Beispielsweise kann eine interne Suchmaschine oder ein Bildbetrachter Seiten oder Posts in einer bestimmten Reihenfolge usw. anzeigen.
WordPress verfügt standardmäßig über rund 40 Widgets, die auf unserer Website verwendet werden können. Ein Plugin kann mehrere Widgets enthalten, z. B. Woocomerce ist ein E-Commerce-Plugin , das mehrere Widgets wie Einkaufswagen, Preisfilter und Produktsuche enthält, um sie an verschiedenen Stellen auf unserer Seite einzufügen.
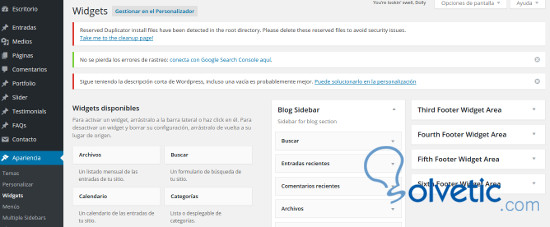
Die Widgets befinden sich in der WordPress- Systemsteuerung im Menü Darstellung> Widgets

Wir können sehen, dass normalerweise zwei oder drei Spalten vorhanden sind: eine links mit dem verfügbaren Widget und eine rechts und geben die verfügbaren Positionen gemäß der Vorlage an. Wir müssen das erforderliche Widget entsprechend der von uns benötigten Funktionalität und Gestaltung einfügen.
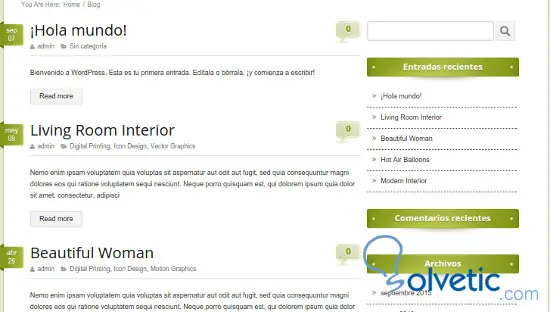
Um ein Widget an einer Position einzufügen, müssen Sie das Widget mit der Maus von links in den Bereich ziehen, in den Sie es rechts einfügen möchten. In der Abbildung sehen wir beispielsweise, dass in der Seitenleistenspalte, die auf der Blog-Seite angezeigt wird, die Widgets “Suchen”, “Letzte Einträge”, “Letzte Kommentare” und “Dateien” eingefügt wurden.

Wir werden ein Widget für WordPress als Beispiel für dieses Tutorial erstellen und ich werde alle Schritte detailliert beschreiben.
Wir müssen WordPress auf einem lokalen oder entfernten Server installieren. WordPress, wie in anderen Tutorials angegeben, ist sehr interessant, da Sie lokal mit WordPress arbeiten oder eine portable Installation von WordPress haben .
WordPress ist derzeit in Version 4.3.1. Widgets können Probleme haben, wenn eine WordPress-Funktion veraltet ist. Daher muss die Wartung aktualisiert werden, um eventuelle Änderungen vorzunehmen.
In diesem Tutorial entwickeln wir ein Beispiel für PHP 5.3 oder höher und veröffentlichen Anzeigen mit einem Titel, einem Link und einer Beschreibung in HTML. Mit diesem Widget können Angebote, Dienstleistungen oder Produkte auf unserer Website veröffentlicht werden .
WordPress enthält verschiedene Klassen mit Funktionen und Methoden, die es uns ermöglichen, einen schnellen und geordneten Code zu programmieren und ein Widget zu entwickeln, für das wir die WP_Widget- Klasse verwenden.
Ein Widget hat eine Grundstruktur von vier Methoden:
Der Baumeister
Konstruktoren sind Funktionen oder Methoden in einer Klasse, die automatisch aufgerufen werden, wenn eine neue Instanz einer Klasse erstellt wird. Die Parameter des Konstruktors sind die ID oder Kennung des Widgets, der Name und optionale Argumente, einschließlich der Beschreibung und der Klasse für CSS-Stile, die auf das Widget angewendet werden und je nach Vorlage variieren können.
