ASP.NET mit Apache
Das Apache- Modul mod_mono wird zum Ausführen von ASP.NET- Anwendungen auf dem Apache-Webserver verwendet.
Das Modul mod_mono wird in einem Apache-Prozess ausgeführt und übergibt alle Anforderungen von ASP.NET-Anwendungen an einen externen Mono-Prozess, der die ASP.NET-Anwendungen hostet.
Wir werden Monodevelop unter Linux installieren
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list sudo apt-get update
Wir werden den Server für den XSP 4-Test unter Linux installieren
sudo apt-get installiere mono-xsp4-base
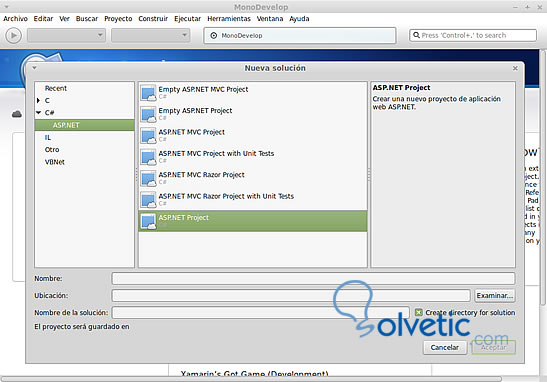
Als nächstes öffnen wir MonoDevelop und wählen Neues Projekt (Auf der Willkommensseite oder im Menü Datei), um den Dialog Neue Lösung zu öffnen. Erweitern Sie in der Liste der Projekttypen auf der linken Seite die Kategorie C #, und wählen Sie die Option ASP.NET aus.

Wir weisen dem Beispielprojekt Aspnet einen Namen zu und wählen ein Verzeichnis aus, in dem das Projekt gespeichert werden soll.
Wenn wir anfangen, werden wir sehen, was die Standarddateien in den Projekten generieren:
- Default.aspx das wird die Homepage sein.
- Global.asax ist die Datei mit den globalen Konfigurationen des Codes c # für die Funktionalität der Website.
- Web.config ist die XML-Datei mit spezifischen Einstellungen für die Website.
Struktur des Webs
Wir werden die Struktur einer Website definieren, auf der wir einige Teile einer Site-Seite wie den Header und das Menü wiederholen müssen. Um diesen Code nicht auf allen Seiten zu wiederholen, müssen wir eine Masterseite erstellen und darauf verweisen die anderen Seiten.

Die Masterseiten in ASP.net haben als Erweiterung die .master- Datei und in den Bereichen, in denen das Web dynamisch sein soll oder in denen der Inhalt geändert werden soll, verwenden wir ein Objekt namens ContentPlaceHolder . In der Struktur der Seiten können wir HTML oder HTML5, CSS und JS verwenden .
Wir werden die Master-Seite oder Master-Seite erstellen, dafür gehen wir zu Datei> ASP.NET Webforms> Master-Seite mit Codebihind , wir nennen es home.master
In home.master schreiben wir die HTML-Struktur des Webs
<% @ Master Language = "C #" Inherits = "miweb.Home"%> <! DOCTYPE html> <html> <head runat = "server"> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf-8" /> <title> Meine ASP.net-Website </ title> <link rel = "stylesheet" href = "./ styles.css" type = "text / css" /> </ head> <body> <div id = "container"> <div id = "header"> <div id = "logo"> <a href="#"> Mein ASP.net-Demo-Web </ div> <div id = "menu"> </ div> </ div> <div id = "body"> <div id = "column" <! - dynamischer Spaltenblock des Webs -> </ div> <div id = "content"> <! - dynamischer Webinhaltsblock -> </ div> </ div> <div id = "foot"> </ div> </ div> </ body> </ html>
Wir erstellen jetzt die CSS-Datei mit dem Namen styles.css und legen sie im selben Projektordner ab.
