Die JQuery-Bibliothek enthält viele Jquery-Plug-ins, mit denen Entwickler ihren Anwendungen viel Dynamik verleihen, um die Besuchererfahrung sowohl im Internetbrowser als auch auf einem mobilen Gerät zu verbessern. Wir werden die Tutorial-Anwendung weiterentwickeln. Dynamische Auflistungen generieren Mit Jquery, Php und MySQL werden wir dynamische Formulare hinzufügen, um Informationen zu registrieren und zu ändern. Dabei wird die Kombination aus PHP und JQuery verwendet, die wir für diese Aufgabe verwenden können, ohne die Seite umzuleiten.
que nos permitirá validar los campos del formulario. Wir werden auch das Plugin jquery.validator hinzufügen, mit dem wir die Felder des Formulars validieren können.
jquery.validate.js ist das eigentliche Plugin messages_es.js. Dies ist die Datei, in der wir die Nachrichten für den Besucher ablegen und sie nach Sprache übersetzen können.
Wir fügen die Dateien dem Projektverzeichnis hinzu:

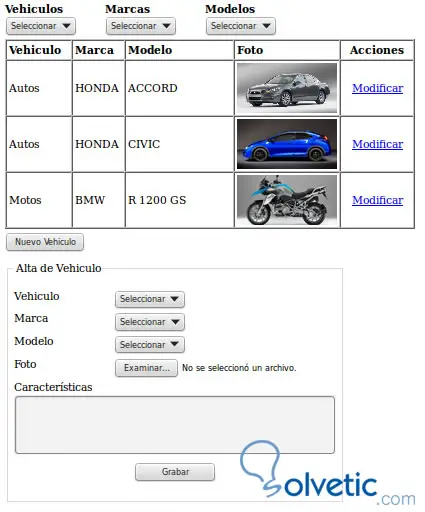
Wir haben dann die generierte Liste der Fahrzeuge, wir werden ein Formular hinzufügen, um die Fahrzeuge zu registrieren.

Wir müssen mit dem Code des vorherigen Tutorials fortfahren und eine Ebene haben, in der die Formulare angezeigt werden, wenn sie mit Jquery aufgerufen werden. Dazu erstellen wir unter der neuen Schaltfläche die Formularebene.
<div id = forms “> </ div>

