Die Akkorde sind eine der beliebtesten Methoden, um Informationen zu organisieren und dann mithilfe verschiedener Effekte die darin enthaltenen Informationen anzuzeigen. Diese haben bereits eine gewisse Zeit im Web, und wir können sie mit Frameworks wie jQuery und Bootstrap implementieren, und selbst wenn wir es wagen, sie nur mit HTML5 und CSS3 zu erstellen.
Die Technologien entwickeln sich jedoch rasant weiter und obwohl die Implementierung eines Akkordeons unter Verwendung der genannten Frameworks recht einfach ist, gibt es immer noch Methoden, die über diese Einfachheit hinausgehen. Eine davon ist, dies mit der neuen Designsprache Material Design zu tun und das Materialise- Framework dafür zu verwenden.
Die Vereinbarungen in Material Design sind nicht nur einfach zu implementieren, wir haben auch verschiedene Funktionalitäten für sie, die uns eine viel größere Vielfalt für unsere Website bieten, darunter die folgenden:
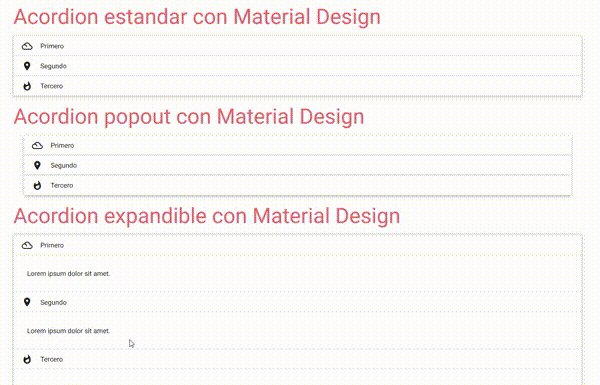
Es ist das klassische und es erlaubt, die Informationen in Blöcken zu organisieren, die nacheinander zusammenfallen, wenn Sie darauf klicken. Diese werden mit der Klasse zusammenklappbares Akkordeon definiert .
Die Popup- Akkordeons fügen der beliebten Komponente einen neuen Effekt hinzu und kombinieren klassische Funktionalität mit viel aufwändigeren Anzeigeeffekten. Diese werden mit der klappbaren Popout- Klasse definiert.
Schließlich können mit erweiterbaren oder erweiterbaren Akkordeons mehrere Akkordeons gleichzeitig geöffnet werden, dh das Akkordeon, dass dieses Asset nicht geschlossen wird, wenn wir ein anderes sehen möchten. Um diese Art von Akkordeons zu definieren, wird das Datenkollaps- Attribut des erweiterbaren Typs verwendet .
Sobald wir wissen, welche Arten von Abkommen wir implementieren können, werden wir ein Beispiel erstellen, in dem wir die drei Typen auf einer einzigen Seite zusammenfassen.
Implementierung der Webakkordeons
Als Erstes müssen wir die Materialize- Bibliotheken, sowohl die .js-Datei als auch das Stylesheet des Frameworks, einbeziehen. Es ist wichtig, dass wir auch Links zu den Symbolen erstellen, um sie in unserem Beispiel zu verwenden, ohne die neueste Version von jQuery zu vergessen vor der Materialise JavaScript-Bibliothek:
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet"> <script type = "text / javascript" src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"> </ script>
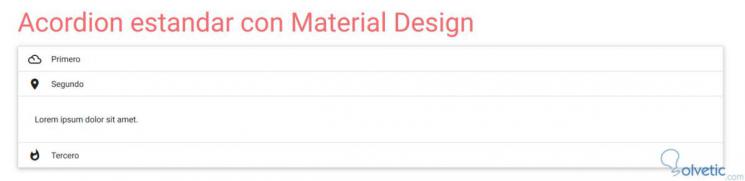
Sobald dies erledigt ist, erstellen wir eine Struktur aus drei Containern für jedes Akkordeon, das wir implementieren. Das erste ist das Standard-Akkordeon. Um es zu definieren, müssen wir eine Struktur aus ul und li erstellen, die wir mit den entsprechenden Klassen identifizieren:
<h3> <font color = "# ee6e73" size = "30"> Standard-Akkordeon mit Materialdesign </ font> </ h3> <ul class = "zusammenklappbares Akkordeon" data-collapsible = "Akkordeon"> <li> <div class = "collapsible-header"> <i class = "material-icons"> Filterdrama </ i> Zuerst </ div> <div class = "collapsible-body"> <p> Lorem-Ipsum-Schmerz setzt sich fort. </ p> </ div> </ li> <li> <div class = "collapsible-header"> <i class = "material-icons"> Platz </ i> Zweiter </ div> <div class = "collapsible-body"> <p> Lorem-Ipsum-Schmerz setzt sich fort. </ p> </ div> </ li> <li> <div class = "collapsible-header"> <i class = "material-icons"> Whatshot </ i> Dritter </ div> <div class = "collapsible-body"> <p> Lorem-Ipsum-Schmerz setzt sich fort. </ p> </ div> </ li> </ ul>
Es ist wichtig zu erwähnen, dass wir für jedes Element innerhalb des Akkordeons die Klassen der zusammenklappbaren Überschriften und des zusammenklappbaren Körpers definieren müssen, dh den Titel und die Botschaft jedes einzelnen. Lassen Sie uns sehen, wie unser erstes Akkordeon aussieht. 
