Während das Surfen im Internet das Leben der Nutzer erheblich erleichtert hat, ist Ihr Google Chrome- Browser schnell, leistungsstark, unkompliziert und stellt automatisch eine Verknüpfung zu unserem Google- Konto her, sodass wir auf alle von ihm angebotenen Anwendungen zugreifen können. das Unternehmen, aber wenn wir Entwickler sind, haben wir uns vielleicht gefragt, wie man Anwendungen für den berühmten Browser entwickelt, die Realität ist, dass es ein ziemlich einfacher Prozess ist, aber es gibt einige Dinge, die wir vorher wissen sollten.
Einschränkungen
Wie bereits erwähnt, müssen HTML- und JavaScript- Kenntnisse vorhanden sein. Damit unsere Anwendung ordnungsgemäß funktioniert, müssen wir jedoch eine Reihe von Einschränkungen oder Sicherheitsregeln in unserem HTML-Code beachten.
JavaScript-Code
In unserem HTML- Code darf kein JavaScript in irgendeiner Form oder eingebettet in die <script> -Tags oder als Attribut für den Aufruf eines Ereignisses enthalten sein, z.
<button onclick = 'IrMenu ();'> Gehen Sie zum Menü </ button>
Die richtige Vorgehensweise besteht darin, unseren JavaScript- Code in die entsprechenden Dateien aufzunehmen und sie dann wie folgt in unseren HTML- Code aufzunehmen:
<script src = "script.js" type = "text / javascript"> </ script>
Schließlich sollten wir es in unserer js- Datei nur Listenern zuordnen und damit unser Sicherheitsproblem lösen.
Navigation
Es darf in keiner Weise eine Navigation in unserem HTML- Code geben, wir können keine Links auf folgende Weise haben:
<a href='new_page.html'> Neue Seite </a>
Wir können nicht einmal Formulare mit einer Aktion verknüpfen:
<form action = "proces.php" method = "POST">
Dies bedeutet nicht, dass wir keine Formulare verwenden können. Die Verarbeitung der Informationen muss jedoch über JavaScript und ein Ereignis erfolgen, das mit der Senden-Schaltfläche verknüpft ist. Dies bedeutet, dass das DOM nicht mehr auf mehreren Schnittstellen angezeigt wird, sondern geändert werden muss, um Elemente in das DOM einzufügen. Aus diesem Grund sind Chrome- Anwendungen die meiste Zeit nur einseitig.
Zugriff auf externe Ressourcen
Der Zugriff auf externe Ressourcen ist eingeschränkt, daher ist Folgendes nicht korrekt:
<img src = 'http: //paginaexterna.com/imagen/imagen_usuario.jpg'>
Um auf ein externes Bild zugreifen zu können, müssen wir ein Blob erhalten und ein URL-Blob erstellen. Es wird empfohlen, alle Ressourcen mit unserer Anwendung zu hosten, damit wir Folgendes tun können:
<img src = 'logo.jpg'>
Dialoge, Cookies, Plugins und Datenbanken
Schließlich können wir Dialoge nicht als Warnungen oder Bestätigungen verwenden , aber wenn Popups, wie bei Cookies, ebenfalls verboten sind, da es sich um lokale Informationen handelt, die an den Server gesendet werden und in einer Chrome- Anwendung nichts beitragen.
Außerdem können wir keine eingebetteten Plugins wie Flash, Silverlight oder ActiveX verwenden. In Bezug auf Datenbanken wird nur eine indizierte NoSQL-Datenbank akzeptiert.
Obwohl diese Einschränkungen ärgerlich erscheinen mögen, können wir, wenn wir Chrome-Anwendungen eher als Desktop-Anwendungen als als Webanwendungen betrachten, die Konzepte besser integrieren und Entwicklungen vornehmen, die darauf abzielen, diese Einschränkungen problemlos zu befolgen.
