Da dieses Element oder diese Komponente normalerweise während der gesamten Anwendung gleich bleibt, besteht das Ideal darin, nicht jedes Mal dieselbe Struktur wiederholen zu müssen, wenn eine neue Ansicht unserer Website erstellt werden soll.
Sobald wir haben, was wir brauchen, werden wir die Routen erstellen. In diesem Fall werden wir 3 Routen mit 3 Ansichten erstellen, wobei jede dieser Ansichten die verschachtelten Ansichten enthält, die dem Menü entsprechen. Dies ist recht einfach im folgenden Code, wie es geht. Wir erstellen eine Ansicht und verlassen diese als Übung, um die beiden zusätzlichen Routen zu generieren.
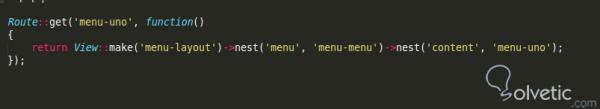
Dazu werden wir Folgendes in die routes.php- Datei einfügen :

Wenn wir dieses Beispiel im Detail analysieren, sehen wir, dass wir eine Ansicht namens Menü-Layout benötigen, die die Basis unseres Menüs bildet. In dieser Ansicht haben wir die grundlegende HTML- Struktur. Mit der nest () -Methode integrieren wir die verschachtelten Ansichten, in diesem Fall die Ansicht menu-menu und dann menu-one , befinden Sie sich in der Layoutansicht.
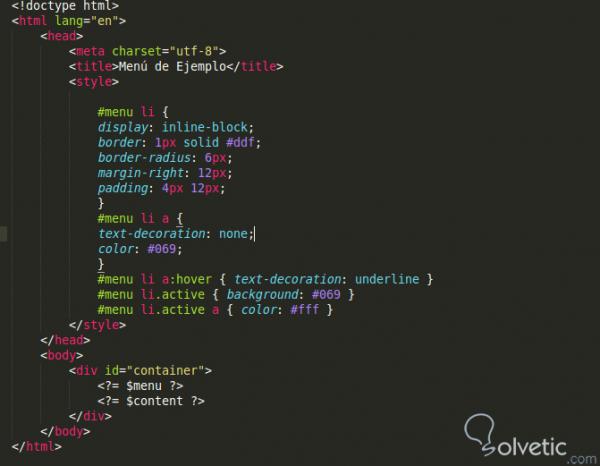
Jetzt erstellen wir die Menü-Layout- Ansicht, für die wir eine Datei mit dem Namen menu-layout.php in den Ordneransichten unserer Anwendung erstellen. Wenn wir Routen betrachten , erstellen wir zwei Abschnitte, die als ein Menü und ein anderer als Inhalt bezeichnet werden. Diese müssen sich in befinden unser Layout, damit wir den Inhalt dort zeigen können, und wir werden das notwendige CSS erstellen, um unser Menü zu gestalten. Mal sehen, wie es aussehen würde:

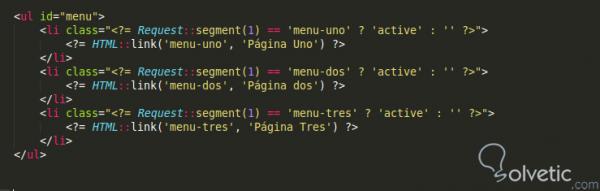
Da wir unsere Basis haben, müssen wir das Menü als solches erstellen, damit wir eine Ansicht in der Datei menu-menu.php in den Ordneransichten unserer Anwendung erstellen und einen Link zu den von uns erstellten Ansichten erstellen In unserer Datei routes.php werden wir einen Vergleich mit der Segmenteigenschaft durchführen , die angibt, ob die Route der Ansicht entspricht, und sie daher in jedem Abschnitt des Menüs anders formatieren.

Zuletzt erstellen wir unser view menu-uno.php im Ordner views und fügen Inhalte hinzu. Wir hinterlassen ein kleines Beispiel und die beiden verbleibenden Ansichten bleiben Teil der Übung:
<h2> Seite Eins </ h2> <p> Dies ist der Beispielinhalt </ p>
Wenn wir unsere Anwendung besuchen, sollten wir unsere Hauptansicht mit dem Menü sehen. Wenn wir auf den Menülink klicken, der uns zu Menü 1 führt , werden wir sehen, wie sich das Menü ändert und der Link in diesem Abschnitt wird hervorgehoben, wenn wir den Rest erledigen mal schauen wie alles klappt.
Wenn wir dies beherrschen, können wir dynamische Verknüpfungen mit Abfragen auf der Grundlage von Daten usw. herstellen. Es ist also etwas, das in Zukunft sehr nützlich sein kann. Damit beenden wir dieses Tutorial. Wir haben bereits gelernt, wie man ein einfaches Menü mit Laravel und den verschachtelten Ansichten erzeugt.