Ein Teil der Verantwortung dafür liegt in der neuen Arbeitsweise mit JavaScript und der Generierung dynamischer und reaktionsschneller Benutzeroberflächen dank der unterschiedlichen vorhandenen Frameworks .
Dieses Framework hat viele Stärken wie sein geringes Gewicht und seine Dokumentation sowie einen großen Zeitaufwand auf dem Markt. Daher hat es sich als ausgereift erwiesen, um in Produktionsumgebungen eingesetzt zu werden.
Anforderungen
– Como la mayoría de las librerías y frameworks de JavaScript los requisitos no son tan exigentes, en este caso vamos a necesitar un pequeño servidor web para poder procesar de mejor forma nuestras peticiones, puede ser Wamp en Windows o una instancia de Apache en Linux o Mac . 1 – Wie bei den meisten JavaScript- Bibliotheken und Frameworks sind die Anforderungen nicht so hoch. In diesem Fall benötigen wir einen kleinen Webserver, um unsere Anforderungen besser verarbeiten zu können. Dies kann Wamp unter Windows oder eine Instanz von Apache unter Linux sein oder Mac .
– Necesitamos un editor de textos enriquecido al estilo de Sublime Text o NotePad ++ para poder escribir el código necesario para cumplir los ejemplos y ejercicios que estaremos mostrando. 2 – Wir benötigen einen Rich-Text-Editor im Stil von Sublime Text oder NotePad ++ , um den erforderlichen Code für die Beispiele und Übungen zu schreiben, die wir zeigen werden.
– Por último necesitamos acceso a Internet para poder hacer la descarga de Knockout.js aunque sea una vez. 3 – Schließlich benötigen wir einen Internetzugang, um Knockout.js auch nur einmal herunterladen zu können.
Installation
Der Installationsprozess ist recht einfach und hängt nicht von einer bestimmten Plattform ab. Der Prozess wird der gleiche sein, egal ob unter Windows, Linux oder MAC .
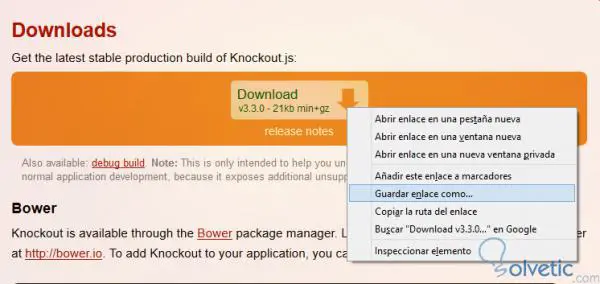
Als erstes müssen wir Knockout.js von seiner offiziellen Website herunterladen. Dazu können wir auf die Website des Projekts gehen und im Download- Bereich mit der rechten Maustaste klicken und die Option Speichern unter auswählen:

Es ist wichtig, dass wir die Datei in einem für unser Projekt relevanten Ordner aufbewahren, um sie aufnehmen zu können. Es kann auch mithilfe von Bower installiert oder sogar von einem der Service- CDNs verwendet werden , um zu vermeiden, dass unser Server als Repository der Bibliothek verwendet werden muss.
Sobald wir die Datei haben, müssen Sie sie einfach auf folgende Weise in eine HTML- Datei einfügen:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Installieren von Knockout.js </ title> </ head> <body> <script type = "text / javascript "scr =" js / knockout-3.3.0.js "> </ script> </ body> </ html>
Wie wir sehen, mussten wir die heruntergeladene Datei nur über ein Skript-Tag einbinden. Wenn wir mit der Version des CDN arbeiten möchten, sollten wir die lokale Route nur über den Internetpfad der Datei ändern. Dies ähnelt der Arbeit mit Bibliotheken wie jQuery oder Frameworks wie AngularJS .
Datenbindung
Die Datenbindung ist das Hauptmerkmal unseres Frameworks, mit dem wir dem HTML- Dokument angeben können, welche Elemente Zugriff auf Knockout.js erhalten sollen. Obwohl dies komplex klingt, können wir es als etwas Einfacheres zusammenfassen, es ist die einfache Anwendung von Eigenschaften für die Elemente des DOM- Baums, in denen Knockout.js eine Aktion haben soll.
