App Inventor 2 ist eine Plattform, mit der wir Softwareanwendungen für Android entwickeln können. Hierbei handelt es sich um eine Entwicklung von Google Labs. Hier können wir die Projekte, an denen wir arbeiten, mit verschiedenen grundlegenden Tools visualisieren App Inventor 2 besteht darin, dass der Benutzer eine Reihe von Blöcken verknüpfen kann, um die Anwendung zu erstellen. Dieses System ist völlig kostenlos und kann einfach von Ihrer eigenen Website heruntergeladen werden . Die Anwendungen, die wir in App Inventor erstellen können, sind aufgrund ihrer Einfachheit etwas eingeschränkt, obwohl wir auch hier viel Zeit damit verbringen können, eine endlose Anzahl von Anwendungen für grundlegende Android-Geräte zu entwickeln.
Mit Google App Inventor wurde eine große Benutzerfreundlichkeit demonstriert, die das Erscheinen einer großen Anzahl neuer Anwendungen erleichtert hat . Heutzutage gibt es eine Menge Benutzer, die dank dessen Anwendungen im Distributionszentrum von Android-Anwendungen entwickeln.
Es ist ein sehr benutzerfreundliches visuelles Entwicklungswerkzeug, weshalb viele Benutzer dieses Werkzeugs keine Programmierer sind.
Mit App Inventor Blocks Editor können wir die verschiedenen Arten von Blöcken verknüpfen, mit denen wir die Funktionen definieren können, die wir in unserer Anwendung entwerfen. Einer der Vorteile ist die einfache und visuelle Darstellung unserer Arbeit in Form eines Puzzles.
Ein weiterer Vorteil ist, dass Sie nicht unbedingt ein Telefon mit Android-Betriebssystem benötigen , da Sie auf der App Inventor-Seite eine Software namens aiStarter herunterladen können, mit der Sie sie von Ihrem PC emulieren können.
Betriebssysteme
- Macintosh: Mac OS X 10.5 oder höher.
- Windows: Windows XP, Windows Vista, Windows 7
- GNU / Linux: Ubuntu 8 oder höher, Debian 5 oder höher
Browser
- Mozilla Firefox 3.6 oder höher
- Apple Safari 5.0 oder höher
- Google Chrome 4.0 oder höher
- Microsoft Internet Explorer unterstützt es nicht
Telefone und Tablet-Geräte
- Android-Betriebssystem 2.3 (“Gingerbread”) oder höher
1. Installation von App Inventor 2
Zunächst müssen wir wissen, dass Sie mit App Inventor 2 in Blöcken entwerfen und bearbeiten können, wie wir es bereits erwähnt haben. All dies wird in Ihrem Browser ausgeführt. Um zu testen, woran wir gerade arbeiten (Try it live), haben wir drei Möglichkeiten, während wir unsere Anwendung erstellen:
Sobald wir die verschiedenen Optionen kennen, die wir bei der Installation von App Inventor 2 haben, werde ich Schritt für Schritt erklären, wie jede dieser Optionen vorgenommen wird:
Laden Sie die MIT AI2 Companion-Anwendung auf Ihr Android-Gerät herunter und installieren Sie sie. In dieser Option musst du nur die Android-Anwendung “MIT AI2 Companion” im PlayStore suchen, herunterladen und installieren oder sie direkt von der APK-Datei herunterladen. Es ist am besten, es vom PlayStore herunterzuladen, da wir beim Herunterladen der APK-Datei in der Konfiguration unseres Android-Geräts die Option aktivieren müssen, die Installation von Anwendungen aus unbekannten Quellen zu ermöglichen. Diese Option ist in den Android-Versionen vor 4.0 verfügbar. Gehen Sie dazu zu Einstellungen> Anwendungen und aktivieren Sie das Kontrollkästchen ” Unbekannte Quellen “. Gehen Sie bei Geräten mit Android 4.0 oder höher zu Einstellungen> Sicherheit oder Einstellungen> Sicherheit und Bildschirmsperre und aktivieren Sie das Kontrollkästchen ” Unbekannte Quellen “.
Hier lasse ich die entsprechenden QR-Codes aus dem Playstore oder direkt als APK-Datei herunterladen. Wenn Sie einen QR-Scanner benötigen, finden Sie einen im Playstore.
PlayStore

