CRUD ist ein Akronym, das Erstellen, Lesen, Aktualisieren und Löschen (Erstellen, Lesen, Aktualisieren und Löschen) bedeutet. ABM ist eine Abkürzung für High, Low und Modification of Data. ABCDE ist eine Abkürzung für Hinzufügen, Suchen, Ändern, Anzeigen (Anzeigen oder Auflisten) und Löschen von Daten.
Jeder PHP-Webentwickler ist stets bestrebt, die Entwicklungszeit zu optimieren, und dies erfordert viel Zeit, beispielsweise um ein einfaches, stabiles und sicheres Web-Management-System zu erstellen. In Wirklichkeit dauert es am längsten, die Anforderungen für die Interaktion mit der Datenbank, der Geschäftslogik, den Modellen und den Ansichten für die Interaktion mit jeder Tabelle in der Datenbank zu verstehen und in den Code zu übersetzen.
Eine Lösung für CodeIgniter in diesem Fall ist die Verwendung der Grocerycrud-Bibliothek, die für die Generierung aller Elemente durch die Konfiguration einiger Parameter zuständig ist. Sie umfasst auch CSS-Design, JavaScripts, Tabellen, Formulare, Datenraster, Funktionen und Modelle, die wir direkt in unserer Datenbank verwenden können System
Grocery CRUD ist ein in pHp entwickelter Buchladen , eine freie Software und Open Source mit den Lizenzen GPL v3 und MIT. Um es zu verwenden, müssen wir die Bibliothek von http://www.grocerycrud.com/downloads herunterladen
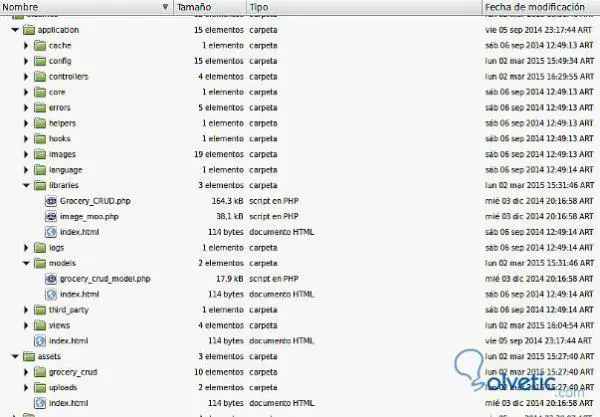
Nach dem Download entpacken und kopieren wir die Dateien

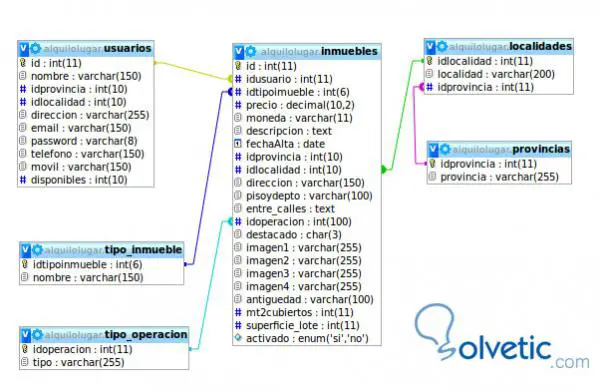
Wir werden nicht näher beschreiben, wie Codeigniter konfiguriert wird, aber wir werden uns auf die direkte Verwendung konzentrieren. Angenommen, wir haben eine Datenbank mit Immobilien, deren Tabellen Immobilien, Benutzer, Städte, Provinzen, Arten von Immobilien und Art des Betriebs sind, wenn es sich um Verkauf oder Vermietung handelt.

