Die Kurven in den Entwürfen sind äußerst wichtig, da sie uns dabei helfen, einen Hauch von Natürlichkeit und Kunst zu erreichen, den wir nicht nur mit geraden Kanten erreichen können. Dies ist sehr wichtig, wenn wir ein Design erstellen , da wir der Struktur Vielseitigkeit und Vielfalt hinzufügen können gleich.
In Photoshop haben wir keine Möglichkeit, gekrümmte Linien mit komplexen Designs direkt zu zeichnen, es sei denn, wir verwenden mit Werkzeugen wie Bleistift ungenauere Formen. Aus diesem Grund konzentrieren wir uns heute auf das geschwungene Design, mit dem wir sowohl Auswahlpfade als auch neu definierte Formen erstellen können.
1. Was ist ein Segment, Layout und seine Komponenten in Photoshop
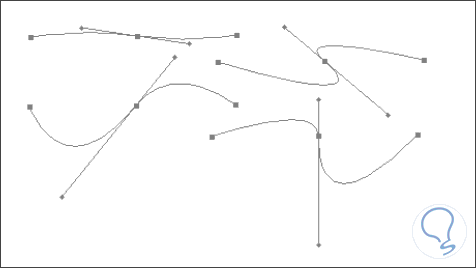
Wenn wir die Gestaltung gekrümmter Elemente erwähnen, können wir mit wenigen Worten das erreichen, was wir in unserer Vorstellung sehen, jedoch durch eine Demonstration, die uns nicht viel hilft. Schauen wir uns das folgende Bild mit einigen recht einfachen Beispielen an, damit wir es können inspiriere uns und erreiche unsere.

Wir können feststellen, dass es sich um Muster handelt, die wir in vielen Bereichen verwenden können, sei es im Internet als Fußzeile oder auch bei der Gestaltung von Teilen für Drucksachen. Dies ist nur ein kleiner Teil. Es liegt also an jedem von uns, sich andere Verwendungen vorzustellen.
Mit dem Werkzeug Bleistift oder Stift können wir Vektorformen zeichnen, dh Silhouetten, die wir skalieren können, ohne ihre Qualität zu verlieren. Dazu müssen wir Punkt für Punkt unsere Figur zeichnen.
Es mag etwas dauern, bis wir es auf natürliche Weise geschafft haben, aber wenn wir es erst einmal gemeistert haben, können wir schnell jede Art von Form schaffen. Das Problem entsteht im Moment, wenn wir die gebogenen Figuren herstellen wollen.
Um unsere geschwungenen Formen herzustellen, verwenden wir das Konzept von Layout und Segment. Ein Pfad besteht aus einem oder mehreren Segmenten, die gerade oder gekrümmt sein können. Innerhalb dieser Grenzen befindet sich der Ankerpunkt, der den Endpunkt des Abschnitts der Kurve bestimmt.
In unserem Fall suchen wir nach gekrümmten Designs, sodass jeder Ankerpunkt eine oder zwei Richtungslinien anzeigt, die an einem Richtungspunkt enden. Wenn wir uns bewegen, ändern diese Elemente die Form der Kurven des Pfades.
Hierfür haben wir eine Option namens Pfad oder Pfade, in der wir Ihre Bezier- Stift- Option auswählen müssen. Wenn jemand diesen Namen ausspricht , liegt dies daran, dass es sich um eine Interpolation handelt, wenn wir dank Mathematik Konstruktionen erzielen können, die uns Bezier- Kurven ermöglichen Krümmungen mithilfe von Stützpunkten, um es auf eine sehr einfache Art und Weise auszudrücken.
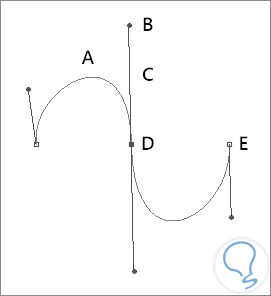
In diesem Bild können wir jedes Element deutlicher sehen.

- A. Gebogenes geradliniges Segment
- B. Adresse
- C. Adresszeile
- D. Ankerpunkt ausgewählt
- E. Abgewählter Ankerpunkt
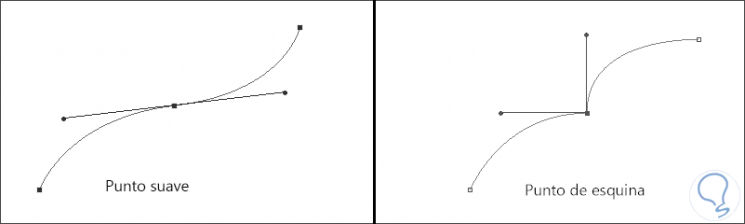
Wir können verschiedene Arten von Kurven finden. Beispielsweise wird eine glatte Kurve durch Ankerpunkte verbunden, die als weiche Punkte bezeichnet werden. Andererseits wird eine ziemlich scharfe Kurve mit Hilfe von Eckpunkten verbunden.

