Da alles, was vom Menschen abhängt, in der Regel nicht immer perfekt ist und aus Fehlern besteht, suchen wir immer nach Möglichkeiten, Prozesse so sauber wie möglich zu gestalten und zu automatisieren, da es weniger wahrscheinlich ist, dass wir Fehler machen, wenn wir unsere ganze Aufmerksamkeit auf etwas richten einmal überlassen wir seine spätere Hinrichtung einer Maschine.

Hier kommt Grunt ins Spiel , was nichts anderes ist als das Ergebnis dieser Suche nach Automatisierung und der Reduzierung von Fehlern und der Einsparung von Arbeit. Die im Jahr 2012 geschaffene Popularität hat sich zu einem fast unverzichtbaren Element in jeder Umgebung entwickelt, die JavaScript als Entwicklungssprache enthält.
Dank dieser Art von Funktionalität hat Grunt in der Welt der Entwicklung eine große Resonanz gefunden, insbesondere bei denjenigen, die ihre Entwicklung auf JavaScript mit Umgebungen wie Node.js oder CoffeeScript aufbauen , was zu einer großen Community geführt hat und hat Mehr als 2000 Add-Ons in den npm-Repositorys, die mit Grunt zusammenarbeiten .
Warum sollten wir Grunt verwenden?
Webanwendungen nehmen derzeit nicht nur an Größe, sondern auch an Komplexität zu, was uns dazu veranlasst, eine Vielzahl von Code- und Build-Tools zu entwickeln, die die menschlichen Grenzen für ihre umfassende Überprüfung überschreiten. Aus diesem Grund basiert die Entwicklung auf Tests oder TDD , und auf die gleiche Weise gibt es zusätzliche Aufgaben, die nicht mit dem Code zu tun haben, mit dem wir unsere Anwendung optimieren können.
Grunt hilft uns beim zweiten Teil des Ansatzes, es ermöglicht uns, die Zeit zu reduzieren, die wir für die Ausführung von Aufgaben benötigen, und damit das DRY- Prinzip zu erfüllen, uns nicht zu wiederholen. Deshalb müssen wir Grunt verwenden , um Zeit zu sparen und die Wahrscheinlichkeit von Fehlern zu verringern.
Vorteile von Grunt
Wir wissen bereits, was es ist und warum wir es verwenden sollten, aber es gibt noch ein bisschen mehr über Grunt zu reden, wo es eines der wichtigsten Dinge ist, zu wissen, welche Vorteile es bringt, von einer größeren Konsistenz in unserer Anwendung bis zur Kontaktaufnahme mit der Entwicklergemeinschaft. Lassen Sie uns die Vorteile genauer betrachten.
Installation
Sobald wir die theoretischen Konzepte, die Vorteile, die Gründe für die Verwendung und andere interessante Aspekte von Grunt kennen , ist es an der Zeit, alles, was wir gelernt haben, in die Praxis umzusetzen. Lassen Sie uns mit der Installation dieses großartigen Tools in unserer Umgebung beginnen.
Grunt ist plattformübergreifend, daher können wir es in Windows, Mac und Linux verwenden. Aus praktischen Gründen werden wir in diesem Tutorial die Installation in einer Windows- Umgebung sehen, jedoch ist der Prozess in den anderen Systemen nicht sehr unterschiedlich, sobald die anfängliche Anforderung erfüllt ist.
Node.js und npm
Node.js und sein Manager für npm- Pakete und -Module sind die Hauptvoraussetzung für die Installation von Grunt . Derzeit werden beide Tools in derselben Installation installiert. Daher sollten wir nur Node.js in unserem System installieren. Dieser Vorgang ist sehr einfach und unkompliziert Es wurde in anderen Tutorials erklärt . Es reicht jedoch aus, die offizielle Website des nodejs.org-Projekts zu besuchen, um herauszufinden, wie die Installation für unser Betriebssystem durchgeführt wird.

Sobald wir Node.js heruntergeladen und in unserem System ausgeführt haben, sind wir für den nächsten Schritt bereit.
Installieren Sie Grunt
Die Installation von Grunt ist sehr einfach. Wir erhalten das Grunt-CLI- Tool, dh die Schnittstelle für die Befehlszeile, über die wir die Konsole verwenden können, um Grunt anzuzeigen, welche Aufgaben ausgeführt werden müssen. Dazu verwenden wir npm und seine Repositorys, die immer auf die neueste stabile Version des Projekts aktualisiert werden.
Dazu führen wir einfach die folgende Anweisung in unserer Kommandokonsole aus:
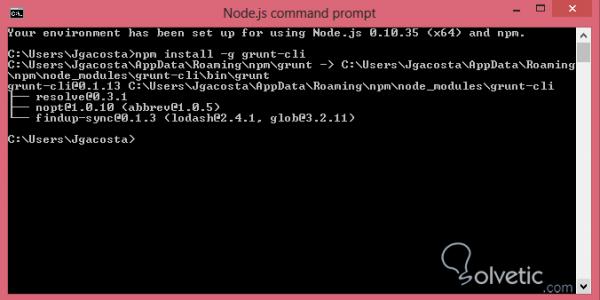
npm install -g grunt-cli
Bei dieser Aktion bleibt das Tool bereits installiert, wie im folgenden Screenshot unserer Konsole dargestellt.