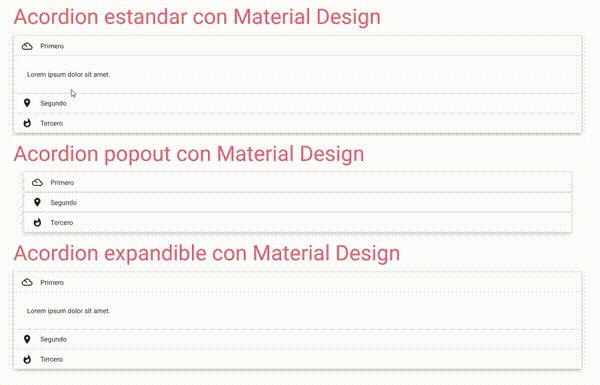
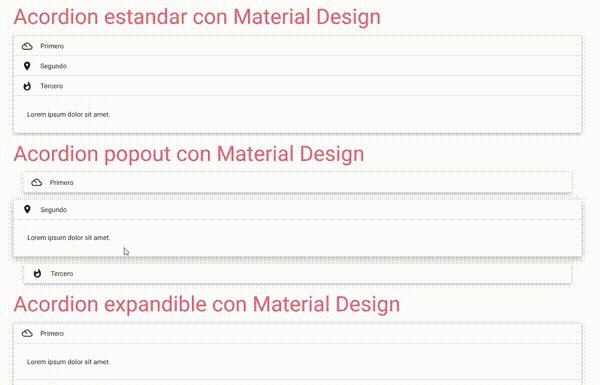
Wie wir sehen, sieht es ziemlich gut aus und wir mussten nichts Kompliziertes tun. Jetzt werden wir unser Akkordeon vom Typ Popout erstellen. Dazu müssen wir nur die klappbare Popout- Klasse hinzufügen und die Struktur des vorherigen Beispiels beibehalten, mit der wir unsere Funktionalität erstellen Sehen wir uns das Code-Snippet dazu an:
<ul class = "zusammenklappbares Popout" data-collapsible = "Akkordeon">
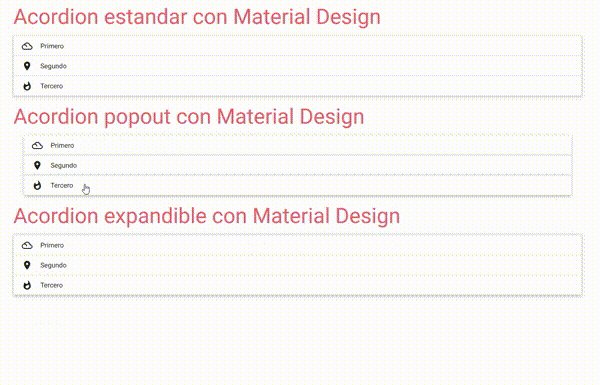
Um unser erweiterbares Akkordeon zu erstellen, müssen wir nur die erweiterbare Option und die Art und Weise, wie wir die Struktur zuvor gewartet haben und unsere Funktionalität hätten, zum Daten-Collapsible hinzufügen:
<ul class = "zusammenklappbares Akkordeon" data-collapsible = "erweiterbar">
Um zu sehen, wie unsere Akkordeons funktionieren, wollen wir uns ansehen, wie sie als nächstes aussehen.

Wie wir sehen können, haben wir in wenigen Minuten eine äußerst leistungsstarke und visuell auffällige Funktionalität erstellt. Es ist nur für jede Person erforderlich, das Beispiel zu nehmen und es an ihre Bedürfnisse anzupassen, um umfangreiche und nützliche Funktionen für jede Website oder aktuelle Anwendung zu erstellen.
 96 Descargas acordion_material_design.html 2,87K 96 Downloads
96 Descargas acordion_material_design.html 2,87K 96 Downloads