Oft, wenn wir einen Slider oder eine Folienpräsentation erstellen müssen, verwenden wir Software wie Powerpoint oder Prezi . Derzeit gibt es viele Frameworks, mit denen wir diese Art von Präsentationen mithilfe der Html5-, Jquery- und Css 3-Technologie erstellen können.
Der Vorteil ist, dass es in jedem Browser, unter jedem Betriebssystem und sogar in Anwendungen für mobile Geräte angezeigt werden kann.
Reveal ist ein in Javascript entwickeltes Framework, das Funktionen zum Erstellen von Folien und Präsentationen mit Funktionen zum Verwalten und Bearbeiten von Folien, PDF-Export, Möglichkeit zum Steuern der Zeit, Navigation und Effekte der einzelnen Geräte bietet.
Reveal ist eine kostenlose Bibliothek und hat den großen Vorteil, dass wir programmieren, eine Verbindung zu Datenbanken herstellen oder in jede Anwendung, die HTML und Javascript unterstützt, etwas einbinden können, was die bekannteste Software nicht kann.
Die Entwicklung mit Reveal ist einfach und wir müssen nur HTML und Js kennen. Um eine Präsentation zu erstellen, müssen wir die Bibliothek Reveal.js von der offiziellen Website herunterladen.

Unten entpacken wir die Zip-Dateien, um das Tutorial zu starten. Wir werden mit einem einfachen Beispiel beginnen, um Reveal.js auszuprobieren.
Aus dem Verzeichnis, das wir entpackt haben, haben wir die Ordner css, js, plugins und lib in unseren Ordner Example01 kopiert. Diese Ordner enthalten alle notwendigen Bibliotheken, um unsere Präsentation zu erstellen.

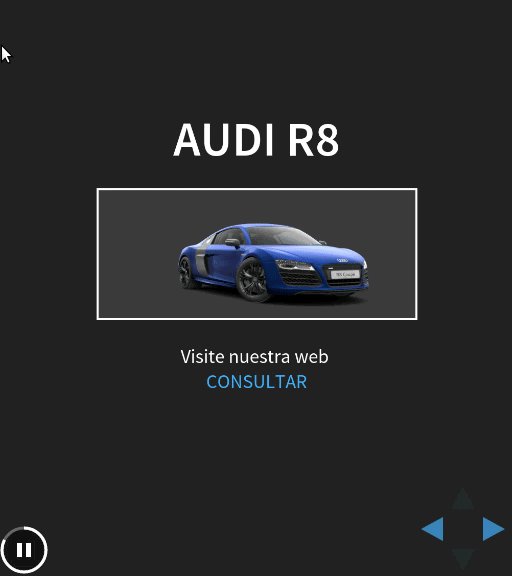
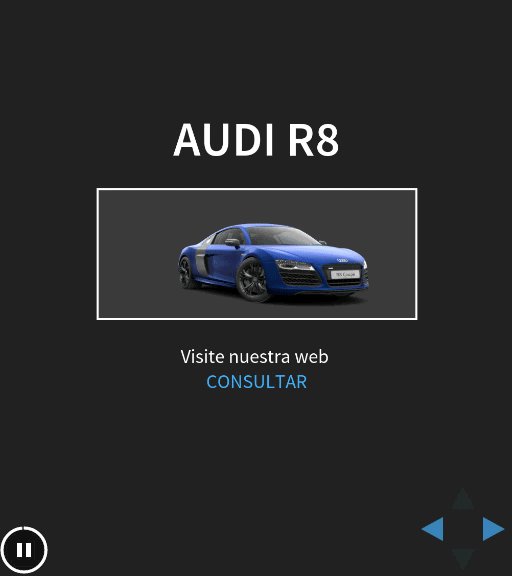
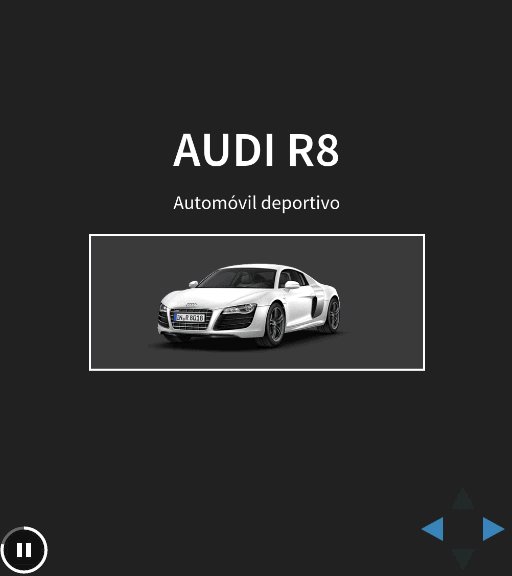
Als Nächstes erstellen wir einen Schieberegler mit zwei Bildern und Text , in dem Sie automatisch oder über eine Tastatur navigieren können. Es wird wie folgt sein:

