In Node.js geben viele in der Umgebung vorhandene Objekte Ereignisse aus, z. B. gibt ein TCP-Server jedes Mal ein Verbindungsereignis aus , wenn ein neuer Client eine Verbindung herstellt, oder ein Dateistream gibt jedes Mal Informationen aus, wenn eine Information vorliegt lesen
In Node.js wird dies als Ereignisemitter bezeichnet, mit dem Entwickler Ereignisse abonnieren können. Dort wird eine Rückruffunktion abonniert, die bei jedem Auftreten eines Ereignisses im Ereignisemitter aufgerufen wird. Dank des EventEmitter der Pseudoklasse können wir sogar unsere eigenen Event-Emitter erstellen .
Um jedoch mit den Emittenten von Ereignissen in Kontakt zu treten, müssen wir zunächst klare Konzepte haben, wie beispielsweise einige Muster dieser Funktionen, die Arten von Ereignissen und sogar die Zuhörer.
Muster für Rückrufe
Die asynchrone Programmierung verwendet nicht die Rückgabe von Werten in den Funktionen, um anzuzeigen, dass diese Funktion gerade beendet wurde, sondern ruft den berühmten Rückruf nach Abschluss der Operation auf, damit unser Programm fortgesetzt werden kann, wobei JavaScript diesen Typ angenommen hat In der Programmierung sehen wir uns ein Beispiel in Node an , das eine Datei liest und ihren Inhalt in den Speicher lädt:
var fs = require ('fs'); fs.readFile ('file.txt', function (err, fileContent) { if (err) { wirf einen Fehler; } console.log ('Inhaltsdatei:', fileContent.toString ()); });
Was wir hier tun, ist, dass wir eine anonyme Funktion als zweites Argument der Funktion fs.readFile senden , und wie wir das erste Argument der Rückruffunktion sehen können, ist ein Fehlerobjekt , das eine Instanz der Error-Klasse hat, wenn a Fehler tritt auf.
Muster für den Ereignisausgeber
Der vorherige Stil funktioniert perfekt, wenn wir mitteilen möchten, dass eine von uns ausgeführte Funktion ihre Arbeit beendet. Wenn jedoch mehrere Ereignisse während dieser Ausführung oder mehrmals stattfinden, funktioniert dieser Stil nicht wie gewünscht. Wenn wir zum Beispiel benachrichtigt werden möchten, wenn die Informationen im Socket verfügbar sind, hilft uns eine Standard- Rückruffunktion nicht viel, aber hier kann uns der Absender des Ereignisses helfen.
Der Ereignisausgeber ist nichts anderes als ein Objekt, das, wie der Name schon sagt, ein Ereignis ausgibt, bei dem ein Listener Teil des Codes ist, der diesen Emitter bindet, und bestimmte Arten von Ereignissen abhört, z.
var req = http.request (Optionen, Funktion (Antwort) { response.on ("Daten", Funktion (Daten) { console.log ("Einige Daten der Antwort", Daten); }); response.on ("end", function () { console.log ("beendete Antwort"); }); }); req.end ();
Dies ist ein rein erklärender Code, in dem wir einige der Schritte zum Senden einer HTTP- Anfrage an einen Remote-Server sehen können, aber er zeigt uns, wie das Antwortobjekt ein Ereignissender ist, der nicht nur Daten senden und beenden kann, sondern auch einen anderen Typ Ereignisse gleichermaßen.
Arten von Ereignissen
Gemäß dem letzten Beispiel konnten wir sehen, dass die ausgegebenen Ereignisse immer einen Typ haben, der durch eine Zeichenfolge dargestellt wird, in diesem Fall ” data ” und ” end “, die vom Ereignisausgeber festgelegte willkürliche Zeichenfolgen sind.
Der Ereignissender ist eine generische Schnittstelle, die jede Art von Ereignis bedient. Es gibt jedoch einen Sonderfall bei der Implementierung von Node und es handelt sich um das Fehlerereignis , bei dem jedes Ereignis in der Umgebung bei jedem Auftreten eines Fehlers ein Ereignis dieses Typs auslöst Wenn der Entwickler diese Art von Ereignis nicht abhört und ein Fehler auftritt, wird der Ereignisausgeber in diesem Fall eine Ausnahme feststellen und auslösen. Sehen wir uns im folgenden Code an, wie wir dieses Verhalten simulieren können:
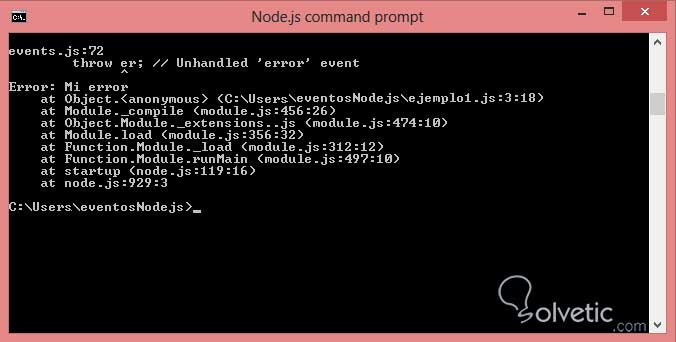
var em = new (require ('events'). EventEmitter) (); em.emit ('event1'); em.emit ('Fehler', neuer Fehler ('Mein Fehler'));
Wenn wir es über die Konsole ausführen, können wir sehen, wie Node anzeigt, dass wir den Fehler nicht behandeln, wodurch eine Ausnahme generiert wird, die nicht erfasst wurde:

Da wir gesehen haben, wie sich Ereignisse im Allgemeinen verhalten, wollen wir uns ansehen, wie wir die API des Ereignissenders verwenden.
Verwenden der Ereignisabsender-API
Jedes Objekt, das das Muster des Ereignisausstellers implementiert, implementiert eine Reihe von Ereignissen, wie wir unten sehen können:
Nachdem wir bereits gesehen haben, welche Funktion diese haben, wollen wir sehen, wie wir sie in unseren Programmen verwenden.
Verwenden von .addListener () oder .on () in Rückrufen
Durch Angabe eines Ereignistyps und einer Rückruffunktion können wir die Aktion aufzeichnen, die ausgeführt werden soll, wenn ein bestimmtes Ereignis eintritt. Wenn wir beispielsweise darüber informiert werden möchten, dass ein Teil der Daten verfügbar ist, und ein datentypisches Ereignis ausgeben möchten, können wir Folgendes tun:
Funktion recibirData (Daten) { console.log ("Die Daten wurden erhalten:% j", data); } readFlow.addListener ("data", receiveData);
Zusätzlich können wir die Methode .on () verwenden, die einfach eine Verknüpfung ist. Sehen wir uns das Äquivalent zum vorherigen Code an:
Funktion recibirData (Daten) { console.log ("Die Daten wurden erhalten:% j", data); } readFlow.on ("data", receiveData);
Wir können sogar mehrere Listener für unsere Ereignisse hinzufügen, um denselben Ereignistyp im selben Sender zu hören, zum Beispiel:

In diesem Beispiel werden zwei Funktionen an das Ereignis vom Typ data gebunden, und wenn das Datenereignis einmal ausgegeben wurde, werden beide Ketten gedruckt. Es ist wichtig zu beachten, dass der Ereignisausgeber dafür verantwortlich ist, alle registrierten Listener für einen Ereignistyp anzurufen. Er ruft sie in der Reihenfolge auf, in der sie registriert wurden. Dies bedeutet Folgendes:
- Ein Listener kann nicht sofort nach der Ausgabe des Ereignisses angerufen werden. Möglicherweise werden vorher andere Listener angerufen.
- Das Nichterfassen der Ausnahmen ist ein ungesundes Verhalten für unseren Code. Wenn einer dieser Listener einen Fehler auslöst und nicht erfasst wird, werden möglicherweise einige Listener nicht aufgerufen, was im folgenden Beispiel veranschaulicht wird:

Wobei in diesem Beispiel der zweite Listener nicht aufgerufen wird, da der erste einen Fehler auslöst.
Verwenden von .removeListener ()
Wenn wir zu irgendeinem Zeitpunkt nicht mehr über die Änderungen eines bestimmten Ereignisses oder Objekts informiert werden möchten, können wir die Registrierung beenden, indem Sie den Ereignistyp und die Rückruffunktion wie folgt angeben:

Verwenden von .once ()
In dem Fall, dass unsere Anwendung auf ein Ereignis wartet, das mindestens einmal aufgetreten ist, oder wenn wir nur daran interessiert sind, dass es nur einmal auftritt , können wir .once () verwenden, wodurch der Listener hinzugefügt und entfernt wird, sobald das erste Ereignis eintritt :

Verwenden von .removeAllListeners ()
Schließlich können wir auf folgende Weise alle Listener für einen bestimmten Ereignistyp von einem Ereignissender entfernen:
emisor.removeAllListeners (Typ);
Erstellen des Ereignissenders
Der Ereignissender gibt uns eine allgemeine Möglichkeit, Schnittstellen zu erstellen, da wir Ereignisse anstelle von Funktionen binden, wodurch unser Programm flexibler wird, auch wenn wir das Node.js- Muster in unserer gesamten Anwendung verwenden möchten. Klasse und erben von EventEmitter auf folgende Weise:
util = require ('util'); var EventEmitter = require ('events'). EventEmitter; var MiClase = function () { } util.inherits (MyClass, EventEmitter);
Auf diese Weise stehen die Methoden von EventEmitter für unsere Instanz zur Verfügung und wir können sie ohne Probleme verwenden und MiClase kann auf diese Weise Ereignisse ausgeben:
MiClase.prototype.algunMetodo = function () { this.emit ("benutzerdefiniertes Ereignis", "Argument 1", "Argument 2"); };
Wenn hier eine Methode in der Instanz von MyClass aufgerufen wird, gibt das Beispiel ein Ereignis namens custom event aus , das zwei verschiedene Daten ausgibt, argument 1 und argument 2, die an die Listener der Ereignisse gesendet werden. Schließlich können Sie in den MiClase- Instanzen auf der Clientseite das benutzerdefinierte Ereignis auf folgende Weise abhören:
var MyClass = new MyClass (); MiClase.on ('benutzerdefiniertes Ereignis', Funktion (str1, str2) { console.log ('Benutzerdefiniertes Ereignis, das mit den Argumenten str1% s und str2% s abgehört wurde!', str1, str2); });
Da wir sehen, dass die Verwendung von Ereignissen zusammen mit dem Ereignisausgeber uns bei der Kommunikation unserer Anwendung hilft, haben wir dieses Lernprogramm abgeschlossen, in dem wir über die asynchrone Programmierung und das Anwenden von Methoden hinausgehen können, die uns dabei helfen, ein standardmäßiges und optimales Muster beizubehalten für unsere anwendungen.