Unsere erste Bewerbung
Beginnen wir mit der Entwicklung von Anwendungen für Chrome . Beginnen wir mit etwas Einfachem, aber Nützlichem. Wir entwickeln einen Taschenrechner mit den vier Grundrechenarten. Dazu erstellen wir zunächst eine einfache HTML-Datei mit folgendem Inhalt:
<! DOCTYPE html> <html> <head> <title> Rechner </ title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link type = "text / css" rel = "Stylesheet" href = "styles.css" /> </ head> <body> <div id = "calculator"> <div class = "top"> <span class = "clear"> C </ span> <div class = "screen"> </ div> </ div> <div class = "keys"> <span> 7 </ span> <span> 8 </ span> <span> 9 </ span> <span class = "operator"> + </ span> <span> 4 </ span> <span> 5 </ span> <span> 6 </ span> <span class = "operator"> - </ span> <span> 1 </ span> <span> 2 </ span> <span> 3 </ span> <span class = "operator"> / </ span> <span> 0 </ span> <span>. </ span> <span class = "eval"> = </ span> <span class = "operator"> x </ span> </ div> </ div> <script src = "script.js" type = "text / javascript"> </ script> </ body> </ html>
Wie wir sehen können, enthält unser Code keinen Mindestanteil an JavaScript- Code. Wir haben lediglich die Datei script.js am Ende unseres HTML-Codes eingefügt. Nachfolgend sehen wir den Code für unser JavaScript:
var keys = document.querySelectorAll ('# Taschenrechnerspanne'); var operator = ['+', '-', 'x', '÷']; var decimalAdded = false; für (var i = 0; i <keys.length; i ++) { Tasten [i] .onclick = Funktion (e) { var input = document.querySelector ('. screen'); var inputVal = input.innerHTML; var btnVal = this.innerHTML; if (btnVal == 'C') { input.innerHTML = ''; decimalAdded = false; } sonst wenn (btnVal == '=') { var equation = inputVal; var lastChar = equation [equation.length - 1]; equation = equation.replace (/ x / g, '*'). replace (/ ÷ / g, '/'); if (operator.indexOf (lastChar)> -1 || lastChar == '.') equation = equation.replace (/.$/, ''); if (Gleichung) input.innerHTML = eval (Gleichung); decimalAdded = false; } sonst wenn (operator.indexOf (btnVal)> -1) { var lastChar = inputVal [inputVal.length - 1]; if (inputVal! = '' && operator.indexOf (lastChar) == -1) input.innerHTML + = btnVal; sonst wenn (inputVal == '' && btnVal == '-') input.innerHTML + = btnVal; if (operator.indexOf (lastChar)> -1 && inputVal.length> 1) { input.innerHTML = inputVal.replace (/.$/, btnVal); } decimalAdded = false; } sonst wenn (btnVal == '.') { if (! decimalAdded) { input.innerHTML + = btnVal; decimalAdded = true; } } sonst { input.innerHTML + = btnVal; } e.preventDefault (); } }
Schließlich müssen wir nur ein paar Stile hinzufügen, damit unser Taschenrechner für den Benutzer, der die Anwendung erhält, gut aussieht:
* { Rand: 0; Polsterung: 0; Box-Größe: Border-Box; Schrift: fett 14px Arial, serifenlos; } html { Höhe: 100%; Hintergrund: weiß; Hintergrund: Radialverlauf (Kreis, #fff 20%, #ccc); Hintergrundgröße: Cover; } #calculator { Breite: 325px; Höhe: Auto; Rand: 100px Auto; Polsterung: 20px 20px 9px; Hintergrund: # 0056a7; Hintergrund: linearer Farbverlauf (# 0056a7, # 8bceec); Randradius: 3px; Kastenschatten: 0px 4px # 0056a7, 0px 10px 15px rgba (0, 0, 0, 0,2); } .top span.clear { Schwimmer: links; } .top .screen { Höhe: 40px; Breite: 212px; Schwimmer: rechts; Polsterung: 0 10px; Hintergrund: rgba (0, 0, 0, 0,2); Randradius: 3px; Kastenschatten: Einschub 0px 4px rgba (0, 0, 0, 0,2); Schriftgröße: 17px; Zeilenhöhe: 40px; Farbe: weiß; Textschatten: 1px 1px 2px rgba (0, 0, 0, 0,2); Text