
Obwohl wir wissen, dass AngularJS uns eine große Anzahl von Modulen, Diensten und Filtern zur Verfügung stellt, die für die Erstellung einer Web- oder Mobilanwendung von heute nützlich sind. Es gibt andere Module, die wir im Kern dieses Frameworks nicht finden, eines davon ist ngRoute. Dieses Modul hat die Funktion, benutzerfreundliche URLs zu verwenden, die einen Treiber und eine Vorlage zuweisen, die automatisch über Ajax aufgerufen wird.
Weitere Informationen zu ngRoute:
Verwendung von ngRoute
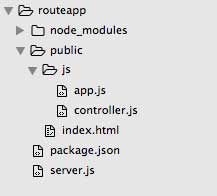
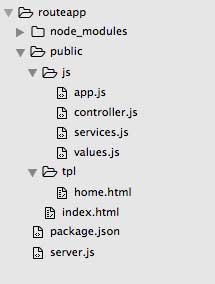
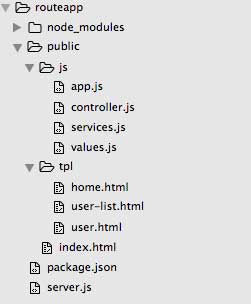
Zuerst erstellen wir unser Projektverzeichnis, wir werden es routeapp nennen, in diesem Verzeichnis erstellen wir einen weiteren öffentlichen Aufruf, in der Öffentlichkeit erstellen wir eine index.html-Datei. Jetzt erstellen wir in public ein Verzeichnis mit dem Namen js, in dem wir unsere Winkeldatei ablegen. Innerhalb von js haben wir begonnen, zwei erste Dateien namens app.js und controller.js zu platzieren
Wir können alle aktuellen Versionen von anglejs unter folgendem Link herunterladen: https://code.angularjs.org/ . Zur Verwendung des Tutorials verwenden wir Version 1.5.5 https://code.angularjs.org/1.5.5/
Code index.html
<! DOCTYPE html> <html lang = "de" ng-app = "routeapp" ng-controller = "MainController"> <head> <meta charset = "UTF-8"> <title> Ng Route Dynamic </ title> </ head> <body> <script src = "https://code.angularjs.org/1.5.5/angular.min.js"> </ script> <script src = "https://code.angularjs.org/1.5.5/angular-route.min.js"> </ script> <script src = "js / controller.js"> </ script> <script src = "js / app.js"> </ script> </ body> </ html>
Code app.js
angle.module ('routeapp', ['ngRoute', 'routeapp.controller']) ;
Code controller.js
angle.module ('routeapp.controller', []) .controller ('MainController', function () { console.log ('AngularJS'); }) ;
Jetzt führen wir dies auf einem Webserver aus. Sie können verwenden, was Sie möchten , sei es Apache , Nginx , T omcat , etc. Für meinen Fall werde ich Express von nodejs verwenden. Wenn Sie dies auch mit nodejs tun möchten, können Sie die nächsten Schritte ausführen. Wenn Sie noch nie nodejs verwendet haben, können Sie dem folgenden Tutorial folgen, in dem es erklärt wird:
- Erstellen Sie eine Frontend-Architektur mit npm, bower und grunt .
Wir verwenden den folgenden Befehl im Stammverzeichnis des Projekts über die Befehlszeile.
npm ini
npm install --save-dev express
Nach der Installation von Express haben wir im Stammverzeichnis des Projekts eine Datei namens server.js erstellt und den folgenden Code hinzugefügt:
var express = require ('express'); var app = express (); var port = Number (process.env.PORT || 3000); app.use (express.static (__ dirname + '/ public')); app.listen (port, function () { console.log ('App gestartet unter http: // localhost:' + port); });
Nun führen wir den Befehl aus:
Knoten server.js
um den Webserver zu starten.
Stellen Sie beim Starten des Webservers sicher, dass die Konsole des Elementinspektors Ihres Browsers das Wort AngularJS geschrieben hat .



Nutzen wir nun ngRoute .
