Derzeit verfügen wir über Frameworks, mit denen wir effizient mit diesen Technologien arbeiten können. Eines davon ist Sails.js , ein MVC-Framework, das auf das Back-End ausgerichtet ist und Konzepte wie REST, HTTP oder WebSockets umfasst . So können wir von der Entwicklung von APIs aus HTML-Dateien bereitstellen, um mehrere Anforderungen in unseren Anwendungen zu verarbeiten.
Anforderungen
– Para llevar a cabo los ejercicios y ejemplos propuestos en este tutorial debemos poseer una instalación con la versión más reciente de Node.js . 1 – Um die in diesem Tutorial vorgeschlagenen Übungen und Beispiele ausführen zu können, benötigen wir eine Installation mit der neuesten Version von Node.js. Dies ist sehr einfach zu bekommen. In diesem Fall verwenden wir das Windows- Installationsprogramm, das wir direkt auf der offiziellen Website von Node.js erhalten . Es wird wie jedes Installationsprogramm ausgeführt und generiert dann einen direkten Zugriff auf die Konsole Node.js, wo wir können Führen Sie die erforderlichen Skripte aus. Wenn wir nichts über Node.js wissen und es uns zuerst ansehen möchten, empfehlen wir Ihnen, das folgende Tutorial zu lesen .
– Necesitamos un editor de textos enriquecido al estilo de Sublime Text o NotePad ++ para poder escribir el código necesario para cumplir los ejemplos y ejercicios que estaremos mostrando. 2 – Wir benötigen einen Rich-Text-Editor im Stil von Sublime Text oder NotePad ++ , um den erforderlichen Code für die Beispiele und Übungen zu schreiben, die wir zeigen werden.
– Por último necesitamos acceso a Internet para poder hacer la descarga de Sails.js aunque sea una vez. 3 – Schließlich benötigen wir einen Internetzugang, um Sails.js auch nur einmal herunterladen zu können.
Installation
Die Installation von Sails.js ist so einfach wie das Ausführen einer Befehlszeile in unserer Node.js- Konsole. Wir öffnen es und verwenden den Paketmanager Node.js , um die Installation durchzuführen, indem wir Folgendes schreiben:
npm -g installiere Segel
Wir führen unseren Befehl aus, der einige Minuten dauern kann, während er die Abhängigkeiten überprüft und die Installation von allem durchführt, was für unser Framework erforderlich ist:

Nach Abschluss des Vorgangs haben wir eine neue Anwendung erstellt, um sicherzustellen, dass mit dem folgenden Befehl alles reibungslos lief:
segelt neues projectTest
Welches sollte uns eine Erfolgsmeldung mit dem Namen unserer Anwendung geben, wie wir in der folgenden Abbildung sehen können:

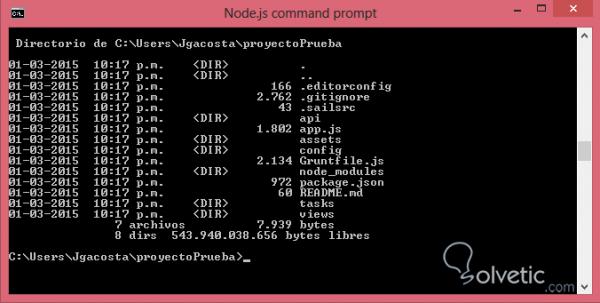
Wenn wir uns außerdem in unserer Anwendung positionieren und das Verzeichnis auflisten, können wir alle von ihr erzeugten Dateien schätzen:

Schließlich müssen wir nur unseren Server anheben, da wir in der Anwendung den folgenden Befehl ausführen:
Segel heben
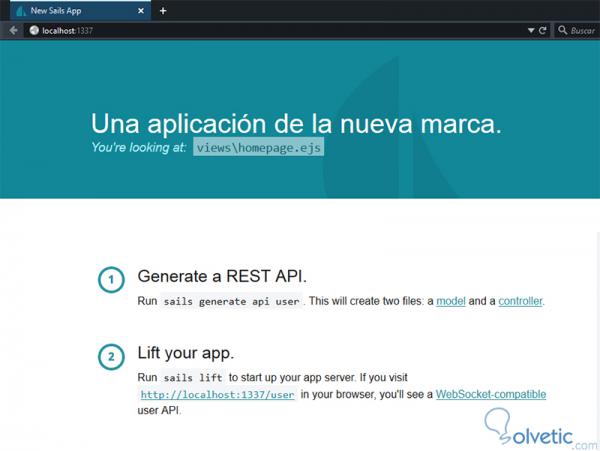
Damit haben wir bereits unseren Server angehoben und uns einige interessante Meldungen gegeben, wie die Umgebung , die in diesem Fall die Entwicklung ist, und den Port, auf dem die Anwendung ausgeführt wird (1337). Wir öffnen den Browser unserer Wahl und rufen die folgende Adresse auf : http: localhost: 1337 was so aussehen sollte:

