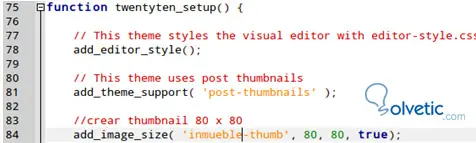
Ich suche im Vorlagenverzeichnis nach der Datei functions.php, hier zum Beispiel innerhalb der Vorlage Twenty Ten.

In der Datei wird nach der Funktion add_theme_support (‘post-thumbnails’) gesucht , die die Verwendung von Miniaturbildern ermöglicht, sofern sie nicht hinzugefügt wird, und ich werde auch eine Variable für eine bestimmte Größe hinzufügen.

In diesem Fall unterstützt die Vorlage bereits Miniaturbilder, sodass ich nur meine benutzerdefinierte Größe hinzufüge.
Wenn Sie einem Bild eine Miniaturansicht zuweisen, wird diese automatisch auf eine Breite von 80 Pixel und eine Höhe von 80 Pixel angepasst.
Wir fangen an, die Funktionalität zu erstellen, denn es ist besser, den Code zu trennen, könnte am Ende der Dateifunktionen stehen, aber um geordneter zu arbeiten, werden wir ihn in ein Verzeichnis Components stellen
Dort erstellen wir eine Datei mit dem Namen real estate.php, also haben wir die separate Komponente.
<? // POST PESRONALIZADO: Immobilien // Ich definiere die Beschriftungen der Menüs und Formulare // ---------------------------------------------- $ inmobiliaria_labels = array ( 'name' => _x ('Real estate', 'post type general name'), 'singular_name' => _x ('Properties', 'post type singular name'), 'add_new' => _x ('Neue Immobilie', 'Immobilie'), 'add_new_item' => __ ("New Imueble"), 'edit_item' => __ ("Eigenschaft bearbeiten"), 'new_item' => __ ("Neue Eigenschaft"), 'view_item' => __ ("Siehe Eigenschaft"), 'search_items' => __ ("Suche nach Eigentum"), 'not_found' => __ ('Keine Eigenschaften gefunden'), 'not_found_in_trash' => __ ('Keine Immobilie'), 'parent_item_colon' => '' ); // Ich erstelle die Argumente für die Datenbank $ real estate_args = array ( 'labels' => $ real estate_labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'umschreiben' => wahr, 'hierarchisch' => falsch, 'menu_position' => null, 'capacity_type' => 'post', 'supported' => array ('title', 'excerpt', 'editor', 'thumbnail'), 'menu_icon' => get_bloginfo ('template_directory'). '/images/photo-album.png' // 16x16 png wenn Sie ein Icon wollen ); // Registriere den Beitrag register_post_type ('real estate', $ real estate_args); ?>
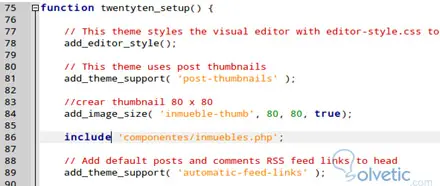
Dann fügen wir es in die Datei functions.php am Ende oder in einen Abschnitt für die Komponenten ein. In diesem Fall fügen wir es mit den anderen Konfigurationen zusammen.

Wir werden unseren WordPress-Administrator kontaktieren, falls dies aktiv ist, sollten wir die Sitzung aktualisieren oder schließen und erneut betreten, um die Änderungen in der Datei functions.php zu aktualisieren, die die Komponente aufruft.
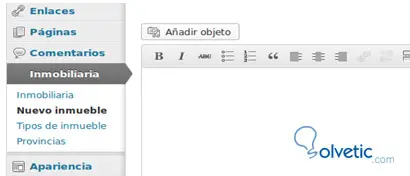
Wie wir sehen können, wurde mir eine neue Eigenschaft hinzugefügt, um unsere eigenen Daten für diese personalisierte Post-Komponente zu verwalten.

