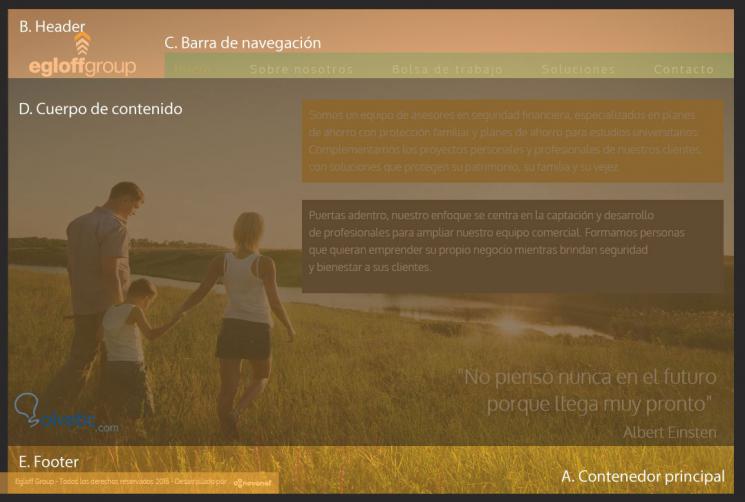
Um dem Benutzer das Verständnis für die Gestaltung unserer Website zu erleichtern, wird häufig die Position im Layout dieser Elemente wiederholt. Bei der Umsetzung unseres Designs werden wir eine Reihe von Vorlagen haben, in denen wir die Informationen auf unserer Website leeren.
In diesem Tutorial werden diese Elemente vorgestellt, die im Design von Webseiten vorhanden sind, ihre Position und Darstellung in HTML5-Tags und ihre grundlegenden grafischen Attribute in CSS3.
Anforderungen:
– Kennen Sie die Grundstruktur von HTML5, diese Informationen finden Sie in HTML5 und CSS3: Erste Schritte.
– Mit einem Code-Editor, für unseren Fall Dreamweaver CC 2014, im Tutorial Grundlagen Dreamweaver CS6: Die Arbeitsumgebung kennen beschreibt die Merkmale der Anwendung, die trotz des Unterschieds in identisch bleiben seine Versionen.
A) div: Es ist eines der gebräuchlichsten, das einen generischen Container definiert. Die öffnenden und schließenden Tags lauten <div> bzw. </ div>.
B) a : Mit diesem Tag kann jedes Element (Text, Bilder oder ein anderes HTML5-Tag) mit einer anderen Seite der Site oder einer anderen Datei verknüpft werden. Die öffnenden und schließenden Tags lauten <a> bzw. </a>.
C) ul: Ermöglicht die Erstellung von Listen. Jedes Element, das der Liste hinzugefügt werden soll, muss in li- Tags eingefügt werden. Die öffnenden und schließenden Tags sind <ul> und </ ul>. Elemente in der Liste müssen sich innerhalb der Tags <li> </ li> befinden
D) Fußzeile: Nur für die Fußzeile reserviert, die in den meisten Fällen das Design der Vorlage schließt.

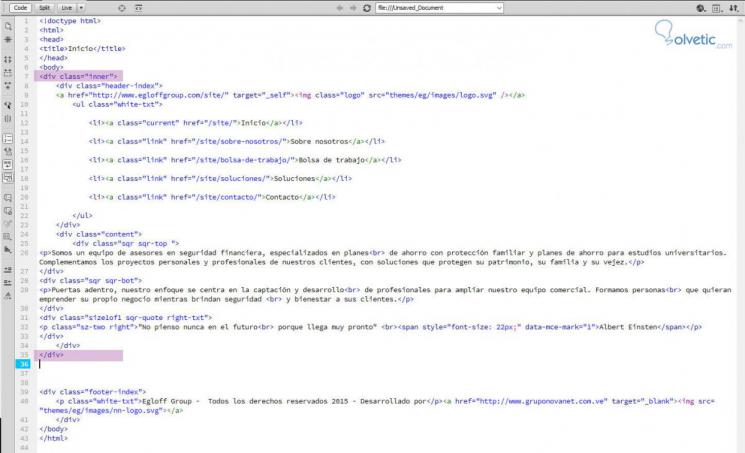
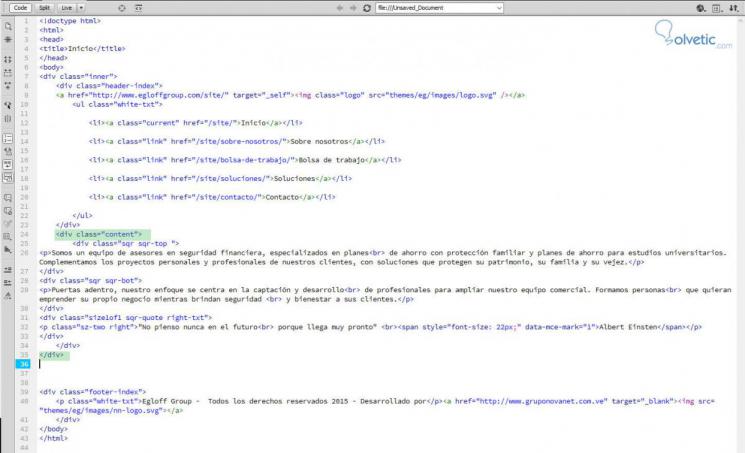
A) Hauptcontainer: Wie der Name schon sagt, enthält dieses Element alle im HTML5-Dokument sichtbaren Elemente. In der Abbildung unten sehen Sie das öffnende und das schließende Tag des div. Wir haben die Klasse CSS3 .inner zugewiesen

