Eine Vorlagendatei kombiniert normalerweise HTML- und PHP-Code, in dem die Blöcke oder Teilebenen des Webs definiert sind, in denen der Inhalt des Webs entsprechend der Seite oder des Abschnitts angezeigt wird.
Außerdem können Sie andere Blöcke in der HTML-Vorlage definieren, um Plugins oder Funktionscode einzufügen, die wir ausführen müssen. Im Allgemeinen sind die Blöcke, die wir definieren, die Überschrift des Webs, die Navigationsleiste oder das Menü, die Seitenspalten, falls vorhanden, der Inhaltsbereich. Wenn wir alle gewünschten Blöcke erstellen müssen, hängt alles von den Anforderungen ab entwickeln Diese Blöcke oder Bereiche werden Positionen genannt.
Struktur einer Joomla-Vorlage
Eine Vorlage ist eine Reihe von Dateien, die die Struktur des Webs und die Blöcke oder Positionen definieren, an denen wir die verschiedenen Elemente zuweisen können. Eine Vorlage für Joomla besteht aus folgenden Dateien:
index.php : ist die Hauptdatei, die die Struktur und das Design der Webseite beschreibt
error.php : Es ist die Datei, die die Anweisungen für den Fall enthält, dass der Fehler der Seiten nicht gefunden wurde, Fehler 404.
Vorschaubilder : Diese heißen template_preview.png und template_thumbnail.png und ermöglichen es dem Administrator, eine Vorschau der Vorlage in eigener Regie anzuzeigen.
Components.php: In dieser Datei konfigurieren wir die Stylesheets, um den zu druckenden Artikel darzustellen, wenn wir eine druckbare Version des Webs benötigen.
Bilder: In diesem Verzeichnis werden alle Bilder des Designs für Bilder gespeichert.
js : In diesem Verzeichnis werden die JavaScript- oder JQuery-Skripte oder was auch immer wir verwenden, abgelegt.
sprache : in diesem verzeichnis finden wir die notwendigen dateien für übersetzungen in verschiedene sprachen.
Ein wichtiger Aspekt ist, dass Sie aus Sicherheitsgründen in jedem Verzeichnis eine leere index.html-Datei haben müssen, um zu vermeiden, dass sie von außen gelesen werden können, sodass jeder, der auf das Verzeichnis zugreifen möchte, nur ein leeres Dokument sieht.
Nach der Installation von Joomla für unser Beispiel geben wir jetzt nicht an, wie es installiert werden soll. Sie können es einfach von http://www.joomlaspanish.org/ herunterladen.

Nach der Installation von Joomla erstellen wir ein anderes Verzeichnis als das Joomla-Verzeichnis und rufen es Demo auf, um unsere Vorlage zu erstellen. In diesem Verzeichnis erstellen wir zuerst die Datei templateDetails.xml , die die Konfiguration der Vorlage enthält. In diesem Verzeichnis schreiben wir den folgenden XML-Code.
<? xml version = "1.0" encoding = "utf-8"?> <! DOCTYPE install PUBLIC "- // Joomla! 3.0 // DTD template 1.0 // DE" "http://www.joomla.org/xml/dtd/3.0/template-install.dtd"> <extension version = "3.0" type = "template" client = "site"> <name> Vorlagendemo </ name> <version> 1.0 </ version> <creationDate> 26.02.2015 </ creationDate> <author> Sergio </ author> <authorEmail> [email protected] </ authorEmail> <copyright> Copyright (C) 2015-Demo </ copyright> <description> Demo-Vorlage für Joomla 3.0 </ description> <files> <filename> index.php </ filename> <folder> css </ folder> <folder> images </ folder> </ files> <positions> <position> debug </ position> <position> position-0 </ position> <position> position-1 </ position> <position> position-2 </ position> <position> position-3 </ position> <position> position-4 </ position> <position> position-5 </ position> <position> position-6 </ position> <position> position-7 </ position> <position> position-8 </ position> <position> position-9 </ position> <position> position-10 </ position> </ positions> <config> </ config> </ extension>
Wir definieren den Namen der Vorlage, die wir Demo-Vorlage nennen . Wenn wir die Vorlage in Joomla installieren, verwendet der Manager diesen Namen, um ein Verzeichnis zu erstellen und die Dateien der Vorlage zu speichern. Dies ist auch der Name, der im Administratorfenster angezeigt wird. Die Verzeichnisse, die die Vorlage enthalten, und die Positionen, die sie haben wird, können wir mehrere definieren, obwohl wir sie nicht alle verwenden.
Anschließend erstellen wir die Datei index.php , in der wir die Struktur des Webs und die entsprechenden Positionen definieren.
<! DOCTYPE html> <html> <head> <link rel = "stylesheet" href = "<? php echo $ this-> baseurl?> / templates / demoplantilla / css / styles.css" type = "text / css" /> </ head> <body> <! - Webr container -> <div class = container '> <! - header -> <div class = header> Überschrift des Webs </ div> <! - Hauptinhalt enthält Inhaltsblock und rechte Spalte -> <div class = contenidocentral> <! - Inhaltsbereich des Webs -> <div class = 'content> <! - Position 1, um ein Modul oder ein Widget zu enthalten -> <jdoc: include type = "modules" name = "position-1" style = "pos1" /> <! - Position für eine Nachricht oder einen Titel -> <jdoc: include type = "message" /> <! - Position für eine Komponente -> <jdoc: include type = "component" /> <! - Position 2, um ein Modul oder ein Widget zu enthalten -> <jdoc: include type = "modules" name = "position-2" style = "none" /> </ div> <! - rechte Spalte -> <div class = "colder"> <jdoc: include type = "modules" name = "position-3" style = "pos3" /> </ div> <div style = 'clear: both;'> </ div> </ div> <! - footer -> <div class = foot> Dies ist das Ende der Seite </ div> </ div> </ body> </ html>
Dann erstellen wir die Stylesheets, die wir styles.css nennen, in denen wir den folgenden Code schreiben:
.container {width: 980px; linksbündig: auto; / * Wir zentrieren das Web * / rechtsseitig: auto; Rand: festes 1px Schwarzes; } .container {margin: 20px 0px; / * Wir wenden einen Rand von 20px auf den Inhalt an * / Rand: festes 1px Grün; } .content {float: left; Breite: 750px; Grenze: festes 1px-Netzwerk; } .colder {float: richtig; Breite: 270px; } .colder, .pie, .cabecera {border: 1px solid blue; }
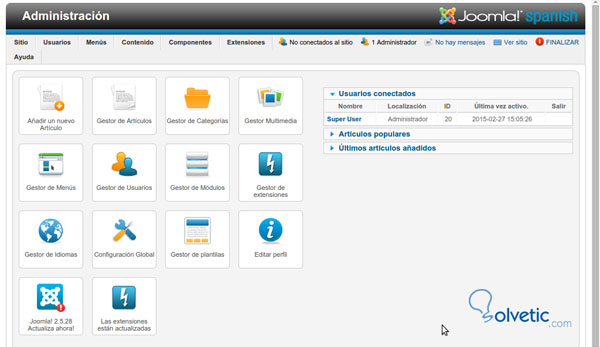
Die CSS-Klassen sind einfach zu bestimmen, welche Blöcke wir haben und welche Positionen. Zuletzt erstellen wir eine Zip-Datei mit dem Verzeichnis, das die Vorlage enthält, und installieren sie vom Joomla-Administrator. Wir greifen auf das Joomla-Administrationsfenster zu.

