Die JavaScript- Bibliotheken, die die Manipulation der Ansichten und die Art und Weise, wie die Informationen jedes Mal angezeigt werden, handhaben, enthalten weitere Funktionen, die dem Entwickler die Entwicklung von Anwendungen erleichtern und für den Benutzer angenehmer machen wer benutzt sie
Zu diesen Bibliotheken gehört React , eine kostenlose JavaScript- Bibliothek, die sich hauptsächlich auf die Erstellung von Benutzeroberflächen für einseitige Anwendungen oder einseitige Anwendungen konzentriert und von Facebook und Instagram zur Verwaltung aller vorhandenen Elemente verwendet wird bezieht sich auf die Ansichten, die das Problem großer Anwendungen lösen, bei denen sich die Daten, die dem Benutzer angezeigt werden, ständig ändern.
Eigenschaften der Reaktion
Um dieses Problem zu lösen, haben wir kommentiert. React basiert seine Philosophie auf den folgenden Eigenschaften:
Erste Reaktion
Jetzt, da wir wissen, was React ist und welche Eigenschaften es hat, werden wir die neueste Version der Bibliothek erhalten und eine einfache Implementierung vornehmen, um die berühmte Hello World zu zeigen.
Um die neueste Version zu erhalten, haben wir unter folgendem Link ein Tablet mit der Bibliothek heruntergeladen. Nach dem Herunterladen entpacken wir den Inhalt und platzieren ihn in einem Ordner mit dem Namen Hola_React . Anschließend erstellen wir eine Datei mit dem Namen hello_react.html , die den folgenden Inhalt enthält:
<! DOCTYPE html> <html> <head> <script src = "react-0.13.3 / build / react.js"> </ script> <script src = "react-0.13.3 / build / JSXTransformer.js"> </ script> </ head> <body> <div id = "example_react"> </ div> <script type = "text / jsx"> React.render ( <h1> Hallo Welt! </ h1> document.getElementById ('example_react') ); </ script> </ body> </ html>
Wie wir sehen können, ist es ein ziemlich einfacher Code, der es uns ermöglicht, einen Text in unserer Hauptansicht zu rendern, dank der Einbeziehung von react.js . Zusätzlich verwenden wir JSX , eine XML- Syntax in unserem JavaScript, um dann die Transformation im Browser vorzunehmen, die wir dank der Implementierung der zweiten Bibliothek namens JSXTransformer.js verwenden können
Zusätzlich können wir unseren Code lesbarer und modularer machen, indem wir die Logik von ihm trennen. Dies kann durch Erstellen von zwei Dateien erreicht werden. Dazu erstellen wir eine Datei mit dem Namen hola_react.js und platzieren den folgenden Code:
React.render ( <h1> Hallo Welt! </ h1> document.getElementById ('example_react') );
In unserem HTML- Code fügen wir dann unsere .js-Datei in das Skript-Tag ein und haben den gleichen Vorgang:
<! DOCTYPE html> <html> <head> <script src = "react-0.13.3 / build / react.js"> </ script> <script src = "react-0.13.3 / build / JSXTransformer.js"> </ script> </ head> <body> <div id = "example_react"> </ div> <script type = "text / jsx" src = "hello_react.js"> </ script> </ body> </ html>
Mal sehen, wann wir in unserem Beispiel im Browser die Antwort darauf ausführen:

Wie wir sehen, war die Manipulation der Daten recht einfach, es gibt jedoch einen besseren Weg, um React zu implementieren, da die Art und Weise, wie wir den Code ausführen, den JSX- Transformer des Browsers verwendet, wie wir in der von der Konsole empfangenen Nachricht sehen werden.
Diese Meldung von der Konsole gibt uns die Lösung für diese kleine Warnung und besteht darin, eine Vorkompilierung unseres .js-Codes durchzuführen. Für diese Aufgabe verwenden wir den Node.js- Paketmanager. Wenn diese Umgebung also nicht installiert ist, wird sie nicht ausgeführt Auf unserem PC gehen wir zur offiziellen Seite und laden sie herunter, falls wir unter Windows arbeiten. Falls wir unter Linux arbeiten, können wir den Schritten dieses Tutorials folgen.
Vorkompilieren unseres Codes
Um diese Aufgabe auszuführen, gingen wir zu unserer Konsole Node.js und installierten mit Hilfe von npm das React- Tool für die Kommandokonsole mit dem Namen react-tools, für das wir nur diese Zeile ausführen müssen:
npm install -g Reaktionstools
Jetzt übersetzen wir unseren Code wie folgt in reines JavaScript :
jsx --watch hola_react.js
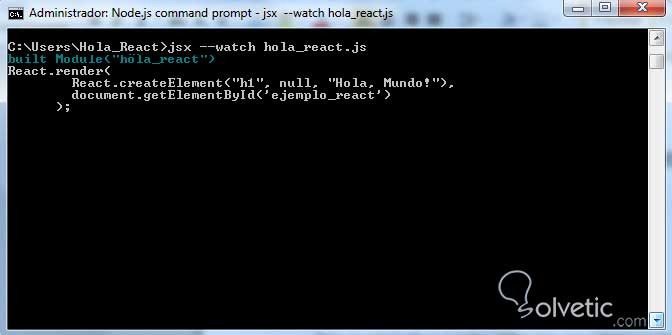
Dies übersetzt nicht nur unseren Code, sondern generiert auch die Datei hello_react.js jedes Mal, wenn eine Änderung in unserer Anwendung vorgenommen wird. Sehen wir uns die Antwort der Konsole an, wenn wir diesen Befehl ausführen:

Schließlich ändern wir unseren HTML- Code, indem wir die Einbeziehung der Bibliothek JSXTransformer.js entfernen, da wir sie nicht benötigen und unser Skript auf herkömmliche Weise einbinden.
<! DOCTYPE html> <html> <head> <title> Hallo Reagiere! </ title> <script src = "react-0.13.3 / build / react.js"> </ script> <! - Wir brauchen kein JSX -> </ head> <body> <div id = "example_react"> </ div> <script src = "hello_react.js"> </ script> </ body> </ html>
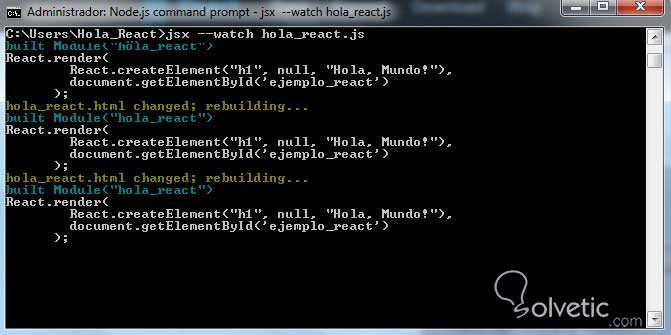
Wie bereits erwähnt, generiert die Konsole die Datei bei jeder Änderung in der Anwendung automatisch. Wenn wir Änderungen vorgenommen haben, werden wir von der Konsole folgendermaßen benachrichtigt:

Wie wir sehen, haben wir zwei Benachrichtigungen, dass Änderungen an der Datei vorgenommen wurden, und zwar die, die wir im Hinblick auf das Entfernen der Bibliothek und das herkömmliche Einfügen einer JavaScript-Datei vorgenommen haben.
Wir haben dieses Tutorial beendet, in dem wir unsere ersten Schritte mit React und seiner Implementierung in unseren Anwendungen unternehmen konnten, um Komponenten für die Visualisierung von Daten in unseren Ansichten zu konstruieren und zu überprüfen, dass dies nicht nur einfach ist, sondern uns auch Tools zur Verfügung stellt Sie werden unsere Entwicklung viel einfacher machen.