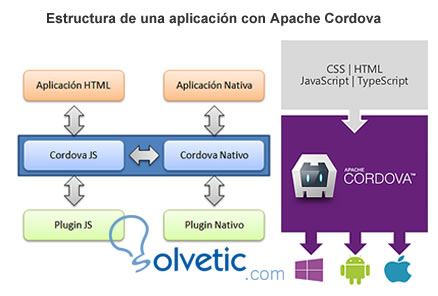
Diese API gibt uns die Möglichkeit, mobile Anwendungen zu erstellen, die lokal auf dem mobilen Gerät ausgeführt werden und auf Webdesign und -entwicklung basieren, sodass wir mit Apache Cordova über Javascript auf die Funktionen des mobilen Geräts wie Kamera, Daten, Verbindungen zugreifen können WiFi oder Netzwerke, Tastatur oder Sound, Geolocation, unsere eigene eingebettete Datenbank und jede andere verfügbare Funktionalität.

In diesem Tutorial werden wir Netbeans 8.0.2 verwenden , auf dem Apache Cordova installiert ist, aber wir werden auch sehen, wie es von Grund auf neu installiert wird, um es mit jedem anderen Editor verwenden zu können, selbst mit einem Editor, der so einfach wie Notepad ++ oder Bluefish ist .
Es ist erforderlich, dass Android SDK , Android Device Manager und Java JRE installiert sind und dass die ausführbaren Dateien auf die Systemvariablen verweisen .
Zu Beginn müssen wir node.js installieren. Hierbei handelt es sich um ein Framework, mit dem Sie einen Server erstellen können, der JavaScript als Clientsprache verwendet. Cordova wird mit dem Paketmanager NPM installiert, der Teil von Node.js ist.
Die Installation wird zuerst unter Linux durchgeführt. Wir greifen im Root-Modus auf das Terminal zu und laden die Datei node.js mit dem folgenden Befehl herunter:
wget http://nodejs.org/dist/v0.10.34/node-v0.10.34-linux-x86.tar.gz
Entpacken und in ein anderes Verzeichnis kopieren
sudo tar -C / usr / local --strip-Komponenten 1 -xzf node-v0.10.34-linux-x86.tar.gz
Wir installieren die entsprechenden Pakete
ls -l / usr / local / bin / node ls -l / usr / local / bin / npm
Dann fahren wir mit dem Installationsprogramm von Apache Cordova fort
sudo npm installiere -g cordova
Um zu überprüfen, ob es korrekt installiert wurde, können wir auf das cordova -v- Terminal schreiben und es gibt die installierte Version von Apache Cordova zurück.
Ein Projekt erstellen
Nach der Installation können wir mit Cordova Anwendungen erstellen. Um eine Anwendung zu erstellen, befinden wir uns in einem Verzeichnis der Projekte, die wir haben, und schreiben vom Terminal aus die folgenden Befehle:
Die Befehlsstruktur lautet:
cordova create directory-project component.package.class
Zum Beispiel wird unsere Anwendung sein:
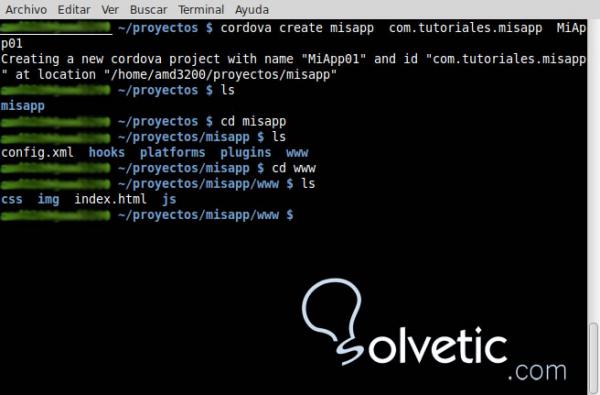
cordova erstellen misapp com.tutoriales.misapp MiApp01
Dadurch wird die Struktur des Projekts erstellt und alle erforderlichen und aktualisierten Pakete heruntergeladen, die wir in unserer Anwendung verwenden werden.

Cordova emulieren Android
In der Struktur der Anwendung können wir sehen, wie das Verzeichnis misapp erstellt wurde, und dort finden wir den folgenden Inhalt.
Der Ordner ” Plattformen ” enthält die erforderlichen Dateien, damit Cordova mit den verschiedenen Geräten interagieren kann. Hier werden die Plattformen hinzugefügt, auf denen unsere Anwendung getestet werden soll.
