JavaScript ist eine etablierte Sprache, und das Web ist die Hauptplattform von heute, auf der die Anwendungen einer einzelnen Seite, die Verbreitung von MVC – Frameworks wie AngularJS oder Backbone.js und die Verwendung von JavaScript auf der Seite von Windows zu sehen sind Server mit Node.js und sogar mobilen Anwendungen, die nur mit HTML, CSS und JavaScript mit Technologien wie PhoneGap erstellt wurden .
Seit jeher diente JavaScript als Sprache zur Manipulation und Validierung der Daten in HTML- Formularen. Heute werden damit die leistungsstarken Anwendungen erstellt, die wir im Web sehen können. Wenn man dies sieht, kann man sagen, dass JavaScript einen langen Weg zurückgelegt hat und die Tools, die aufgetaucht sind, um die gleiche Qualität zu erzielen, als ob wir in anderen Sprachen wären.
Eines dieser Tools ist Jasmine , ein verhaltensorientiertes Entwicklungsframework, mit dem wir automatisierte Komponententests für die Programmiersprache JavaScript erstellen können. Bevor Sie sich vollständig mit diesem Tool befassen, werfen Sie einen Blick auf den Hintergrund, der zur Entwicklung derselben Schlüsselkonzepte geführt hat, um zu verstehen, wie JavaScript funktioniert.
JavaScript, das Böse
Heutzutage zweifelt niemand an der Leistungsfähigkeit von JavaScript . Es gibt jedoch Komplikationen bei der Arbeit auf Kundenseite und einer der offensichtlichen Gründe ist, dass wir die Ausführungsumgebung nicht kontrollieren können. Auf dem Server haben wir dieses Problem nicht, da wir eine bestimmte Version von Node.js ausführen können, aber im Fall des Webbrowsers können wir dem Benutzer nicht sagen, dass er eine bestimmte Version von Chrome oder Firefox verwenden soll .
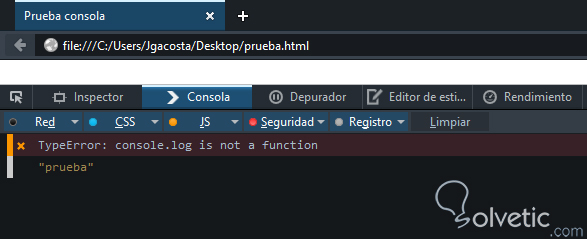
Die JavaScript- Sprache ist in den ECMAScript- Spezifikationen definiert, sodass jeder Browser seine eigene Implementierung der Umgebung haben kann, um sie auszuführen, wodurch kleine Unterschiede oder Fehler zwischen ihnen auftreten. Jedes JavaScript- Objekt ist veränderbar, sodass wir keine Kontrolle haben, um zu verhindern, dass ein Modul andere Teile schreibt. Um dies zu veranschaulichen, schauen wir uns ein kleines Codesegment an, in dem wir sehen, wie einfach es ist, die globale Funktion console.log zu schreiben :
console.log ('test'); console.log = 'break'; console.log ('test');
Sehen wir uns die Antwort von der Konsole an, wo wir den Fehler deutlich sehen können, da wir über die Funktion geschrieben haben:

Diese Art, die Sprache zu sein, war eine Entscheidung, die im Design getroffen wurde, da Entwickler fehlende Funktionen hinzufügen konnten. Angesichts dieser Vielseitigkeit ist es jedoch relativ einfach, Fehler zu machen, und sogar eine neuere Version der Sprache führte das ein Object.seal- Funktion, die dies verhinderte, die Unterstützung jedoch nur auf einige wenige Browser ausdehnte.
Ein weiteres Problem, das wir mit JavaScript haben, ist die Behandlung der Typen. In anderen Sprachen wird ein Ausdruck wie ‘1’ + 1 wahrscheinlich einen Fehler auslösen. In JavaScript würde dies jedoch zu 11 führen. Dies kann zu einigen schwer zu findenden Problemen führen Nehmen wir beispielsweise an, wir haben Folgendes:
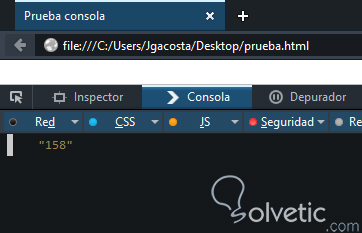
var a = 1, b = '5', c = 4, d = 2; var result = a + b + c * d; console.log (Ergebnis);
Sehen wir uns die Antwort der Konsole an, wenn wir unseren Code im Browser ausführen:

Wie wir sehen, war das Ergebnis eine Zeichenfolge. Wenn wir also in einer bestimmten Funktion oder Routine auf eine Zahl gewartet haben, kann dies zu einem Problem führen, und dieser Fehler kann bedeuten, dass wir einige Stunden unserer kostbaren Entwicklungszeit verlieren.
Es ist wichtig zu erwähnen, dass die Punkte, die wir gerade erwähnt haben, kein Grund dafür sind, kein JavaScript zu verwenden . Es ist lediglich zu sehen, wo es einige Schwächen hat. Dies bedeutet jedoch nicht, dass es eine schlechte Sprache ist. Wir können sogar sicherstellen, dass die Möglichkeiten, die es bietet, vorhanden sind Was die Anwendungsentwicklung angeht, so gibt es unendlich viele Tools, die uns dabei helfen, die besten Vorgehensweisen zu finden.
Jasmin und verhaltensorientierte Entwicklung
Wie bereits erwähnt, ist Jasmine ein kleines Framework, das uns bei unseren Unit-Tests innerhalb unserer Entwicklungen hilft und das die Philosophie der verhaltensorientierten Entwicklung verwendet, die wir später erläutern werden. Bevor wir jedoch fortfahren, werden wir ein wichtiges Konzept sehen und dies sind die Unit-Tests .
Aus diesem Grund restrukturieren die Entwickler von Jasmine diese traditionelle Art des Testens, bei der der Entwickler kein klares Bild davon hatte, wo er mit dem Test beginnen sollte, ohne zu wissen, was er versuchen sollte und wie groß ein Modul sein könnte. Tests oder sogar wie sie einen dieser Tests nennen würden. Wenn wir zum Beispiel Jasmines Philosophie zur Durchführung der Tests verwenden, nehmen wir an, wir haben einen Musikplayer, der die folgenden Akzeptanzkriterien erfüllt: Wenn ein Song pausiert ist, sollte der Player dem Player mitteilen, dass der Song pausiert wurde.
Dann können wir das Kriterium wie folgt aufteilen:
- Gegeben (ein erster Kontext)
- Wann (das Ereignis tritt ein)
- Dann (Eine Aktion wird ausgeführt)
Mit Jasmine können wir das Obige in einen Code übersetzen, der so geschrieben wird, dass er die Werte unserer Anwendung ohne Probleme widerspiegelt. Dies kann folgendermaßen aussehen:
beschreiben ("Spieler", Funktion () { Beschreibt ("Wenn das Lied angehalten ist", function () { it ("Muss anzeigen, dass das Lied angehalten ist", function () { }); }); });
Wie wir sehen können, wurden unsere Kriterien ohne viele Probleme auf Jasmine übertragen, wo wir sagen können, dass jedes Kriterium in einen Einheitentest übersetzt wird.
Jasmin besorgen
Wir konnten uns bereits ansehen, wie Jasmine mit den Kriterien umgeht und sie in ihre Syntax umsetzt, um die Komponententests dafür zu erstellen. Um dahin zu gelangen, wollen wir zunächst sehen, wie das Framework zuerst abgerufen wird. Dazu gehen wir auf die Projektseite und laden diese herunter:

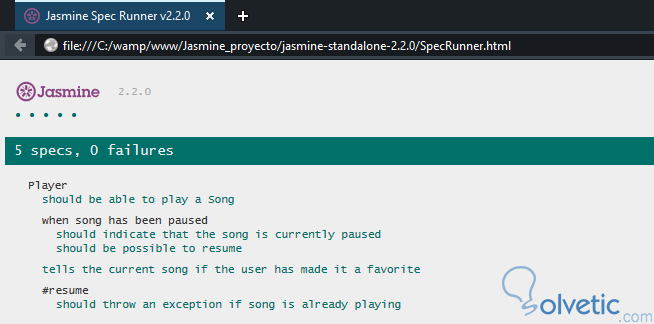
Wenn wir es entpacken, müssen wir in den dist- Ordner gehen. Dort finden wir alle Jasmine- Distributionen auf dem neuesten Stand. Um es zu verwenden, müssen wir die gewünschte Distribution auswählen, vorzugsweise die neueste, und sie in den Ordner unseres Projekts entpacken, den wir eingeben im Ordner und führen Sie die Datei SpecRunner.html aus :

Jasmine enthält standardmäßig einige Beispiele für Komponententests , bei denen die Datei SpecRunner.html für die Verknüpfung des Jasmine-Codes zuständig ist, der die Quelldateien und die Dateien für die Tests enthält. Sehen wir uns den Inhalt an:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Jasmine Spec Runner v2.2.0 </ title> <link rel = "shortcut icon" type = "image / png" href = "lib / jasmine-2.2.0 / jasmine_favicon.png"> <link rel = "stylesheet" href = "lib / jasmine-2.2.0 / jasmine.css"> <script src = "lib / jasmine-2.2.0 / jasmine.js"> </ script> <script src = "lib / jasmine-2.2.0 / jasmine-html.js"> </ script> <script src = "lib / jasmine-2.2.0 / boot.js"> </ script> <! - Quelldateien hier einfügen ... -> <script src = "src / Player.js"> </ script> <script src = "src / Song.js"> </ script> <! - Spezifikationsdateien hier einfügen ... -> <script src = "spec / SpecHelper.js"> </ script> <script src = "spec / PlayerSpec.js"> </ script> </ head> <body> </ body> </ html>
Wie wir sehen, ist es recht einfach und ermöglicht es uns, eine Basisstruktur für unsere Tests zu definieren, die uns hilft, in dieser Welt der Komponententests anzufangen. Es ist anzumerken, dass es eine gute Idee ist, sich den Code unserer Distribution von Jasmine anzuschauen, damit wir uns mit seiner Arbeitsweise vertraut machen können.
Es ist wichtig zu erwähnen, dass Jasmine nicht nur auf geschriebenen Code mit reinem JavaScript beschränkt ist, sondern dass wir auch Anwendungen testen können, die mit Backbone.js oder AngularJS erstellt wurden Node.js.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir unsere ersten Schritte mit Jasmine unternehmen und ein wenig lernen konnten, wie wir Tools für Tests mit JavaScript entwickeln und wie verhaltensorientierte Entwicklung uns dabei hilft, bessere Tests zu erstellen. Außerdem können wir sehen, wie Jasmine ein Framework ist Es ist recht flexibel, Tests durchzuführen, sodass wir dieselbe Instanz verwenden können, um alle Arten von JavaScript- Code in unseren Anwendungen zu testen.