Das Arbeiten mit Webseiten erfordert viel mehr als nur die Kenntnis der Sprachen, die wir verwenden müssen. Es gibt eine Reihe von Meilensteinen, die wir befolgen müssen, um ein Produkt mit einem außergewöhnlichen Ergebnis zu entwickeln. Einer dieser Meilensteine ist das Design und Layout der Elemente, die auf dem Bildschirm angezeigt werden.
Stellen Sie sich vor, wir müssen eine Webseite entwerfen. Wenn wir von vorne anfangen, müssen wir berücksichtigen, wie das Menü aussehen soll, die Tabellen, die Schaltflächen, Dinge, die so einfach sind wie die Symbole, die wir auf einigen Aktionsschaltflächen platzieren.
Wie wir sehen, ist es eine mühsame Aufgabe, besonders wenn wir möchten, dass es optimal aussieht und attraktiv ist. Wir müssen auch Einzelhändler sein, um der Website eine persönliche Note zu verleihen. Was ist, wenn wir keine Designer sind? Dies ist die große Frage, es gibt Entwickler, die ein Auge für guten Geschmack und gutes Design haben, und diese Art von Profilen ist verboten, um qualitativ hochwertige Webauftritte zu erzielen. Oder was ist, wenn wir guten Geschmack haben, aber wenig Zeit zum Entwerfen haben?
Um diese beiden großen Anforderungen zu lösen, haben wir Bootstrap , ein CSS- Framework , mit dem wir den grundlegenden Aspekt unserer Seite auf einmal erhalten können, ohne unter dem Design leiden zu müssen, aber abgesehen davon hilft es uns auch mit grundlegenden Effekten ganz besondere Art der Strukturierung der Inhalte, die wir präsentieren werden.
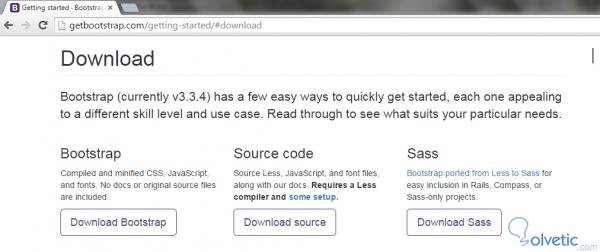
Unabhängig von der Option müssen wir uns auf einer Seite befinden, die der folgenden ähnelt, wenn wir beim Aufrufen der Framework-Seite auf die Schaltfläche zum erstmaligen Herunterladen klicken: 
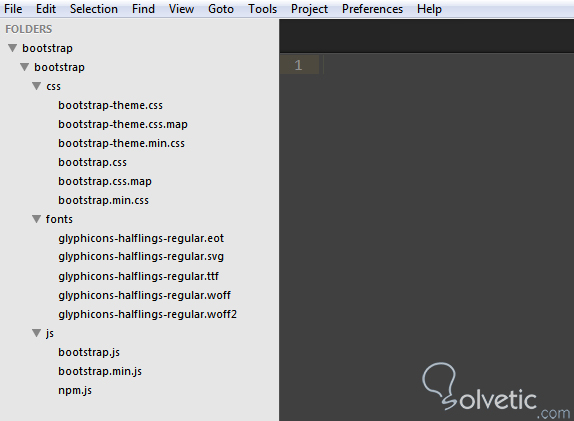
Um die Arbeit zu erleichtern, gehen wir davon aus, dass wir das Projekt heruntergeladen haben. Dies ist eine komprimierte Datei, die wir an einem Ort extrahieren müssen, den wir verwenden können, und die ungefähr so bleiben sollte:

Wie wir in unserem Projekt sehen, müssen drei Ordner vorhanden sein, einer für das CSS , einer für die verwendeten Quellen und schließlich einer für das erforderliche JS . Damit haben wir Bootstrap zur Verfügung, das einfach das Projekt in unseren Ressourcenordner kopiert.
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet" media = "screen"> <title> Bootstrap installieren </ title> </ head> <body> <h1> Bootstrap installieren </ h1> <script src = "bootstrap / js / bootstrap.min. js "> </ script> </ body> </ html>
Wie wir sehen, haben wir nur drei Dateien eingeschlossen, nämlich zwei CSS- und eine JS- Datei. Wenn wir nun unsere Datei mit einem Browser öffnen, werden wir feststellen , wie unterschiedlich die Schriftart der Buchstaben ist zu dem, was wir normalerweise mit einem H1- Tag sehen würden:

Natürlich ist es ein Anpassungsprozess, aber das Wichtigste ist, dass wir Spalten erstellen können, die mehrere gruppieren, und wenn wir mit HTML- Tabellen arbeiten, können wir Spalten erstellen, bei denen mehrere mit der span-Eigenschaft verknüpft sind. Um eine Website zu erstellen, die diese Struktur verwendet, sollten wir nur Folgendes haben:
Ein div mit der Containerklasse , innerhalb dieses div mit der Klassenzeile und schließlich innerhalb eines oder mehrerer div mit der Klasse col , sehen wir uns im folgenden Code ein Beispiel für eine Seite mit 3 Spalten an, für die jede Spalte die Gruppe 4 haben muss Insgesamt 12 hinzuzufügen, was wir erklärt haben, ist der Standardwert von Bootstrap .
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet" media = "screen"> <title> Spalten in Bootstrap </ title> </ head> <body> <div class = "container"> <h1> Bootstrap-Spalten </ h1> <p> Beispiel Wie benutzt man die Spalten im Bootstrap? </ p> <div class = "row"> <div class = "col-md-4"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Vestibulum eu sapien sitzt amet mauris aliquet elementum. Ganzzahliges Aliquet metus eget orci egesta varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam nur ex, sollicitudin zu efficitur vel, placerat amet purus sitzen. Cras id sempre felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </ div> <div class = "col-md-4"> Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Vestibulum eu sapien sitzt amet mauris aliquet elementum. Ganzzahliges Aliquet metus eget orci egesta varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam nur ex, sollicitudin zu efficitur vel, placerat amet purus sitzen. Cras id sempre felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </ div> <div class = "col-md-4"> Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Vestibulum eu sapien sitzt amet mauris aliquet elementum. Ganzzahliges Aliquet metus eget orci egesta varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam nur ex, sollicitudin zu efficitur vel, placerat amet purus sitzen. Cras id sempre felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </ div> </ div> </ div> <src script = "bootstrap / js / bootstrap.min.js"> </ script> </ body> </ html>
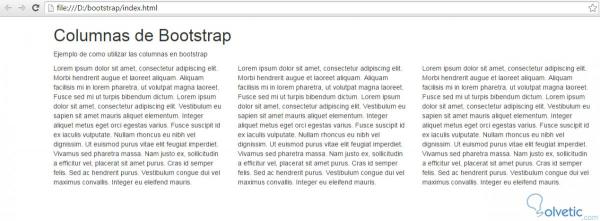
Dies führt zu einer Seite, auf der sich die drei internen Divs in einer einzelnen Zeile befinden, die in drei gleiche Spalten unterteilt ist, wie in der folgenden Abbildung dargestellt: 
Diese Struktur ist, obwohl sie ein kleines Quadrat ist, sehr flexibel, da wir nur eine Art Spiel mit den Containern und ihren Spalten machen müssen, um die gewünschten Ergebnisse zu erzielen. Nachdem wir dieses Tutorial fertiggestellt haben, haben wir unsere ersten Schritte mit Bootstrap effektiv unternommen und können nun beginnen, die Vorteile direkter in unseren Projekten oder Webanwendungen zu nutzen.