lo que no podemos utilizarlo directamente. 1 – Wir müssen ein neues Objekt namens loadbang erstellen , das Impulse erzeugt. Hiermit können wir unsere Grafik füllen und etwas anzeigen lassen. Dies geschieht jedoch nur einmal, sodass wir es nicht direkt verwenden können.
– Para que haya un envío constante de los impulsos es que crearemos un objeto llamado metro , que no es más que un metrónomo por lo que el número o valor que le coloquemos va a ser los bpm con los cuales se enviará el impulso que necesitamos. 2 – Damit ständig Impulse gesendet werden, wird ein Objekt namens Meter erstellt , das nichts anderes als ein Metronom ist. Die Zahl oder der Wert, den wir eingeben, ist also die BPM, mit der der Impuls gesendet wird, den wir benötigen .
– Con los dos objetos anteriores creados, ahora vamos a conectarlos entre ellos y luego conectarlos con nuestro tabwrite~ . 3 – Nachdem die beiden vorherigen Objekte erstellt wurden, verbinden wir sie jetzt miteinander und verbinden sie dann mit unserem Tabwrite ~ .
– Hecho lo anterior vamos a crear un objeto output~ y le vamos a conectar el oscilador en los dos puntos superiores, con ello podremos controlar el volumen de nuestro sonido . 4 – Als letztes erstellen wir einen Objektausgang ~ und verbinden ihn mit dem Oszillator in den beiden übergeordneten Punkten. Damit können wir die Lautstärke unseres Klangs steuern .
– Finalmente vamos a guardar el archivo que estamos generando con un nombre que podamos identificar, cerramos y volvemos a abrir el mismo, al hacer click en DSP y mover el volumen en output~ podremos ver como nuestro grafico1 toma vida. 5 – Schließlich speichern wir die Datei, die wir generieren, unter einem Namen, den wir identifizieren, schließen und wieder öffnen können, indem wir auf DSP klicken und das Volume in der Ausgabe verschieben ~ wir können sehen, wie unsere Grafik1 zum Leben erweckt wird. Damit werden wir unseren Klang schon sehen und hören.
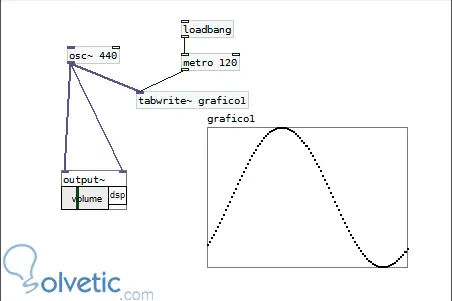
Lassen Sie uns unten sehen, wie es wie oben erklärt sein sollte, indem Sie die Schritte richtig ausführen:

Das Interessante dabei ist, dass die erzeugte Grafik nicht statisch ist, sondern sich entsprechend der BPM bewegt, die wir im Metronom platziert haben.
Erstellen Sie ein Unterpatch
Ein SubPatch ist ein Element, das wir wiederverwenden können, sodass wir das, was wir bisher getan haben, auf jedes Dokument anwenden können, das wir in Pure Data erstellen . Dies gibt uns die Vielseitigkeit, Elemente mit der Perspektive zu schaffen, in Zukunft etwas Größeres zu bauen. Um ein SubPatch zu erstellen, müssen wir die folgenden Schritte ausführen :
– Vamos a crear un nuevo documento y lo vamos a guardar en el directorio dentro de nuestro equipo que queramos, a este nuevo documento lo vamos a llamar graficador~.pd , el sufijo ~ denota que este documento va a recibir una entrada o impulso. 1 – Wir erstellen ein neues Dokument und speichern es in dem Verzeichnis innerhalb unseres Teams, das wir möchten. Dieses neue Dokument wird als Grafik ~ .pd bezeichnet . Das Suffix ~ gibt an, dass dieses Dokument eine Eingabe oder einen Impuls erhält .
– Vamos a proceder ahora a seleccionar de nuestro ejemplo anterior todos los elementos excepto el oscilador y su output~ , y los vamos a cortar, luego vamos a pegar esto en el documento graficador~.pd que habíamos creado con anterioridad. 2 – Nun wählen wir aus unserem vorherigen Beispiel alle Elemente mit Ausnahme des Oszillators und seiner Ausgabe aus ~ und schneiden sie aus. Anschließend fügen wir sie in das zuvor erstellte Grafikdokument ~ .pd ein .
– Una vez hecho lo anterior, vamos a crear un nuevo objeto llamado inlet~ signal , y este lo vamos a conectar con el objeto tabwrite , lo que hace esto es permitir la entrada de un sonido externo. 3 – Sobald dies erledigt ist, erstellen wir ein neues Objekt, das als Eingangssignal bezeichnet wird , und dieses wird mit dem Tabwrite- Objekt verbunden. Dies ermöglicht die Eingabe eines externen Klangs.
– Para finalizar guardamos nuestro nuevo documento y ya hemos creado nuestro primer subPatch . 4 – Schließlich speichern wir unser neues Dokument und haben bereits unser erstes Unterpaket erstellt .
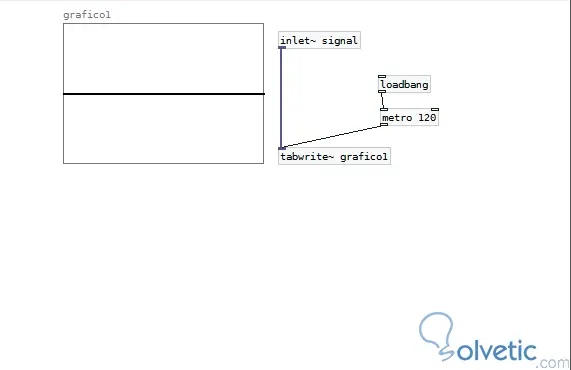
Nachfolgend sehen wir, was wir mit den Anweisungen hätten erzeugen sollen, wenn wir sie ordnungsgemäß befolgen:

Verwenden Sie einen Unter-Patch in einem Dokument
Da wir ein SubPatch erfolgreich erstellt haben und wissen, dass wir dies getan haben, um es wiederverwenden zu können, müssen wir wissen, wie wir letzteres tun werden.
Nehmen wir als Beispiel die erste Datei, die wir in diesem Tutorial generiert haben. Wir werden den Subplotter in unseren 440-Hz- Oszillator einbinden, damit wir die Frequenz ändern und sehen können, wie sich das Diagramm ändert.
Wenn wir jedoch auf DSP klicken, sehen wir, dass ein Fenster mit unserem SubPatch erneut geöffnet wird, und wir möchten dies nicht. Deshalb werden wir alle Elemente in SubPatch auswählen . Dort werden wir mit der rechten Maustaste klicken, nach der Option Eigenschaften suchen und dort werden wir den Inhalt zeichnen auswählen Wenn wir den Namen des Objekts und seine Argumente auf eine zusätzliche Weise verbergen, wird nur das Diagramm angezeigt. Sobald die Änderungen vorgenommen wurden, speichern und schließen wir die Dokumente. Wenn wir sie erneut öffnen, haben wir das Ziel erreicht.
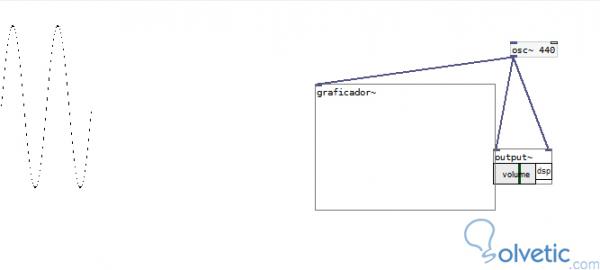
Lassen Sie uns ohne weiteres sehen, wie es aussehen soll, was wir mit Pure Data erstellt haben :

Dadurch wurde das Diagramm unseres Oszillators erstellt, und wir können sehen, dass wir die Komponente wiederverwenden können. Jedes Mal, wenn wir eine Grafik eines Sounds sehen müssen, können wir unser SubPatch wiederverwenden, wodurch Zeit und Platz gespart werden.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir schnell und einfach unser erstes Steuerelement generiert, was sehr nützlich ist, da wir sehen können, wie sich die Schallwelle bewegt. Auf diese Weise können wir lernen, wie unterschiedliche Klänge aussehen sollen, wie wir glauben, dass sie uns das geben Schnelligkeit und geistige Schärfe, um zu wissen, ob sich zum Zeitpunkt der Erstellung größerer und komplexerer Projekte alles dort befindet, wo es sein sollte.