Körper {Hintergrund: # f8f8f8; Rand: 0; Polsterung: 0; Schriftgröße: 11px; Zeilenhöhe: 16px; Schriftfamilie: Arial, Tahoma;} bis {color: # 333333;} a: hover {Textdekoration: keine;} #cabecera {Hintergrund: # 258dc8 repeat-x; Kastenschatten: 0 0 20px # f2f2f2 Einschub; Höhe: 100px; } #logo {width: 780px; Rand: 0; Polsterung: 8px; } #logo to {color: #FFFFFF; Textdekoration: keine; Schriftgröße: fett; Höhe: 12px; Schriftgröße: 20px; Texttransformation: Großbuchstaben;} #logo to: hover {} #menu {background: # 666666; width: 1000px; margin-top: 33px; padding: 0px; display: inline-block;} #menu ul {Hintergrund: blau; Breite: 780px; Margin: 0 Auto; Rand oben: 3px; Listenstil: keine; Polsterung: 0; Text ausrichten: links;} #menu ul li {display: inline} #menu ul to {display: block; Schwimmer: links; Schriftgröße: fett; Schriftgröße: 13px; Textdekoration: keine; Farbe: #fff; Polsterung: 8px 10px; Breite: 118px; Textausrichtung: Mitte; Texttransformation: Großbuchstaben;} #menu ul a: hover {color: # 232323;} #menu ul a.active {color: # 232323;} #menu ul a.active: hover {color: # 232323;} #container {width: 1000px; margin: 0 auto;} #body {width: 100%; Rand: 0px; float: left;} #imagegrande {Höhe: 150px; Nicht wiederholen # fe5d00; Auffüllen: 30px 0 30px 50px; Zeilenhöhe: 24px;} #content {float: left; Hintergrund: #ffffff repeat-x; Rand: 0px; Breite: 750px; Farbe: # 6f6e6e; Polsterung: 10px; } #column {float: left; Hintergrundfarbe: #cccccc; Rand: 1px fest # e3e3e3; Randradius: 4px; Kastenschatten: 0 0 20px # f2f2f2 Einschub; repeat-x; Rand: 0px; Breite: 200px; Farbe: # 6f6e6e; Polsterung: 10px; } #pie {Hintergrund: # 333333; repeat-x; Höhe: 40px; Rand oben: 20px; klar: beide;} Als nächstes fügen wir in der Datei home.master das Menü ASP.NET hinzu <div id = "menu"> <asp: Menu id = "menu" runat = "server" skiplinktext = ""> <Items> <asp: MenuItem Text = "HOME" Value = "HOME" NavigateUrl = "~ / Default.aspx"> </ asp: MenuItem> <asp: MenuItem Text = "SERVICES" Value = "SERVICES" NavigateUrl = "~ / Services.aspx"> </ asp: MenuItem> <asp: MenuItem Text = "CONTACT" Value = "CONTACT" NavigateUrl = "~ / Contact.aspx"> </ asp: MenuItem> </ Items> </ asp: Menu> </ div>
Mit diesem Menü-Steuerelement können wir verschiedene Eigenschaften wie Ausrichtung, Größe und Hintergrundfarbe zuweisen. Es kann in Visual Studio.net visuell gestaltet werden. In Monodevelop sollten wir es über CSS verwenden. Wir müssen auch die Inhaltsbereiche oder -blöcke für die Spalte und den Inhalt des Webs mit dem ContentPlaceHolder-Steuerelement definieren
Für die Spalte lautet der Code wie folgt:
<div id = "column"> <asp: contentplaceholder id = "columnaizq" runat = "server"> </ asp: contentplaceholder> </ div>
Für den Inhalt lautet der Code wie folgt:
<div id = "content"> <asp: contentplaceholder id = "contenidomaster" runat = "server" /> </ asp: ContentPlaceHolder> </ div>
Für den Fuß definieren wir den Fußblock und der Code lautet wie folgt:
<div id = "foot"> <asp: contentplaceholder id = "contentpie" runat = "server"> </ asp: contentplaceholder> </ div>
Als nächstes müssen wir angeben, welches das Startweb ist, um zu zeigen, dass es mit der Masterseite verknüpft ist. In der Datei Default.aspx löschen wir den Inhalt durch einen Fehler und schreiben den folgenden Code:
<% @ Page Title = "" Language = "C #" MasterPageFile = "~ / Home.master" AutoEventWireup = "true" CodeFile = "Default.aspx.cs" Inherits = "aspnet.Default"%>
Hier geben wir an, welche die Masterseite ist, welche die Datei ist, wo der Code der Seite ist, die wir anzeigen werden, und welche die Seite in diesem Fall ist.