Die Widget-Funktion
Es ist die Methode, die die öffentliche Ansicht implementiert, der Code, den der Benutzer sehen wird. Unterstützt optionale Parameter durch Variablen wie $ before_widget, $ after_widget, $ before_title und $ after_title, die angeben, welcher Code vor und nach dem Widget sowie vor und nach dem Titel angezeigt wird. Diese Variablen stammen aus der Definition der von uns verwendeten Seitenleiste oder des von uns verwendeten Abschnitts.
Im Fall der in diesem Lernprogramm verwendeten Vorlage lautet die Definition der Seitenleiste beispielsweise wie folgt:
register_sidebar (array ( 'name' => __ ('Blog Sidebar', 'swmtranslate'), 'description' => 'Seitenleiste für Blog-Bereich', 'before_widget' => '<div class = "sidebar_box"> <div class = "sidebar_box_shadow1"> <div class = "sidebar_box_shadow2">', 'after_widget' => '<div class = "clear"> </ div> </ div> </ div> </ div>', 'before_title' => '<h3>', 'after_title' => '</ h3>' ));
Daher zeigt das Widget im Web den folgenden definierten Code:
<div class = "sidebar_box"> <div class = "sidebar_box_shadow1"> <div class = "sidebar_box_shadow2"> <h3> Titel-Widget </ h3> -------- Widget-Inhalt ------- <div class = "clear"> </ div> </ div>
Die Formularfunktion
Es ist derjenige, der für die Anzeige des Widget-Formulars im WordPress-Administrator verantwortlich ist, um Daten hinzuzufügen.
Die Update-Funktion
Es ist die Person, die für das Speichern, Aktualisieren oder Ausführen der Aufgabe verantwortlich ist. Klicken Sie dann im Formular auf Speichern .
Als nächstes erstellen wir in unserem Theme oder WordPress Template die Datei Adswidget.php , öffnen die Datei und geben den folgenden Code ein
<? Klasse AdsWidget erweitert WP_Widget { Funktion __construct () { parent :: __ construct ( 'ad_widget', // Bezeichnername __ ('Ankündigung', 'Optionen'), // Titel des Widgets array ('description' => __ ('Widget zeigt eine Anzeige', 'options'),) // Beschreibung des Widgets ); } // Das Widget im öffentlichen Web anzeigen Funktionswidget ($ config, $ instance) { // Wir extrahieren die Argumente aus dem Widgets-Bereich extrahieren ($ config); $ title = apply_filters ('widget_title', $ instance ['title']); $ description = $ instance ['description']; $ url = $ instance ['url']; $ image = $ instance ['image']; echo $ before_widget; echo $ before_title; echo $ title; echo $ after_title; echo $ description; Echo '<strong> Weitere Informationen: </ strong> <a href="'.$url.'">'. $ url. '</a> </ p>'; ?> <? echo $ after_widget; } // Widget-Verwaltungsformular Funktionsform ($ instance) { // Formularfelder definieren $ fields = array ('title' => 'Ad', 'description' => '', 'url' => '', 'image' => ''); // Wir zeigen Formulardaten an, wenn diese bereits existieren $ instance = wp_parse_args ((Array) $ instance, $ fields); // Wir nehmen die Daten jeder Instanz $ title = $ instance ['title']; $ description = $ instance ['description']; $ url = $ instance ['url']; $ image = $ instance ['image']; // Wir zeigen das Formular ?> <p> Titel <input type = "text" name = "<? php echo $ this-> get_field_name ('title');?>" value = "<? php echo esc_attr ($ title);?>" /> </ p> <p> Beschreibung <textarea rows = "4" cols = "50" name = "<? php echo $ this-> get_field_name ('description');?>"> <? php echo $ description;?> </ textarea> </ p> <p> URL <input type = "text" name = "<? php echo $ this-> get_field_name ('url');?>" value = "<? php echo esc_attr ($ url);?>" /> </ p> <? php } // Update-Funktion aktualisiert die Daten und speichert sie Funktionsaktualisierung ($ new_instance, $ previous_instance) { $ instance = $ previous_instance; // Mit der Funktion sanitize_text_field entfernen wir HTML aus den Feldern außer description $ instance ['title'] = Sanitize_text_field ($ new_instance ['title']); $ instance ['description'] = $ new_instance ['description']; $ instance ['url'] = sanitize_text_field ($ new_instance ['url']); return $ instance; } }
Dann müssen wir unser Widget einbinden und registrieren, damit es in der Datei functions.php unserer Vorlage funktioniert .