Um das Crud der Immobilientabelle zu generieren, erstellen wir einen Controller namens Real Estate mit dem folgenden Code
<? php if (! defined ('BASEPATH')) exit ('Kein direkter Skriptzugriff erlaubt'); class Properties erweitert CI_Controller {public function __construct () {parent :: __ construct (); $ this-> load-> database (); $ this-> load-> library ('grocery_CRUD');} public function index () {$ crud = new grocery_CRUD (); $ crud-> set_theme ('datatables'); $ crud-> set_table ('real estate'); $ crud-> columns ('userid', 'idtipoimueble', 'price'); $ grid = $ raw-> render (); $ this-> load-> view ('freelist.php', $ grid);}}
Wir rufen die Datenbankbibliothek und die Lebensmittelbibliothek auf , legen dann das Thema oder Design fest, das für das Raster verwendet werden soll, legen die anzuzeigende Tabelle fest und geben an, welche Spalten oder Felder angezeigt werden, indem die Felder der Tabelle, die wir anzeigen möchten, generiert werden Alles mit der Funktion render () und wir speichern es in einer Variablen, die wir an die Ansicht senden. Als nächstes erstellen wir die Ansicht, die wir listfurnish.php nennen
<! DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <? Phpforeach ($ css_files as $ file):?> <link type = "text / css" rel = "stylesheet" href = "<? php echo $ file;?>" /> <? php endforeach; ?> <? php foreach ($ js_files als $ file):?> <script src = "<? php echo $ file;?>"> </ script> <? php endforeach; ?> <body> <div style = 'height: 20px;'> </ div> <div> <? php echo $ grid; ?> </ div> </ body> </ html>
In der Ansicht müssen wir das notwendige CSS und JS anzeigen, damit es funktioniert. Der Speicherort der Dateien ist bereits in der Vorlage definiert. In diesem Fall haben wir uns für die Vorlage Datables entschieden, die sich im Vorlagenverzeichnis befindet:
/ assets / grocery_crud / themes / datatables /
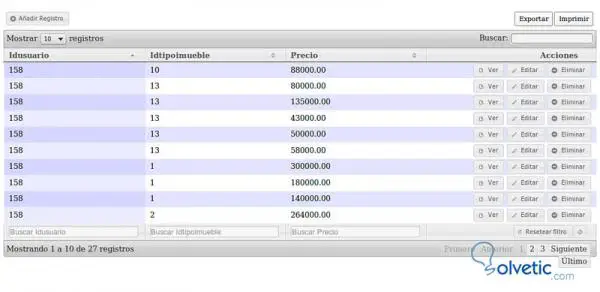
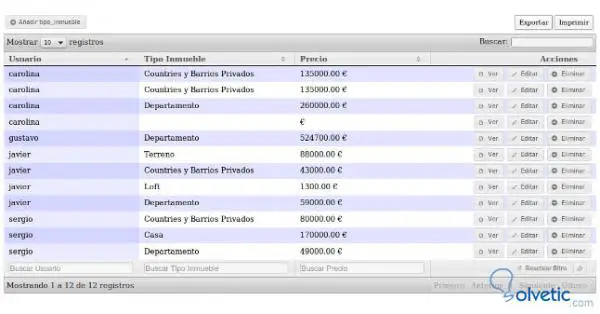
Wenn wir unsere Anwendung testen, lautet das Ergebnis wie folgt:

Wir sehen, wie das gesamte Raster mit wenig Code generiert wurde. Jetzt werden wir sehen, wie Funktionen hinzugefügt und verbessert werden. Zum Beispiel können die ID-Spalten umbenannt werden, und anstatt die ID der zugehörigen Daten anzuzeigen, möchten wir einige aussagekräftigere Daten, zum Beispiel anstelle des Benutzernamens, der im Namen angezeigt wird, und anstelle von idtipoinmueble, der angibt, um welchen Typ es sich handelt Haus, Büro usw. Hierzu sollten wir einige Änderungen an der Steuerung vornehmen.
Um den Namen in eine Spalte zu ändern, gehen Sie wie folgt vor: In der Steuerung verwenden wir display_as (aktueller Name, neuer Name).
$ crud-> columns ('userid', 'idtipoimueble', 'price'); $ crud-> display_as ('userid', 'User'); $ crud-> display_as ('idtipoinmueble', 'Type property');
Um die Daten anstelle der ID anzuzeigen, müssen wir mit set_subjet (verknüpfte Tabelle) und set_relation (idrelacion, verknüpfte Tabelle, relatedrelaxed) angeben.
$ crud-> set_subject ('user'); $ crud-> set_relation ('userid', 'users', 'name'); // die id ist die von mir angezeigte Datenbank, oseaidrelacion in real estate $ crud -> set_relation ('idtipoimueble', 'tipo_inmueble', 'nombre');
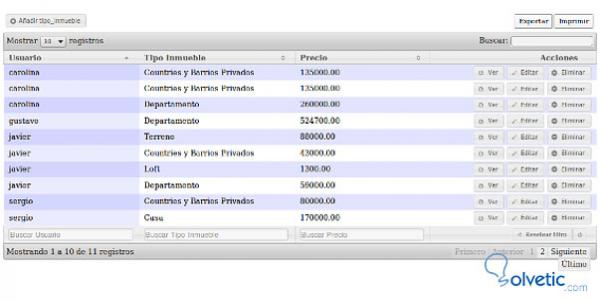
Dann aktualisieren wir die Seite, um die Änderungen mit dem Code zu sehen, den wir hinzugefügt haben:

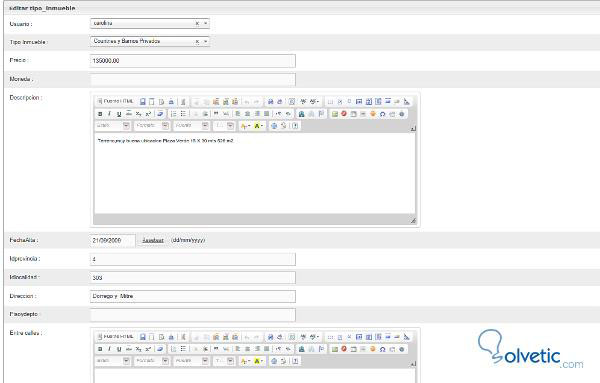
Lassen Sie uns sehen, wie die Registrierung oder Änderung von Daten generiert wird. Aus den Feldern der Struktur der Tabelle wird das Formular für die Datenregistrierung generiert. Einige können sie je nach Datentyp konfigurieren, andere müssen angeben, welcher Datentyp und welches Formularelement zugewiesen werden soll.

Wir sehen, dass die Texteingabefelder in Textbereiche konvertiert werden und das cfkeditor-Plugin hinzugefügt wird. Wir können es auf der Webseite ckeditor.com sehen, die Datumsfelder werden zu Datumsauswahlfeldern, die zugehörigen Felder werden in Combos konvertiert oder wählen ausgewählte Elemente aus.
Ein wichtiger Aspekt ist die Validierung der von uns registrierten Daten. Dazu müssen wir die Funktion required_fields (field) verwenden. Daher können wir im Controller den folgenden Code hinzufügen, um zu validieren, dass ein Feld erforderlich ist.
$ crud-> required_fields ('userid', 'price');
Wir können auch den Datentyp, den wir validieren wollen, mit der Funktion set_rules festlegen
$ crud-> set_rules ('price', 'Rental price', 'numeric'); $ crud-> set_rules ('email', 'Email User', 'email');
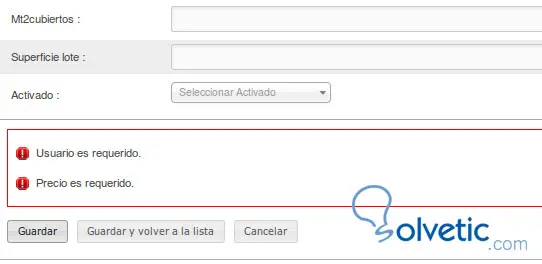
Auf diese Weise geben Sie beim Versenden unter dem Formular an, ob Fehler vorliegen:

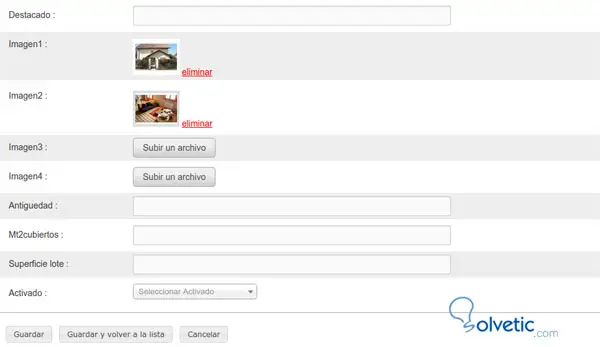
Zusätzlich zu den Daten, die wir eingeben können, müssen wir in diesem Fall Bilddateien der Eigenschaften hochladen. Für diese müssen wir die Funktion set_field_upload (‘field,’ directory ‘) verwenden . Standardmäßig können wir das Verzeichnis assets / uploads / files verwenden grocerycrud integriert , ansonsten können wir unsere eigenen konfigurieren.
$ crud-> set_field_upload ('image1', 'assets / uploads / files'); $ crud-> set_field_upload ('image2,' assets / uploads / files '); $ crud-> set_field_upload ('image3', 'assets / uploads / files'); $ crud-> set_field_upload ('image4', 'assets / uploads / files');

So erstellen Sie ein mehrsprachiges Datenraster
Im Verzeichnis / assets / grocery_crud befindet sich das Verzeichnis Languages mit allen Übersetzungen für jede Sprache der Benutzeroberfläche, in der das Raster angezeigt wird.
Wir können in die Konfiguration aus dem Verzeichnis application / config / grocery_crud.php gehen und die Standardsprache angeben, die wir in der Sprachkonfiguration verwenden möchten.
$ config ['grocery_crud_default_language'] = 'spanisch';
Wenn wir dies beispielsweise dynamisch über ein Menü tun möchten, um die Sprache aus dem Web auszuwählen, fügen wir die Sprache unserem Code hinzu
$ crud-> set_language ("englisch").
Features aus dem Raster entfernen
Eine der Möglichkeiten besteht darin, Features zu entfernen, die nicht angezeigt werden sollen, oder Felder dafür zu deaktivieren. Wir verwenden ” unset” und die verschiedenen Möglichkeiten ” unset_add”, “unset_edit”, “unset_delete” und “unset_list”
Also zum Beispiel, wenn wir $ crud-> unset_edit () verwenden; Die Schaltfläche Bearbeiten wird in der Liste nicht angezeigt , wenn wir $ crud-> unset_texteditor (‘description’) verwenden. In dem der Beschreibung entsprechenden Textbereich wird das cfkeditor-Plugin nicht verwendet. Wenn wir nur eine Liste anzeigen möchten, ohne eine andere Operation als die Suche ausführen zu können, verwenden wir die Funktion.
$ crud-> unset_operations ();
Aufrufen einer Funktion aus einem Ereignis
Mit Grocerycurd können wir Rückrufe verarbeiten, dh eine Funktion vor, während oder nach dem Auftreten eines Ereignisses aufrufen. Einige Beispiele Wenn wir beim Generieren des Formulars einen Rückruf hinzufügen möchten, der sich auf ein bestimmtes Feld auswirkt, verwenden wir die folgende Funktion:
$ crud-> callback_add_field ('email', array ($ this, 'colorchange'));
Dann definieren wir im Controller die Funktion, die wir im Callback aufrufen
Funktion changecolor () {return '<input type = "text" maxlength = "50" value = "" name = "email" style = "bakcground: red; width: 100px">';}
Wenn wir eine Spalte bearbeiten möchten, verwenden wir Folgendes:
code $ crud-> callback_column ('price', array ($ this, 'assignmoney')); function assignmoney ($ value, $ row) {return $ value. ' & euro; ';}

Wir können den Rückruf auch vor dem Einfügen oder Aufzeichnen von Daten verwenden:
$ crud-> callback_before_insert (array ($ this, 'berechne_summe));
Es gibt viele andere Ereignisse, um Rückrufe auszulösen , die wir auf der Grocery Crud- Website einsehen können. Als weiteres Hilfsprogramm besteht die Möglichkeit, zu exportieren, um das Raster zu übertreffen und mit Ihren Daten zu drucken. Wenn wir eine Schaltfläche mit zusätzlichen Funktionen hinzufügen möchten, z themes mpantilla views , im Verzeichnis der Vorlage, die wir verwenden, ändern wir die Datei list_template.php und fügen hinzu, was wir brauchen.