Ionic ist ein Framework für die Entwicklung hybrider mobiler Anwendungen mit HTML5. Hybridanwendungen sind im Wesentlichen Websites, die nativ auf Android oder IOS ausgeführt werden. Zuvor hatten wir zwei Tutorials zum Thema Hybridanwendungen veröffentlicht: Erstellen Sie native Webanwendungen auf Android mit Apache Cordova und Anwendungen für Android mit Apache Cordova und Sqlite .
Das Ionic Framework enthält alles, was wir zum Erstellen von Anwendungen benötigen, und bildet die Grundlage für die fortschrittlichste Entwicklung. Iconic Framework hilft uns bei CSS und Js hat einen Großteil des visuellen Designs aufgelöst und auch eine von Intel produzierte visuelle IDE-Umgebung namens Intel XDK. All dies erleichtert die Arbeit an Apache Cordova, um Anwendungen zu erstellen.

Hybridanwendungen bieten viele Vorteile gegenüber reinen nativen Anwendungen, insbesondere in Bezug auf Plattformunterstützung, Entwicklungsgeschwindigkeit und Zugriff auf wiederverwendbaren Code. Da die ionischen Anwendungen HTML5 und Jquery sind, während die reinen Java- oder C # -Anwendungen sind, erleichtert ein Webdesigner, aber kein Programmierer, die Erstellung von Hybridanwendungen und funktioniert genau wie eine native.
- Ionic enthält native Elemente der Benutzeroberfläche für Mobilgeräte. Es ähnelt Boostrap, ist jedoch für Mobilgeräte mit CSS-Stilen und vordefinierten Layouts geeignet.
- Ionic ist für das Design verantwortlich und Apache Cordoba muss als native Anwendung ausgeführt und kompiliert werden.
- Ionic wurde von Apache Cordova und dem nativen SDK für die mobile Entwicklung inspiriert, sodass viele Probleme gelöst werden können, ohne dass Code für eine native Anwendung für iOS oder Android erstellt werden muss. Wichtig ist, dass der Code für jede Plattform und jedes Gerät gültig ist.
Dieses Tutorial ist für Linux gedacht, kann aber mit sehr wenigen Installationsänderungen an Windows angepasst werden. Als Erstes müssen Sie Node.js haben
Node.js ist eine Reihe von Tools, und um diese Tools oder Pakete in Node.js zu verwenden, wird der npm-Paketmanager installiert. Anschließend wird das gewünschte Tool über die Befehlszeile in einem beliebigen Betriebssystem ausgeführt.
Unter Linux führen wir vom Terminal aus den folgenden Befehl aus:
sudo apt-get install npm
Als nächstes installieren wir Apache Cordova:
sudo npm installiere -g cordova
Wenn wir 64-Bit-Linux verwenden, müssen wir die 32-Bit-Bibliotheksunterstützung mit dem folgenden Befehl installieren:
sudo apt-get install lib32z1 lib32ncurses5 lib32bz2-1.0
Als nächstes installieren wir Ionic von der Kommandozeile aus:
sudo npm install -g ionic
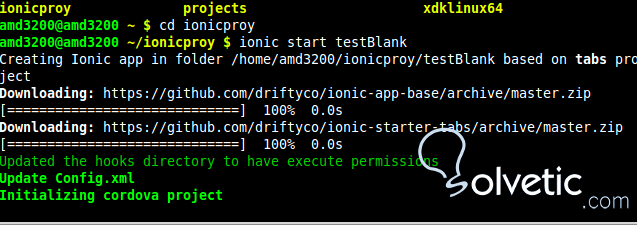
Wir erstellen einen Ordner, in unserem Fall ionicproy, auf den wir vom Terminal aus leicht zugreifen können und schreiben den folgenden Befehl:
Ionen-Start-Test Erloschen

Um das Projekt zu erstellen, schreiben wir ionic start project-name project-type. Die Arten von Projekten, die wir starten können, sind:
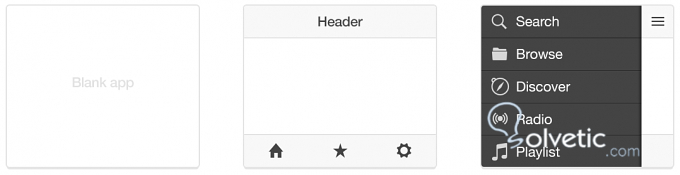
- Leer: Erzeugt die gesamte Struktur einer Anwendung, jedoch mit leerem Inhalt. Der Code wird sein:
ionic start name-project leer
- Registerkarten: Starten Sie eine Struktur eines Projekts mit der unteren Menüstruktur.
ionic start name-project tabs
- Seitenmenü: Startet die Struktur eines Projekts mit einem Seitenmenü .
ionic myApp sidemenu starten