Beispiel aus dem Terminal werden wir den folgenden Befehl ausführen, um die Android-Plattform zu verwenden
Cordova-Plattform hinzufügen Android
Das Ergebnis wird sein:
# / projects / misapp / www $ cordova platform füge android hinzu Android-Projekt wird erstellt ... Cordova-Projekt für die Android-Plattform erstellen: Pfad: Plattformen / Android Paket: com.tutoriales.misapp Name: MiApp01 Android-Ziel: Android-19 Vorlagendateien werden kopiert ... Projekt erfolgreich erstellt.
Dadurch wird ein gültiger Emulator für Androd Version 19 konfiguriert, der die API-Version 19 oder Android 4.4 (KITKAT) ist. Das heißt, wir können jedes Gerät emulieren, auf dem diese Version oder eine niedrigere Version ausgeführt wird. Einige unterstützte Plattformen sind Amazon Fire OS, Android, BlackBerry, Firefox, iOS und Windows Phone . In diesem Tutorial konzentrieren wir uns auf Android.
Im www- Verzeichnis, in dem die Anwendung selbst entwickelt wird, werden die HTML-, CSS-, Bild- und Javascript-Dateien sowie alle erforderlichen Ressourcen für unsere Anwendung gehostet. Denken Sie daran, dass es sich um eine Webseite handelt, die von Haus aus auf einem Server ausgeführt wird auch eingebetteter Webbrowser, der als native Anwendung auf Android ausgeführt wird.
Wenn wir unser Projekt im Verzeichnis www erstellen , wird eine generische Projektstruktur erstellt, die mit dem erforderlichen Code definiert ist, um eine einfache Anwendung vom Typ ” Hello World ” auszuführen. Wir haben also ein Beispiel oder eine Vorlage für eine ausführbare Anwendung, um zu beweisen, dass sie vor der Programmierung funktioniert Um es jedoch ausführen zu können, müssen wir zuerst die Plattform oder die Plattformen hinzufügen. Wenn wir es beispielsweise auf Android- und iOS-Geräten testen möchten, verwenden wir den folgenden Befehl:
Für Android
Cordova bauen Android
Für iOS
Cordova bauen iOS
Immer wenn wir den Befehl im Anwendungsverzeichnis ausführen, wissen Sie, dass dies die zu kompilierende Anwendung ist. Einmal in das Verzeichnis plataforms / platform / android / ant-build / kompiliert , werden Dateien generiert.
CordovaApp-debug.apk
Das ist die installierbare und ausführbare APK-Datei auf jedem Android-Gerät. Um es auszuführen, muss das Verzeichnis der Anwendung Vollzugriffsberechtigungen haben. Jetzt werden wir es zum ersten Mal mit dem Emulator ausführen, also schreiben wir in das Terminal.
Cordova emulieren Android

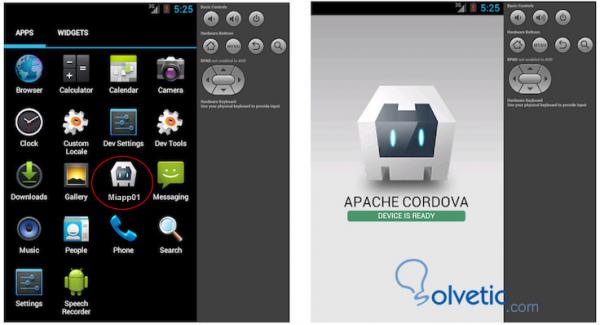
Wir können ein generisches Gerät sehen, das die Anwendung zeigt, klicken Sie darauf und wir können die Standardanwendung von Apache sehen.
Jetzt können wir mit der Erstellung unserer Anwendung beginnen, indem wir die Datei index.html bearbeiten, die sich im Verzeichnis www befindet. Der Code ist einfach: Das Meta erkennt den Gerätetyp. Das Ansichtsfenster ist derjenige, der den Inhalt an die Auflösung und Bildschirmgröße des Geräts anpasst.
Der Rest des Codes ist HTML5, die Datei cordoba.js enthält die Konfiguration des Servers und in der Datei index.js programmieren wir unser Skript, um der Anwendung Interaktivität zu verleihen.