ausrichten: rechts; Buchstabenabstand: 1px; } .keys, .top {overflow: hidden;} .keys span, .top span.clear { Schwimmer: links; Position: relativ; oben: 0; Cursor: Zeiger; Breite: 66px; Höhe: 36px; Hintergrund: weiß; Randradius: 3px; Kastenschatten: 0px 4px rgba (0, 0, 0, 0,2); Rand: 0 7px 11px 0; Farbe: # 888; Zeilenhöhe: 36px; Textausrichtung: Mitte; Benutzerauswahl: keine; Übergang: alle 0,2s leicht; } .keys span.operator { Hintergrund: # FFF0F5; Rand rechts: 0; } .keys span.eval { Hintergrund: # f1ff92; Kastenschatten: 0px 4px # 9da853; Farbe: # 888e5f; } .top span.clear { Hintergrund: # ff9fa8; Kastenschatten: 0px 4px # ff7c87; Farbe: weiß; } .keys span: hover { Hintergrund: # 9c89f6; Kastenschatten: 0px 4px # 6b54d3; Farbe: weiß; } .keys span.eval: hover { Hintergrund: # abb850; Kastenschatten: 0px 4px # 717a33; Farbe: #ffffff; } .top span.clear: schweben { Hintergrund: # f68991; Kastenschatten: 0px 4px # d3545d; Farbe: weiß; } .keys span: active { Kastenschatten: 0px 0px # 6b54d3; oben: 4px; } .keys span.eval: active { Kastenschatten: 0px 0px # 717a33; oben: 4px; } .top span.clear: active { oben: 4px; Kastenschatten: 0px 0px # d3545d; }
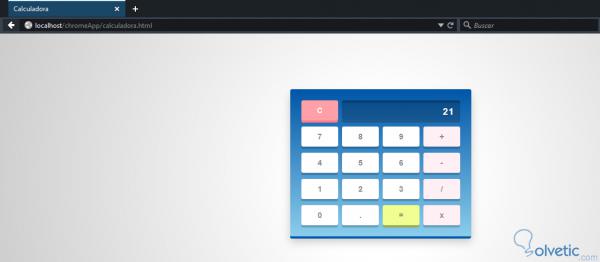
Wenn wir unsere Anwendung ausführen, können wir sie problemlos in Aktion sehen. Sehen wir uns an, wie sie aussieht:

Wie wir sehen, ist eine einfache Webanwendung, aber um von Chrome als Anwendung interpretiert zu werden, benötigen Sie zwei wichtige Dateien. Die erste ist eine manifest.json- Datei, die die Anwendung als Chrome- Anwendung identifiziert, eine relativ einfache JSON- Datei ist und definiert Sehen wir uns die Eigenschaften der Anwendung an:
{ "app": { "Hintergrund": { "scripts": ["empezar.js"] } }, "manifest_version": 2, "Name": "Rechner", Version: 1.0 }
Wir haben bereits definiert, welche Datei eine Chrome- Anwendung kennzeichnet. In dieser Datei können Sie die Anwendung über die in der Chrome- API definierten Ereignisse ausführen. Sehen wir uns den Inhalt an:
chrome.app.runtime.onLaunched.addListener ( function () { chrome.app.window.create ('calculator.html'); } );
Mit diesem letzten haben wir bereits alles, was wir zum Ausführen unserer Anwendung benötigen. Sehen wir uns die verbleibenden Schritte an.
Laden Sie die Anwendung hoch
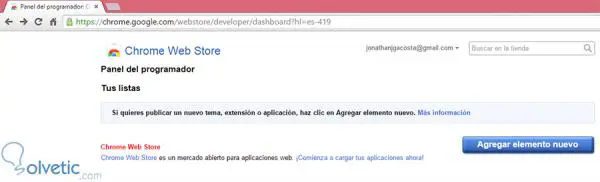
Zuerst öffnen wir eine Chrome- Instanz und gehen zur Erweiterungsseite. Dort wählen wir den Bereich des Programmierers aus, der so aussehen soll:

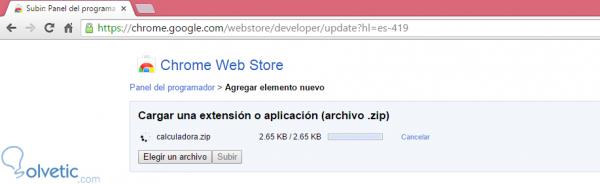
Klicken Sie auf die Option Neues Element hinzufügen , um die Servicebedingungen zu akzeptieren. Anschließend wird die Benutzeroberfläche zum Hochladen unserer Anwendung geöffnet. Für das Hochladen ist es wichtig, dass dieselbe Datei in einer komprimierten Datei vorhanden ist:

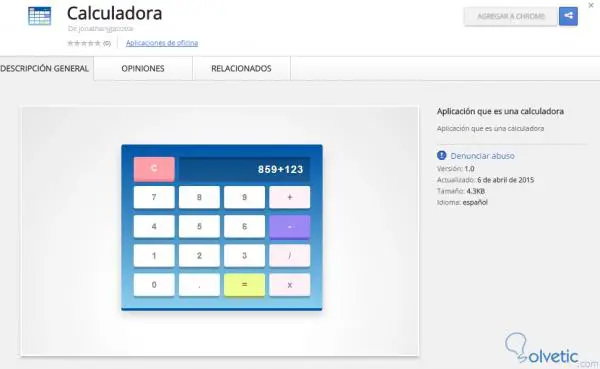
Nachdem wir den Antrag veröffentlicht haben, ist das einzige Problem, dass wir eine Gebühr entrichten müssen, damit diese Aktion abgeschlossen werden kann. Wir können jedoch die Informationen unseres Antrags speichern und eine Vorschau dessen sehen, wie er auf dem Markt aussieht von Chrome- Apps:

Damit haben wir das Tutorial abgeschlossen, in dem wir sehen konnten, was wir für die Entwicklung einer Chrome- Anwendung benötigen, welche Einschränkungen wir berücksichtigen müssen, welche Verfahren sie von einer herkömmlichen Webanwendung unterscheiden und obwohl wir sie nicht auf dem Markt veröffentlichen konnten, wissen wir bereits alles was wir brauchen, um diese Aktion zu erreichen.