Wie wir sehen konnten, war die Installation sehr einfach und innerhalb weniger Sekunden ist unser System einsatzbereit für Grunt . Jetzt müssen wir zu einem Ordner gehen, in dem sich ein Projekt befindet, das wir mit Grunt verknüpfen möchten, und die folgende Anweisung ausführen:
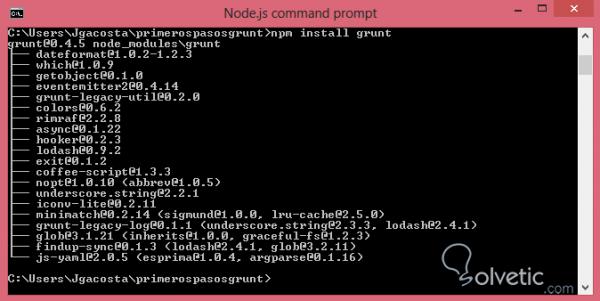
npm installiere grunzen
Auf diese Weise können wir Grunt in unser Projekt einbinden und es verwenden. Lassen Sie uns sehen, was die Konsole uns dazu mitteilt:

Unser nächster Schritt besteht nun darin, die Dateien package.json und Gruntfile.js zu generieren. Beide sind für unsere Anwendung von entscheidender Bedeutung, damit wir alle Abhängigkeiten erfüllen können, die wir benötigen, und auch Grunt mitzuteilen, was effektiv zu tun ist. Diese Dateien sind von entscheidender Bedeutung, da sie eine Art Framework darstellen, auf dem npm und Grunt unterstützt werden. Wenn sie in unserem Projekt nicht vorhanden sind, haben wir Probleme, das Tool zu verwenden.
Um den Inhalt der package.json zu generieren, verwenden wir einfach einen Befehl, der uns eine anfängliche Konfiguration gibt. Dazu müssen wir zuerst eine leere Datei mit dem Namen package.json erstellen . Es ist sehr wichtig, dass sie zwei Schlüssel {} enthält, damit Wird dies als JSON interpretiert, müssen wir in unserer Konsole im selben Verzeichnis unseres Projekts Folgendes ausführen:
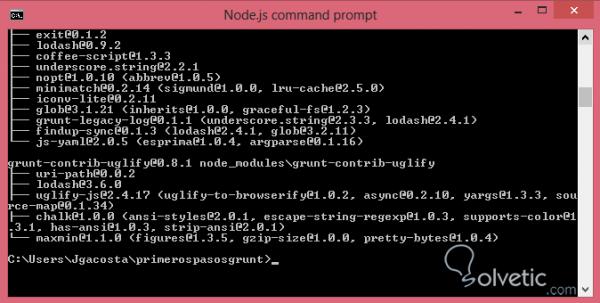
npm install --save grunt grunt-contrib-uglify
Welches wird uns die folgende Meldung in der Befehlskonsole geben:

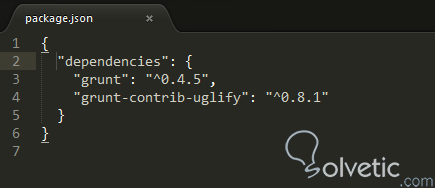
Wenn wir schließlich unsere package.json- Datei sehen, werden wir sehen, dass sie mit dem folgenden Inhalt aktualisiert wurde:

Jetzt müssen wir die Datei Gruntfile.js erstellen. Diese Datei teilt Grunt alles mit, was er in unserer Umgebung ausführen muss. Daher ist dies ein wichtiger Teil. Die Grundstruktur dieser Datei ist die folgende:
module.exports = function (grunzen) {// hier geht's zum Inhalt unserer Aufgaben};
Nach dem Kommentar, dass wir unsere verschiedenen geplanten Aufgaben platzieren können, werden alle Anweisungen, die wir in dieser Datei platziert haben, ausgeführt, wenn wir den Befehl grunt in unserer Konsole ausführen.
Da wir genügend Inhalte gesehen haben, werden wir die Erstellung automatisierter Aufgaben für eine andere Zeit verlassen. Wichtig ist, dass wir verstanden haben, was Grunt ist, welche Anforderungen wir für die Installation benötigen und was alles es uns bietet.
Damit beenden wir dieses Tutorial. Wenn wir etwas tiefer gehen möchten, können wir in die offizielle Dokumentation des Tools einsteigen, die auf Englisch ist, und so einige Kenntnisse erweitern, die wir später in die Praxis umsetzen können.