Durch CSS3 weisen wir dem div die grafischen Eigenschaften zu.
.inner {width: 1050px; Höhe: 700px; Rand: 15px Auto; Hintergrund: URL (../ images / bg.jpg)}
Das width- Attribut definiert die Breite, height definiert die Höhe, margin definiert den Abstand des div mit seinem oberen Rand und der zweite Wert definiert seine horizontale Ausrichtung. In diesem Fall wird das div automatisch zentriert. Das background-Attribut definiert ein Hintergrundbild für den Container.
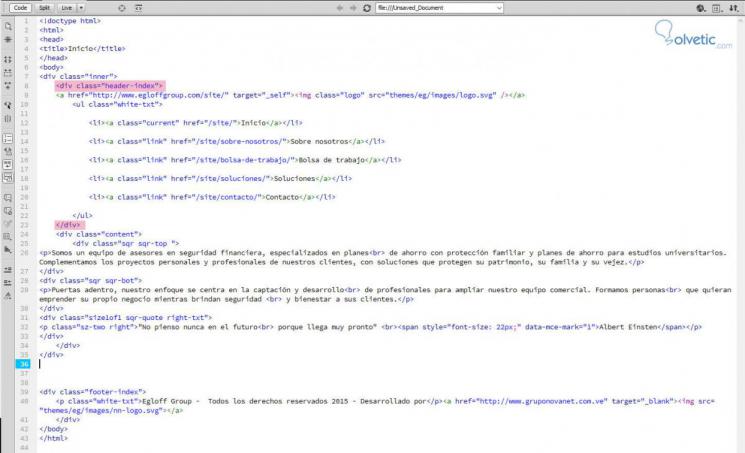
B) Kopfzeile: Sie wird auch als “Kopfzeile” bezeichnet und enthält regelmäßig das Firmenlogo und die Navigationsleiste.

Im HTML können wir die Darstellung der genannten Elemente im Code beobachten. Im CSS-Code sind die Attribute, die für dieses div deklariert wurden.
.header-index {height: 95px}
In diesem Beispiel hat es gereicht, die Höhe nur mit dem Attribut height zu deklarieren. Wenn Sie das Attribut width nicht deklarieren, geht der Browser davon aus, dass es den gleichen Wert hat wie der übergeordnete Container, der den Div der Klasse .inner darstellt und dessen Breite 1050 Pixel beträgt.
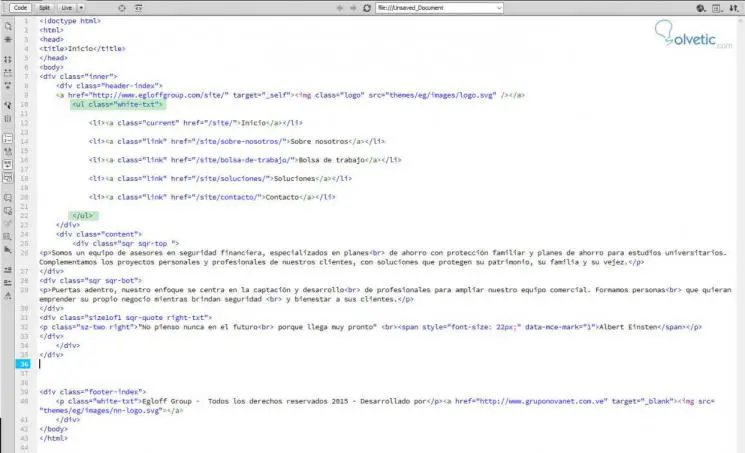
C) Navigationsleiste: Dieses Element enthält die Schaltflächen oder Links, mit denen Benutzer die Webseite durchsuchen können. Wie in der Abbildung gezeigt, sollten die Links in der jeweiligen Reihenfolge innerhalb der Tags <ul> und <li> platziert werden.