Routen benutzen
Wir werden die Konfigurationsfunktion von angle verwenden, um die Routen unserer Webapp zu erstellen.
.config (function ($ routeProvider) { $ routeProvider .when ('/ home', {templateUrl: 'tpl / home.html', controller: 'HomeController'}) .otherwise ({redirectTo: '/ home'}); })
Code app.js
- / home: Die URI für unsere Homepage.
- templateURL: die Route unserer Vorlage für Zuhause.
- controller: Der der Ausgangsvorlage zugewiesene Controller.
- Ansonsten: Setzen Sie unsere Website standardmäßig in / home
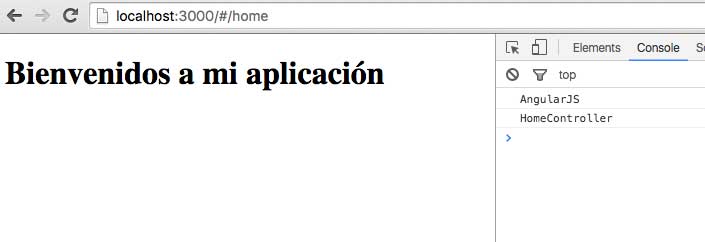
Wir haben in public ein neues Verzeichnis mit dem Namen tpl erstellt und in tpl eine Datei mit dem Namen home.html.
<h1> Willkommen bei meiner Bewerbung </ h1>
Im Hauptteil von index.html fügen wir ein div-Tag mit dem Attribut ng-view hinzu , das für das Rendern der Vorlage home.html und der zukünftigen Vorlagen verantwortlich ist, die wir im Lernprogramm erstellen werden.
Informationen zu ngView:
Code in index.html:
<div ng-view> </ div>
Wir fügen den Home- Controller zu controller.js hinzu
.controller ('HomeController', function () { console.log ('HomeController'); })
Wenn alles richtig gelaufen ist, sollten Sie so etwas wie das folgende Bild bekommen:

Datenpersistenz
Wir haben bereits bewiesen, dass unser Routendienst ordnungsgemäß funktioniert. Wir fahren mit der Erstellung eines Moduls zur Verwaltung der Benutzer fort. In diesem Modul können wir Benutzer erstellen, auflisten, bearbeiten und löschen. Für das Lernprogramm müssen wir nicht mit einem Backend kommunizieren, wodurch die Daten in einem Array erhalten bleiben. Dies bedeutet, dass diese Daten temporär sind und bei jeder Aktualisierung der Anwendung diese Daten verloren gehen.
Zunächst erstellen wir die folgenden Dateien services.js und values.js im Verzeichnis js
angle.module ('routeapp.values', []) .value ('Benutzer', []) ;
Code von values.js
angle.module ('routeapp.services', ['routeapp.values']) .factory ('Datenbanken', ['Benutzer', Funktion (Benutzer) { Rückkehr { DataUser: { add: function (user) { Users.push (Benutzer); }, list: function () { Benutzer zurückgeben; }, Update: Funktion (Index, Benutzer) { return Users [index] = Benutzer; }, get: function (index) { return Users [index]; }, destroy: function (index) { return Users.splice (index, 1); } } }; }]) .factory ('Util', [function () { Rückkehr { Klon: Funktion (obj) { if (null == obj || "object"! = typeof obj) return obj; var copy = obj.constructor (); für (var attr in obj) { if (obj.hasOwnProperty (attr)) copy [attr] = obj [attr]; } Kopie zurücksenden; } } }]) ;
Services.js Code
In services js erstellen wir zwei Factorys namens Databases und Util.
- Datenbanken: Es kümmert sich um die Persistenz der Daten der Benutzerregister (mit den Funktionen Hinzufügen, Aktualisieren, Auflisten, Abrufen, Zerstören) .
- Nützlich: Es dient uns als Kloner der Daten, die wir benötigen, wenn wir einen Benutzer registrieren.