APK-Datei

Verbinden Sie Ihren PC mit demselben WiFi-Netzwerk wie Ihr Android-Gerät. App Inventor zeigt die Anwendung, die Sie automatisch erstellen, nur an, wenn App Inventor auf Ihrem Computer ausgeführt wird und Companion auf Ihrem Android-Gerät ausgeführt wird und diese 2 mit demselben WLAN-Netzwerk verbunden sind.
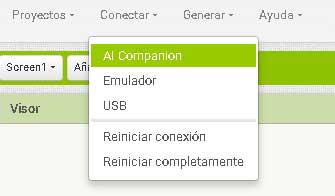
So verbinden Sie das Projekt, an dem wir arbeiten, mit unserem Android-Gerät. Wir gehen zur App Inventor-Seite und öffnen das Projekt, mit dem wir arbeiten werden. Wir wählen “Verbinden” und “Al Companion” im Hauptmenü.

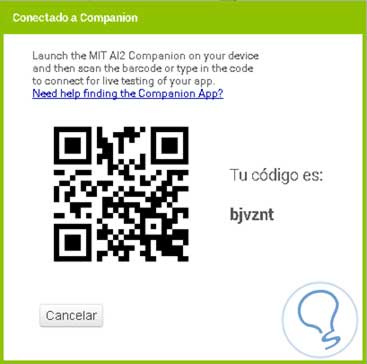
Es wird uns ein Dialog mit einem QR-Code angezeigt, wir suchen nach unserem Gerät, führen die MIT App Companion-Anwendung aus und klicken dann auf die Schaltfläche “QR-Code scannen ” und scannen den Code:

Nachdem wir einige Sekunden gewartet haben, sollten wir in der Lage sein, das Projekt zu sehen, in dem wir arbeiten, und es wird entsprechend den Änderungen, die wir daran vornehmen, aktualisiert.
Hier ist die Installation für beide Fälle gleich.
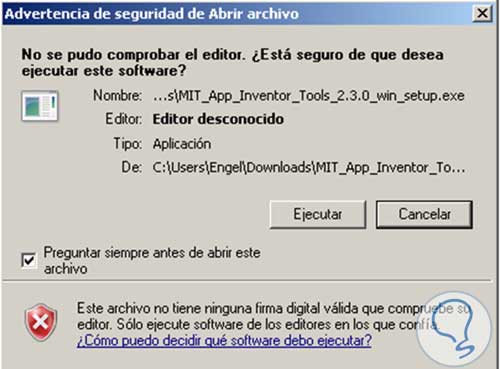
Als erstes müssen wir das Installationsprogramm MIT_App_Inventor_Tools_2.3.0_win_setup.exe herunterladen. Dies kann über den folgenden Link erreicht werden . Nachdem wir den Installer heruntergeladen haben, führen wir ihn aus.

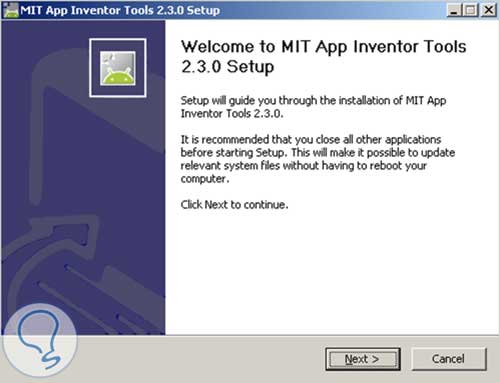
Es erscheint dieses Fenster, wir klicken auf Weiter> .

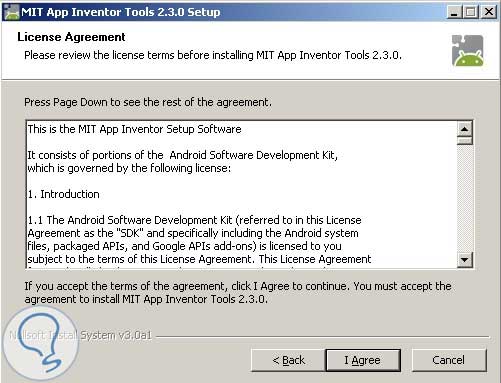
Dann akzeptieren wir die Lizenzvereinbarung durch Drücken von Ich stimme zu .