Wir verweisen auch auf die dynamischen Zonen, um Inhalte hinzuzufügen. Die Spalten-ID kann ein beliebiger Name sein, um diesen bestimmten Inhalt zu identifizieren:
<asp: Content ID = "columnDefault" ContentPlaceHolderID = "columnizq" Runat = "Server"> <h3> Abschnitte </ h3> <ul> <li> <a href="#"> Vertrieb </a> </ li> <li> <a href="#"> Neuwagen </a> </ li> <li> <a href="#"> Gebrauchtwagen </a> </ li> </ ul> <form runat = "server"> Suche: <asp: TextBox id = "tb1" runat = "server" /> <asp: Button id = "b1" Text = "Search" runat = "server" /> </ form> </ asp: Content>
Dem Inhaltsblock ordnen wir ein Bild zu:
<asp: Content ID = "contentDefault" ContentPlaceHolderID = "contenidomaster" Runat = "Server"> <img id = "imagengrande" src = "auto.jpg"> </ asp: Content>
Wir müssen auch in der Datei Default.aspx.cs angeben, welche Homepage das Ladeereignis ist, und das Ladeereignis schreiben
öffentliche Teilklasse Standard: System.Web.UI.Page { protected void Page Load (Objektabsender, EventArgs e) { } }
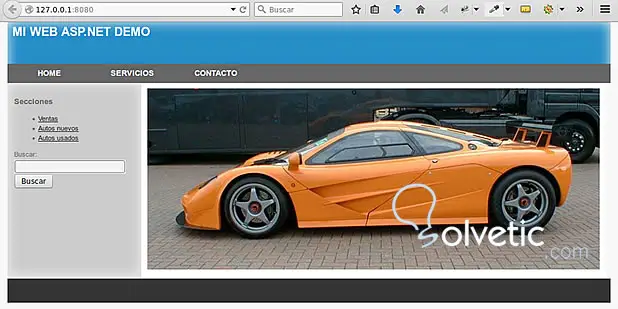
Mal sehen, wie das Web in Monodevelop für F5 oder über das Menü Ausführen ist

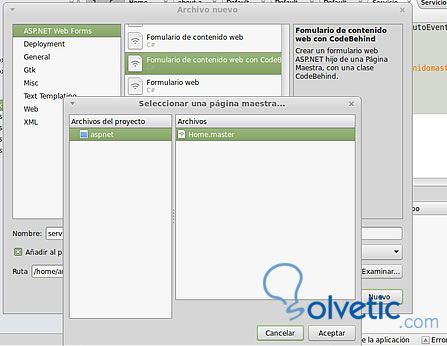
Wir fügen die Seite “Dienste” hinzu, gehen zu ” Dateien”> “Neue Datei”> “ASP.Net-Webformulare” und wählen die Option ” Inhaltsformular mit Codebihind”. Daraufhin wird ein Dialogfeld angezeigt, in dem Sie die Masterseite auswählen können, mit der in diesem Fall Home.master verknüpft werden soll

Öffnen Sie die Datei Servicios.aspx und fügen Sie den folgenden Code hinzu:
<% @ Page Title = "" Language = "C #" MasterPageFile = "~ / Home.master" AutoEventWireup = "true" CodeFile = "Services.aspx.cs" Inherits = "aspnet.Services"%> <asp: Content ID = "columnDefault" ContentPlaceHolderID = "columnizq" Runat = "Server"> <h3> Services </ h3> <ul> <li> <a href="#"> Autozubehör </a> </ li> <li> <a href="#"> Motoren und Adresse </a> </ li> <li> <a href="#"> Blech und Farbe </a> </ li> <li> <a href="#"> Automobilelektronik </a> </ li> </ ul> <form runat = "server"> Suche: <asp: TextBox id = "tb1" runat = "server" /> <asp: Button id = "b1" Text = "Search" runat = "server" /> </ form> </ asp: Content> <asp: Content ID = "contentDefault" ContentPlaceHolderID = "contenidomaster" Runat = "Server"> <h1> DIENSTLEISTUNGEN </ H1> <p> Wir sind ein Unternehmen, das sich der Reparatur und Wartung von Fahrzeugklimaanlagen widmet und bieten eine breite Palette von Dienstleistungen für Ihr Fahrzeug an. </ p> </ asp: Content>
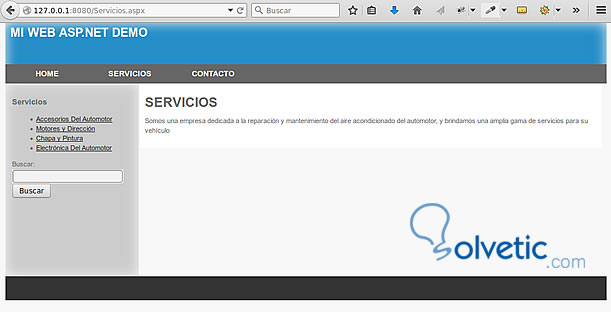