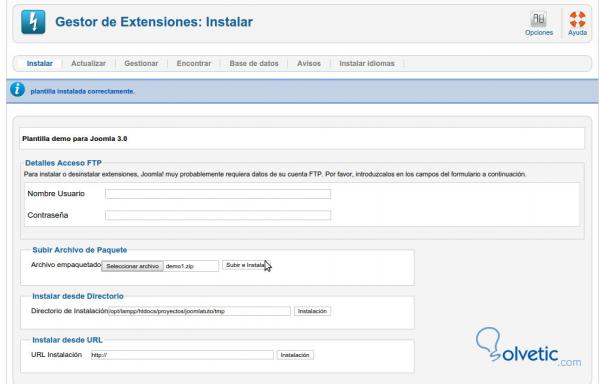
Von dort gehen wir zum Menü Extensions> Extensions Manager und installieren die Vorlage, die wir im zip-Format haben.

Klicken Sie auf das Bild, um es zu vergrößern
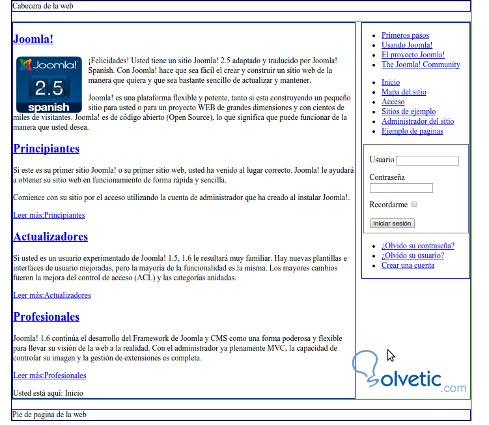
Die Vorlage installiert und unter Verwendung der Standard-Joomla-Informationen in diesem Fall Version 2.5 in Spanisch, sehen wir, wie das Benutzerzugriffsmodul automatisch auf Position 3 platziert wurde, da es standardmäßig festgelegt ist, während der Inhalt der Website ist platziert auf Position 1, die wir in Web-Inhalten zugewiesen haben. Vom Administrator aus können wir die Position der verschiedenen Elemente ändern, die wir verwalten.
Sobald wir die Vorlage installiert haben, um sie zu aktualisieren oder zu ändern, können wir den in joomla installierten Vorlagencode im Verzeichnis templetes verwenden oder außerhalb von Joomla in einem anderen Verzeichnis arbeiten, um die ZIP-Datei neu zu erstellen. Anschließend können Sie die Vorlage aus joomla und löschen neu installieren