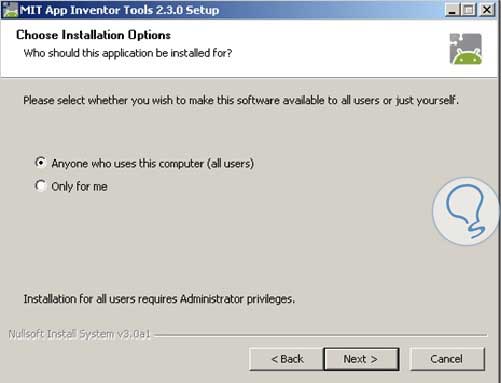
Wir wählen aus, ob wir das Programm nur für einen Benutzer oder für alle Benutzer installieren möchten und klicken auf Weiter> .

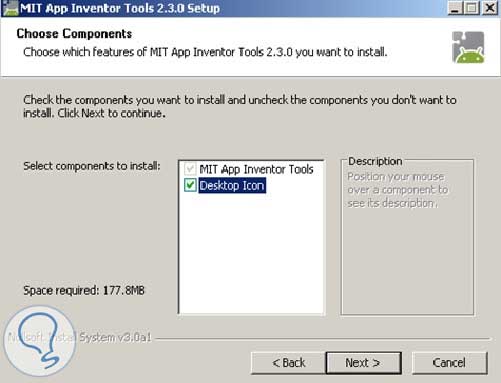
Wir wählen die zu installierenden Komponenten aus und klicken auf Weiter> .

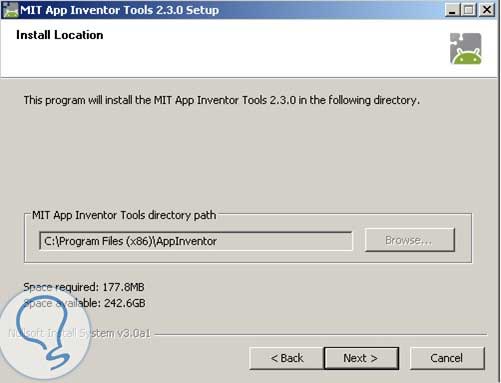
Wir wählen aus, wo wir es installieren möchten und klicken auf Weiter> .

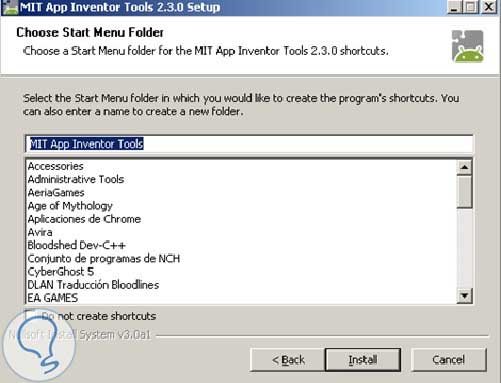
Wählen Sie den Startordner und drücken Sie Installieren .

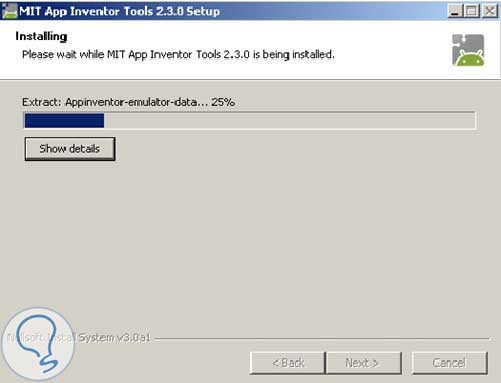
Wir warten einige Sekunden, bis Sie MIT App Inventor Tools 2.3.0 installiert haben.

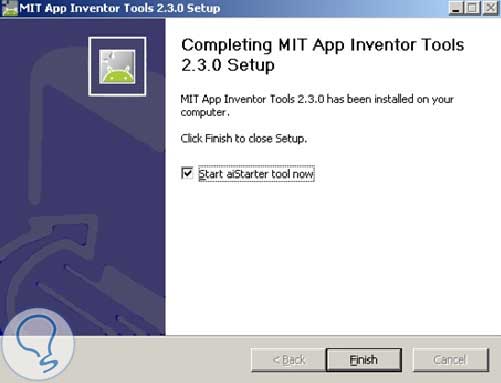
Nach Abschluss des Installationsvorgangs können Sie auf Fertig stellen klicken. Damit ist die Installation abgeschlossen.

