
Plugins können über das WordPress-Kontrollfeld installiert und frei verwendet oder geändert werden, um die Funktionalität zu erweitern und zu erweitern oder sogar ein benutzerdefiniertes Plugin entsprechend den Anforderungen Ihrer Site zu erstellen.
Die Hauptfunktion von Plug-ins ist nicht invasiv, dh, wenn ein Plug-in installiert ist, übernimmt das Web die Funktionen, die das Plug-in bietet. Durch Deinstallieren des Plug-ins werden diese Funktionen jedoch beseitigt.
Die meisten Plugins sind unabhängig vom Design oder Thema, das dem Web zugewiesen wurde, auch wenn Sie Themen ändern oder die Installation von WordPress aktualisieren, wird die Funktionalität nicht beeinträchtigt.
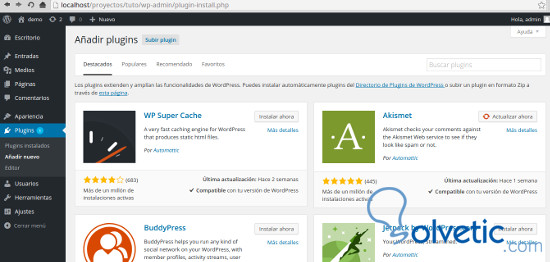
WordPress verfügt über eine große Datenbank von Plugins, die von Benutzern und Unternehmen veröffentlicht wurden, einige kostenpflichtig und andere kostenlos. Die verfügbaren Plugins finden Sie im offiziellen WordPress-Plugins-Verzeichnis . Wir können auch über das Administrationsfenster im Plugins-Menü zugreifen.

Erstelle ein benutzerdefiniertes WordPress Plugin
Die Erstellung eines benutzerdefinierten Plugins kann viele Probleme lösen, die sich auf bestimmte Aspekte von Aufgaben oder Daten und Geschäftsmodellen beziehen, die in anderen allgemeineren Plugins nicht vorhanden sind.
Die Plugins werden normalerweise von Benutzern getestet, bevor ein Plugin auf einer Website, die am besten funktioniert, lokal installiert wird, wenn es fehlschlägt. Sie können den Fehler beheben, indem Sie das Plugin aus dem Administrationsbereich oder aus dem Ordner entfernen Plugin unseres Webs.
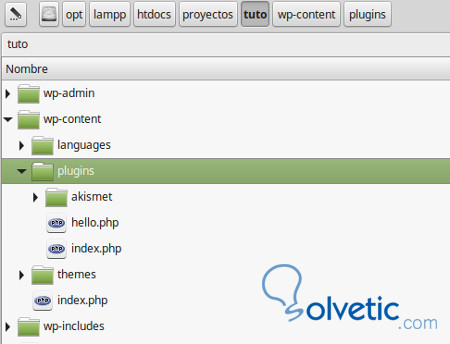
Diese Skripte werden im Ordner wp-content / plugins gespeichert. Jedes Plugin befindet sich in einem Ordner mit seinem identifizierenden Namen.

Das Ziel dieses Tutorials ist es , ein Plugin zu erstellen, das den detaillierten Schritten folgt und das wir auf einer WordPress-Website testen.
In diesem Tutorial erstellen Sie ein Plugin, mit dem Sie ein Anzeigensystem im Web haben . In einem anderen Tutorial, Entwickeln eines benutzerdefinierten Widgets für WordPress , haben wir ein Widget erstellt. In diesem Plugin erstellen wir ein Plugin, das Widget, personalisierte Post- und Shortcodes sowie alle Veröffentlichungstools in einem einzigen Plugin enthält.
Wir beginnen im Ordner wp-content / plugin und erstellen im Inneren den Ordner wpanuncios , der unser Plugin enthält.
Dann erstellen wir die Datei wpanuncios.php, öffnen sie und fügen den folgenden Code hinzu und speichern die Datei.
<? php / ** * * Name des Plugins: WP Ads * URL-Plugin: http://innovesoft.net * Beschreibung: Mit WP Ads können Sie Anzeigen registrieren und im Web anzeigen * Version: 1.0 * Autor: Sergio Culoccioni * Autoren-URI: http://innovesoft.net * ** / ?>
Dieser Header gibt an, wie das Plugin aufgerufen wird, welche Firma es entwickelt hat, wie der Autor und eine Beschreibung seiner Hauptfunktionalität.
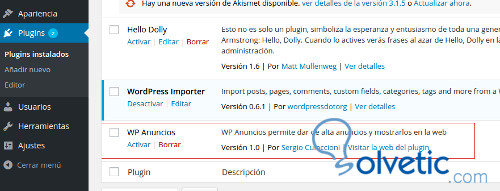
Wenn wir dann zum WordPress-Administrator in den Plugin-Bereich gehen, sehen wir, dass unser Plugin zur Aktivierung bereit ist. Da nimmt es den Header und zeigt ihn an.