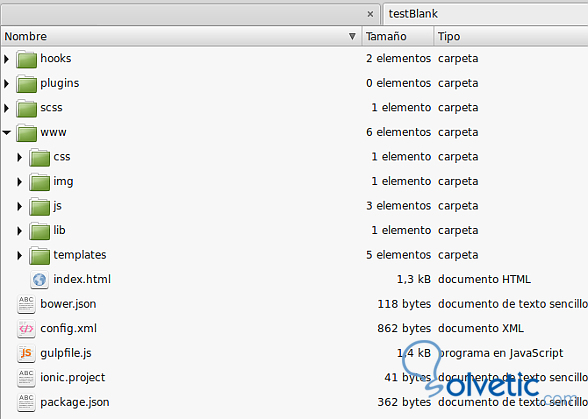
Nach Abschluss des Standardkonfigurationsprozesses sehen wir die Struktur der Anwendung, die nichts weiter als eine Website ist. Wir können den Ordner www identifizieren, in dem sich die von uns entwickelten Webdateien und andere Ordner für Plugins und Code befinden.

Wenn wir jetzt index.html öffnen und zwischen den Body-Tags ändern
<! DOCTYPE html> <html> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "anfänglicher Maßstab = 1, maximaler Maßstab = 1, benutzerskalierbar = nein, Breite = Gerätebreite"> <title> </ title> <link href = "lib / ionic / css / ionic.css" rel = "stylesheet"> <link href = "css / style.css" rel = "stylesheet"> <! - ionic / angularjs js -> <script src = "lib / ionic / js / ionic.bundle.js"> </ script> <! - cordova script -> <script src = "cordova.js"> </ script> <! - Meine Dateien für JQueries eigenen Code -> <script src = "js / app.js"> </ script> <script src = "js / controller.js"> </ script> <script src = "js / services.js"> </ script> </ head> <body ng-app = "starter"> <ion-header-bar class = "bar-dark"> <h1 class = "title"> Entwickeln mit Ionic </ h1> </ ion-header-bar> <Ionengehalt> <div class = "bar-positive button-bar"> <a> Start </a> <a> Tools </a> <a> Hilfe </a> </ div> </ ion-content> </ body> </ html>
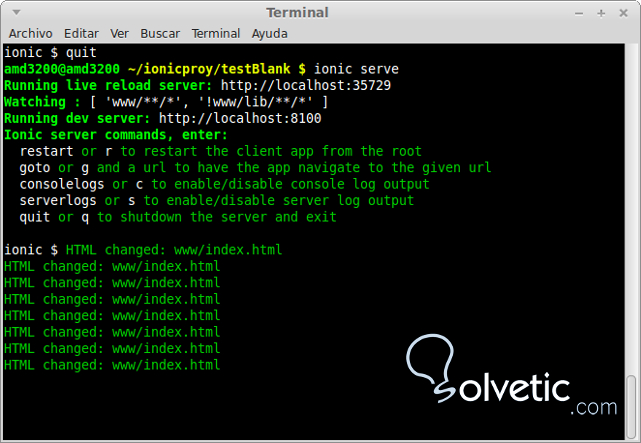
Wir erstellen einen Titel und eine Navigationsleiste, zeichnen die Datei index.html auf und können sie über das Terminal im Projektordner ausführen, indem wir den folgenden Befehl aufrufen:
ionische dienen
Dadurch wird standardmäßig unser Browser geöffnet und ein freier Port zum Anzeigen unserer Anwendung verwendet.

Der Ionenserver ermöglicht uns einen schnellen Test der Funktionsweise unserer Anwendung.

Jedes Mal, wenn wir etwas im HTML-Code ändern, erkennt der Ionic-Server dies und aktualisiert den Browser automatisch.
Wir können in Chrome sehen, dass unsere Anwendung mit nur 10 Zeilen HTML-Code und Ionic Framework ausgeführt wird, das für das Design und den Stil verantwortlich ist. Sie ist auch verantwortlich und passt sich daher an jedes Gerät an.
Die Spezifikation der zu verwendenden CSS-Stile und -Komponenten finden Sie in den CSS-Spezifikationen des onic Framework.
Wir können auch traditionelles HTML verwenden und eigene Stylesheets erstellen, z. B. einen Radiobutton.
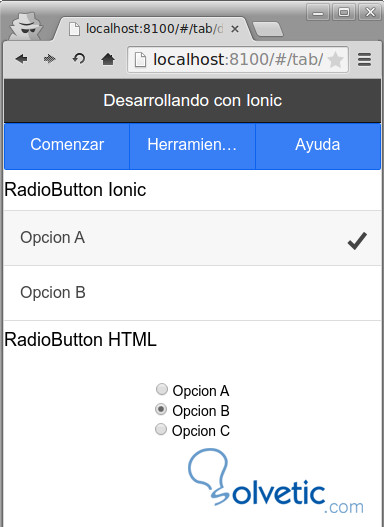
Beispielsweise fügen wir den folgenden Code unterhalb der Navigationsleiste hinzu
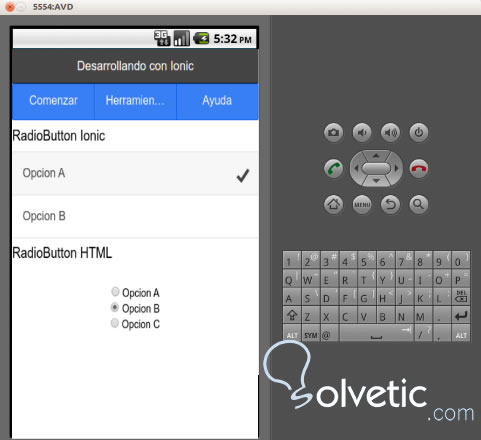
<h4> RadioButton Ionic </ h4> <label class = "item item-radio"> <input type = "radio" name = "group"> <div class = "item-content"> Option A </ div> <i class = "Radio-Icon-Ionen-Häkchen"> </ i> </ label> <label class = "item item-radio"> <input type = "radio" name = "group"> <div class = "item-content"> Option B </ div> <i class = "Radio-Icon-Ionen-Häkchen"> </ i> </ label> <h4> RadioButton-HTML </ h4> <div align = "center"> <br> <input type = "radio" name = "groupH"> Option A <br> <input type = "radio" name = "groupH" checked> Option B <br> <input type = "radio" name = "groupH"> Option C </ div>
Wenn der Ionic-Server weiterhin ausgeführt wird, hat er die Änderungen aktualisiert und wir können die Änderungen beobachten:

Jetzt müssen wir Ionic mitteilen, auf welcher Plattform unsere Anwendung ausgeführt werden soll, wenn Android oder iOS oder beides. Dazu müssen wir sie wie folgt aus dem Projektordner hinzufügen, auf den wir mit Administratorrechten zugreifen:
Sudo seine
Als nächstes fügen wir die Plattform hinzu, in der kompiliert werden soll
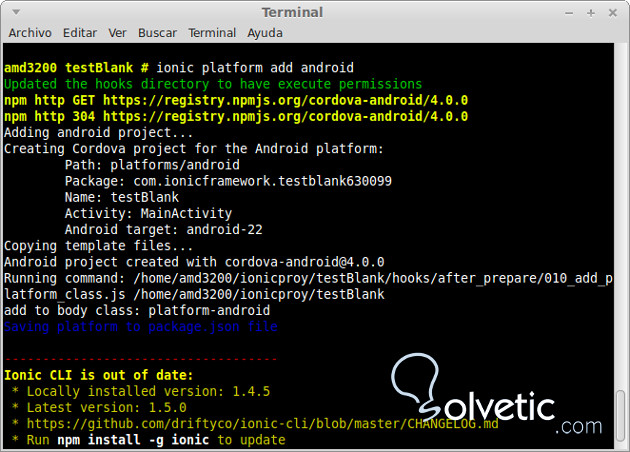
Ionische Plattform hinzufügen Android
Die Apache Cordova- Plattform ist für das Herunterladen und Installieren aller erforderlichen Plugins verantwortlich.

In unserem Projektordner sehen wir, dass ein neuer Plattformordner erstellt wurde, der alles enthält, was notwendig ist, um unseren Code in eine native Android-Anwendung zu konvertieren.
Wir müssen das Android SDK installiert haben, das die API-Version 22 oder Lolliop 5.1 unterstützt, und es im AVD-Manager ausführen. Der Administrator von AVD bietet eine grafische Benutzeroberfläche, in der Sie virtuelle Android-Geräte (AVDS) erstellen und verwalten können wird vom Android-Emulator benötigt.
In den am Anfang erwähnten Tutorials erklären wir, wie man es installiert und benutzt. Wenn wir Android Studio nicht installieren möchten, können wir nur das Android SDK und ADV Manager installieren
Um unsere Anwendung zu testen, müssen wir den Android-Emulator ausführen und auf dem Terminal den folgenden Befehl ausführen:
ionic android emulieren

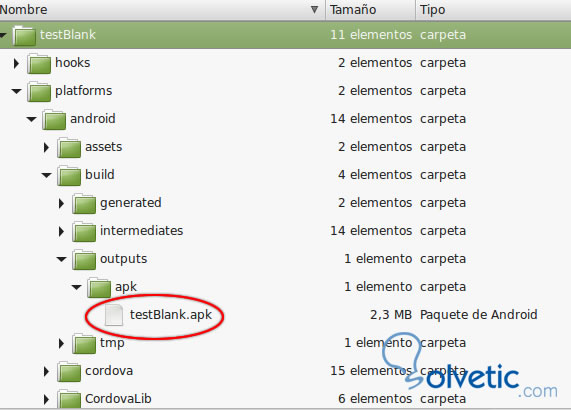
Wenn wir unsere Anwendung kompilieren wollen, müssen wir nur den folgenden Befehl mit dem Namen unseres Projekts ausführen
ionic build android
In dem Ordner unseres Projekts, in diesem Fall testBlank / platform / android / build / output / apk , finden wir die kompilierte Anwendung bereit zur Installation auf unserem Handy.