Es ist sehr einfach zu denken, dass Videospiele nur für Kinder oder für Menschen in dieser Welt sind, aber die Realität sieht anders aus, nicht alle Spiele sind kindisch und nicht alle Menschen müssen Fans sein, um ein gutes Spiel zu genießen. Es gibt Tausende Von den Fällen, in denen es nur zwei Beispiele gibt, sind Candy Crush und die Sims , das erste war eine Revolution im Bereich sozialer und mobiler Spiele, die jeden Tag viel Geld einbrachte, und das zweite, das viel älter war, war eine Revolution in den Spielen von PC, da es viele Leute umfasste, die nie daran gedacht haben, sich für Videospiele zu interessieren.

Diese Einführung führt zu einem Tool, mit dem Videospiele wie Cocos2d-JS erstellt werden können. Dabei handelt es sich lediglich um ein Framework oder Framework, mit dem einfache zweidimensionale Spiele für alle Arten von Geräten erstellt werden können, die JavaScript unterstützen . und HTML5 .
Allgemeine Anforderungen
Da dieses Framework vollständig in JavaScript erstellt wurde , sind die Anforderungen für die Verwendung nicht so schwer zu erfüllen. Sehen wir uns an, was dieses Tutorial für die Entwicklung von Projekten mit Cocos2d-JS benötigt :
Holen Sie sich den Rahmen
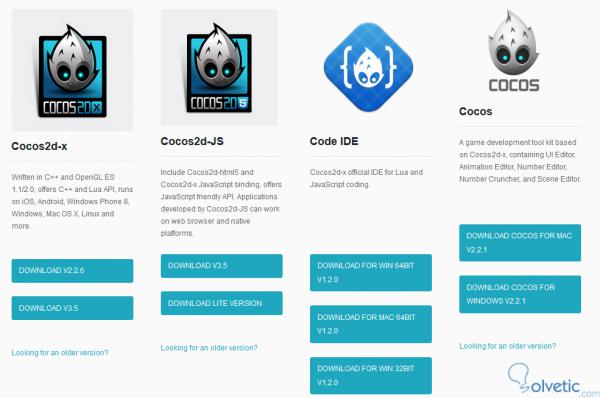
Als erstes müssen wir die notwendigen Dateien herunterladen, um die verfügbaren Ressourcen zu nutzen. Dazu können wir auf die offizielle Website zugreifen und den entsprechenden Download durchführen. Zunächst müssen wir die aktuellste Version auswählen, in unserem Fall ist dies insbesondere 3.5 . Es werden jedoch möglicherweise weitere Bewertungen veröffentlicht. Mal sehen, wie der Downloadbereich aussieht:

Wir können sehen, dass wir andere Produkte des Unternehmens haben, die für das Framework verantwortlich sind, wie z. B. die IDE und ein Entwicklungs-Tool-Kit. Wir sind jedoch nur im Moment an Cocos2d-JS interessiert, das wir als Zweites in der Produktliste sehen können. Es ist wichtig zu beachten, dass der Download mehr als 350 MB beträgt, daher müssen wir einen Speicherplatz für diese Datei vorbereiten, aber wir sollten keine Angst haben, da dieser Download eine große Menge an Material enthält, sodass die echte Engine nicht so schwer ist.
Grundstruktur einer Anwendung mit Cocos2d-JS
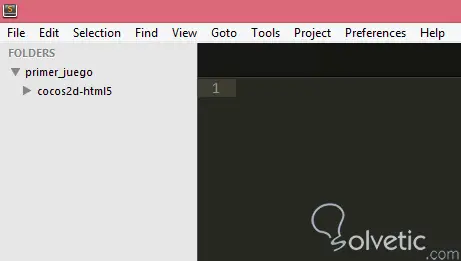
Sobald wir das Framework in unserem Team haben, müssen wir die Datei entpacken und in den Ordner- Frameworks den Ordner cocos2d-html5 finden und in das Verzeichnis kopieren, in dem wir unser Projekt starten, das in diesem Fall first_game heißt. Es sollte zunächst so aussehen:

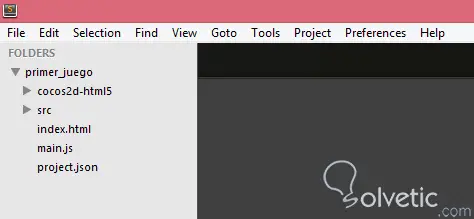
Dann müssen wir in unserem Projekt einen Ordner mit dem Namen src und drei zusätzliche Dateien erstellen. Die index.html ist der Hauptcontainer unserer Anwendung und die Datei, die im Browser vom Webserver aufgerufen wird. Die main.js- Datei, die den gesamten JavaScript- Code enthält, der der Logik unseres Spiels entspricht, und schließlich die project.json- Datei, die die Konfigurationsparameter enthält, damit unser Spiel ordnungsgemäß funktioniert. Mal sehen, wie unsere endgültige Struktur aussehen sollte:

Das Spiel erstellen
Sobald wir unsere anfängliche Einrichtung haben, ist es Zeit, unser Spiel zu erstellen. Natürlich ist ein Spiel komplex und das, was wir erstellen, wird eine sehr grundlegende Funktionalität haben, indem wir nur eine Nachricht auf dem Bildschirm anzeigen. Es ist nichts, was mit den Marktspielen konkurriert Aber es ist ein Anfang, um zu sehen, wie die Dinge im Framework funktionieren.
In unserer index.html- Datei müssen wir die CCBoot- Bibliothek von Cocos2d-JS einschließen , wir müssen auch unsere main.js- Datei einschließen , und schließlich müssen wir in unserem Körper ein Canvas- Label einschließen, das für den Empfang der Informationen des von uns erstellten Beispiels zuständig ist. Mal sehen, wie der Quellcode unseres Beispiels aussieht:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Unser erstes Spiel </ title> <script type = "text / javascript" src = "cocos2d-html5 / CCBoot.js"> </ script> <script type = "text / javascript" src = "main.js"> </ script> </ head> <body style = "padding: 0; margin: 0; background-color: # 000000;"> <canvas id = "gameCanvas"> </ canvas> </ body> </ html>
Da wir jetzt den ersten Schritt gemacht haben, werden wir zur main.js- Datei wechseln . Diese Datei hat normalerweise keine harte Logik des Spiels. Ihre Funktionalität besteht die meiste Zeit darin, als Konfigurationsdatei zu dienen, um der Engine einige Parameter anzuzeigen und die reale einzuschließen Logik innerhalb des Projekts, darin werden wir den folgenden Code platzieren:
cc.game.onStart = function () { cc.view.setDesignResolutionSize (320, 480, cc.ResolutionPolicy.SHOW_ALL); cc.director.runScene (neues gameScene ()); }; cc.game.run ();
Hier haben wir einfach definiert, was passieren soll, wenn das Spiel startet. Die beiden Zeilen in der Hauptfunktion geben die Auflösung und die zu startende Szene an. In der letzten Zeile geben wir an, dass Sie das Spiel starten müssen. Der Code scheint am Anfang etwas kompliziert zu sein, aber nach und nach werden wir verstehen und mit ihm wird die Komplexität abnehmen.
Jetzt nehmen wir die Konfiguration unseres Projekts vor, ändern dazu die Datei project.json , in der wir die Engine, die Anzahl der Bilder pro Sekunde des Spiels, die der Container des gleichen ist, und die Liste von definieren Dateien, die die Logik unseres Spiels enthalten, diese letzten werden wir im nächsten Schritt sehen. Im Moment wollen wir sehen, was wir anfangs in der Datei platzieren werden:
{ "debugMode": 0, "showFPS": false, "frameRate": 60, "id": "gameCanvas", "renderMode": 0, "engineDir": "cocos2d-html5 /", "modules": ["cocos2d"], "jsList": [ "src / gamescript.js" ] }
Es ist sehr wichtig, dass der Inhalt dieser Datei ein gültiger JSON-Code ist , da unsere Anwendung sonst nicht gestartet werden kann.
Ist dies der Moment, um die Logik für unser erstes Beispiel zu integrieren, gehen wir in den Ordner src unseres Projekts, wo wir die Datei gamescript.js erstellen. Wenn wir Beobachter sind, werden wir feststellen, dass dies die Datei ist, die wir in der definieren project.json und wir beginnen zu sehen, wie die Teile zusammenpassen.
In dieser neuen Datei werden wir die Szene unseres Spiels erstellen, damit werden wir es starten, natürlich haben wir keine Grafik zu zeigen, also werden wir einfach etwas in der JavaScript- Konsole drucken, sehen wir uns den Code an, den wir einschließen müssen :
var gameScene = cc.Scene.extend ({ onEnter: function () { this._super (); console.log ("Unser Spiel macht keinen Spaß, aber es funktioniert =)"); } });
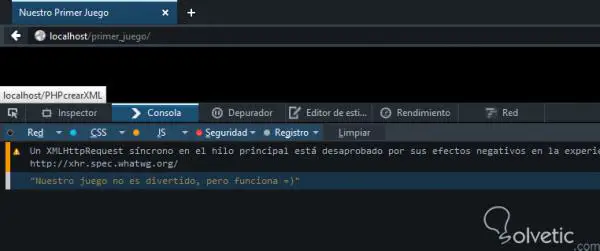
Nachdem alles eingerichtet ist, müssen wir unseren Projektordner über den Browser aufrufen und die Entwicklerkonsole oder eine Ergänzung öffnen, die es uns ermöglicht, die JavaScript- Konsole anzuzeigen, damit wir die Ergebnisse all unserer Arbeit sehen können:

Wie wir sehen, war unser erster Versuch erfolgreich, wir haben bereits eine definierte Basis, um zu arbeiten, und wir haben unsere ersten Schritte mit diesem Framework unternommen.
Damit haben wir dieses Tutorial abgeschlossen und wir können sagen, dass die Erzeugung von spielerischen Inhalten derzeit einer der Bereiche mit dem größten Wachstum und Wettbewerb ist, der vor allem bei mobilen Geräten voraussichtlich weiterhin zunehmen wird und eine solche Erwartung darstellt, dass ein großer Teil davon ist von Videospielen wie Nintendo wird in diese Plattformen vordringen. Wenn wir also an einem Stück Kuchen interessiert sind, werden Tools wie Cocos2d-JS uns helfen, auf einfachere Weise in den Markt einzusteigen.