Sehen wir uns den folgenden Beispielcode an, nehmen wir an, wir möchten einen Namen aus unserem VistaModel in ein Etikett innerhalb des Körpers drucken. Dazu sollten wir nur Folgendes tun:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Knockout.js installieren </ title> </ head> <body> <h1> Hallo <span data-bind = "text: name"> </ span> </ h1> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> var viewModel = function () {this.name = 'Welt!'; }; ko.applyBindings (viewModel); </ script> </ body> </ html>
Wir sehen, dass es in unserem h1- Tag ein span-Tag gibt und das letztere eine Eigenschaft hat, die nicht in HTML enthalten ist, nämlich die data-bind-Eigenschaft . Daher ist es in diesem Fall einfach möglich, Knockout.js mit unserem DOM-Baum zu verbinden Wir haben angegeben, dass wir den Eigenschafts- oder Variablennamen unseres ViewModel verwenden sollen .
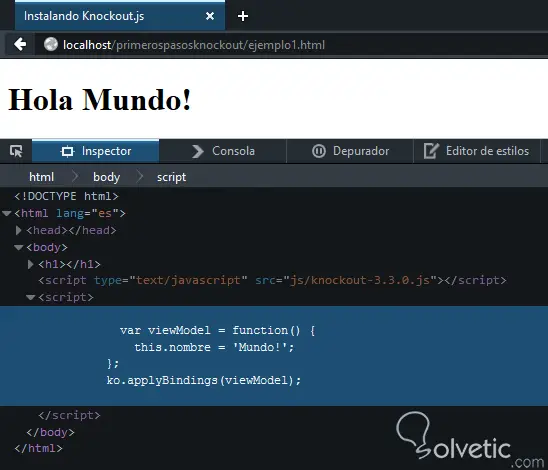
Wenn wir unser Beispiel im Browser ausführen, erhalten wir ein Ergebnis wie das, das wir im folgenden Bild visualisieren können:

Damit haben wir bereits unsere erste Anwendung mit Knockout.js gemacht .
Ein bisschen mehr von VistaModel
Inzwischen müssen wir erkannt haben, dass die VistaModelo- Philosophie ein wichtiger Bestandteil der Arbeit in Knockout.js ist. Deshalb werden wir uns weiter mit diesem Thema befassen .
Um eine grundlegende Modellansicht zu erstellen, müssen wir nur Folgendes tun:
var miVistaModel = {name: 'Pedro Perez'};
Wie wir sehen, ist überhaupt nicht komplex, wir definieren einfach eine Variable und platzieren einen Inhalt im JSON- Stil.
Das objektorientierte Formular ermöglicht es uns nun, Methoden für den Zugriff und die Bearbeitung der Eigenschaften zu erstellen, die wir in unserem VistaModel platzieren möchten . Dazu können wir etwa Folgendes tun:
var miVistaModeloOO = function () {var self = this; self.name = 'Jonathan'; self.lastname = 'Acosta'; self.getName = function () {return self.name + '' + self.lastname; };};
Wenn wir möchten, können wir in diesem Fall direkt auf den Namen oder Nachnamen einzeln zugreifen oder die Methode getName () verwenden , die uns den verbundenen oder verketteten Namen und Nachnamen gibt.
Hier wundern sich viele vielleicht, ob es nicht einfacher war, eine einzelne Zeichenfolge mit dem Vor- und Nachnamen zu erstellen. Die Antwort ist sehr einfach. Je mehr Optionen wir haben, desto einfacher wird die Anwendung aus unserer Sicht. Stellen Sie sich vor, wir wollten nur den Namen mit Als Grundform hätten wir die Kette bearbeiten müssen, um sie trennen zu können, stattdessen haben wir uns an Objekten orientiert, die nur auf das Eigentum zugreifen, das uns interessiert.