Wir fügen das Servicemodul in unsere app.js ein
routeapp.services
Der Code der ersten Zeile von app.js würde folgendermaßen aussehen:
angle.module ('routeapp', ['ngRoute', 'routeapp.controller', 'routeapp.services'])
Jetzt müssen wir nur noch die Skripte services.js und values.js in index.html speichern und vor dem Skript app.js platzieren, um Unannehmlichkeiten bei der Ausführung der Anwendung zu vermeiden.
<script src = "js / controller.js"> </ script> <script src = "js / values.js"> </ script>
Bevor Sie fortfahren, beweisen wir, dass unsere Anwendung keine Fehler in der Entwicklungskonsole enthält. So sind die bisher erstellten Dateien.

Wir erstellen weiterhin die Vorlagen für die Registrierung und Auflistung der Benutzer. Wir erstellen innerhalb von tpl eine user.html und eine user-list.html
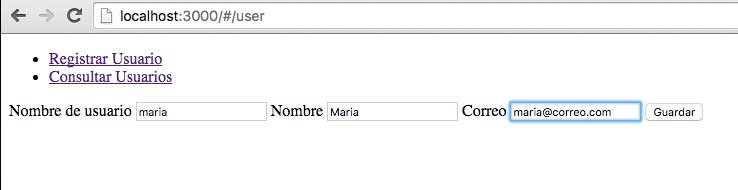
<form> <div> <label for = "username"> Benutzername <input type = "text" ng-model = "user.username"> </ label> <label for = "name"> Name <input type = "text" ng-model = "user.name"> </ label> <label for = "email"> E-Mail <input type = "text" ng-model = "user.email"> </ label> <button ng-click = "save ()"> Speichern </ button> </ div> </ form>
Code user.html
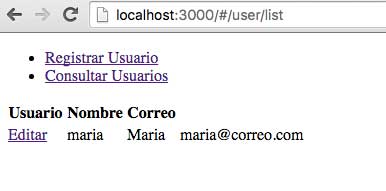
<table> <tr> <th> User </ th> <th> Name </ th> <th> Mail </ th> </ tr> <tr ng-repeat = "item in dataUser"> <td> {{item.username}} </ td> <td> {{item.name}} </ td> <td> {{item.email}} </ td> </ tr> </ table>
Code user-list.html
In controller.js fügen wir den Treiber für user.html und user-list.html hinzu
.controller ('UserController', Funktion ($ scope, Databases, Util) { $ scope.user = {}; $ scope.save = function () { var user = Util.clone ($ scope.user); Databases.DataUser.add (Benutzer); $ scope.user = {}; }; }) .controller ('UserListController', Funktion ($ scope, Databases) { $ scope.dataUser = Databases.DataUser.list (); })
Code controller.js
Fügen Sie die Links in index.html hinzu, um auf die beiden Vorlagen zuzugreifen:
<ul> <li> <a href="#/user"> Nutzer registrieren </a> </ li> <li> <a href="#/user/list"> Nutzer konsultieren </a> </ li> </ ul>
Hinzugefügt in index.html
Wir müssen nur die neuen Routen, die wir erstellt haben, zu app.js config hinzufügen und sie vor die Funktion else stellen:
.when ('/ user', {templateUrl: 'tpl / user.html', controller: 'UserController'}) .when ('/ user / list', {templateUrl: 'tpl / user-list.html', controller: 'UserListController'})
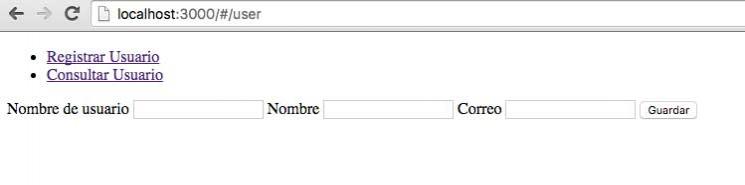
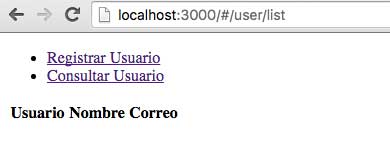
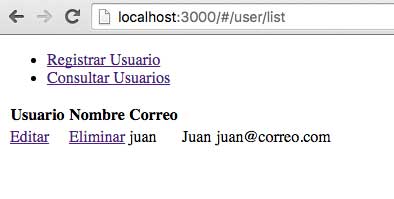
Mal sehen, wie alles bis jetzt geht.



