Benutzerprofile folgen fast immer einem Standard in Webanwendungen, aber manchmal können wir etwas anderes implementieren und es hängt auch vom Geschäftsmodell unserer Seite ab. Wenn wir beispielsweise eine Art Community verwalten, würde es nicht schaden, eine Karte zu implementieren Twitter- Style für die Nutzer unserer Community.
Um unsere Benutzerkarte im Twitter-Stil zu gestalten, werden wir HTML5 und CSS3 verwenden , sodass wir nur zwei Dateien haben werden. unsere .html und unser Stylesheet. Wir fügen unser Stylesheet hinzu und beginnen mit der Erstellung unserer verschachtelten Div-Struktur, die wir mit einigen CSS- Stilen so gestalten, wie wir es wünschen.
<div class = "container"> <div class = "card-profile"> <div class = "card-profile_visual"> </ div> <div class = "card-profile_user-infos"> <span class = "infos_name"> Dave Grohl </ span> <span class = "infos_nick"> @ DaveGrohl </ span> <a href="#"> </a> </ div> <div class = "card-profile_user-stats"> <div class = "stats-holder"> <div class = "user-stats"> <strong> Tweets </ strong> <span> 3.500 </ span> </ div> <div class = "user-stats"> <strong> Folgen </ strong> <span> 140 </ span> </ div> <div class = "user-stats"> <strong> Follower </ strong> <span> 2.700 </ span> </ div> </ div> </ div> </ div> </ div>
Sobald wir dies haben, müssen wir nur noch unser Stylesheet erstellen.
Für CSS werden wir einige Verlaufseigenschaften, Schatten und konventionelle Eigenschaften für den Buchstaben und die Position der Elemente verwenden:
Körper { Hintergrund: # F0EFED; Hintergrundbild: -webkit-linear-gradient (oben, # Rotter4E5, # C2C1C2); Hintergrundbild: linearer Farbverlauf (nach unten, # JPEG4E5, # C2C1C2); Schriftfamilie: 'ProximaNova-Regular', Helvetica neue, serifenlos; } .container { Max-Breite: 350px; Breite: 100%; Höhe: 100%; Position: relativ; Rand: Auto; }
Zusätzlich müssen wir die Stile für die Karte als solche hinzufügen. Sehen wir uns einige Stile dafür an:
.card-profile_visual: before, .card-profile_visual: after { Anzeige: Block; Inhalt: ''; Breite: 100%; Höhe: 100%; Position: absolut; Z-Index: 0; hintergrund: url (profile.jpg) no-repeat center center / cover; Opazität: 0,5; Mischmodus: aufhellen; } .card-profile_visual: before { -Webkit-Filter: Graustufen (100%); Filter: Graustufen (100%); } .card-profile_user-infos { Position: absolut; Z-Index: 3; links: 0; rechts: 0; Rand: Auto; oben: calc (68% - 100px); Farbe: #fff; Textausrichtung: Mitte; } .card-profile_user-infos a { Breite: 64px; Höhe: 64px; Position: absolut; links: 0; rechts: 0; Rand: Auto; Hintergrundfarbe: # F96B4C; Hintergrundbild: -webkit-linear-gradient (# F96B4C, # F23182); Hintergrundbild: linearer Farbverlauf (# F96B4C, # F23182); Anzeige: Block; klar: beides; Rand: Auto; Randradius: 100%; oben: calc (500% + 66px); Kastenschatten: 0 2px 0 # D42D78, 0 3px 10px rgba (243, 49, 128, 0,15), 0 0px 10px rgba (243, 49, 128, 0,15), 0 0px 4px rgba (0, 0, 0, 0,35) ), 0 5px 20px rgba (243, 49, 128, 0,25), 0 15px 40px rgba (243, 49, 128, 0,75), Einschub 0 0 15px rgba (255, 255, 255, 0,05); Überlauf: versteckt; }
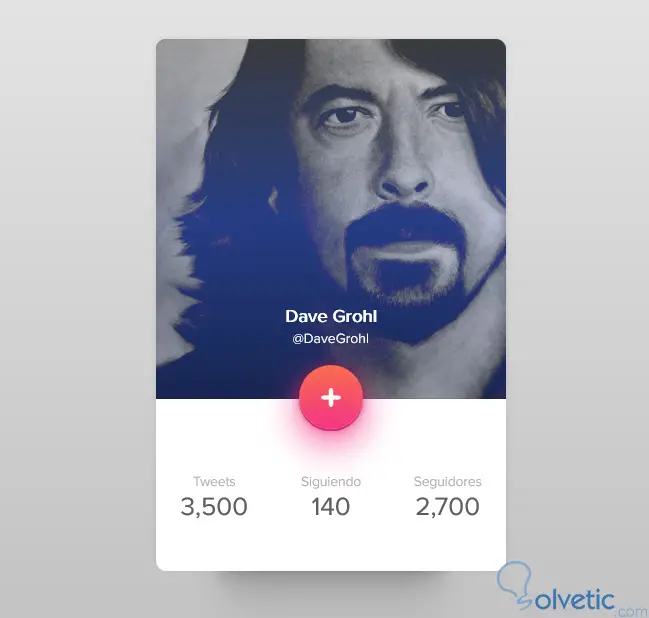
Wenn wir in der Klasse erkennen, dass .card-profile_visual das Bild für das Profil ist, müssen wir dort das Bild unserer Präferenz hinzufügen, um den Code an unsere Bedürfnisse anzupassen. Lassen Sie uns sehen, wie unser Beispiel aussieht, wenn wir es im Browser ausführen.

Am Ende des Tutorials finden Sie schließlich die Dateien, damit jeder versuchen kann, sie auf der Website seiner Wahl anzupassen. Probieren Sie es einfach aus und erweitern Sie die Funktionalität des Tutorials.
 153 Descargas Profilkarte twitter.zip 393,53K 153 Downloads
153 Descargas Profilkarte twitter.zip 393,53K 153 Downloads