Ein Modell gibt uns die Struktur vor, unter der die größere Logik unserer Anwendung funktioniert. Hier geben wir den verschiedenen Entitäten, mit denen wir rechnen müssen, um unser Handeln auszuüben, einen Sinn.
Flask hat die Möglichkeit, verschiedene Arten von Datenbank- Engines nur mit dem SQLAlchemy ORM zu verwenden .
Installieren Sie SQLAlchemy
Das erste, was wir tun werden, ist die Installation von SQLAlchemy . Dieser Schritt ist sehr einfach. Wir müssen nur den folgenden Befehl in der Konsole ausführen, die zum Ausführen von pip aktiviert ist:
pip install flask-sqlalchemy
Am Ende erhalten wir eine Erfolgsmeldung, wenn alles richtig gelaufen ist:

Erstellen Sie eine Anwendung zur Verwendung von SQLAlchemy
Wir werden nun SQLAlchemy zum Laufen bringen. Dazu werden wir eine kleine Anwendung erstellen, in der wir sehen, wie wir eine Verbindung mit einem Datenbankmodul herstellen können. In diesem Fall heißt unsere Anwendung flasko, und innerhalb dieser müssen wir die folgende Struktur haben.
– Un archivo llamado ejecutar.py que estará en la raíz de la aplicación, este archivo es el que hace la inicialización básica de todo nuestro entorno. 1 – Eine Datei mit dem Namen execute.py , die sich im Stammverzeichnis der Anwendung befindet. Diese Datei führt die grundlegende Initialisierung aller unserer Umgebungen durch.
– Una carpeta llamada flasko y dentro de esta un archivo llamado __init__.py el cual es donde inicializaremos el uso de flask y de SQLAlchemy directamente. 2 – Ein Ordner mit dem Namen flasko und eine Datei mit dem Namen __init__.py, in der die Verwendung von flask und SQLAlchemy direkt initialisiert wird.
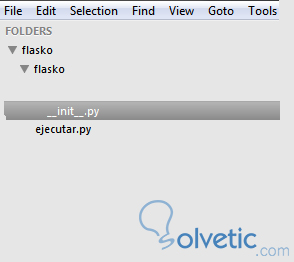
Sehen wir uns im folgenden Bild an, wie diese Struktur in einem Projekt aussieht:

Sobald wir bereits wissen, was wir haben sollen, werden wir den Inhalt für unsere ersten Dateien haben. In der Datei run.py sollten wir folgendes haben:
aus flasko import appapp.run (debug = True)
Dann werden wir in unsere Datei __init__.py diesen Code einfügen:
aus der Flasche importieren Flascheaus flask.ext.sqlalchemy importieren SQLAlchemyapp = Flasche (__ name __) app.config ['SQLALCHEMY_DATABASE_URI'] = 'sqlite: //flaskodb.db'db = SQLAlchemy (app)
Dieser letzte Code ist sehr einfach zu erklären, wir importieren einfach Flask , dann importieren wir SQLAlchemy , stellen unsere App auf die Arbeit mit dem Framework ein und stellen dann die Verbindung zu unserer Datenbank her, in diesem Fall sqlite , wo sie flaskdb.db und heißt befindet sich im selben Verzeichnis wie unsere Anwendung. Schließlich weisen wir das Objekt SQLAlchemy einer Variablen namens db zu, mit der wir später arbeiten werden.
Wenn wir jetzt starten, sollte unsere Anwendung fehlerfrei starten. Das einzige, was wir tun, ist, dass wir keine Ergebnisse erhalten, da die Anwendung noch leer ist.
Erstellen Sie das Modell
Da wir die Grundkonfiguration unserer Anwendung haben, müssen wir jetzt die Grundlagen für die Erstellung unseres Modells legen. Dazu müssen wir einen Ordner in unserem Ordner erstellen, der die Datei __init__.py enthält und in dem wir den erforderlichen Inhalt generieren.
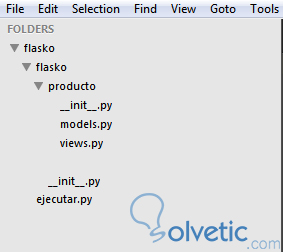
Mal sehen, wie unsere Ordnerstruktur geändert wird:

Wie wir in unserem neuen Produktordner sehen, haben wir 3 Dateien generiert, eine Datei __init__.py , die leer sein muss, eine Datei models.py und eine andere views.py . Mit dieser Struktur werden wir unser __init__.py vom Stammverzeichnis unserer Anwendung aus ändern, wobei es wichtig ist, nicht mit dem __init__.py von Produkten zu verwechseln.
aus Kolben importieren Kolbenaus flask.ext.sqlalchemy importieren SQLAlchemyapp = Kolben (__ name __) app.config ['SQLALCHEMY_DATABASE_URI'] = 'sqlite: ///flaskodb.db'db = SQLAlchemy (app) aus flasko.producto.views importieren producto. register_blueprint (Produkt) db.create_all ()
Was wir getan haben, ist, dass wir nach der Erstellung des Objekts db die Ansichten unseres neuen Ordners importiert und eine Blaupause registriert haben. Schließlich geben wir dem Objekt db an, dass es alle erforderlichen Tabellen erstellen muss. Jetzt müssen wir unsere models.py- Datei im Produkt ändern und den folgenden Code einfügen:
aus flasko importieren dbclass Produkt (db.Model): id = db.Column (db.Integer, primary_key = True) name = db.Column (db.String (255)) price = db.Column (db.Float) def __init__ (self, name, price): self.name = name self.price = price def __repr __ (self): return '<Produkt% d>'% self.id
Hier definieren wir im Grunde genommen eine Klasse, die die Felder, die wir für unser Produkt benötigen, als Attribute enthält, und in der sich auch einige Methoden zur Definition und Darstellung unseres Modells befinden.
Sobald das oben Genannte erfüllt ist, wenden wir uns der Datei views.py zu , in der wir den Code erstellen müssen, mit dem wir mit unserem Modell interagieren können.
aus Flaschenimportanforderung, jsonify, Blueprint aus Flaschenimport-App, db aus Flaschenimport.Produktmodelle Productproduct = Blueprint ('product', __name __) @ app.route ('/') @ app.route ('/ home') def start (): return "Willkommen bei Flasko" @ app.route ('/ product / <id>') def product (id): product = Product.query.get_or_404 (id) return 'Product -% s, $% s' % (product.name, product.price) @ app.route ('/ products') def products (): products = Product.query.all () res = {} für Produkt in Produkten: res [product.id] = {'name': product.name, 'price': str (product.price)} return jsonify(res)@app.route ('/ create-product', methods = ['POST',]) def create_product () : name = request.form.get ('name') price = request.form.get ('price') product = Produkt (name, preis) db.session.add (produkt) db.session.commit () return ' Das Produkt wurde erfolgreich erstellt. '
Das Erste, was uns auffällt, ist, dass wir in dieser Datei viel mehr Inhalte haben als im Rest unserer Anwendung, und zwar deshalb, weil hier das gesamte Leben unserer Vision stattfindet, der erste Weg der Beginn unserer Anwendung ist und keine weiteren Rätsel aufwirft.
Die zweite und dritte Route dienen der Konsultation, bei der wir nach Produkt-ID suchen können. Falls keine 404-Seite zurückgegeben werden kann, haben wir auch die Funktionalität, alle in unserer Datenbank verfügbaren Produkte aufzulisten .
Der letzte Weg ist der, der es uns ermöglicht, über die POST- Methode ein Produkt zu erstellen und es anschließend in der Datenbank zu speichern. Dazu instanziieren wir unser Produktmodell, wobei wir dieses Attribut dann an das DB- Objekt und dessen Methoden add und commit übergeben . zur Datenbank hinzufügen.
Fügen Sie unserer Datenbank Elemente hinzu
Als Beweis für unsere Anwendung müssen wir nun den Inhalt hinzufügen, der in unserer Datenbank gespeichert wird. Wenn wir uns an die Datei views.py erinnern, erstellen wir eine Ansicht, die Daten über die POST- Methode empfängt und für die Erstellung der Datei verantwortlich ist Einfügungen darin. Um Elemente hinzuzufügen, verwenden wir ein Python- Modul namens ” Anfragen” , mit dem wir Daten über POST senden können. Wenn wir es nicht zur Verfügung haben, installieren wir es einfach mit dem folgenden Befehl:
Pip-Installationsanforderungen
In einer sekundären Konsole starten wir unsere Flash- Anwendung, damit der Server hochgefahren ist und die Anforderungen von Python senden kann. In unserer interaktiven Python- Konsole, auf die wir zugreifen, wenn wir das Wort Python schreiben, müssen wir Folgendes tun:
request.post ('http://127.0.0.1:5000/create-product', data = {'name': 'product1', 'price': '50'})
Wir haben eine Anfrage per POST an unsere Route gesendet, die die Elemente zur Datenbank hinzufügt. Die Parameter werden in einem Python- Wörterbuch übergeben, das einem JSON- Objekt sehr ähnlich ist.
Dies sollte uns einen Code 200 geben, was bedeutet, dass unsere Anfrage tatsächlich erfolgreich war. Dies können wir in der folgenden Abbildung sehen:

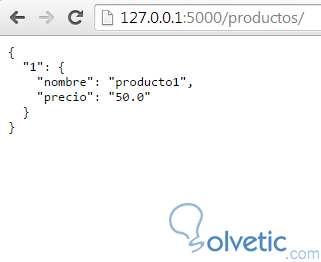
Wenn wir jetzt in der Produktansicht zu unserer Anwendung navigieren, werden wir sehen, wie wir das, was wir gerade eingegeben haben, über die Konsole erhalten:

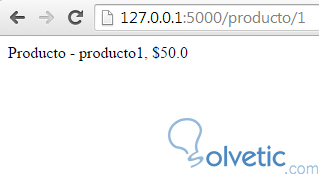
Wir sehen, dass wir eine Liste im JSON- Format mit unserem neu hinzugefügten Produkt haben. Wenn wir jetzt eine Suche nach dem Produkt / der Route 1 durchführen , werden wir sehen, dass wir sie auch erhalten:

Natürlich ist dies alles andere als eine Produktion, aber es hilft uns, die Grundlagen von Modellen und die Persistenz von Daten in Flask zu lernen. Das Interessanteste ist, dass wir keine direkten SQL- Abfragen durchgeführt haben, wenn wir die Verbindung ändern Wenn Sie beispielsweise SQLite for One für MySQL verwenden , funktioniert unsere Anwendung weiterhin wie nichts.
Nachdem wir dieses Tutorial beendet haben, wissen wir bereits, wie man Modelle in Flask erstellt . Außerdem haben wir gelernt, die ORM SQLAlchemy auf eine einfache, aber sehr nützliche Weise zu manipulieren. Diese Komponenten sind sehr wichtig, wenn wir viel größere Anwendungen erstellen, da sie es uns ermöglichen, Ergebnisse zu erzielen komplexer mit weniger arbeit.