Eine der beliebtesten Engines in PHP ist Twig , mit der Sie schnell und einfach Ansichten erstellen können. Lassen Sie uns sehen, wie das geht.
Stellen Sie die Umgebung her
Als erstes müssen wir eine Standardinstallation von Laravel erstellen, mit der wir die folgenden Schritte ausführen können:
– En el archivo composer.json vamos a incluir la siguiente línea: 1 – In der Datei composer.json wird folgende Zeile eingefügt:
rcrowe / twigbridge: 0,4. *
– Luego vamos a correr en consola el comando de actualización de composer : 2 – Dann führen wir den Composer Update-Befehl in der Konsole aus:
php composer.phar update
– Por último debemos activar twig como proveedor dentro de nuestro array de providers en el archivo /app/config/app.php , para ello debemos añadir el siguiente contenido en el array correspondiente: 3 – Schließlich müssen wir twig als Provider in unserem Array von Providern in der Datei /app/config/app.php aktivieren. Dazu müssen wir den folgenden Inhalt in das entsprechende Array einfügen :
'TwigBridge TwigServiceProvider'
– Con todo lo anterior realizado podemos entonces generar nuestro archivo config utilizando artisan php . 4 – Mit all dem oben Genannten können wir dann unsere Konfigurationsdatei mit Artisan PHP generieren.
php artisan config: veröffentlichen sie rcrowe / twigbridge
Erstellen Sie die Ansicht
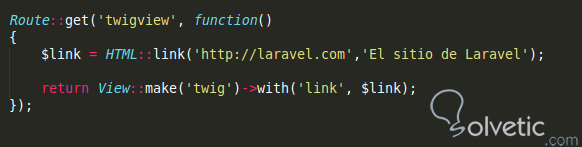
– Debemos primero generar las rutas que vamos a utilizar, para ello vamos a definir la vista como una twigview y dentro vamos a generar un enlace que nos lleve a la página de Laravel : 1 – Wir müssen zuerst die Routen generieren, die wir verwenden werden. Dazu definieren wir die Ansicht als Zweigansicht und generieren einen Link, der uns zur Laravel- Seite führt:

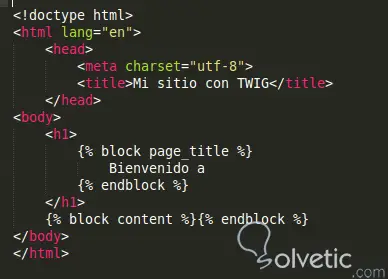
– Ahora en el directorio views de nuestra aplicación vamos a crear un archivo llamado twiglayout.twig y vamos a añadir la base para todas nuestras vistas: 2 – Jetzt erstellen wir im Ansichtenverzeichnis unserer Anwendung eine Datei mit dem Namen twiglayout.twig und fügen die Basis für alle unsere Ansichten hinzu:

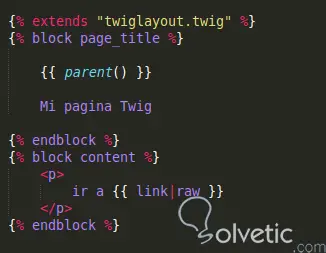
– Solo nos resta crear entonces la vista que va a heredar la estructura de nuestro layout base y esta será colocada en el archivo twig.twig en el directorio views de la aplicación y debe contener lo siguiente: 3 – Wir müssen nur noch die Ansicht erstellen, die die Struktur unseres Basislayouts erbt. Sie wird in der Datei twig.twig im Verzeichnis views der Anwendung abgelegt und muss Folgendes enthalten:

Die Funktionsweise dieses Codes ist den Ansichten mit Blade sehr ähnlich. In unserer Layoutdatei legen wir die Grundlagen unseres HTML- Codes fest und in bestimmten Abschnitten erstellen wir die Möglichkeit, Code einzufügen. Dazu erstellen wir die Abschnitte {% block name_of_block %} und dann in der Ansicht, wenn wir wollen, dass etwas dort erscheint, müssen wir nur den Block aufrufen und alles, was wir darin einfügen, wird das sein, was wir sehen, wenn wir die Ansicht aufrufen.
Wenn wir einen direkten Vergleich mit Blade durchführen , ist dies einfacher, da alle Blöcke mit derselben Form aufgerufen werden, anstatt Namen wie beispielsweise yield zu verwenden.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir mit Twig in Laravel eine grundlegende Ansicht erstellen konnten, die zeigt, wie einfach es ist, andere Tools und Vorlagen-Engines zu verwenden, damit wir mit dem arbeiten können, was uns am besten gefällt. Twig hat eine große Online-Community. Wenn wir also an diesem Tutorial interessiert sind, können wir ein bisschen mehr recherchieren und andere Dinge finden, die wir entwickeln können.