Nach vielen Jahren der Unsicherheit stellten die Bibliotheken, die zusammenfassende Funktionen wie jQuery oder Mootools bereitstellen , das Vertrauen in die Sprache wieder her, doch erst als Projekte wie Node.js auftauchten , wurde dasselbe nicht berücksichtigt. . Das einzige Problem mit JavaScript ist, dass die Syntax nicht mehr mit dem übereinstimmt , wonach Entwickler jetzt suchen. Beispielsweise sehen wir, dass Ruby oder Python aufgrund der Sauberkeit, mit der ihre Programme angezeigt werden, sehr erfolgreich sind.
Erstinstallation
Um CoffeeScript genießen zu können, müssen wir zuerst einige Anforderungen erfüllen. Auf diese Weise können wir auf den Compiler desselben zugreifen, aber nicht nur das, wir müssen auch eine grundlegende Vorstellung von den anfänglichen Befehlen haben, um unsere Programme ausführen zu können.
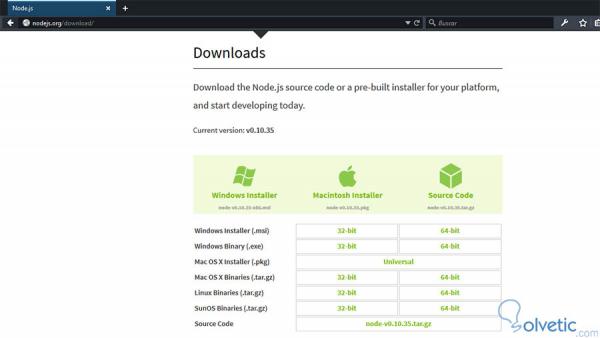
Als erstes benötigen wir Node.js. Mit diesem Tool haben wir einen Paketmanager namens npm zur Verfügung, mit dem wir die gesamte CoffeScript- Umgebung auf sehr einfache Weise installieren können. Die Installation von Node.js erfolgt am besten über die offiziellen Installationsprogramme auf nodejs.org . In der folgenden Abbildung sehen Sie, dass wir Versionen für fast alle von uns gewünschten Plattformen haben:
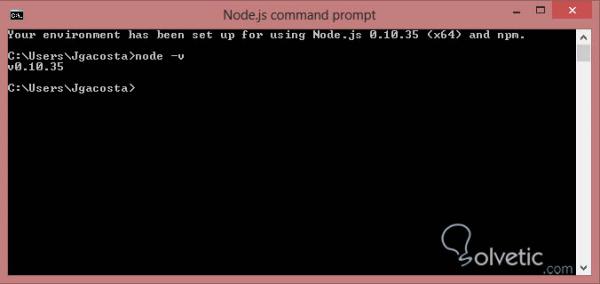
 In diesem Tutorial arbeiten wir mit der Windows- Version. Sobald wir Node.js installiert haben, können wir durch Ausführen des folgenden Befehls nachweisen, dass die Installation erfolgreich war:
In diesem Tutorial arbeiten wir mit der Windows- Version. Sobald wir Node.js installiert haben, können wir durch Ausführen des folgenden Befehls nachweisen, dass die Installation erfolgreich war:
Knoten -v
Dies sollte einen Bildschirm mit der Version zurückgeben, die wir in unserem System haben. Wenn dies nicht der Fall ist, müssen wir unsere Installation validieren, da sie nicht korrekt ist. Schauen wir uns an, wie sie aussieht:

Da wir jetzt Node.js haben, ist es an der Reihe, CoffeeScript zu installieren. In der Vergangenheit mussten wir npm separat installieren, jedoch in den neuesten Versionen und dies ist enthalten. Um unser Ziel zu erreichen, sollten wir nur den folgenden Befehl platzieren:
npm install -g Kaffee-Skript
Wir sehen, dass wir ein -g setzen , dies zeigt an, dass die Installation global ist , damit CoffeeScript in unserem gesamten System vorhanden ist. Wenn der Befehl ausgeführt wird, dauert es einige Sekunden, bis alles Notwendige heruntergeladen ist.
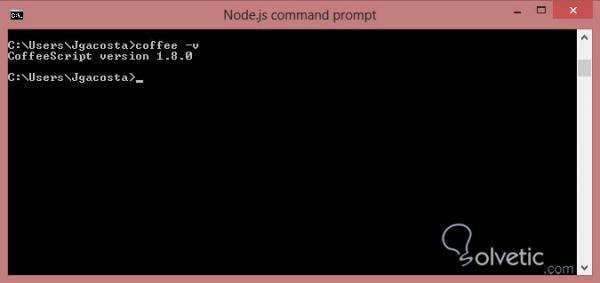
Abschließend können wir in unserer Kommandokonsole Folgendes ausführen, um zu überprüfen, ob die Installation korrekt und ohne Probleme durchgeführt wurde:
Kaffee -v
Danach müssen wir ein Ergebnis haben, das dem folgenden Bild ähnlich ist:

Damit haben wir die Installation der CoffeeScript- Sprache erfolgreich abgeschlossen, aber nicht nur das, wir haben auch Node.js , die uns in Zukunft für andere Tools und Entwicklungsumgebungen dienen werden.
Unser erstes Programm
Da wir unsere Anforderungen erfolgreich installiert haben, erstellen wir jetzt unser erstes Programm. Dazu müssen wir die Shell oder die interaktive Konsole von CoffeeScript starten, und zwar einfach in unserer Konsole oder im Terminal des Betriebssystems, in dem wir die Installation vorgenommen haben Kaffee und geben Sie die erwähnte Schale.

Dort werden wir den folgenden Code einfügen, der nichts anderes als eine Hello World ist , um mit dieser neuen Technologie zu beginnen. Wir beginnen damit, eine Variable zu deklarieren. Dazu setzen wir ihren Namen, ein Gleichheitszeichen und dann ihren Inhalt, im Fall des Beispiels wie folgt:
Gruß = "Welt"
Wir drücken die Eingabetaste , jetzt erstellen wir einen Textstring, innerhalb dessen wir die Variable einfügen, dafür müssen wir nur das Nummernzeichen # und zwischen den Tasten den Namen der Variablen einfügen, zum Beispiel:
"Hallo! # {Gruß}! "
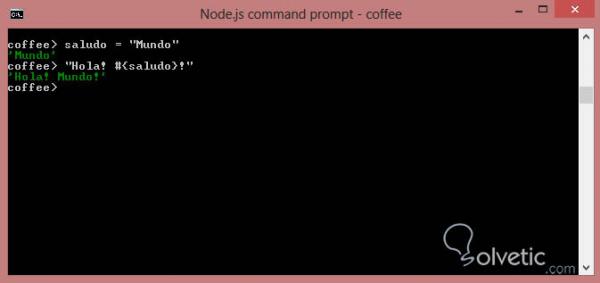
Zum Abschluss drücken wir erneut die Eingabetaste und wir erhalten unser Hallo! Welt! des Ergebnisses, wie wir im folgenden Bild sehen:

Sobald wir unser erstes Programm beendet haben, werden wir sicherlich ein bisschen feiern wollen, und dafür wollen wir die Shell nicht aktiv lassen. Wenn wir sie also lassen wollen, müssen wir nur die STRG + D- Tasten drücken und damit kehren wir zu unserer Konsole zurück. Betriebssystem.
Zusammenstellung unserer Archive
Da wir nicht wirklich alles in die Konsole schreiben, was wir in unseren Anwendungen häufig verwenden, müssen wir lernen, unsere Dateien zu kompilieren. Mit Kompilieren meinen wir die Übersetzung, die vom CoffeeScript- Code in JavaScript auf diese Weise vorgenommen wird. Das Ergebnis ist, dass es auf allen Plattformen ausgeführt werden kann, die das letztere unterstützen.
Das einzige, was wir zusätzlich zu dem, was wir bereits haben, benötigen, ist ein guter Texteditor. Einer der beliebtesten ist Sublime Text . Das Gute daran ist, dass es Tausende von Erweiterungen gibt, mit denen wir zusätzliche Funktionen erreichen können, um unsere Arbeit zu erleichtern. Im Moment können wir den gewünschten Editor verwenden. In den Beispielen sehen wir, wie Sublime Text verwendet wird.
Wir werden eine Datei mit dem Namen example1.coffee erstellen und darin den folgenden Inhalt platzieren:
alert "Willkommen!"
Um unsere Datei zu kompilieren, müssen wir nur die folgende Befehlszeile ausführen:
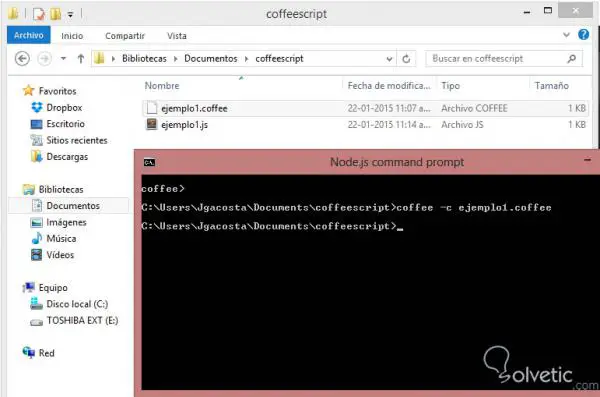
kaffee -c beispiel1.kaffee
Diese Aktion generiert eine .js- Datei mit dem Namen example1.js . Wie können wir uns das folgende Bild vorstellen :
 Welches wird den folgenden Inhalt haben:
Welches wird den folgenden Inhalt haben:
alert ("Willkommen !!");
Wie man alles Gelernte benutzt
Jetzt werden wir uns sicherlich fragen, was das Hilfsprogramm zum Kompilieren von .coffee- Dateien ist. Die Antwort ist, dass wir unseren Code problemlos auf einer Seite verwenden können. Wir tun dies, weil die .coffee- Datei vom Browser nicht interpretiert werden kann Sowohl das kompilierte Ergebnis, das die .js- Datei ist, ist dasjenige, das unsere Seite zum Laufen bringt .
Um das oben erläuterte in demselben Verzeichnis oder Ordner zu visualisieren, in dem wir unser example1.coffee kompiliert haben, erstellen wir eine neue Datei. Dies ist eine normale HTML- Datei, die wir example2.html nennen und in der wir einen Link zu example2.js erstellen . Lass uns den notwendigen Code sehen:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Unsere Anwendung mit CoffeeScript </ title> </ head> <body> <h1> Wir verwenden < span id = "language"> JavaScript </ span> </ h1> <script src = "example2.js"> </ script> </ body> </ html>
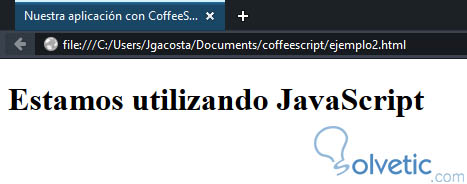
Wenn Sie es in unserem Browser ausführen, sollte dies so aussehen:

Jetzt erstellen wir eine Datei mit dem Namen example2.coffee und platzieren den folgenden Code:
language = {our language: {name: "Coffee"}} our Element = document.getElementById ("language") our Element.innerHTML = language.our language.name
Wir kompilieren und aktualisieren unseren HTML-Code aus dem vorherigen Schritt:

Wie wir bemerkt haben, hat sich das letzte Wort des Titels geändert. Wenn wir nun die Datei example2.coffee erneut ändern und CoffeScript platzieren , sodass die Änderungen übernommen werden, ohne dass eine Kompilierung erforderlich ist, müssen wir nur den folgenden Befehl ausführen:
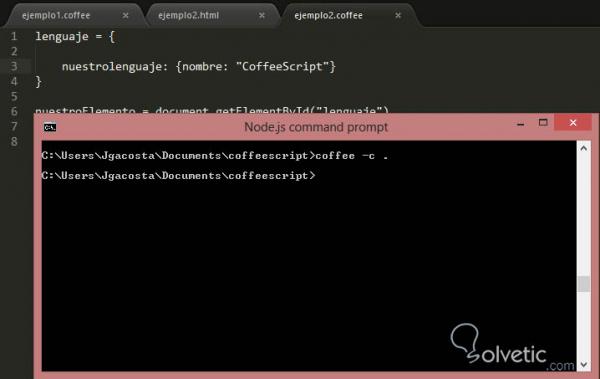
Kaffee-c.
Damit aktualisieren wir die .js , für die Änderungen an den Dateien erforderlich sind. modifizierter Kaffee , mal sehen:

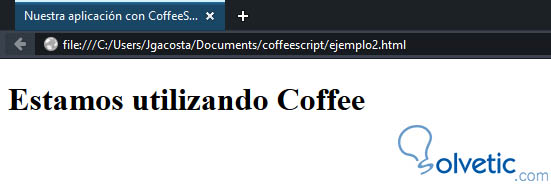
Und schließlich werden wir beim Aktualisieren unserer HTML- Datei sehen, wie sich die Änderungen in unserem Code widerspiegeln:

Ein bisschen automatisieren
Dieser Prozess des Kompilierens bei jeder Änderung ist etwas aufwändig, insbesondere wenn wir eine große Anzahl von Dateien in verschiedenen Ordnern ändern müssen. Deshalb können wir den Compiler “beobachten” und jedes Mal, wenn er eine Änderung sieht oder erkennt in einer Datei sofort neu kompilieren, um unsere Anwendung auf dem neuesten Stand zu halten.
Um dies zu erreichen, platzieren wir einfach den Befehl:
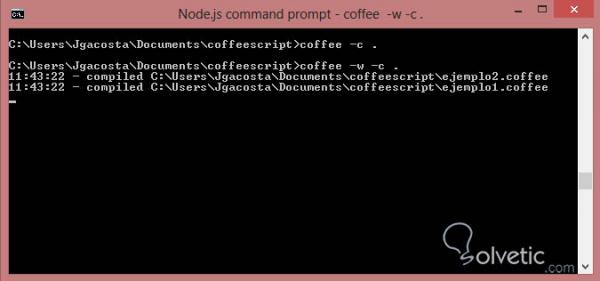
Kaffee-w-c.
Damit kompilieren wir das gesamte Verzeichnis und teilen dem Compiler mit, dass bei einer Änderung in einer Datei diese erneut kompiliert wird. Das folgende Bild zeigt, wie Sie das Kompilierungsprotokoll sehen, wenn Sie Änderungen an den Dateien vornehmen. All dies geschieht automatisch:

Wenn wir diese grundlegenden Teile beherrschen und zum Laufen bringen, gewinnen wir ein sehr wichtiges Wissen, das uns hilft, als Entwickler zu wachsen. Wichtig ist, dass Sie mit den Kompilierungskonzepten gut umgehen und die resultierende Datei sehen. Mit dieser lernen Sie nach und nach die Vorteile von JavaScript als moderne Entwicklungssprache kennen.
Damit haben wir dieses Tutorial abgeschlossen, da wir sehen, dass die Arbeit mit CoffeeScript noch in den Kinderschuhen steckt. Natürlich hat jede Programmiersprache eine Lernkurve, sie ist jedoch nicht so hoch und komplex wie andere Sprachen.