Dank des MVC- Ansatzes hängt die Ansicht nicht von der Geschäftslogik ab, sodass die Konstruktion viel einfacher ist und wir die Möglichkeit haben, die verschiedenen Aufgaben zu erledigen, die den Benutzern die Verwendung unserer Anwendung erleichtern.
Die Aussicht
Die Ansicht ermöglicht es uns, die Daten der Datenbank dem Benutzer zur Verfügung zu stellen. Außerdem haben wir den Raum, um die navigierbaren Elemente der Seite zu generieren. Die Ansichten bestehen hauptsächlich aus HTML- Code und Datenimpressionen das kommt von unseren Controllern.
Normalerweise können wir in den Ansichten dynamische und statische Daten haben. In der einfachsten Ansicht lernen wir , wie man statische Daten erhält .
Erstellen Sie eine Ansicht
Um eine einfache oder einfache Ansicht durchzuführen, müssen wir die folgenden Schritte ausführen:
– En el directorio o carpeta de nuestra aplicación app/views vamos a crear una nueva carpeta que se llame misvistas . 1 – Im Verzeichnis oder Ordner unserer App / Views erstellen wir einen neuen Ordner mit dem Namen misvistas .
– Dentro de la nueva carpeta generada vamos a crear dos archivos, uno que se llame inicio.php y segundo.php. 2 – In dem neu erzeugten Ordner werden zwei Dateien erstellt, eine mit dem Namen start.php und eine mit dem Namen second.php .
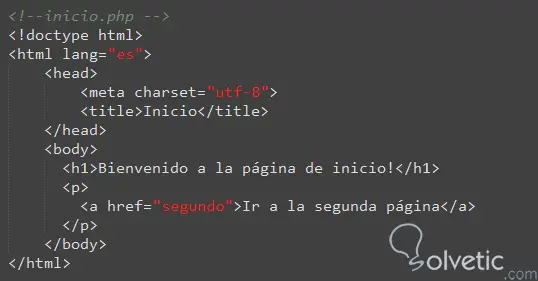
– Ahora vamos a colocar datos dentro de nuestras vistas, por lo que escribiremos un poco de HTML como podemos ver en la siguiente imagen: 3 – Jetzt platzieren wir Daten in unseren Ansichten, sodass wir ein bisschen HTML schreiben, wie im folgenden Bild zu sehen ist:

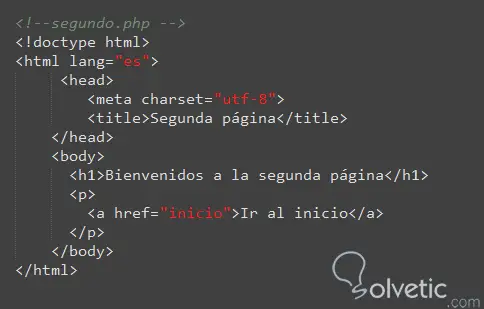
– Ahora debemos colocar el siguiente código en el archivo segundo.php que creamos en el paso anterior: 4 – Jetzt müssen wir den folgenden Code in die second.php- Datei einfügen , die wir im vorherigen Schritt erstellt haben:

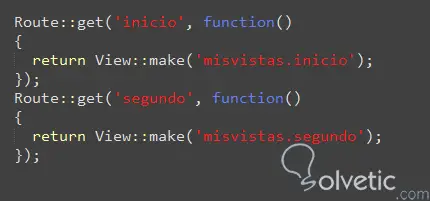
– Ya que tenemos el contenido básico que vamos a mostrar ahora debemos hacer que Laravel sepa dónde debe buscarlo, para ello debemos crear las rutas necesarias que le darán la funcionalidad de la navegación, para lograr esto vamos a crear el siguiente código en el archivo routes.php . 5 – Da wir den grundlegenden Inhalt haben, den wir jetzt zeigen werden, müssen wir Laravel wissen lassen, wo er zu suchen ist. Dazu müssen wir die notwendigen Routen erstellen, die die Funktionalität der Navigation bieten. Um dies zu erreichen, werden wir den folgenden Code in der Datei erstellen routes.php .

Wenn Sie auf unserem Server beispielsweise zu der folgenden Route gehen: localhost / home, werden wir den Inhalt unserer Datei home.php sehen , damit dies funktioniert, werden wir kurz erklären, was wir getan haben.
Dann sehen wir im Inhalt der Startansicht, dass wir einen Link erstellt haben, der auf Sekunden verweist. Wenn Sie auf diesen Link oder diese Links klicken, durchlaufen Sie die Datei routes.php und überprüfen die Route mit dem zweiten Namen, wenn Sie die Ressource erkennen und die richtige Methode gibt die entsprechende Ansicht zurück.
Nachdem wir dieses Tutorial fertiggestellt haben, haben wir eine Basisansicht erstellt, mit der wir zu einer anderen Ansicht navigieren können. Damit haben wir gelernt, wie wir dem Benutzer Daten anzeigen können. Natürlich dient diese grundlegende Vorgehensweise im Moment nur für statische Seiten, von denen wir noch lernen müssen, Daten weiterzugeben dynamische form in sicht.