Die Idee hinter einer Aufgabe ist, dass sie häufig auftretende Probleme oder Aktivitäten lösen kann, die wir im Laufe unseres Arbeitstages oder der Anwendungsentwicklung immer wieder ausführen. Da diese Aufgaben sich wiederholen, können wir Parameter für diese Aufgaben festlegen, damit sie immer funktionieren, ohne dass dies erforderlich ist müssen sie von Grund auf neu machen.
Was ist eine Aufgabe?
Eine Aufgabe ist eine Aktivität, die einen Anfang und ein Ende hat. In Grunt ist eine Aufgabe nicht mehr als eine Funktion in JavaScript , die in der Datei Gruntfile.js enthalten ist und die wir beim Ausführen des Befehls grunt in unserer Konsole ausführen können Funktion ausgeführt wird, so dass sein Inhalt gestartet wird.
Die Aufgaben werden modular behandelt, ähnlich wie die Grundkonstitution von Node.js. Wenn wir also eine neue Gruppe von Aufgaben definieren, müssen wir die Anweisungen hinzufügen, die die Modularität derselben angeben.
Verfassung auf der Grundlage einer Aufgabe
Um eine Aufgabe zu erstellen, benötigen wir einen Basiscode in unserer Datei gruntfile.js . Dieser Code heißt boilerplate, da er sich wiederholt. Wir verwenden ihn jedoch nur einmal. Schauen wir uns an, wie er aussieht:
module.exports = function (grunzen) {// hier geht's zum Inhalt unserer Aufgaben};
Sobald wir diesen Code in unsere Datei eingefügt haben, haben wir bereits die Basis oder Konstitution, um unsere Aufgaben erstellen zu können. Sobald dies erledigt ist, werden wir eine Aufgabe ausführen, die es uns ermöglicht, eine Nachricht über die Konsole zu schreiben. Dazu werden wir den folgenden Code schreiben:
module.exports = function (grunt) {grunt.registerTask ('default', function () {console.log ('Hallo, wir haben eine Nachricht in Grunt gesendet.');});};
Was wir getan haben, ist sehr einfach zu erklären. Zuerst haben wir das Grunt- Objekt genommen, das wir mit unserem Boilerplate- Code erstellt haben, und dann haben wir in diesem Objekt die registerTask- Methode ausgeführt, die uns hilft , Grunt mitzuteilen, dass wir im nächsten Schritt eine neue Aufgabe hinzufügen Wir geben ihm einen Namen und übergeben dann mit einer anonymen Funktion den Inhalt unserer Aufgabe, in diesem Fall die Konsolenmeldung.
Sehen wir uns an, wie dieses Beispiel bei der Ausführung der Aufgabe aussieht. In dem Ordner, in dem wir unsere Datei gruntfile.js speichern, führen wir den folgenden Befehl aus:
grunzen
Wo dann die Konsole sollte uns ein Ergebnis wie das folgende geben:

Es ist wichtig zu erwähnen, dass wir den Standardnamen für diese Aufgabe verwenden, da Grunt standardmäßig nach dieser Aufgabe sucht, wie der Name in unserer Datei gruntfile.js angibt . Wenn dieser Name nicht vorhanden ist, wird beim Ausführen von grunt eine Fehlermeldung ausgegeben , wie im Folgenden gezeigt Bild:

Die Grunzkonsole
Unser vorheriges Beispiel, obwohl es funktioniert, ist nicht das am meisten empfohlene, wir haben einfach die Node.js- Konsole verwendet, aber diese verfügt nicht über alle Funktionen und Eigenschaften der Grunt- Konsole. Wenn wir also einige zusätzliche Informationen haben, funktioniert die Task-Engine sicherlich nicht wir werden es sehen Deshalb müssen wir die Konsole unserer Task Automation Engine verwenden, das Konzept in der Philosophie ist praktisch dasselbe, nur dass wir die Objekte und Funktionen ändern, die wir aufrufen sollten.
Sehen wir uns im folgenden Code an, wie wir unseren Code des vorherigen Beispiels umschreiben können, um das zu erfüllen, was wir erklärt haben:
module.exports = function (grunt) {grunt.registerTask ('default', function () {grunt.log.writeln ('Diese Nachricht, wenn sie über die Grunt-Konsole beendet wird.');});
Wie wir sehen, verwenden wir nur das ursprüngliche Grunt- Objekt der Datei, dann die Protokollklasse und schließlich die Writeln- Methode. Das Ergebnis ist dasselbe wie im vorherigen Beispiel, nur mit dem Unterschied, dass wir etwas Optimaleres für unsere Zwecke verwendet haben. Sehen wir uns im folgenden Bild an, wie alles ordnungsgemäß gewartet wurde:

Hinzufügen von Parametern zu Aufgaben
Am Anfang sprachen wir über wiederverwendbare Aufgaben, die es uns ermöglichen, Zeit zu sparen. Eines der Dinge, die uns ermöglichen, einen angemessenen Wiederverwendungsgrad von Aufgaben zu erreichen, ist die Möglichkeit, Parameter zu ihnen hinzuzufügen, mit denen wir einige Werte entsprechend der Situation ändern können In dem wir finden, wie Benutzer für ein System direkt mit Grunt anzulegen , mit dem wir als Parameter einen Dateinamen mit der Liste der Benutzer übergeben können.
Im folgenden Code werden wir etwas sehr Interessantes tun. Zuerst werden wir sehen, wie wir Aufgaben erstellen, die nicht unser Standardprozess sind. Damit haben wir bereits den Schlüssel, um mehrere Aufgaben in derselben Datei zu haben. Der Parameter, der unsere Aufgabe erhält, wird einfach in der anonymen Funktion festgelegt. Auf diese Weise können wir ihn erfassen und im Hauptteil verarbeiten.
Sehen wir uns den Code zum Generieren dieser Aufgabe an. In einer Übung können wir den Code nach unserer Standardaufgabe einfügen, um zu beweisen, was wir erklärt haben:
grunt.registerTask ('Hallo', Funktion (Name) {grunt.log.writeln ('Hallo:' + Name + 'guten Tag heute');});
Um die Taskkonsole aufzurufen, gehen Sie einfach wie folgt vor:
grunzen grüßen: Name
Wie wir sehen, setzen wir den Namen der Aufgabe und übergeben mit zwei getrennten Punkten den erforderlichen Parameter. In diesem Fall den Namen, den wir an die Aufgabe senden möchten, sehen wir uns an, wie er in unserer Konsole aussieht:

Was passiert nun, wenn unsere Aufgabe die Übergabe von zwei oder mehr Parametern erfordert? Einfach im Code derselben fügen wir sie durch Kommas getrennt als normale JavaScript- Funktion hinzu. Wenn wir sie in der Konsole aufrufen, können wir sie mit derselben Form der Trennung platzieren. Sehen wir uns einen Code an, in dem wir eine Aufgabe ausführen, die dies demonstriert:
grunt.registerTask ('add', function (value1, value2) {var sum = Number (value1) + Number (value2); grunt.log.writeln ('Das Ergebnis des Addierens von' + value1 + '+' + value2 + 'ist : '+ sum);});
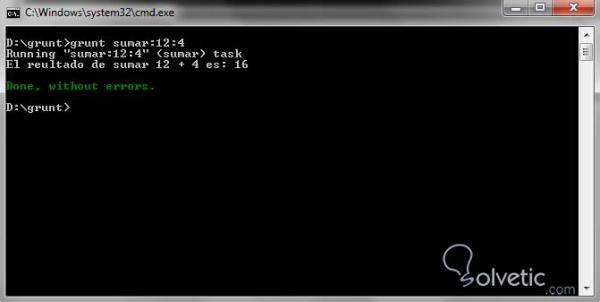
Nun wollen wir sehen, wie es aussieht, wenn wir dieses Beispiel über die Konsole mit dem Aufruf und der Antwort ausführen:

Interessant ist, dass wir zur Definition der Verarbeitung einfaches und flaches JavaScript verwenden. Es ist sehr wichtig, diese Sprache zu verwenden, da wir unsere Kapazitäten für alles erweitern können, was wir erreichen können, wenn wir unsere Aufgaben mit Grunt erstellen.
Warnungen
Es ist möglich, Warnungen in unseren Tasks zu verwenden. Dadurch können wir die vom Benutzer empfangenen Parameter ein wenig überprüfen. Beispielsweise ist unsere vorherige Task eine Summe. Wenn wir jedoch etwas eingeben, das keine Zahl ist, schlägt unsere Operation mit Sicherheit fehl, und wir können Folgendes tun : Mit Hilfe der warn () -Methode werden wir überprüfen, ob beide Parameter Zahlen sind. Falls dies nicht der Fall ist, werden wir eine Warnung senden:
grunt.registerTask ('add', function (value1, value2) {if (isNaN (Number (value1))) {grunt.warn ('Der erste Wert' + value1 + 'muss eine Zahl sein.');} if (isNaN (Number (value2))) {grunt.warn ('Der zweite Wert' + value2 + 'muss eine Zahl sein.');} Var sum = Number (value1) + Number (value2); grunt.log.writeln ('The Ergebnis der Addition von '+ value1 +' + '+ value2 +' ist: '+ sum);});
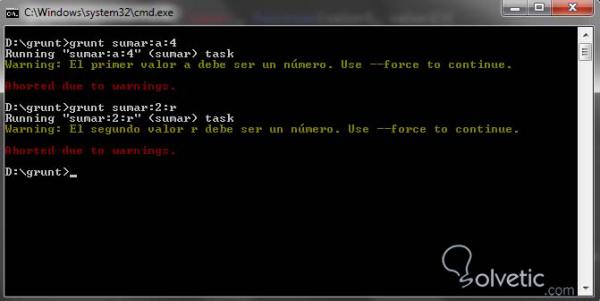
In unserem umgeschriebenen Code haben wir überprüft, dass wenn das Ergebnis der Konvertierung der Parameter in Number () keine Zahl ist, werfen Sie die warn () – oder warn- Methode, dies den Thread der Ausführung unterbricht und die Nachricht anzeigt, so dass wir a vermeiden können fehlerhafte Aufgabe. Mal sehen, wie das in unserer Konsole aussieht, wenn die Aufgabe ausgeführt wird:

Da wir auch feststellen, dass die Kenntnis der JavaScript- Sprache sehr wichtig ist, müssen wir so viele Übungen wie möglich üben und versuchen, um unsere Fähigkeiten zu verbessern, wenn wir unter dem angestrebten Niveau sind.
Damit haben wir dieses Tutorial beendet, da wir sehen, dass das Erstellen von Aufgaben mit Grunt nicht sehr komplex ist. Vielmehr hilft uns die Logik bei der Definition der Aufgaben, das Verständnis für die Verwendung des Tools zu erleichtern. Die wahre Komplexität liegt in der Definition unserer eigenen Logik, wenn wir wissen, was unsere Aufgabe tun wird und wie wir sie so wiederverwendbar wie möglich machen können, denn wenn dies nicht der Fall ist, werden wir vergeblich arbeiten.