Die Sitzungen sind für jede Software von grundlegender Bedeutung, da sie in allen Prozessen ein höheres Sicherheitsniveau bieten, auf das nur autorisierte Benutzer zugreifen können, und dem Entwickler ein gewisses Maß an Sicherheit und Kontrolle ermöglichen, da er auch bestimmen kann, ob die Die Stufe eines bestimmten Benutzers wird angegeben, um auf ein bestimmtes Modul zuzugreifen, oder im Gegenteil, es muss abgelehnt werden. Damit berühren wir einen heiklen Punkt der Websicherheit, denn obwohl die Sitzungen uns helfen, die Daten der Benutzer zu kennen, die in das System eintreten, muss es sein Denken Sie daran, dass diese Sicherheitsmethode in Bezug auf die Websicherheit in der Realität nicht unfehlbar ist. Sie besagt, dass nichts, was wir tun können, unser System undurchdringlich macht, jedoch ein Standardmaß an Sicherheit bietet, das in jeder Anwendung benötigt wird.
In Anbetracht dessen müssen wir wissen, dass es verschiedene Methoden zum Verwalten von Sitzungen gibt, einige Benutzer Codefunktionen einrichten, um den Zeitraum ihrer Dauer anzugeben, andere bevorzugen, dass die Sitzung eines Benutzers geschlossen wird, nachdem bestimmte Aktionen innerhalb des Systems ausgeführt wurden, und es wird auch jemanden geben, der möchte, dass die Sitzung geschlossen wird, wenn der Benutzer die Option zum Beenden des Systems auswählt.
In diesem Tutorial werden wir mit dem letzten Fall arbeiten …
Zuerst erstellen wir einen Ordner im Stammverzeichnis unseres lokalen Servers. In diesem Fall verwende ich Xampp. Ich gehe in den Ordner htdocs und erstelle einen Ordner, den ich für Sitzungen aufrufe. In diesem Ordner erstelle ich drei weitere Ordner für die Ich rufe css, js und php auf, um die Dateien zu speichern, die Stylesheets, Javascrip-Code bzw. PHP entsprechen. Es ist sehr wichtig, unsere Dateien immer so zu organisieren, dass sie bei Bedarf schnell gefunden werden können.


Schritt 1
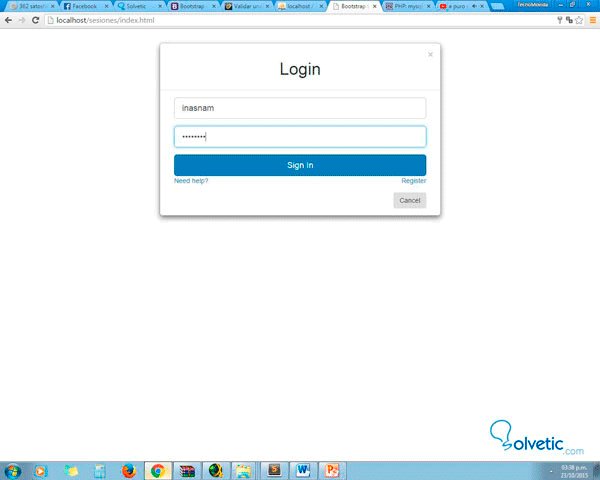
Wir werden anfangen, das HTML zu schreiben, das dem Anmeldeformular entspricht , um es für uns ein bisschen einfacher zu machen. Wir werden Bootstrap verwenden , um viel Zeit beim Erstellen von benutzerdefinierten Stylesheets zu vermeiden. Ich werde das Bootstrap-Paket auf meinen PC herunterladen oder ich könnte Ihre CDN-Adresse verwenden Auf Ihrer Website verfügbar, um die Stile direkt von den Bootstrap-Servern zu laden. Diese Option ist möglich, wenn der Speicherplatz auf unserem Testserver begrenzt ist. In diesem Fall dauert das Laden unserer Seite jedoch länger eine langsame Internetverbindung. Daher werde ich es herunterladen und beim Extrahieren die Datei “bootstrap.min.css” in meinen zuvor erstellten Ordner “css” kopieren.