Testen Sie die Registrierung mehrerer Benutzer und stellen Sie sicher, dass diese ordnungsgemäß von Consult Users registriert werden .


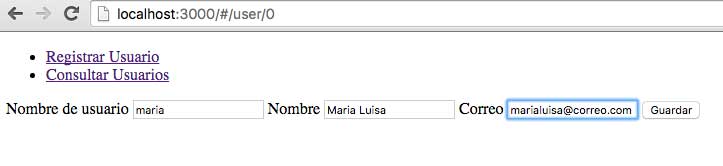
Fertig, jetzt fahren wir mit der Aktualisierung und Entfernung der Benutzer fort. Um einen Benutzer zu aktualisieren, fügen Sie einfach neue Funktionen zu UserController hinzu . Wir ändern den vorherigen Code für diesen neuen Code:
.controller ('UserController', Funktion ($ scope, Databases, Util, $ routeParams, $ location) { var userID = $ routeParams.userID; var isEdit = (userID! = undefined); $ scope.user = {}; if (isEdit) { $ scope.user = Databases.DataUser.get (userID); } $ scope.save = function () { var user = Util.clone ($ scope.user); if (isEdit) { Databases.DataUser.update (Benutzer-ID, Benutzer); $ location.path ('/ user / list'); } else { Databases.DataUser.add (Benutzer); } $ scope.user = {}; }; })
Erklärung des neuen Codes:
- $ routeParams: Dieser Dienst gibt die GET-Parameter unserer Anwendung zurück. In diesem Fall geben wir die Benutzer-ID zurück, die aktualisiert werden soll. $ routeParams.userID. Weitere Informationen zu $ routerParams finden Sie unter https://docs.angular…ce/$routeParams
Wir müssen auch eine neue Route in app.js config hinzufügen:
.when ('/ user /: userID', {templateUrl: 'tpl / user.html', controller: 'UserController'})
Es ist wichtig, diese neue Route unter dem Pfad ‘/ user / list’ zu platzieren, damit wir einen Konflikt mit der letztgenannten darstellen.
- ‘/ user /: userID’: Wie wir sehen können, hat diese URL eine spezielle Bezeichnung: userID, dies ist der Parameter, den wir in UserController verwenden werden.
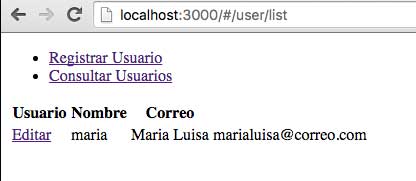
Wir müssen nur eine neue Spalte in user-list.html hinzufügen, in der wir einen Link hinzufügen, um den registrierten Benutzer zu bearbeiten.
<td> <a href="#/user/{{$in}}"> Bearbeiten </a> </ td>
Code in user-list.html
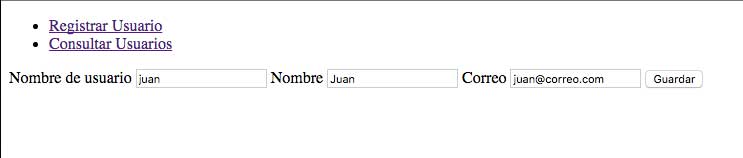
Jetzt müssen wir nur noch diesen neuen Vorgang ausprobieren, die Anwendung aktualisieren, registrieren und dann den Benutzer bearbeiten.