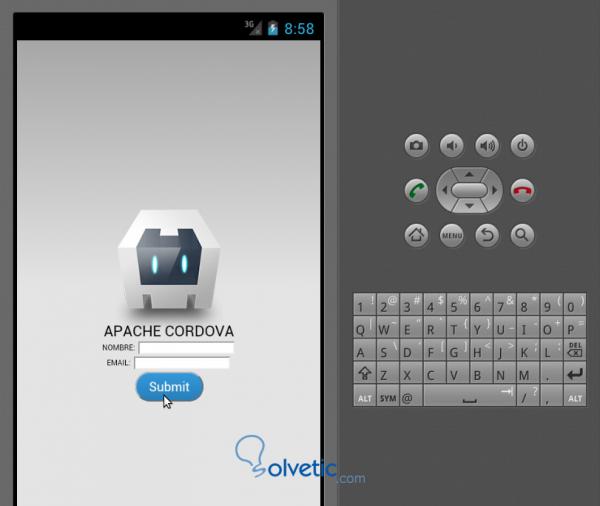
<html> <head> <meta charset = "utf-8" /> <meta name = "Formaterkennung" content = "telephone = no" /> <meta name = "msapplication-tap-highlight" content = "no" /> <! - WARNUNG: Entfernen Sie für iOS 7 die Attribute width = device-width und height = device-height. Siehe https://issues.apache.org/jira/browse/CB-4323 -> <meta name = "viewport" content = "benutzerskalierbar = nein, initialer Maßstab = 1, maximaler Maßstab = 1, minimaler Maßstab = 1, Breite = Gerätebreite, Höhe = Gerätehöhe, Zieldichte dpi = Geräte-dpi "/> <link rel = "stylesheet" type = "text / css" href = "css / index.css" /> <title> Miapp01 </ title> </ head> <body> <div class = "app"> <h1> Apache Cordova </ h1> <div id = "deviceready" class = "blink"> <p class = "event listening"> Verbindung zum Gerät herstellen </ p> <p class = "event received"> Gerät ist bereit </ p> </ div> </ div> <script type = "text / javascript" src = "cordova.js"> </ script> <script type = "text / javascript" src = "js / index.js"> </ script> </ body> </ html> Nehmen wir einige Änderungen mit HTML5 und CSS3 vor, um zu versuchen, auch ein anderes Gerät zu testen Wir werden ein Formular mit zwei Feldern in der App-Ebene erstellen <div class = "app"> <h1> Apache Cordova </ h1> <form action = "demo_form.asp"> Name: <eingabetyp = "text" name = "name"> <br> E-Mail: <input type = "text" name = "email"> <br> <input type = "submit" class = "btn" value = "Submit"> </ form> </ div> Wir suchen den Ordner css in der Datei index.css und fügen den folgenden Code hinzu, um die Schaltfläche zu formatieren .btn { Hintergrund: # 3498db; Hintergrundbild: -webkit-linear-gradient (oben, # 3498db, # 2980b9); Hintergrundbild: -moz-linear-gradient (oben, # 3498db, # 2980b9); Hintergrundbild: -ms-linear-gradient (oben, # 3498db, # 2980b9); Hintergrundbild: -o-linear-Farbverlauf (oben, # 3498db, # 2980b9); Hintergrundbild: linear-gradient (nach unten, # 3498db, # 2980b9); -webkit-border-radius: 28; -moz-border-radius: 28; Randradius: 28px; Schriftfamilie: Arial; Farbe: #ffffff; Schriftgröße: 20px; Auffüllen: 10px 20px 10px 20px; Textdekoration: keine; } .btn: schweben { Hintergrund: # 3cb0fd; Hintergrundbild: -webkit-linear-gradient (oben, # 3cb0fd, # 3498db); Hintergrundbild: -moz-linear-gradient (oben, # 3cb0fd, # 3498db); Hintergrundbild: -ms-linear-gradient (oben, # 3cb0fd, # 3498db); Hintergrundbild: -o-linear-Farbverlauf (oben, # 3cb0fd, # 3498db); Hintergrundbild: linearer Farbverlauf (nach unten, # 3cb0fd, # 3498db); Textdekoration: keine; }
Nachdem wir die Änderungen vorgenommen haben, speichern wir die Dateien und führen sie mit dem Befehl cordova emulate android erneut aus. Zuvor haben wir ein anderes Gerät im Android-Geräte-Manager eingerichtet.

Schließlich haben wir unsere Änderungen in Arbeit, in einem anderen Tutorial werden wir sehen, wie verschiedene Anwendungen mit größerer Komplexität erstellt werden können.
Bisher wird gezeigt, wie Anwendungen mit HTML5, CSS3 und Javascript oder Jquery Mobile für verschiedene Mobilgeräte erstellt werden, unabhängig davon, ob es sich um ein Mobiltelefon oder ein Fernsehgerät handelt, das Android unterstützt. Ein sehr wichtiger Aspekt, den Sie berücksichtigen sollten, ist, dass das gesamte Design als anpassungsfähig oder reaktionsfähig angesehen werden kann.