Schritt 2
Wenn wir jetzt zu unserem Code-Editor gehen und den entsprechenden HTML-Code in unsere Datei index.html schreiben, wird dieser im Stammverzeichnis des zuvor erstellten Ordners “sessions” gespeichert. Dann ist der Code davon …
<! DOCTYPE html> <html lang = "en"> <head> <meta http-equiv = "content-type" content = "text / html; charset = UTF-8"> <meta charset = "utf-8"> <title> Bootstrap-Anmeldeformular </ title> <meta name = "generator" content = "Bootply" /> <meta name = "viewport" content = "width = Gerätebreite, anfänglicher Maßstab = 1, maximaler Maßstab = 1"> <link href = "css / bootstrap.min.css" rel = "stylesheet"> <link href = "css / styles.css" rel = "stylesheet"> </ head> <body> <! - Modal Login -> <div id = "loginModal" class = "modal show" tabindex = "- 1" role = "dialog" aria-hidden = "true"> <div class = "modal-dialog"> <div class = "modal-content"> <div class = "modal-header"> <button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true"> × </ button> <h1 class = "text-center"> Login </ h1> </ div> <div class = "modal-body"> <form class = "form col-md-12 center-block" action = "php / user_access.php script" method = "post" name = "frm_ingreso" id = "frm_ingreso"> <div class = "form-group"> <eingabename = "email" type = "text" id = "email" class = "formularkontrolleingabe-lg" placeholder = "email"> </ div> <div class = "form-group"> <eingabetyp = "passwort" name = "passwort" id = "passwort" class = "formularkontrolleingabe-lg" placeholder = "passwort"> </ div> <div class = "form-group"> <button type = "submit" class = "btn btn-primärer btn-lg btn-block"> Anmelden </ button> <span class = "pull-right"> <a href="#"> Registrieren </a> </ span> <span> <a href="#"> Benötigen Sie Hilfe? </a> </ span> </ div> </ form> </ div> <div class = "modal-footer"> <div class = "col-md-12"> <button class = "btn" data-dismiss = "modal" aria-hidden = "true"> Abbrechen </ button> </ div> </ div> </ div> </ div> </ div> <! - Skriptreferenzen -> <script src = "// ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"> </ script> <script src = "js / bootstrap.min.js"> </ script> </ body> </ html>
Schritt 3
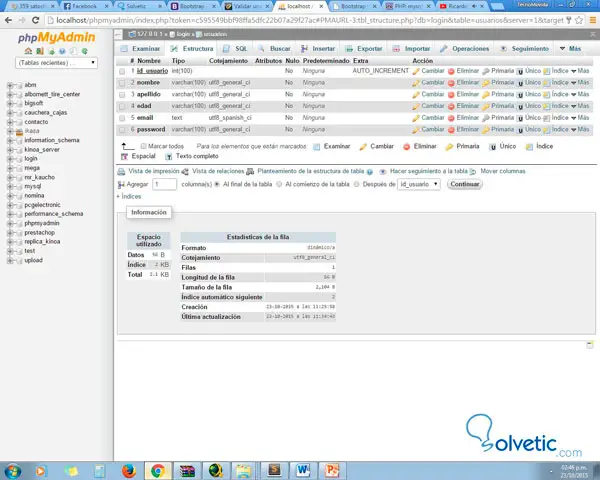
Jetzt müssen wir eine Datenbank erstellen. Wenn wir mit einem lokalen Server arbeiten, gehen wir zu unserem Browser und schreiben “localhost / phpmyadmin” und rufen unseren Datenbankmanager mit unserem Benutzernamen und Passwort auf, in meinem Fall habe ich es bereits hat eine Datenbank mit dem Namen login erstellt und darin eine Tabelle mit dem Namen users, in die die Informationen zu jedem Benutzer zuvor geladen wurden. Im Folgenden zeige ich Ihnen eine Ansicht der Struktur davon.

Schritt 4
Nachdem wir über unser Zugriffsformular und eine Datenbank mit vorhandenen Benutzern verfügen, müssen wir eine Verbindung mit dieser Datenbank herstellen, um später die erforderlichen Konsultationen durchführen zu können. Lass uns dorthin gehen …
Zunächst erstellen wir eine Konfigurationsdatei für unsere Verbindung. Hier definieren wir den Server, mit dem wir uns verbinden, den Benutzer, das Kennwort, die Datenbank und die Tabelle. Diese Datei speichert sie als “config.php” in dem zuvor erstellten PHP-Ordner. Dann ist der Code davon …
<? php / * | -------------------------------------------------- ----------------- | KONFIGURATION DER DATENBANKVERBINDUNG | -------------------------------------------------- ----------------- * / $ Server = "localhost"; $ User = "root"; $ Password = "admin"; $ DataBase = "login"; $ sql_table = "Benutzer"; / * | -------------------------------------------------- ----------------- | ENDE DER KONFIGURATION DER DATENBANKVERBINDUNG | -------------------------------------------------- ----------------- * / ?>