include (Adswidget.php '); // Funktion, die alle Widgets registriert, die wir haben Funktion registrar_widgets () { register_widget ('AdWidget'); } // Wir fügen das Widget dem WordPress-Administrator hinzu add_action ('widgets_init', 'registrar_widgets');
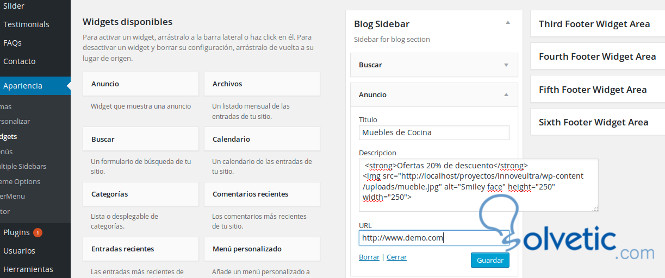
Die Felder jedes Widgets werden angezeigt, wenn wir auf den Titel klicken. Jedes Widget stellt ein eigenes Konfigurationsformular zur Verfügung. Daher müssen die Daten angegeben werden, die in den einzelnen Feldern angegeben sind.

Wie Sie im WordPress-Steuerungsfeld im Abschnitt Widgets sehen können , sehen wir Anzeigen. Wenn wir es in einen Abschnitt wie Blog ziehen, können wir eine Anzeige einfügen, die den Titel, die Beschreibung in HTML mit einem Bild und den Link, wo Sie mehr sehen können, zuordnet Informationen können wir nach dem Speichern auf der entsprechenden Seite sehen.

Bisher haben wir detailliert beschrieben, wie ein Widget erstellt wird , das mehrere Anwendungen ermöglicht, deren Einschränkung nur in der Kreativität liegt. Je nach Bedarf können wir die Komplexität erhöhen, Jquery-Bibliotheken oder -Skripte implementieren, kleine Anwendungen für Benutzer erstellen, sie auch für die WordPress-Community freigeben oder sie als Entwicklungsservice für andere Benutzer anbieten.
Es ist wichtig zu bedenken, dass bei einem Ausfall eines Widgets die gesamte Seite ausfallen kann. Daher müssen wir wissen, welche funktionieren und in welcher Reihenfolge sie installiert wurden, um sie im Fehlerfall zu entfernen.
Um ein Widget zu deaktivieren, ziehen Sie es einfach aus der rechten Spalte in den linken Bereich, der als inaktive Widgets bezeichnet wird. Wenn durch einen Fehler der Bildschirm nicht angezeigt wird, müssen Sie nur zur Datei functions.php gehen und den Code kommentieren, der es dem Administrator hinzufügt von WordPress .
Nach dem Code mit Firebug oder einem anderen vom Browser bereitgestellten Viewer können wir die Struktur des Widgets kennen und so das Design anhand der CSS-Stile anpassen.
Wenn wir unser Widget für andere Benutzer freigeben möchten, müssen wir es als Teil eines Plugins zum offiziellen Verzeichnis der WordPress-Plugins hinzufügen, damit andere Benutzer es finden und ausprobieren oder auf ihrer Website verwenden können.