Mit Tools verweisen wir auf Komponenten, IDEs und andere Elemente, mit denen wir die Erstellung unseres Anwendungscodes beschleunigen können. Dies kann dazu führen, dass eine einfache Anwendung von einem schweren Job aus geschrieben wird, indem die Menge an Text zum Schreiben an etwas Spaß macht, dank der Hilfe in diesem Aspekt.
Die zu verwendende IDE
Dieses Tool ist sehr wichtig, es ermöglicht es uns, den Quellcode der Anwendung zu schreiben, wie oben erwähnt, obwohl wir den gesamten Code in einem Nur-Text-Editor wie dem Windows- Notizbuch schreiben können Aufgabe wird schwer.
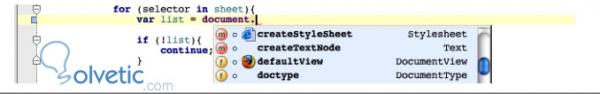
Obwohl es kostenlose IDEs gibt , werden in diesem Fall die besten Optionen bezahlt. Zum einen haben wir den IDE-WebStorm , der AngularJS nativ unterstützt, wodurch wir Code direkt erstellen können und Hilfe für die automatische Vervollständigung haben:

Darüber hinaus gibt es ein Add-On, mit dem wir vollständige Codeblöcke erstellen können, indem wir einfach einige Schlüsselwörter eingeben und dann die Tabulatortaste drücken, wodurch der Entwicklungsprozess um einen sehr hohen Prozentsatz beschleunigt wird.
Der Webserver
Ein weiterer Aspekt, der bei AngularJS- Entwicklungstools berücksichtigt werden muss, sind die Server, mit denen wir unsere Anwendung so ausführen können, als ob sie in einer Produktionsumgebung laufen würde. Bei AngularJS reicht es aus, wenn der Server zunächst HTML und Javascript ausführt .
Wir können Yeoman als Werkzeug dafür verwenden, indem wir einfach den folgenden Befehl ausführen, während Yeoman in unserer Umgebung installiert ist:
Yeoman Server
Wenn wir mit diesem Tool nicht arbeiten möchten, können wir einen Server mit Node JS verwenden . Wir könnten einen mit dem Express JS- Framework erstellen. Diese Optionen sind jedoch etwas aufwändiger, da wir den Server selbst schreiben müssen:

Wir sehen, dass, obwohl all dies komplex klingt, sobald es konfiguriert und ausgeführt wird, es von unschätzbarem Wert ist, was uns beim Anzeigen unserer Anwendung hilft. Wie wir sehen, müssen wir diese Art von Tools berücksichtigen, wenn wir eine Anwendungsentwicklung mit AngularJS planen, denn wenn wir nicht über die richtigen Tools verfügen, kann der Entwicklungsprozess unangenehm und unangenehm werden.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir einige Tools kennengelernt , mit denen wir Anwendungen mit AngularJS entwickeln können , die möglicherweise für Produktionsumgebungen geeignet sind und den Entwicklungsprozess nicht schwer und unkomfortabel machen.