Wir werden auch einige Kategorien oder Taxonomien erstellen, damit unsere Anwendung vollständiger wird. Zum Beispiel die Art der Immobilie Haus, Etage usw. und eine andere für Provinzen. Dazu fügen wir in der unten stehenden Immobiliendatei den folgenden Code hinzu, jeder Block ist eine Kategorie und wir können die erstellen, die wir möchten.
<? php // Immobilientyp erstellen add_action ('init', 'tx_tipo_furniture', 0); Funktion tx_tipo_inmueble () { register_taxonomy ( "Typ", "Immobilien", Array ( 'hierarchisch' => wahr, 'label' => 'Arten von Eigentum', 'singular_label' => 'Type', 'rewrite' => true ) ); } ?> <? php // Provinzen erstellen add_action ('init', 'tx_province', 0); Funktion tx_provincia () { register_taxonomy ( "Provinz", "Immobilien", Array ( 'hierarchisch' => wahr, 'label' => 'Provinzen', 'singular_label' => 'provinz', 'rewrite' => true ) ); } ?>
. Bei der Aktualisierung unseres WordPress-Administrators sehen wir dann beide Kategorien im Immobilien-Menü .

Auflistung unserer eigenen Daten
Die Einträge und WordPress-Seite im Administrator haben immer den gleichen Datentitel, Autor und Datum, in diesem Fall müssen wir die Daten der Immobilienkomponente auflisten. Dazu passen wir die Spalten der Liste an
<? php // Spalten anpassen // ---------------------------------------------- // aktiviere die Aktion zum Anpassen von Spalten // für die immobilienkomponente add_action ('manage_posts_custom_column', 'customize_columns'); add_filter ('manage_edit-inmobiliaria_columns', 'inmobiliaria_columnas'); // Ich definiere welche Spalten in der Liste angezeigt werden Funktion real estate_columns ($ columns) { $ columns = array ( 'cb' => '<input type = "checkbox">', 'title' => 'Title', 'photo' => 'Photo', 'type' => 'Art der Immobilie', 'Provinz' => 'Provinz', 'date' => 'Date', ); $ columns zurückgeben; }?>
Nachdem wir angegeben haben, welche Titel und Typspalten angezeigt werden sollen, ordnen wir die Daten aus den Abfragen zu, die wir in der Datenbank durchführen, und ordnen die Daten jeder Spalte zu. In diesem Fall durchsuchen wir die Kategorien mit der WordPress-Funktion get_the_term_list ( ).
<? Funktion customize_columns ($ column) { globales $ post; switch ($ column) { case 'photo': echo the_post_thumbnail ('inmueble-thumb'); brechen; case 'immobilien': the_title (); brechen; case 'type': echo get_the_term_list ($ post-> ID, 'type', '', ',', ''); brechen; case 'province': echo get_the_term_list ($ post-> ID, 'province', '', ',', ''); brechen; } } // Vorschaubilder zur Spalte hinzufügen add_filter ('manage_posts_columns', 'showfoto', 5); add_filter ('manage_pages_columns', 'showfoto', 5); add_filter ('manage_custom_post_columns', 'showphoto', 5); // Spalte hinzufügen Funktionsshowfoto ($ cols) { $ cols ['photo'] = __ ('Thumbnail'); return $ cols; } ?>
Für das Bild erstellen wir eine Funktion, um nach dem Foto zu suchen und es zu custom_post_columns hinzuzufügen, wenn wir möchten, können wir es auch hinzufügen, um es für Posts und Seiten zu unterstützen, abgesehen von unserer Komponente, aber wir entfernen diese Linien.
<? // Vorschaubilder zur Spalte hinzufügen
add_filter (‘manage_posts_columns’, ‘showfoto’, 5);
add_filter (‘manage_pages_columns’, ‘showfoto’, 5);
add_filter (‘manage_custom_post_columns’, ‘showphoto’, 5);
// Spalte hinzufügen
Funktionsshowfoto ($ cols) {
$ cols [‘photo’] = __ (‘Thumbnail’);
return $ cols;
}
?>
Wir speichern die Datei inmobiliaria.php, in der wir diese Änderungen vorgenommen haben, und aktualisieren die WordPress-Administratorseite. Wir werden unsere Anwendung testen, indem wir eine Immobilie registrieren. Dazu werden wir vorher die Kategorien von Immobilientypen angeben: Haus, Wohnung, Land, etc.
Dann werden wir einige Provinzen Barcelona, Madrid usw. registrieren.
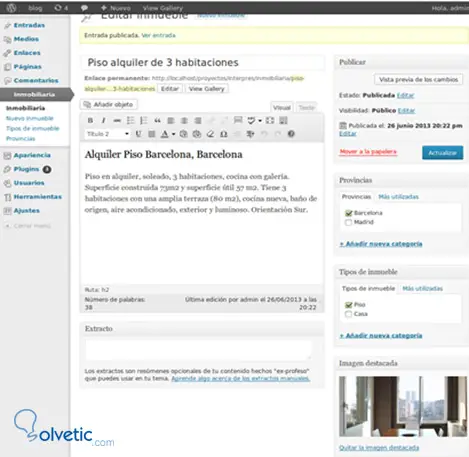
Dann gehen wir zum Menü Eigenschaften> Neue Eigenschaft und registrieren die Daten als normalen WordPress-Eintrag, nur dass wir die Kategorie und ein Bild oder Foto als hervorgehobenes Bild einfügen müssen.