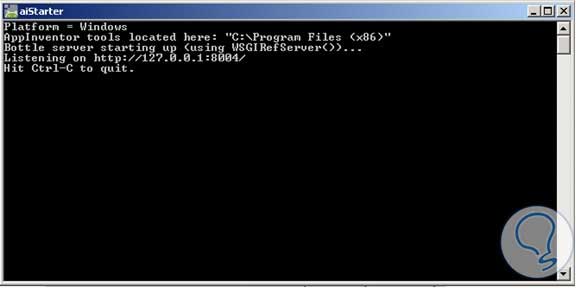
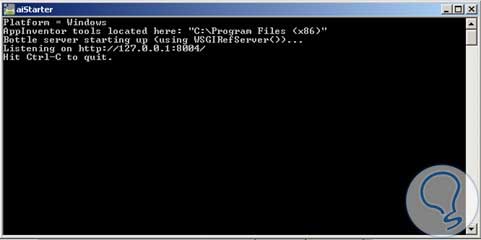
Wenn Sie die Option Start aiStarter tool aktiviert lassen, wird in der ersten Zeile ein Fenster mit dem Betriebssystem angezeigt, unter dem wir arbeiten. In der zweiten Zeile wird der Ordner angezeigt, in dem es installiert ist. In der dritten Zeile wird das Fenster angezeigt Server, auf dem es ausgeführt wird, ist in der vierten Zeile die IP-Adresse, unter der die Anwendung aktiv ist. Drücken Sie Strg + C, um die Ausführung von aiStarter zu beenden.


2. App Inventor 2 ausführen
Zunächst müssen wir den aiStarter starten, indem wir auf das Symbol auf dem Desktop klicken.

Dies startet das aiStarter-Fenster.

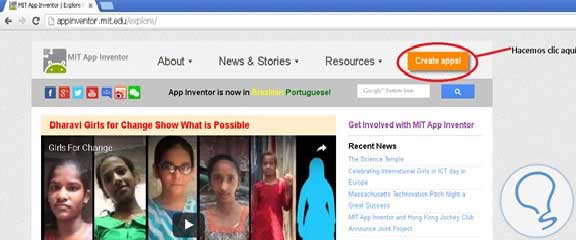
Nach dem Start von aiStarter gehen wir zur App-Inventar- Seite und klicken auf Apps erstellen!

Sie werden aufgefordert, auf Ihr Google Mail-Konto zuzugreifen. Danach werden Sie uns nach den Zugriffsberechtigungen für unser Konto fragen. Hier wählen wir Zulassen . Es werden uns später die Nutzungsbedingungen angezeigt. Wir akzeptieren die Bedingungen, und dann werden Sie uns fragen, ob wir eine Umfrage ausfüllen möchten, und dann werden Sie uns begrüßen. Wir klicken auf weiter .

Wenn wir möchten, können wir die Sprache auswählen, bevor wir unsere erste Verbindung herstellen.

Beginnen wir nun ein neues Projekt.

Wir geben diesem neuen Projekt einen Namen, in meinem Fall werde ich Test_1 setzen und akzeptieren.

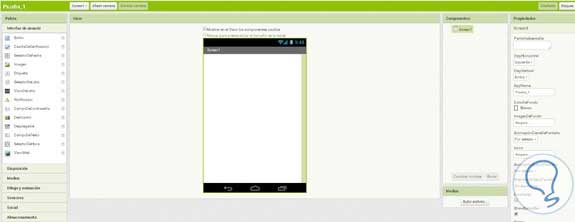
Es führt uns automatisch zu dem Projekt, das wir gerade erstellt haben, und es zeigt uns die Werkzeuge und was wir verwenden werden.

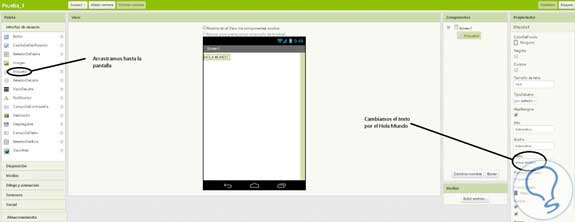
Jetzt, da wir den Emulator ausführen werden, erstelle ich eine einfache Anwendung, die eine Beschriftung mit der typischen “Hallo Welt” anzeigt. Dazu ziehen wir eine Beschriftung aus der Palette und ändern den darin enthaltenen Text für Hallo Welt.