Wie wir sehen können, haben wir eine Ansicht, die uns standardmäßig die Startseite anzeigt, die unter anderem die folgenden Schritte enthält, um unserem Pfad in diesem Rahmen zu folgen. Nachdem wir bereits überprüft haben, dass alles korrekt funktioniert, werden wir eine Klammer setzen, um ein wenig über die Struktur unserer Anwendung zu erfahren und um sicherzustellen, dass wir für die Arbeit zur Verfügung stehen.
n Struktur unserer Bewerbung
Sails.js ist ein ziemlich vollständiges Framework, weshalb es eine Reihe wichtiger Verzeichnisse und Dateien für unsere Entwicklung generiert.
Api
Dies ist das Verzeichnis, in dem die Controller und Modelle unserer Anwendung verwaltet werden. Außerdem wird ein Verzeichnis mit dem Namen Policies erstellt, in dem die Regeln für die Autorisierung und die Zugriffssteuerung definiert werden.
Wir haben auch das Antwortverzeichnis, in dem die Serverantworten verwaltet werden, und schließlich Dienste , die wir uns als das Verzeichnis vorstellen können, in dem sich die Bibliotheken befinden, die Funktionen enthalten, mit denen wir verschiedene Funktionen in unserer Anwendung erreichen können.
Vermögenswerte
Die Assets beziehen sich auf solche statischen Dateien wie js, css, images usw. , die sich auf unserem Server befinden und auf die wir von außen zugreifen möchten. In Sails.js werden diese Dateien im Assets- Verzeichnis abgelegt, das die Funktion hat, diese Dateien zu verarbeiten und zu synchronisieren und sie jedes Mal in einem temporären Ordner abzulegen, wenn wir unsere Anwendung heben, wobei der Inhalt dieses temporären Ordners dem von Sails entspricht. js ist verantwortlich für das Servieren.
Konfig
Dann haben wir unser Konfigurationsverzeichnis, das zwei Unterverzeichnisse und eine relativ große Anzahl von Dateien enthält, die in der Konfiguration unserer Anwendung erstellt wurden. Das erste Verzeichnis ist env , das zwei Dateien enthält, von denen eine die Parameter definiert, wenn wir in der Entwicklung und die andere in der Produktion arbeiten. Das zweite Verzeichnis heißt locales und ermöglicht es uns, unseren JSON mit den verschiedenen Sprachen zu erstellen, die von der Anwendung verwaltet werden.
Eine der wichtigsten Dateien im Konfigurationsverzeichnis ist die Datei connections.js, mit der die verschiedenen Verbindungen zu Datenbanken verwaltet werden können. Die Verbindungen werden definiert und es müssen nur die Verbindungsparameter hinzugefügt werden. Dies liegt an der Tatsache, dass Sails.js bereits standardmäßig mit Waterline geliefert wird , einem leistungsstarken ORM für die Abwicklung von Operationen mit relationalen Datenbanken und nicht Relationen als solche.
Deshalb können wir Verbindungen zu einer MySQL- Datenbank haben:
someMysqlServer: {Adapter: 'sails-mysql', Host: 'YOUR_MYSQL_SERVER_HOSTNAME_OR_IP_ADDRESS', Benutzer: 'YOUR_MYSQL_USER', Passwort: 'YOUR_MYSQL_PASSWORD', Datenbank: 'YOUR_MYSQL_DB'},
In eine Nicht-SQL-Datenbank wie MongoDB :
someMongodbServer: {Adapter: 'sails-mongo', Host: 'localhost', Port: 27017, // Benutzer: 'Benutzername', // Passwort: 'Passwort', // Datenbank: 'your_mongo_db_name_here'},
Oder sogar PostgreSQL :
somePostgresqlServer: {Adapter: 'sails-postgresql', Host: 'YOUR_POSTGRES_SERVER_HOSTNAME_OR_IP_ADDRESS', Benutzer: 'YOUR_POSTGRES_USER', Passwort: 'YOUR_POSTGRES_PASSWORD', Datenbank: 'YOUR_POSTGRES_DB'
Wir müssen nur die Abhängigkeiten für die Datenbank installieren, die wir benötigen, und sind bereit, schnell und einfach mit Sails.js zu arbeiten.
Aufgaben
Das Aufgabenverzeichnis enthält einige Regeln für unsere Anwendung, aber wie einige Dateien behandelt werden, zum Beispiel die Datei pipeline.js definiert, in welcher Reihenfolge unsere js, css und Vorlagen kompiliert und dann durch die Ansichten in unserer verknüpft und bereitgestellt werden sollen anwendung
Zusätzlich haben wir in diesem Verzeichnis einige nützliche Funktionen, wie eine Datei, die für die Ausführung des Minifizierungsprozesses für unser CSS verantwortlich ist, und sogar eine, die CoffeeScript zum Kompilieren von JavaScript- Code verwendet.
Ansichten
Schließlich haben wir unsere Ansichten, die nicht mehr als Vorlagen sind, die auf dem Server kompiliert und als HTML- Seiten bereitgestellt werden, wobei diese Ansichten die meiste Zeit das Ergebnis einer HTTP- Anforderung sind, dieselbe bereitzustellen.
Nachdem wir uns bereits mit unserem Framework und den verfügbaren Dateien vertraut gemacht haben, werden wir den praktischen Fall dieses Tutorials fortsetzen und die Leistungsfähigkeit und Vielseitigkeit von Sails.js demonstrieren .
Erstellen einer REST-API
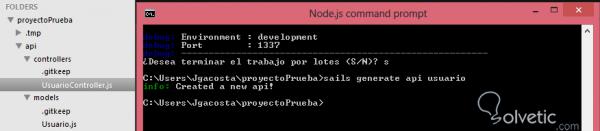
Jetzt generieren wir mit unserer Anwendung auf die gleiche Weise eine REST-API . Dazu stellen wir sicher, dass unser Server noch nicht ausgeführt wird. Wenn ja, stoppen wir ihn mit STRG + C. Dann positionieren wir uns in unserer Anwendung und führen den folgenden Befehl aus:
Segel erzeugen Benutzer-API
Womit die Konsole mit einer Erfolgsmeldung auf unsere neu erstellte API reagiert, die uns zusätzlich zwei neue Dateien im Zusammenhang mit diesem Vorgang generiert, ein Modell und natürlich einen Controller.

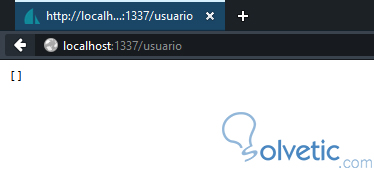
Nachdem wir dies getan haben, fragen wir uns: Was machen wir jetzt? Obwohl es schwer zu glauben scheint, dass wir ein einfaches CRUD erstellt haben , müssen wir es nur versuchen. Dazu erhöhen wir unseren Service erneut mit dem Segelheber und gehen zu der Adresse, die wir zuvor angegeben haben. Dieses Mal werden wir jedoch auf unsere Benutzerroute zugreifen.