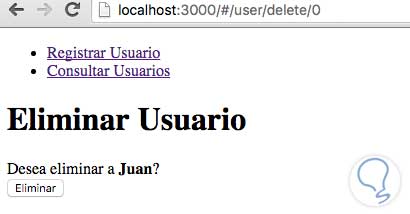
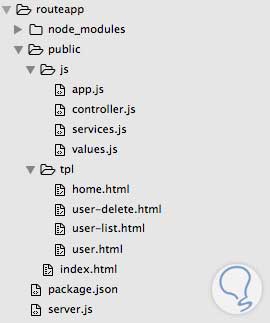
Wir müssen nur die Funktionalität hinzufügen, um Benutzer zu eliminieren. Wir erstellen in tpl eine neue Vorlage namens user-delete.html
<h1> Nutzer entfernen </ h1> <div> Sie möchten <strong> {{user.name}} </ strong> löschen? </ div> <button ng-click = "destroy ();"> Löschen </ button>
Code von user-delete.html
Wir fügen der Tabelle user-list.html einen neuen Link hinzu, um auf die Vorlage user-delete.html zugreifen zu können
<td> <a href="#/user/delete/{{$in}}"> Löschen </a> </ td>
Wir fügen den Controller für user-delete.html mit dem Namen UserDeleteController in controller.js hinzu
.controller ('UserDeleteController', Funktion ($ scope, Databases, $ routeParams, $ location) { var userID = $ routeParams.userID; $ scope.user = Databases.DataUser.get (userID); $ scope.destroy = function () { Databases.DataUser.destroy (userID); $ location.path ('/ user / list'); } })
Und wir fügen den Pfad in config von app.js hinzu
.when ('/ user / delete /: userID', {templateUrl: 'tpl / user-delete.html', controller: 'UserDeleteController'})
Aktualisieren Sie die Anwendung, registrieren Sie sich und testen Sie den Vorgang zum Entfernen des Benutzers.



Wir haben unsere Basisanwendung beendet! Wir haben bereits die Erstellung manueller Routen in unserer Anwendung gemeistert, aber wenn wir genau hinschauen und sehen, welche Routen erstellt werden:
- / home
- / user
- / user / list
- / user /: userID
- / user / delete /: userID
Wir haben 4 Routen für das User Persistence-Modul und die Home-Route erstellt. Wenn wir andere Persistenzmodule für unsere Anwendung erstellen müssten, z. B. Produkte, Kunden, Vertrieb usw. Wir müssten 12 weitere Routen erstellen. Wodurch unsere app.js-Datei jedes Mal wächst, wenn wir neue Routen hinzufügen. Um dies zu vermeiden, erstellen wir einen Generator für dynamische Routen, um diese Kopfschmerzen zu vermeiden.
So erstellen Sie dynamische Routen
Lassen Sie uns unsere aktuellen Routen analysieren, um einen neuen Benutzer zu erstellen, verwenden wir den Pfad / Benutzer.
- Um Benutzer / Benutzer / Liste zu konsultieren
- So bearbeiten Sie es / user /: userID
- So entfernen Sie / user / delete /: userID.
Wir können Routen erstellen, bei denen nur ein, zwei oder drei Parameter verwendet werden, und diese werden nach Belieben erfasst. Es würde so aussehen:
Wir müssen etwas klarstellen, damit dynamische Routen korrekt funktionieren. Wir müssen die folgenden Regeln befolgen, um sie zu erläutern. Wir werden dasselbe Benutzerbeispiel verwenden:
1. Der Benutzername muss sowohl als Präfix der Vorlage als auch der Steuerung verwendet werden.
2. Für die Abfragen als zweites Präfix im Lernprogramm verwenden wir die Wortliste. Auf die gleiche Weise können Sie sie für die gewünschte Liste ändern. Das verwendete Wort muss jedoch sowohl im Namen der Vorlage als auch im Namen des Controllers enthalten sein. ZB: user-list.html und UserListController; Zum Löschen: user-delete.html und UserDeleteController