Der CSS3-Code zum Definieren der Grafikattribute und des Verhaltens der Elemente:
.header-index ul {Schriftgröße: 13px; Schriftgröße: 300; Buchstabenabstand: 3px; Auffüllenoberteil: 77px; } .header-index ul li {Anzeige: Inline-Block; Polsterung rechts: 24px; } .header-index ul li a {Textdekoration: keine} .header-index ul li a: hover {color: # EFAD3D} .header-index ul li a.current {Farbe: # EFAD3D}
Die Art und Weise, in der das Segment für die Navigationsleiste deklariert wird, ermöglicht, dass nur die in einem Div der Klasse .header-index vorhandenen <ul> und <li> das Aussehen haben, als wären sie bezeichnet Unser Inhalt ist notwendig, um eine andere Liste zu platzieren, es ist möglich, seine grafischen Eigenschaften zu trennen. Wie Sie sehen, weist dieses Segment der Quelle nur Attribute zu, z. B. Schriftgröße, Wert, Zeichenabstand usw.
D) Inhalt: Dieser Bereich wird normalerweise in Abhängigkeit von dem Link, den wir auf der Website besuchen, geändert. Bei dem gezeigten Design enthält er die Divs mit gelbem und grauem Hintergrund, die auf den darin enthaltenen Text gesetzt sind.

Die CSS3-Deklaration weist allen Elementen der Klassen die Grafikattribute zu:
.sqr-top {Hintergrund: rgba (239, 173, 61, 1);} .sqr-bot {Hintergrund: rgba (64, 64, 65, 1); padding-bottom: 15px} .sqr-wht {Hintergrund: rgba (255, 255, 255, 0,85); } .sqr {width: 610px; Schwimmer: rechts; Rand-unten: 25px} .sqr-quote {padding: 65px 0 0 0; } p.sz-one {Schriftgröße: 18px; Schriftgröße: 300; Zeilenhöhe: 30px; Polsterung: 15px} p.sz-two {Schriftgröße: 29px; Schriftgröße: 300; Zeilenhöhe: 39px; }
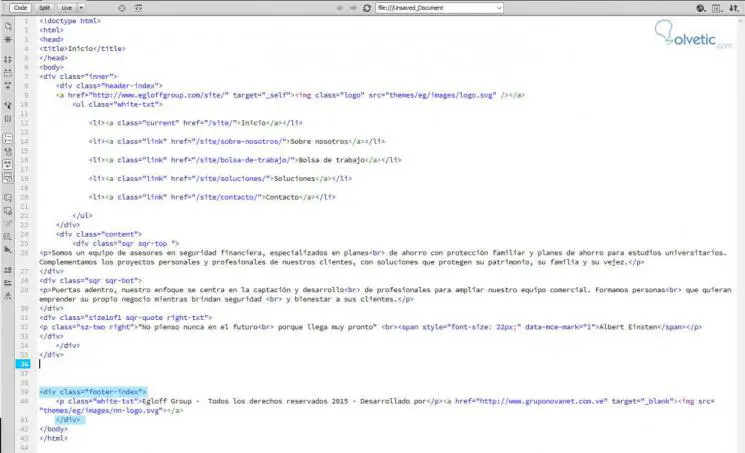
E) Fußzeile : Wird üblicherweise verwendet, um rechtliche Informationen auf der Website, Hilfsnavigationsleisten und diejenigen zu enthalten, die für die Gestaltung und Implementierung der Website verantwortlich sind. Aus gestalterischer Sicht wird das Design immer am Ende geschlossen. Im Beispielsfall ist die Fußzeile in einem div-Tag enthalten und hat die Klasse .footer-index, wie in der Abbildung zu sehen ist.

Die CSS3-Deklaration für die Klasse div .footer-index enthält sowohl die grafischen Eigenschaften des Containers als auch die Definition der typografischen Stile und Grafikstile anderer Elemente.
.footer-index {width: 1050px; Höhe: 20px; margin: -55px auto;} .footer-index p {Schriftgröße: 10px; Schwimmer: links; links auffüllen: 10px} .footer-index img {width: 55px; Polsterung: 18px 0 0 0}
Wie im HTML-Code zu sehen, befindet sich der div.footer-Index außerhalb des Hauptcontainers, daher müssen Sie ihm Breite, Höhe, oberen Rand und vertikale Ausrichtung zuweisen, damit er mit unserem Design übereinstimmt.
Mit diesem einfachen Beispiel ist es möglich, die Beziehung zu sehen, die zwischen den in CSS3 deklarierten Klassen und den Tags des HTML-Dokuments besteht. Der Name, den wir den CSS3-Klassen geben können, ist nach unserer Wahl kein Standardwert oder reservierter Name. Ab hier können wir unser erstes HTML-Dokument und die zugehörige CSS3-Style-Datei erstellen.