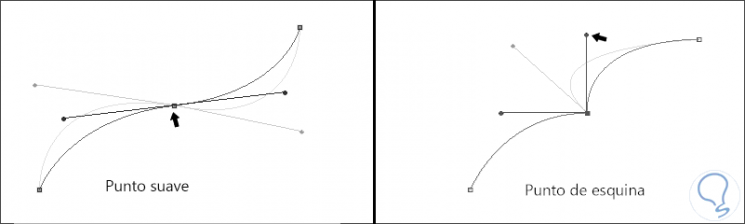
Diese Richtungslinie, die Sie in jedem Kurventyp mit unterschiedlichem Winkel sehen, werden wir verschieben, um die Krümmung anzupassen. Beachten Sie, dass beim Verschieben der Richtungslinie vom weichen Punkt (dem Punkt, der den Anker markiert) beide Seiten der Krümmung gleichzeitig verschoben werden. Wenn wir jedoch einen einzelnen Eckpunkt (schwarzen Punkt) auf der Richtungslinie verschieben, wird nur eine Seite gekrümmt.

2. Erstellen von Bézier-Kurven mit dem Stiftwerkzeug in Photoshop
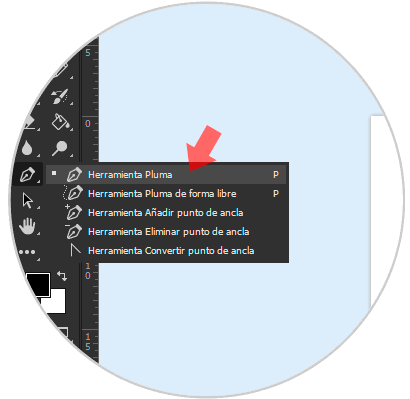
Um in Photoshop eine Kurve zu erstellen, wechseln Sie zum Abschnitt „Spur“ und wählen die Option „ Stift “ .

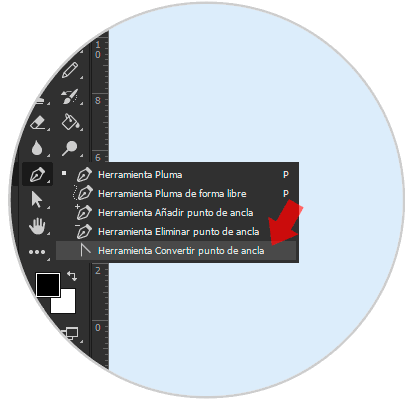
Dann zeichnen wir 3 Punkte hintereinander auf die Leinwand. Sobald dies erledigt ist, kehren wir zum Teil Pfade zurück, aber dieses Mal wählen wir die Option zum Konvertieren in einen Ankerpunkt.

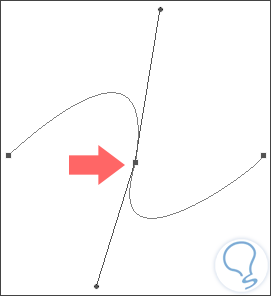
Mit diesem Tool lokalisieren wir uns an dem Punkt, an dem die Richtungsänderung stattfinden soll. Im Beispiel des vorherigen Kapitels würde dies D entsprechen. Wir ziehen diesen Punkt und sehen, wie sich unsere Form zu krümmen beginnt.

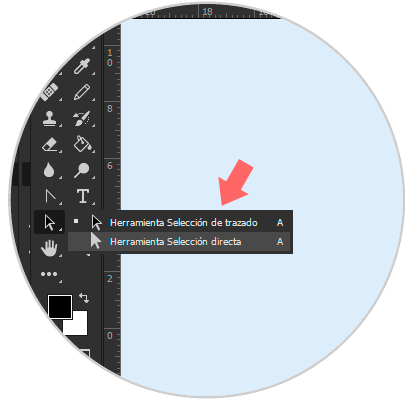
Schließlich können wir mit dem Direktauswahl-Werkzeug unsere geschwungene Form auswählen und damit ihre Teile bewegen, um die Winkel zu erzielen, die angemessen erscheinen. Mit dem Pfadauswahlwerkzeug verschieben wir den gesamten Pfad.

Dieser Prozess ist ein Versuch und Irrtum, der auch viel Übung erfordert, sodass wir uns nicht entmutigen lassen sollten, wenn wir nicht am Anfang genau das bekommen, was wir uns vorstellen, da er etwas fortgeschritten ist. Um es klarer zu sehen, verlassen wir hier das Video-Tutorial, damit Sie genau sehen können, wie Sie Ihre Formen mit Kurven erstellen.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN
Wir haben gelernt, in Photoshop in CS6 gekrümmte Linien zu generieren, da das Thema sehr komplex sein kann. Daher hören wir mit der gerade gelernten Aufgabe auf. Wenn wir also eine unregelmäßige Figur mit Kurven sehen, können wir dies einfach tun und in unseren Entwürfen als replizieren Das erste Bild, das wir im Tutorial gesehen haben.