Wie Sie in der vorherigen Datei sehen können, haben wir die Verbindungsparameter definiert. Nun erstellen wir eine neue Datei mit dem Namen “conexion.php”, in die wir die vorherige Datei einfügen, um diese Parameter wiederherzustellen und die Verbindung herzustellen, oder eine Fehlermeldung für den Fall zurückzugeben dass dies nicht möglich ist. Ich zeige Ihnen den Code unten …
<? php include_once ("config.php"); $ connection = @mysql_connect ($ Server, $ User, $ Password) oder die ("Fehler: Der Server kann keine Verbindung zur Datenbank herstellen"); $ selector = @ mysql_select_db ($ DataBase, $ connection); @mysql_set_charset ("utf8", $ connection); ?>
Schritt 5
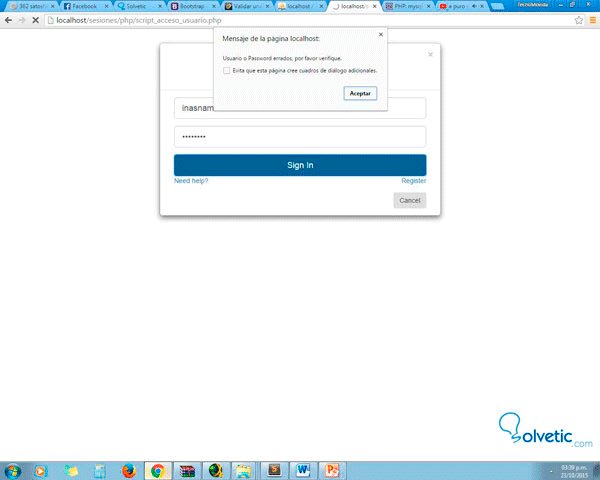
Da wir eine Verbindung zu unserer Datenbank haben, erstellen wir ein PHP-Skript, das ich “script_access_users.php” aufrufe und im PHP-Ordner speichere. Darin werde ich die “Verbindungs” -Datei einschließen, die im vorherigen Schritt durch die Funktion php require () erstellt wurde . Diese Datei dient dazu, die vom Benutzer im Zugriffsformular angegebenen Informationen zu überprüfen und festzustellen, ob sich die Daten in der Datenbank befinden oder nicht.
Falls der Benutzername und das Passwort gültig sind, leiten wir sie per JavaScript auf Ihre Profilseite um, andernfalls zeigen wir eine Warnung an und senden sie an das Zugriffsformular zurück. Wie Sie sehen können, erfolgt die Validierung der Daten mittels einer SQL-Abfrage an die Benutzertabelle. Am Ende werden Sie sehen, dass ich 2 Sitzungsvariablen mit der ID des Benutzers, seinem Vor- und Nachnamen, zuordnet. Wir könnten weitere Variablen gemäß den aus der Datenbank extrahierten Informationen erstellen, aber für den Moment werden wir mit diesen beiden Variablen ausreichen. Als nächstes den Code …
<? php require ("conexion.php"); // Sitzungsvariablen starten if (! isset ($ _ SESSION)) { session_start (); } // Empfange die im Formular eingegebenen Daten $ email = $ _POST ['email']; $ password = $ _POST ['password']; // Überprüfen Sie, ob die Daten in der Datenbank gespeichert sind $ query = "SELECT * FROM users WHERE email = '". $ email. "' AND password = '". $ password. "'"; $ result = mysql_query ($ query, $ connection) oder die (mysql_error ()); $ row = mysql_fetch_array ($ result); if ($ row == "") // option1: Wenn der Benutzer NICHT existiert oder die Daten nicht korrekt sind { echo '<script language = javascript> alert ("Benutzer oder Passwort falsch, bitte überprüfen.") self.location = "../index.html" </ script> '; } else // option2: Benutzer korrekt angemeldet { // Wir definieren die Sitzungsvariablen und leiten zur Benutzerseite weiter $ _SESSION ['user_id'] = $ row ['user_id']; $ _SESSION ['name'] = $ row ['name']. "". $ Row ['last name']; header ("Ort: pagina_usuario.php"); } ?>
Schritt 6
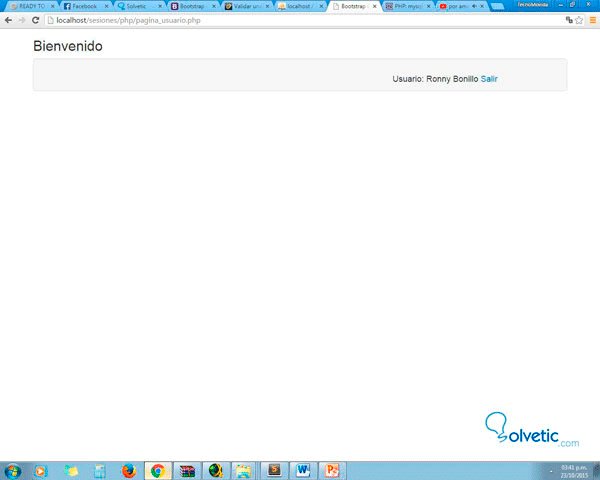
Nun, wir haben bereits ein Anmeldeformular, eine Datenbankverbindung und eine Umleitungszugriffsüberprüfung. Jetzt erstellen wir eine einfache Seite, auf der wir die gewünschten Sitzungsdaten anzeigen können, z. B. den Namen des verbundenen Benutzers oder, wenn wir möchten, eine Neue Konsultation basierend auf den Informationen, die wir bereits haben, und bringen Sie Ihr Profilbild mit, wenn wir es in der Datenbank hatten, einschließlich Ihres Alters und anderer Informationen, die uns interessieren.