Der Quellcode ist der folgende:
<html lang = "en"> <head> <meta charset = "utf-8"> <title> Reveal.js Example 01 </ title> <link rel = "stylesheet" href = "css / disclose.css"> <link rel = "stylesheet" href = "css / theme / black.css" id = "theme"> <! - Wir unterstützen jetzt den Internet Explorer -> <! - [if lt IE 9]> <script src = "lib / js / html5shiv.js"> </ script> <! [endif] -> </ head> <body> <! - Wir beginnen eine Div-Ebene mit der Enthüllungsklasse, die die gesamte Präsentation enthält. -> <div class = "disclose"> <! - Wir verwenden die Folienklasse, um die Folien zu enthalten -> <div class = "slides"> <! - Jeder Abschnitt ist ein Operativer -> <! - Im Inneren können wir HTML-Inhalte, Bilder, Videos usw. hinzufügen -> <section> <h1> AUDI R8 </ h1> <p> Sportwagen </ p> <p> <img src = "audi-r8-fsi.png"> </ p> </ section> <section> <h1> AUDI R8 </ h1> <p> <img src = "audi_r8.png"> </ p> <p> Besuchen Sie unsere Website <br> <a href="http://www.demo.com"> CONSULT </a> <p> </ section> </ div> </ div> <script src = "lib / js / head.js"> </ script> <script src = "js / disclose.js"> </ script> <script> Reveal.initialize ({ autoSlide: 3000, Schleife: wahr }); </ script> </ body> </ html>
Das Reveal-Framework bietet uns mehrere Designs oder CSS-Designs, die wir im CSS-Ordner finden. Wenn Sie die Design-Zeile ändern, können Sie das Design ändern.
<link rel = "stylesheet" href = "css / theme / black.css" id = "theme">
Wir wenden das Thema Beige an und visualisieren mit dem Emulator für mobile Geräte in Firefox. Wir können sehen, dass die Bibliothek für die Erstellung eines anpassbaren Designs verantwortlich ist.

Die Bedienung des Schiebereglers erfolgt über den Javascript-Code:
<script> Reveal.initialize ({ autoSlide: 3000, Schleife: wahr }); </ script>
Wenn der Schieberegler automatisch verschoben werden soll, geben wir die Übergangszeit in Millisekunden mit dem autoSlide-Parameter an. Wird er nicht verwendet, muss er mit den Pfeilen mithilfe einer Tastatur oder einer Maus verschoben werden.
Webentwickler verwenden diese Art von Bibliothek, um GIF-, Flash- und andere Animationsformate zu ignorieren. Diese Art von Framework ermöglicht sogar die Verwendung des Schiebereglers für SEO, da der Text indexierbar ist. Wir können es auch sowohl online als auch offline verwenden, um unsere Präsentation mit einem beliebigen Browser von einem Pendrive oder Handy aus zu zeigen.
Das Reveal.js-Framework besteht aus einer einzelnen JavaScript-Datei und zwei Stylesheet-Dateien. Das erste Stylesheet, disclos.css, definiert einige gängige Stile, während das zweite das Design eines Standardthemas enthält. Wir können auch ein drittes Stylesheet mit eigenen Klassen hinzufügen.
Dieses Thema definiert den Aspekt der wichtigen Teile Ihrer Präsentationen, da es sich um Text, Bilder und Links handelt.
Wir können andere Bibliotheken zusammen mit Reveal.js verwenden, wie z. B. CSS 3D oder WebGL.
Das Reveal-Framework ermöglicht die Verwendung mehrerer Konfigurationsparameter und Plugins, um die Benutzerfreundlichkeit zu verbessern. Die Konfigurationsparameter, die uns am meisten interessieren, sind:
Sie können den Wert true oder false annehmen.
Ein sehr interessantes Beispiel ist die offizielle Demo, mit der Sie sie üben und von der offiziellen Website von Reveal.js herunterladen können.
Wenn wir einen vertikalen Schieberegler hinzufügen möchten, müssen wir verschachtelte Abschnitte auf folgende Weise erstellen:
<section> <section> Vertikale Folie 1 </ section> <section> Subvertikale Folie 1.1 </ section> <section> Subvertikale Folie 1.2 </ section> </ section>
Als Nächstes führen wir ein Beispiel02 durch, in dem wir weitere Funktionen wie die in HTML bereitgestellten Fragmente einfügen, die angezeigt werden, wenn Sie eine Taste drücken, um die Präsentation voranzutreiben
Die Präsentation wird ein Hacking-Kurs mit Computerfolien sein.