Als nächstes fügen wir den Code zum Konfigurieren des Plugins hinzu und haben ein eigenes Menü im WordPress-Administrator mit allen Optionen zum Hinzufügen und Bearbeiten von Beiträgen.
<? // ------------------------------------------------ --------------------- // Wir erstellen den Custom Post und konfigurieren die Namen von // die Elemente der Plugin-Seite im Administrator // ------------------------------------------------ --------------------- if (! function_exists ('ads_post_type')) { // Wir erstellen die Parameter Funktion publicidad_post_type () { $ labels = array ( 'name' => __ ('Ads'), 'singular_name' => __ ('Ansage'), 'menu_name' => __ ('Anzeigen'), 'name_admin_bar' => __ ('Ads'), 'all_items' => __ ('Alle Anzeigen'), 'add_new_item' => __ ('Anzeige hinzufügen'), 'add_new' => __ ('Add new'), 'new_item' => __ ('Neue Anzeige'), 'edit_item' => __ ('Anzeige bearbeiten'), 'update_item' => __ ('Anzeige aktualisieren'), 'view_item' => __ ('Anzeige anzeigen'), 'search_items' => __ ('Suche nach Anzeigen'), 'not_found' => __ ('Not found :('), 'not_found_in_trash' => __ ('Empty bin'), ); ?>
Anschließend müssen wir angeben, welche Optionen den Bildschirm für die Anzeigenregistrierung bereitstellen, wenn Sie ein Bild hochladen, einen Editor und einen Titel haben. Diese Elemente sind standardmäßig bereits für die Registrierung von Informationen in Einträgen und Seiten vorgesehen.
<? // Wir konfigurieren die Optionen, die der Beitrag haben wird $ args = array ( 'label' => __ ('ads'), 'description' => __ ('Verschiedene Anzeigen'), 'labels' => $ labels, 'supported' => array ('title', 'editor', 'thumbnail',), 'hierarchisch' => falsch, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'menu_position' => 20, 'menu_icon' => 'dashicons-editor-quote', 'show_in_admin_bar' => false, 'show_in_nav_menus' => false, 'can_export' => true, 'has_archive' => false, 'exclude_from_search' => true, 'publicly_queryable' => true, 'capacity_type' => 'page', ); // Wir registrieren die Post als verfügbar register_post_type ('ads', $ args); } // Wir fügen den Beitrag hinzu, damit er in WordPress funktioniert add_action ('init', 'ads_post_type', 0); } ?>
Nach dem Speichern des Codes Aktivieren Sie das Plugin und wir können sehen, wie im Menü auf der linken Seite die Option ads und innerhalb der von uns konfigurierten Optionen erscheint.