In diesem Fall werde ich, um eine einfache Demonstration zu sein, etwas sehr Einfaches tun, indem ich Bootstrap verwende, um nur den Vor- und Nachnamen des Benutzers und als nächstes einen Link zum Verlassen der Sitzung anzuzeigen.
Beachten Sie, dass in dieser Datei auch die Verbindungsdatei durch eine require () angegeben werden muss.
Wir werden die Sitzung auch mit der Funktion “sesion_start ()” einleiten und prüfen, ob eine Sitzungsvariable vorhanden ist oder ob Sie im Gegenteil versuchen, direkt auf die Seite zuzugreifen. In diesem Fall werden wir Sie auf die Anmeldeseite umleiten.
Wie bereits erwähnt, können wir später eine neue Abfrage durchführen, falls wir nur Daten für dieses Modul extrahieren müssen.
Und zum Schluss werden die Daten des eingeloggten Benutzers angezeigt, der ihn begrüßt, und neben seinem Namen wird ein Link zum Verlassen der Sitzung angezeigt. Ich zeige dir den Code …
<? php // Verbindung zur Datenbank require ("conexion.php"); // Login session_start (); // Überprüfen Sie, ob Sie mit der Sitzung korrekt eintreten if (! $ _ SESSION) { echo '<script language = javascript> alert ("nicht authentifizierter Benutzer") self.location = "../index.html" </ script> '; } $ query = "SELECT name, Nachname FROM users WHERE user_id = '". $ _ SESSION [' user_id ']. "'"; $ result = mysql_query ($ query, $ connection) oder die (mysql_error ()); $ row = mysql_fetch_array ($ result); $ age = $ row ['age']; ?> <! DOCTYPE html> <html lang = "en"> <head> <title> Bootstrap-Hülle </ title> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link href = "css / bootstrap.min.css" rel = "stylesheet"> </ head> <body> <div class = "container"> <h2> Willkommen </ h2> <div class = "well well-lg"> <div class = "col-md-4 nach rechts ziehen"> <h4> Benutzer: <? php echo $ _SESSION ['name']; ?> <a href="disconnect_user.php"> Beenden </a> </ h4> </ div> <br> </ div> </ div> </ body> </ html>
Schritt 7
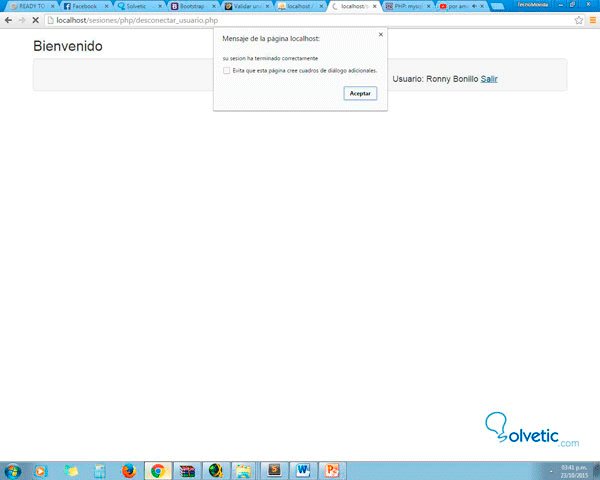
Wenn Sie auf den Link “exit” klicken, wird das Skript “desconectar_usuario.php” aufgerufen, das im PHP-Ordner gespeichert wird. Dadurch wird überprüft, ob die in Schritt 5 erstellten Sitzungsvariablen vorhanden sind. In diesem Fall wird die Sitzung zerstört und zur Indexseite weitergeleitet .html.
<? php session_start (); if ($ _SESSION ['name'] && $ _SESSION ['user_id']) { session_destroy (); echo '<script language = javascript> alert ("Ihre Sitzung wurde korrekt beendet") self.location = "../index.html" </ script> '; } ?>
Das Endergebnis ist das folgende …

Ich lasse die Dateien in .zip, Grüße, Fragen oder Kommentare zögern Sie nicht, sie mir zu bringen …
 259 Descargas sessions20151023161413.zip 32,06K 259 Downloads
259 Descargas sessions20151023161413.zip 32,06K 259 Downloads