3. Verwenden Sie Großbuchstaben, um die Präfixe in den Controllern zu identifizieren.
4. Die Namen der Controller müssen immer mit dem Wort Controller enden.
var route = { controller: 'RouteController', templateUrl: function (uri) { var pattern = new RegExp ("[0-9] +"); var part_uri = (! pattern.test (uri.param2) && typeof uri.param2! == 'undefined')? '-' + uri.param2: ''; return 'tpl /' + uri.param1 + part_uri + '.html'; } }; $ routeProvider .when ('/: param1', route) .when ('/: param1 /: param2', route) .when ('/: param1 /: param2 /: param3', route) .otherwise ({redirectTo: '/ home'});
Code in app.js
Wir erstellen drei Routenmuster für den Fall, dass Sie nur einen einzigen Parameter haben, der für / user und / home funktionieren würde. Für zwei Parameter / user /: userID und / user / list. Für drei Parameter / user / delete /: userID
Wir müssen auch einen neuen Controller erstellen, der für die Steuerung der verschiedenen Controller in Abhängigkeit von der URI verantwortlich ist.
.controller ('RouteController', Funktion ($ scope, $ routeParams, $ controller, $ filter) { var prefix = $ filter ('prefixController') ($ routeParams.param1) + '' + $ filter ('prefixController') ($ routeParams.param2); $ controller (Präfix + 'Controller', {$ scope: $ scope}); })
RouteController-Code
Dieser Treiber ist wiederum von einem Filter abhängig. Wir erstellen eine neue Datei mit dem Namen filters.js im Verzeichnis js
angle.module ('routeapp.filters', []) .filter ('prefixController', function () { Rückgabefunktion (Text) { if (typeof text === 'undefined') { return ''; } var p_string = new RegExp ('[az] + [0-9] *'); var p_int = new RegExp ("[0-9] +"); if (p_int.test (text)) { return ''; } else if (p_string.test (text)) { return text.charAt (0) .toUpperCase () + ((text.length> 1)? text.slice (1): ''); } else { return ''; } }; }) ;
Code von filters.js
Wir injizieren den Filter in app.js
routeapp.filters
Wir importieren das Skript filters.js nach index.html, das vor app.js steht
<script src = "js / filters.js"> </ script>
Wir müssen ein letztes Detail in UserController und UserDeleteController ändern . Da wir jetzt Parameter verwenden: param1 ,: param2 ,: param3; Der Parameter: userID ist nicht mehr verfügbar. Was wir in den Controllern ändern müssen. Verwenden Sie für UserController param2 und für UserDeleteController param3
UserController- Code:
var userID = $ routeParams.param2;
UserDeleteController- Code:
var userID = $ routeParams.param3;
Wir haben unseren dynamischen Router fertiggestellt. Jetzt müssen wir uns nicht mehr um das Erstellen neuer Routen zu unserer Site kümmern, da alles von unserem RouterController und der neuen Konfiguration des $ routerProviders gesteuert wird. Sie können es versuchen, indem Sie neue Vorlagen erstellen und ihre Routen und Controller zuweisen. Zum Abschluss können wir eine neue Vorlage erstellen, die zum Erkennen verwendet werden kann, wenn versucht wird, auf eine URL zuzugreifen, die sich nicht auf unserer Website befindet. Wir können eine Vorlage 404 verwenden. Wir werden sie in tpl mit dem Namen 404.html erstellen
Code für 404.html
<h1> Hoppla, dieser Abschnitt ist in unserer Anwendung nicht verfügbar. </ h1>
404Controller-Treiber
.controller ('404Controller', function () { })
Damit wir feststellen können, wenn wir versuchen, auf eine nicht verfügbare Route zuzugreifen, können wir einen AngularJS-Listener verwenden , der sich darum kümmert. Wir ersetzen den MainController- Code durch folgenden:
.controller ('MainController', Funktion ($ scope, $ location) { console.log ('AngularJS'); $ scope. $ on ('$ routeChangeError', Funktion (next, current) { $ location.path ('/ 404'); }); })
Führen Sie einfach die Anwendung aus und geben Sie eine URL ein, die auf unserer Website nicht verfügbar ist, z. B. http: // localhost: 300 … url-unknown . Die Anwendung wird sofort zu / 404 umgeleitet

Sie können diese Tutorial-Demo hier herunterladen :
 167 Descargas routeapp.zip 344.9K 167 Downloads
167 Descargas routeapp.zip 344.9K 167 Downloads