Der Quellcode wird der folgende sein:
<html> <head> <meta charset = "utf-8"> <title> Ethical Hacking-Kurs </ title> <link rel = "stylesheet" href = "css / disclose.css"> <link rel = "stylesheet" href = "css / theme / black.css" id = "theme"> </ head> <body> <! - Wir starten den Container mit der Klassenoffenbarung -> <div class = "disclose"> <! - Wir starten den Foliencontainer mit der Folienklasse -> <div class = "slides"> <section> <h1> Ethical Hacking-Kurs </ h1> <h3> Lernen Sie Computer Security Defensive </ h3> </ section> <! - In diesem Abschnitt geben wir eine Liste an und durch die Fragmentklasse bezeichnen wir die Fragmente -> <section> <h1> Agenda </ h1> <ul> <li class = "fragment"> Erkennung und Kontrolle von Sicherheitslücken </ li> <li class = "fragment"> Penetrationstests: Methoden. </ li> </ ul> </ section> <! - Wir verschachteln die Abschnitte, um vertikale Folien zu erstellen -> <section> <section> Netzwerksicherheit </ section> <section> Linux Server Administration </ section> <Abschnitt> Windows Server Administration / Abschnitt> </ section> </ div> </ div> <script src = "lib / js / head.js"> </ script> <script src = "js / disclose.js"> </ script> <! - Wir stellen die automatische Vorlaufzeit und die Art des Übergangs ein -> <script> Reveal.initialize ({ autoSlide: 3000, Schleife: wahr, Übergang: 'konkav' }); </ script> </ body> </ html>
Die Fragmente zeigen an, dass jedes Element in der Liste im Verlauf der Präsentation angezeigt wird. Wenn die Fragmentklasse nicht angegeben ist, wird die Liste vollständig und nicht einzeln angezeigt.

Wir haben auch vertikale Abschnitte angegeben, die untergeordnete Folien sind, um andere Folien innerhalb eines bestimmten Abschnitts anzuzeigen.

Das Reveal.js-Framework ist eine der beliebtesten Optionen für die Erstellung von Präsentationen mit HTML, da es auf jedem Gerät verwendet werden kann und keine Software zum Entwerfen oder Programmieren installiert werden muss.
In diesem Artikel werden einige grundlegende Funktionen beschrieben, es sind jedoch noch viele weitere verfügbar.
Google experimentiert mit der WebRtc-Technologie, einer Technologie, die wir im WebRTC- Tutorial Audio- und Videokommunikation von einem Browser und Reveal.js gesehen haben, damit Sie die Bewegungen der Folien mit Handbewegungen über eine Webcam ausführen können. Durch die Kalibrierung der Webcam über WebRtc und durch eine einfache Bewegung der Hand in der Luft können wir den Objektträger wechseln.

Wir können das Google-Projekt sehen, das sich in der Beta-Version von Google Chrome mit Gestures + Reveal.JS befindet. Dort können Sie einige Demonstrationsvideos sehen, in denen die Technologie getestet wird.