
Es gibt verschiedene Möglichkeiten, Navigationsmenüs mit Reaktionsfunktion zu erstellen, dh mit allen Geräten zu reagieren, auf denen die Website angezeigt werden kann.
Das Problem ist jedoch, dass viele dieser Formulare mit einigen Browsern nicht vollständig kompatibel sind, wenn CSS3 für diese Aufgabe verwendet wird.
Dank Javascript können wir diese Art von Effekten und Animationen mit Browsern viel kompatibler machen und ihnen so die notwendige Unterstützung geben.
In diesem Tutorial erfahren Sie, wie Sie mit dem Javascript Responsive Nav-Plugin eine vollständig ansprechende Navigationsleiste erstellen .
Dieses Plugin ist Open Source und kann in jedem Projekt verwendet werden. Es wird mit einem Stylesheet geliefert, um es anpassen zu können, und es ist vollständig abhängig von anderen Javascript-Bibliotheken wie jQuery.
In HTML müssen wir nur eine Liste erstellen, um das Menü zu verwenden und ihm einen Bezeichner zu geben, um es mit Hilfe des vom Plugin benötigten Skripts auswählen zu können.
Wir verlinken auch das Responsive Nav-Plugin und verknüpfen es mit dem Dokument. Dieses kann von der offiziellen Website oder direkt von Github heruntergeladen werden. Wir können nur die .js-Datei herunterladen. Wenn Sie möchten, können Sie die gesamte .zip-Datei herunterladen. Für dieses Tutorial verwende ich nur die Datei responsive-nav.min.js.
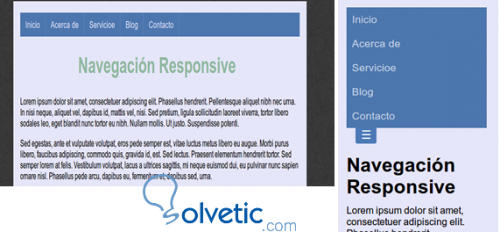
Wir haben eine Demo-Webseite erstellt, die wir responsive.html nennen
<! doctype html> <html lang = "en"> <head> <meta charset = "ISO-8859-1"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title> Responsive Navigation </ title> <link rel = "stylesheet" media = "all" href = "css / styles.css"> <script type = "text / javascript" src = "js / responsive-nav.min.js"> </ script> </ head> <body> <div id = "content"> <div id = "nav"> <ul> <li> <a href="#"> Startseite </a> </ li> <li> <a href="#"> Über </a> </ li> <li> <a href="#"Services </a> </ li> <li> <a href="#"> Blog </a> </ li> <li> <a href="#"> Kontakt </a> </ li> </ ul> </ div> <h1> Tutorial, Responsive Navigation </ h1> <p> Lorem ipsum Schmerz sitzen amet, consectetuer adipiscing. </ p> <p> Sed egestas, ante et vulputate volutpat </ p> </ div> <script type = "text / javascript"> var navigation = responsiveNav ("# nav"); </ script> </ body> </ html>
Anschließend fügen wir die CSS-Datei in eine styles.css-Datei mit dem folgenden Code ein
Körper { Rand: 0; Polsterung: 0; Hintergrund: # 3d3d3d; Schriftfamilie: Arial, Sans-Serif; } img { maximale Breite: 100%; } #content { Hintergrundfarbe: # E6E6FA; Rand: 20px Auto 0; Polsterung: 20px; Breite: 80%; } #nav { Hintergrundfarbe: # 4C76AE; } #nav ul { Rand: 0; Polsterung: 0; Breite: 100%; Anzeige: Block; Listenstil: keine; } #nav ul li { Breite: 100%; Anzeige: Block; Listenstil: keine; } #nav ul li a { Anzeige: Block; Polsterung: 10px 9px; Breite: 100%; Schriftgröße: 1.1em; Schriftgröße: normal; Hintergrund: # 4c76ae; Farbe: # cad7ea; Textdekoration: keine; } #nav ul li a: hover { Hintergrund: # 00567f; } .js #nav { clip: rect (0 0 0 0); maximale Höhe: 0; Position: absolut; Anzeige: Block; Überlauf: versteckt; Zoom: 1; } # nav.opened { maximale Höhe: 9999px; } # nav-toggle { Schriftgröße: 1.2em; Schriftgröße: fett; Polsterung: 3px 9px; linker Rand: 15px; Textdekoration: keine; Randradius: 3px; Farbe: #fefefe; Hintergrund: # 4c7ab6; Rand-Boden: 15px; }
Bisher ist es das allgemeine Stylesheet. Jetzt erstellen wir ein Stylesheet, das das Menü anpasst, wenn der Bildschirm auf 640px oder weniger verkleinert wird. Dazu wenden wir einige Stile in der Eigenschaft Media Queries von css3 an, die auf Geräten mit minimaler Auflösung angewendet werden bis 640px. Wenn die Auflösung größer ist, wird das allgemein definierte CSS verwendet.
@media-Bildschirm und (min-width: 640px) { .js #nav { Position: relativ; } .js # nav.closed { maximale Höhe: keine; } # nav-toggle { Anzeige: keine; } #nav ul li a { Rand rechts: 1px durchgehend # 5E88BF; Anzeige: Block; Schwimmer: links; Breite: auto; Hintergrund: keine; Polsterung: 11px 15px; Schriftgröße: normal; Textdekoration: keine; Farbe: # E6E6FA; } #nav ul li a: hover { Hintergrund: # 00567f; Farbe: # cad7ea; } h1 { Farbe: # 90b9a0; Schriftgröße: 2.5em; Textausrichtung: Mitte; } }