Wir führen den Vorgang erneut aus, um die Änderungen zu kompilieren. Durch Klicken auf das Menü “Dienste” wird der Inhalt der Spalte und des Inhaltsblocks geändert:

Zuletzt definieren wir die Struktur für die Kontaktseite. Wir fügen die Kontaktseite hinzu, gehen zu Dateien> Neue Datei> ASP.Net-Webformulare und wählen die Option Inhaltsformular mit Codebihind. Daraufhin wird ein Dialogfeld angezeigt, in dem Sie die Masterseite auswählen können, mit der in diesem Fall Home.master verknüpft werden soll
Öffnen Sie die Contact.aspx-Datei, und fügen Sie den folgenden Code hinzu:
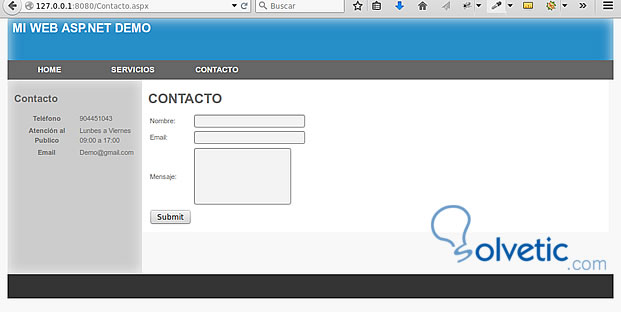
<% @ Page Title = "" Language = "C #" MasterPageFile = "~ / Home.master" AutoEventWireup = "true" CodeFile = "Contact.aspx.cs" Inherits = "aspnet.Contact"%> <asp: Content ID = "columnDefault" ContentPlaceHolderID = "columnizq" Runat = "Server"> <h2> Kontakt </ h2> <table> <tr> <th> Telefon </ th> <td> XXXXXXXX </ td> </ tr> <tr> <th> Öffentliche Aufmerksamkeit </ th> <td> Montag bis Freitag 09:00 bis 17:00 Uhr </ td> </ tr> <tr> <th> E-Mail </ th> <td> [email protected] </ td> </ tr> </ table> </ asp: Content> <asp: Content ID = "contentDefault" ContentPlaceHolderID = "contenidomaster" Runat = "Server"> <h1> KONTAKT </ H1> <form runat = "server" name = "frmcontact" method = "post" action = "send.aspx" id = "_ ctl0"> <table> <tr> <td> Name: </ td> <td> <asp: TextBox id = "txtName" runat = "server" /> </ td> </ tr> <tr> <td> E-Mail: </ td> <td> <asp: TextBox id = "txtEmail" runat = "server" /> </ td> </ tr> <tr> <td> Nachricht: </ td> <td> <asp: TextBox id = "txtMessage" rows = "5" TextMode = "mehrzeilig" runat = "server" /> </ td> </ tr> <tr> <td> <asp: Button id = "b1" Text = "Submit" runat = "server" /> </ td> </ tr> </ table> </ form> </ asp: Content>
Wir führen das Programm erneut aus, um das Web zu kompilieren. Es wird in unserem Browser angezeigt und wir gehen zum Menü Kontakt . Das Ergebnis ist das Folgende:

So sehen wir, wie die dynamischen Spalten den Inhalt geändert haben, aber das Menü und die Überschrift haben sich nie geändert, und wir haben sie immer wieder verwendet, ohne sie neu zu schreiben. Bisher haben wir gesehen, wie man eine Masterseite mit c # und Monodevelop erstellt , wir können auch ein Web mit dynamischen Daten mit Mysql oder SqlServer erstellen, um das Web auf einem realen Server zu testen, wir brauchen einen Server, der asp.net unterstützt, es gibt mehrere kostenlose, die das Web hochladen per ftp und lade alle projektdateien hoch.