
Crystal ist ein Open-Source-Codegenerator für jede Programmiersprache, jedes Framework, jedes CMS und sogar jede Datenbank. Es ermöglicht die Kombination und Vereinheitlichung von Konfiguration und Code, was es zu einem perfekten Werkzeug für die Optimierung der Entwicklungszeiten in jedem Projekt macht.
Seine Philosophie ist eine Eingabe – jede Ausgabe , dh eine einzelne Eingabe – jede Ausgabe, und Crystal verarbeitet als Eingabedaten Dinge, die so einfach wie JSON, XML oder sogar YAML sind, und gibt uns die Möglichkeit, diese zur Generierung zu verwenden Code für HP P , Python, Java, Rails, Django, Ruby und Node.js, um nur einige zu nennen.
Da wir wissen, was wir mit Crystal tun können, wollen wir uns ansehen, wie wir es in unserer Umgebung installieren und dieses leistungsstarke Tool in Betrieb nehmen.
Crystal installieren
Um Crystal zu installieren , müssen wir Node.js und seinen NPM- Paketmanager in unserer Umgebung haben. Nachdem wir diese Anforderungen überprüft haben, führen wir den folgenden Befehl aus, um Crystal zu installieren:
npm installiere crystal-cli -g
Sobald unsere Installation abgeschlossen ist, führen wir den Befehl crystal -v aus , um die Version derselben zu überprüfen und um sicherzustellen, dass alles gut gelaufen ist.

Crystal wird initialisiert
Sobald wir unseren Codegenerator installiert haben, werden wir ein neues Projekt vom Typ Crystal initialisieren. Dazu legen wir ein neues Verzeichnis an und führen darin den folgenden Befehl aus:
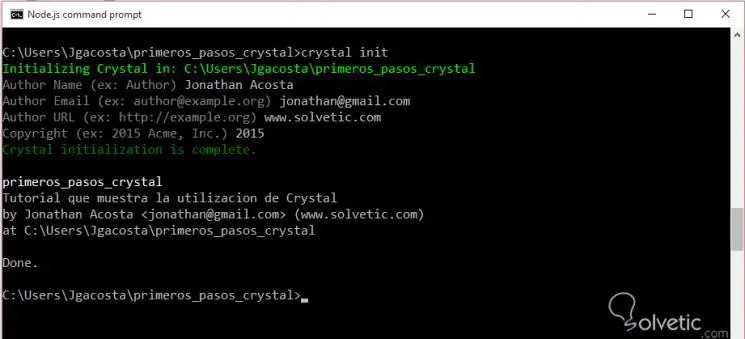
crystal init
Sobald wir den Befehl ausgeführt haben, werden wir von Crystal aufgefordert, einige Daten für die Konfigurationsdatei wie Name, Beschreibung, Autor usw. hinzuzufügen.

Sobald wir diese Informationen eingegeben haben, initialisiert dieser Befehl unser Projekt und generiert es innerhalb der Route. crystal / unsere Konfigurationsdatei config.yml, die so aussehen sollte:
name: first_pasos_crystal Beschreibung: Tutorial zur Verwendung von Crystal Autor: Name: Jonathan Acosta E-Mail: [email protected] url: www.solvetic.com Urheberrecht: '2015'
Hierbei handelt es sich um eine Datei mit YAML- Notation, die hinsichtlich der Struktur und der einfachen Lesbarkeit der darin enthaltenen Daten Ähnlichkeiten mit JSON aufweist. Nachdem wir unser Projekt fertiggestellt haben, um die Vorteile von Crystal zu nutzen, generieren wir unseren ersten Code.
Code generieren
Um Code zu generieren, verwendet Crystal bestimmte Elemente, mit denen diese Aufgabe ausgeführt werden kann. Eines dieser Elemente sind die Specs oder Spezifikationen und diejenigen, mit denen die Eingabedaten definiert und somit eine Ausgabe generiert werden können.
Alles, was wir definieren möchten, um es in unsere Generation einzubeziehen, muss unterhalb unseres Output- Elements liegen, in dem wir sowohl den Generator als auch die Spezifikationen angeben müssen. Der Generator gibt an, dass er beispielsweise ein PHP , Ruby , ein PIP- Paket, eine Grunt- Datei oder sogar eine Readme-Datei generieren soll. Dies ist das erste Beispiel, das wir ausführen werden.
Zusätzlich zu den Spezifikationen ist es wichtig, die Module zu importieren, die die Funktionen für jeden Generator, jede Spezifikation usw. enthalten. Dazu müssen wir diese Zeile in unsere Datei config.yml aufnehmen:
Importe: Kristall / Readme: ~ 0.2.2
Auf diese Weise ist es viel einfacher, den Überblick über die Module zu behalten, die wir in unser Projekt aufnehmen möchten. Sobald wir diese Zeile hinzugefügt haben, sollten wir unser Projekt nur mit dem folgenden Befehl aktualisieren:
Kristall-Update
Dieser Befehl aktualisiert unser Projekt und installiert die Module, die wir beim Import angegeben haben . Sobald dies erledigt ist, können wir unsere Ausgaben generieren. Dazu fügen wir die Spezifikationen und den Generator wie folgt hinzu:
Ausgänge: - Generator: Readme.ReadmeGenerator Spezifikation: Name: Leeme Version: 1.2.3 Beschreibung: Dies ist ein Test einer Leeme-Datei
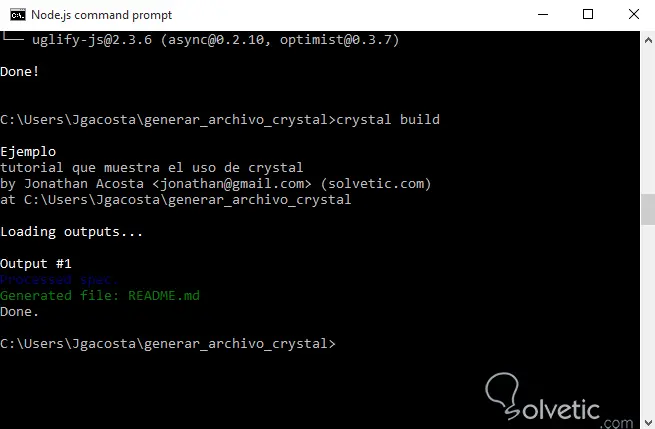
Jetzt müssen wir mit unserer fertigen config.yml- Datei nur noch den Build- Befehl ausführen, um unseren Code zu generieren, in diesem Fall unsere Readme- Datei.

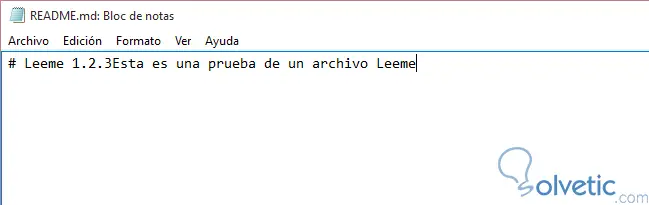
Mal sehen, wie unsere mit Crystal erstellte Readme- Datei aussieht.

Damit hatten wir unseren ersten Ansatz mit diesem leistungsstarken Tool, mit dem in Sekundenschnelle Code für die gewünschten Sprachen generiert werden kann, einschließlich Frameworks und Datenbanken, der Wissen und Aufwand vereint und die Entwicklungszeiten in unseren Projekten erheblich verkürzt.