Denken Sie daran, dass die Größe der Bilder für die Auflistung der Eigenschaften auf 80 x 80 Pixel festgelegt wird. Dies hatten wir in unserem benutzerdefinierten Real-Thumb- Format definiert. Daher ist es am besten, quadratische Bilder zu verwenden, damit sie nicht ausgeschnitten werden. Idealerweise sind es 500 x 500 Pixel .
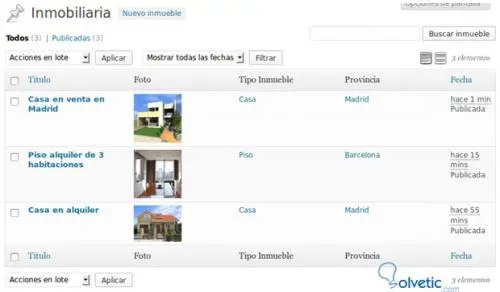
Wenn Sie die Änderungen speichern, können Sie die Liste der Eigenschaften anzeigen und unsere benutzerdefinierten Spalten mit allen Funktionen anzeigen, die aktiviert sind, um zu filtern, alphabetisch zu sortieren oder nur eine Provinz anzuzeigen.

Dies wird sehr einfach zu verwalten sein und wir können auch weitere Funktionen hinzufügen, wenn wir den Typ des benutzerdefinierten Eintrags oder des benutzerdefinierten Beitragstyps ändern müssen. In Bezug auf die Wiederverwendung ist die Komponente optimal, da wir, wenn wir sie in einem anderen Projekt verwenden möchten, einfach den benutzerdefinierten Beitragstyp kopieren, ihn in unsere Datei functions.php aufnehmen und ihn zur Verwendung bereitstellen, ohne ihn neu programmieren zu müssen.
Dann können wir dies mit einem einfachen Code im Haus oder in einem Abschnitt unserer Website anzeigen, indem wir nach Provinz oder Art der Immobilie suchen.
Wir können die Komponente auch erweitern, indem wir weitere Funktionen hinzufügen oder sie mit anderen Plugins ergänzen, um sie beispielsweise mit Qtraslator in mehreren Sprachen zu implementieren, oder mehrere Bilder hinzufügen.
Das Ändern einiger Zeilen könnte auch für eine Fahrzeugagentur verwendet werden, in der die Kategorien Marken und Modelle von Fahrzeugen waren, oder für eine Reiseagentur, in der wir Pakete und Ziele hätten, die Möglichkeiten sind endlos, alles hängt von den Bedürfnissen und unserer Vorstellungskraft ab.