Im Header der Webseite index.php fügen wir die Bibliotheken von jquery.validador und messages hinzu. Dann werden wir sie verwenden, um dynamische Formen zu erstellen
<script type = “text / javascript” src = “jquery.validate.js”> </ script>
<script type = “text / javascript” src = “messages_en.js”> </ script>
Wenn wir das Plugin nicht herunterladen möchten, können wir es von einem externen Server verwenden
<script type = "text / javascript" src = ": //ajax.aspnetcdn.com/ajax/jquery.validate/1.11.0/jquery.validate.js"> </ script> <script type = "text / javascript" src = "code.google.com/p/bassistance-plugins/source/browse/trunk/plugins/validate/localization/messages_en.js?r=70"> </ script>
Wir werden nun die Dateien mit dem Formular erstellen, das zum Registrieren eines Fahrzeugs verwendet wird und auf das wir über die neue Schaltfläche zugreifen. Dazu müssen wir sicherstellen, dass die neue Schaltfläche eine ID (Kennung) hat, um dann zu erkennen, wenn ein Ereignis in beispielsweise einem Klick auftritt. Dann lautet der Code der Schaltfläche wie folgt:
<input type = “submit” name = “newvehicle” id = “newvehicle” value = “New Vehicle” />
Der Name der Komponente und der Bezeichner können identisch sein, aber für jede HTML-Komponente eindeutig. In die Datei von funciones.js schreiben wir den folgenden Code, der den Mausklick auf die NewVehicle-Schaltfläche erkennt und die Datei altavehicles mit dem Registrierungsformular aufruft.
// Form von hohen Fahrzeugen aufrufen $ (function () { $ ("#newvehicle"). click (function () { $ .get ("http: //localhost/proyectos/agenciaautos/altavehiculos.php", Funktion (Daten) { $ ("# forms"). html (data); // Ich nehme das Seitenergebnis und füge die Daten in die div-Formulare ein }); }); });
Dann erstellen wir das Registrierungsformular, das altavehicles.php heißt
In den Header integrieren wir die notwendigen Buchhandlungen, um mit jquery arbeiten und die Felder validieren zu können
<script src = “functions.js”> </ script>
<script type = “text / javascript” src = “jquery.validate.min.js”> </ script>
Wir erstellen einige Stile, um dem Formular etwas Design und Ordnung zu verleihen. Für das Beispiel kann es in derselben Datei oder in einer separaten Stylesheet-Datei verwendet und dann in der Kopfzeile hinzugefügt werden.
<style> form { Anzeige: Block; Breite: 450px; } Etikett { Anzeige: Block; Breite: 150px; Schwimmer: links; } br { Anzeige: Block; Rand oben: 5px; } #boton { Anzeige: Block; Rand: 5px Auto; Breite: 122px; } </ style>
Dann schreiben wir den Code zum Speichern der Daten und den Code des Formulars zur Datenerfassung
<? include ('config.php'); // Wenn das Formular gesendet wurde, habe ich die Daten in der Datenbank aufgezeichnet if (isset ($ _ POST ['sent'])) { foreach ($ _POST AS $ key => $ value) {$ _POST [$ key] = mysql_real_escape_string ($ value); } $ sql = "INSERT IN` vehiculos` (` idtipo_vehiculo`, `caracteristicas`,` idmarca`, `idmodelo`,` foto1`) VALUES ('{$ _POST [' idtipo_vehiculo ']}', '{$ _POST [' features ']}', '{$ _POST [' idmark ']}', '{$ _POST [' idmodelo ']}', '{$ _POST [' photo1 ']}') "; mysql_query ($ sql) oder die (mysql_error ()); Echo "Hoch abgeschlossen."; } ?> // Ich wende mich an Fahrzeuge, um den ausgewählten Fahrzeugtyp zu ergänzen <? $ sqltipo = "SELECT * FROM fahrzeugtyp"; $ query type = mysql_query ($ sqltipo); ?> <form name = "frmalta" id = "frmalta" style = "Rand oben: 15px;" action = '' method = 'POST'> <fieldset> <legend> Alta de Vehiculo </ legend> <p> <label> Fahrzeug </ label> <select name = "idtipo_vehicle" id = "altavehicle"> <option selected = "selected"> Wählen Sie </ option> <? while ($ rowtype = mysql_fetch_array ($ querytype)) {?> <option value = "<? echo $ rowtype ['id']?>"> <? echo $ rowtype ['type']?> </ option> <? }?> </ select> <br> <label> Marke </ label> <select name = "idmarca" id = "altamarca"> <option> Wählen Sie </ option> </ select> <br> <label> Modell </ label> <select name = "model" id = "highmodel"> <option> Wählen Sie </ option> </ select> <br> <label> Foto </ label> <input type = "file" name = 'photo' /> <br> <label> Funktionen </ label> <br> <textarea name = 'features' rows = "4" cols = "60"> </ textarea> <br> <input type = 'submit' id = "button" value = 'Record' /> <input type = 'hidden' value = '1' name = 'sent' /> </ p> </ fieldset> </ form>
Ich erstelle auch die Jquery-Funktionen, um die Auswahl im Registrierungsformular in Beziehung zu setzen
// verwandte High Vehicle und Brands auswählen $ (function () { $ ("# altavehiculo"). change (function () { vehicle = $ (this) .val (); // Ausgewählter Wert $ .get ("http: //localhost/proyectos/agenciaautos/marcas.php? idvehicle =" + vehicle, Funktion (Daten) { $ ("# altamarca"). html (data); // Ich nehme das Seitenergebnis und füge die Daten in die Combo ein }); }); }); // Ähnliche Marken und Modelle auswählen $ (function () { $ ("# altamarca"). change (function () { brand = $ (this) .val (); // Ausgewählter Wert $ .get ("http: //localhost/proyectos/agenciaautos/modelos.php? idmarca =" + marca, Funktion (Daten) { $ ("# highmodelo"). html (data); // Ich nehme das Seitenergebnis und füge die Daten in die Auswahl ein }); }); });
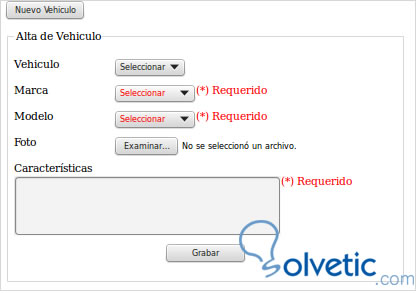
Wenn wir fertig sind und den neuen Knopf drücken, sollte das Registrierungsformular wie folgt aussehen:

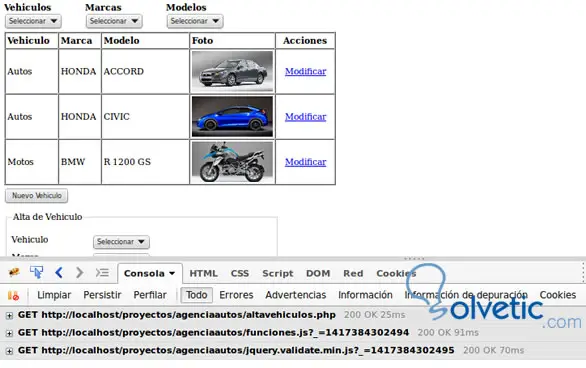
Wie wir sehen, wird das Formular angezeigt, ohne die Seite umzuleiten. Wenn wir in unserem Browser ein Plugin wie Firebug installiert haben, können wir die Aufrufe von Jquery im Hintergrund sehen.

Abschließend führen wir den Validierungscode für das Formular mithilfe eines einfachen JQuery-Skripts und der Validator-Plug-in-Regeln aus. In der Datei functions.js erstellen wir ein Skript, verweisen auf die ID des Formulars und weisen ihm die Validierungsfunktion und die spanische Sprache zu. Andernfalls wird standardmäßig Englisch verwendet, wenn eine Fehlermeldung angezeigt wird.
// Formularvalidierung $ (document) .ready (function () { $ ("# frmalta"). validate ({ lang: 'is' // oder welche Sprachoption Sie auch haben. }); });
Dann fügen wir in der Komponente, die wir validieren möchten, die erforderliche Klasse hinzu, dh das Element kann nicht leer oder ohne Daten sein.
Validierungsklassen finden Sie in der Nachrichtendatei. Beispiel für Validierungen
Bestätigen Sie eine E-Mail:
<input type = “text” name = “email” id = “email” />
Bestätigen Sie ein Datum:
<input id = “date” type = “text” class = “erforderliches Datum” />
Überprüfen Sie eine Nummer:
<eingabe id = “nummer” type = “text” class = “erforderliche nummer” />
Wenn wir also das textarea-Element zu unserem Formular hinzufügen, beispielsweise die erforderliche Klasse, und im Falle von select die erste Option leer lassen, tritt der Fehler auf, und das Formular wird nicht gesendet.
<label> Funktionen </ label> <br>
<textarea name = ‘features’ rows = “4” cols = “60” class = “required”> </ textarea>

Beispiel für die ausgewählten Modelle:
<label> Modell </ label> <select name = "model" id = "highmodel" class = "required" /> <option value = ""> Wählen Sie </ option> </ select>
Wenn wir das Formular ausfüllen und auf die Schaltfläche “Aufzeichnen” klicken, wird das Formular über sich selbst an dieselbe Seite “altavehiculos.php” gesendet, die das mit dem Wert 1 gesendete Flag sendet und dann das Einfügen in die MySQL-Tabelle aktiviert.
Ein Detail, das entweder mit jquery oder Redirecting auf herkömmliche Weise erledigt werden muss, ist, dass beim Speichern der Daten die Liste im oberen Teil aktualisiert wird, da das Registrierungsformular verschwindet, wir aber kein Ereignis haben, um das zu bewässern Liste der Fahrzeuge, daher müssen wir den Aufruf hinzufügen, um die Liste innerhalb der zuvor in dem anderen Tutorial verwendeten Ebene anzuzeigen. Auf diese Weise können wir Informationen bereitstellen, wenn die Seite umgeleitet wird oder Aufgaben im Hintergrund ausgeführt werden, ohne Da der Benutzer die Seite umleiten oder der Webanwendung mehr Interaktivität oder Transparenz verleihen muss, kann der Quellcode auch wiederverwendet werden, da er mit jedem Browser und jedem mit Javascript kompatiblen Gerät kompatibel ist.