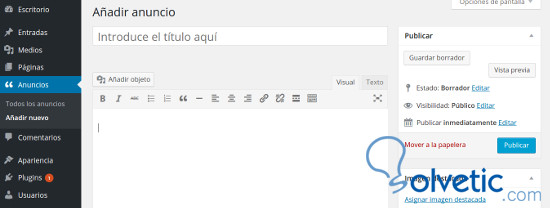
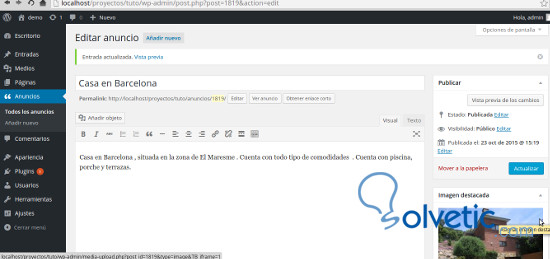
Wenn wir eine neue Anzeige erstellen, verwenden wir die von uns definierten Felder, in denen der Titel der später zu schreibenden Anzeige in der Liste angezeigt wird. Der Text der Ankündigung, die wir im Editor verfassen, ist der Inhalt, und wir können auch ein Bild zuweisen, das das herausragende Bild ist, das wir der Anzeige hinzufügen können.
Als nächstes erstellen wir einen Shortcode, der eine Reihe von Funktionen zum Erstellen von Aufruffunktionen in WordPress auf einfache Weise für die Verwendung in Posts und Seiten enthält.
Beispielsweise können wir auf jeder Seite eine Funktion aufrufen, um eine Werbung auf folgende Weise anzuzeigen:
[listaranuncios].
Der Code wird nach dem Plugin wie folgt hinzugefügt:
<? Funktion ads_shortcode ($ atts) { $ wp_query = new WP_Query (array ('post_type' => 'Ads', 'paged' => $ paged, 'posts_per_page' => 30, 'orderby' => 'title', '*****' => 'ASC') ); while ($ wp_query-> have_posts ()): $ wp_query-> the_post (); ?> <div> <h2> <a href="<?php the_permalink() ?> "title =" <? php the_title_attribute ();?> "> <? php the_title (); ?> </a> </ h2> <div class = "entry-summary"> <div style = "width: 100px; margin-right: 10px; float: left"> <? if (has_post_thumbnail ()) { the_post_thumbnail (); } ?> </ div> <div style = "width: 500px; float: left;"> <? the_content (); ?> </ div> </ div> </ div> <div style = "clear: both;"> </ div> <? Ende; } add_shortcode ('listaranuncios', 'anuncios_shortcode'); ?>
Wir können den CSS-Code trennen, um ihn in einer separaten Datei abzulegen. Nachdem wir diesen Shortcode aufgezeichnet haben, können wir einige Anzeigen hinzufügen. In diesem Lernprogramm werden Immobilienanzeigen geschaltet, es können jedoch alle Elemente geschaltet werden.

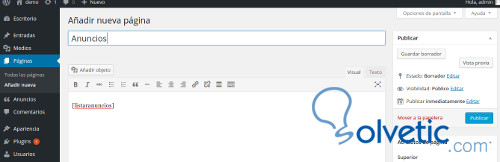
Als nächstes erstellen wir eine WordPress-Seite und fügen den Shortcode hinzu, um die folgende Liste anzuzeigen [listaranuncios]
Das Ergebnis beim Anzeigen der öffentlichen Seite lautet wie folgt:

Lassen Sie uns sehen, wie Sie einen Shortcode erstellen, um eine Anzeige zu sehen, die anhand ihrer ID bestimmt wird. Dazu werden wir den folgenden Code hinzufügen:
// ------------------------------------------------ --------------------- // Shortcode-Anzeige gemäß ID // - Funktion adsID_shortcode ($ atts) { // extrahiere die ID der Shortcode-Parameter extrahieren (shortcode_atts ( Array ( 'id' => '', ), $ atts) ); // Wir suchen nach der Anzeige anhand der als Variable übergebenen ID $ ad = get_post ($ id); // Wir suchen die URL des markierten Bildes $ image = wp_get_attachment_image_src (get_post_thumbnail_id ($ ad-> ID), 'thumbnail'); zurückkehren '<div class = "ad"> <img src = "'. $ image [0].'" alt = "'. $ ad-> post_title.'" /> <p> '. $ ad-> post_content. '</ p> </ div> '; } add_shortcode ('ad', 'adsID_shortcode');
So können wir den Shortcode [Anzeige-ID = 999] verwenden und eine bestimmte Anzeige auf einer Seite anzeigen.
Wir haben gesehen, wie ein Plugin zum Erstellen von Anzeigen erstellt wird. Wir können auch das Widget hinzufügen, das wir im vorherigen Lernprogramm erstellt haben, und wir können andere Funktionen und Datenfelder integrieren.
Es gibt viele weitere Optionen und Funktionen zum Erweitern eines Plugins, ein Thema, das wir in anderen Tutorials sehen werden.