VistaModelo mit Parametern
Bisher ist das, was wir gesehen haben, sehr statisch. Wenn wir also jetzt anfangen, Parameter zu verwenden, kann ein VistaModel auf diese Weise viele Zwecke erfüllen , da wir uns nicht auf das beschränken, was wir festlegen , sondern die Daten gemäß dem ändern können Situation.
Wir werden unser objektorientiertes Formular neu schreiben und das folgende Formular verwenden:
var miVistaModeloOO = Funktion (Name, Vorname) {var self = this; self.name = name; self.lastname = Nachname; self.getName = function () {return self.name + '' + self.lastname; };};
Wie wir sehen konnten, war es sehr einfach, die Verwendung von Parametern zu implementieren. Jetzt werden wir dies in unserem ersten Beispiel implementieren und sehen, wie alles an seine Stelle passt. Dazu werden wir den folgenden HTML-Code verwenden:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Knockout.js installieren </ title> </ head> <body> <h1> Hallo <span data-bind = "html: getName ()"> </ span> </ h1> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> var miVistaModeloOO = Funktion (Name, Vorname) {var self = this; self.name = name; self.lastname = Nachname; self.getName = function () {return self.name + '' + self.lastname; }; }; var viewModel = new miVistaModeloOO ('Jonathan', 'Acosta') ko.applyBindings (viewModel); </ script> </ body> </ html>
Das Erste, was uns auffällt, ist, dass die Datenbindung nicht mehr wie im ersten Beispiel aus Text besteht, sondern aus HTML besteht. Auf diese Weise können wir HTML- Tags senden und so unserer Antwort vom VistaModel mehr Stil verleihen .
In dem Abschnitt, in dem wir unser ViewModelo definieren, sehen wir, dass wir vor dem Anwenden der Knockout.js- Bindung eine Instanz unseres ObjectObjectModel erstellen. An diesem Punkt können wir unseren Parametern oder Eigenschaften die Werte zuweisen, wie wir sehen, unsere Trennung von Vor- und Nachname, aber am Ende können wir die Methode verwenden, die sie verkettet.
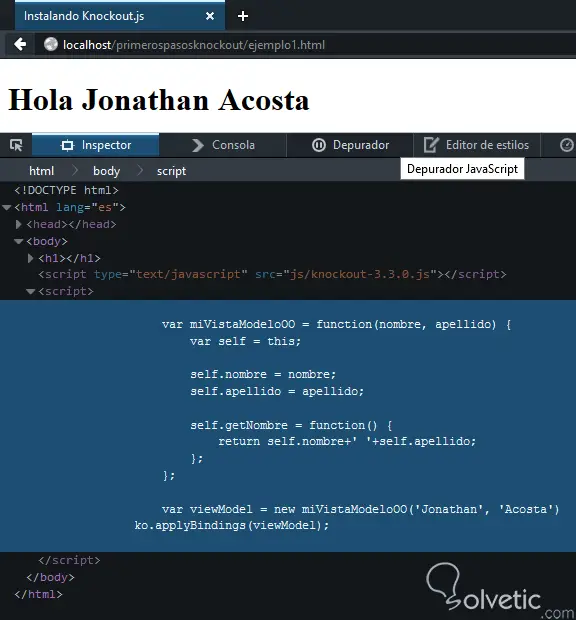
Wenn wir unser Beispiel ausführen, ergibt sich im Browser Folgendes:

Es wird diejenigen geben, die fragen, ob dieses Framework AngularJS oder Backbone.js nicht bereits anbietet, und sie haben Recht mit ihren Fragen, aber die Antwort, die wir ihnen geben, ist, dass es nur eine weitere Option ist, die sie zur Verfügung haben können, und ihre Stärken hat die gute dokumentation und das geringe gewicht der implementierung (nur ca. 20 kb), aber wie bei allem steht es jedem frei, das tool zu wählen, mit dem er seine ziele erreichen kann und das den anforderungen des augenblicks besser entspricht.
Mit diesem Abschluss unseres Tutorials haben wir unsere ersten Schritte mit Knockout.js erfolgreich unternommen. Damit können wir beginnen, über alle Möglichkeiten nachzudenken, die uns dieses Framework für die Anwendungsentwicklung mit der Logik der Client-Seite bietet.