Wie wir sehen können, haben wir keinen Benutzer, eine Situation, die wir schnell ändern können. Mit Sails.js können wir die Werte, die wir benötigen, direkt über den Browser erstellen. Dazu platzieren wir Folgendes:
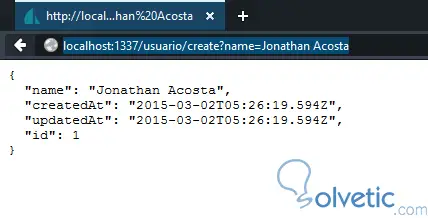
http: // localhost: 1337 / user / create? name = Jonathan Acosta
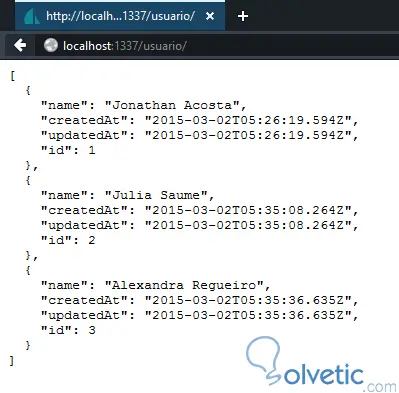
Diese Aktion erstellt unseren ersten Benutzer in der Anwendung. Wenn wir sehen, dass wir das Attribut so definieren müssen, dass es diese Notation verwendet, da es diese Werte als JSON verarbeitet , sehen wir uns die Antwort von Sails an, wenn wir diese URL in unserem Browser ausführen:

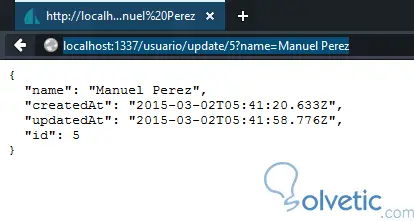
Wir fügen einige weitere Benutzer hinzu, stellen jedoch fest, dass wir einen falschen Namen schreiben. Es besteht kein Problem, dass wir ihn ändern können. Dazu fügen wir Folgendes in unsere URL ein und der Wert wird problemlos aktualisiert:
http: // localhost: 1337 / user / update / 5? name = Manuel% 20Perez
Wie wir sehen können, unterscheidet es sich kaum von unserer vorherigen Operation. Hervorzuheben ist, dass wir die Benutzer-ID und den neuen Wert des zu ändernden Attributs senden müssen, mit dem Sails auf folgende Weise auf uns reagiert:

Wenn einige der von uns eingegebenen Datensätze feststellen, dass sie für unsere Anwendung nicht mehr nützlich sind, können wir sie problemlos entfernen. Dazu führen wir nur die folgenden Schritte aus:
http: // localhost: 1337 / user / destroy / 5
Wir befragen unsere Benutzer und sehen, wie unser Benutzer mit der ID 5 nicht mehr existiert:

Was wir gerade getan haben, werden als Verknüpfungen bezeichnet . Für die Zwecke dieses Tutorials und für Anwendungen, die nicht in Produktion sind, können wir dies auf diese Weise tun. Es wird jedoch empfohlen, sie aus Sicherheitsgründen zu deaktivieren, damit wir zu unserer Blueprints- Datei gehen . js und wir suchen nach der Option shortcuts und weisen ihr den Wert false zu. Wenn Sie versuchen, ” create”, “update” oder “destroy” über die URL zu verwenden, erhalten Sie eine 404-Fehlerseite:

Damit haben wir dieses Tutorial beendet, in dem wir gerade die Spitze des Eisbergs von Sails.js gesehen haben , eines leistungsstarken und vielseitigen Frameworks, mit dem wir Anwendungen in Sekundenschnelle erstellen können, sodass wir die vollständige Kontrolle über unsere Anwendung haben und optimale und professionelle Ergebnisse erzielen.