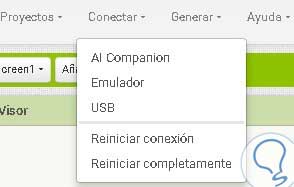
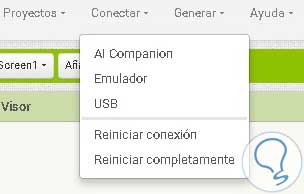
Wir werden den Emulator benutzen, dazu gehen wir zu Connect> Emulator .

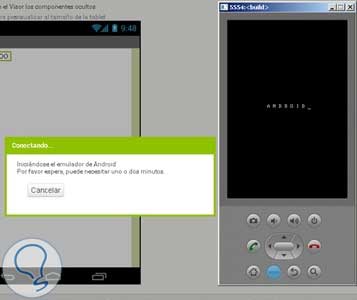
Dadurch wird eine Verbindung hergestellt und wir werden aufgefordert, einige Sekunden zu warten. Wir folgen den Anweisungen, die uns unten gegeben werden.

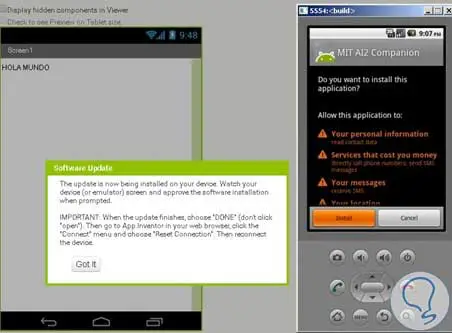
Da es das erste Mal ist, dass wir den Emulator verwenden, werden wir aufgefordert, ihn zu aktualisieren, und es wird uns im Emulator angezeigt, ob wir das Update installieren möchten.

Klicken Sie nach der Installation auf “Fertig” und starten Sie die Verbindung neu, wie in den Anweisungen angegeben.

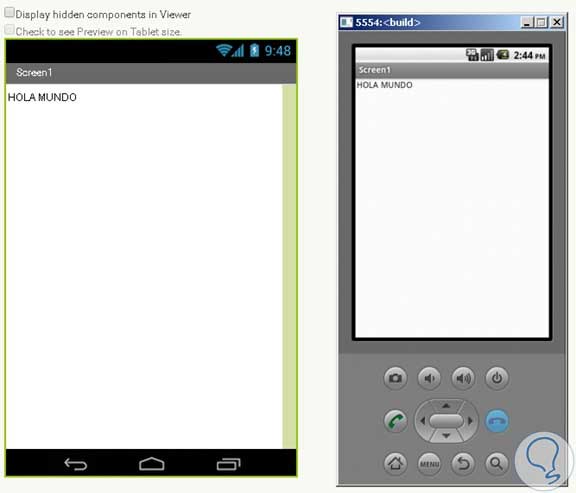
Sobald die Verbindung neu gestartet wurde, starten wir den Emulator und Sie sollten uns das Projekt zeigen, in dem wir arbeiten, wie Sie in der folgenden Abbildung sehen können.

Sobald wir alle diese Schritte ausgeführt haben, haben wir den Emulator aktualisiert und alle unsere Projekte, in denen wir arbeiten, können auf dem Emulatorbildschirm angezeigt werden.
3. Erste Anwendung in App Inventor 2
Nachdem wir alles vorbereitet und in Betrieb genommen haben, können wir mit der Arbeit an der Inventor-App beginnen . Dann zeige ich Ihnen, wie Sie einige einfache Anwendungen entwickeln , die uns dabei helfen, eine Basis für die Entwicklung unserer eigenen Android-Anwendungen zu haben.
Wir beginnen mit der Entwicklung eines Basisrechners, mit dem wir typische mathematische Funktionen wie Addieren, Subtrahieren, Multiplizieren und Dividieren ausführen können.
Dazu gehen wir zunächst zu Projekte> Meine Projekte . Dort klicken wir auf ein neues Projekt starten, ich werde dieses Projekt Basic_Calculator nennen und auf OK klicken .

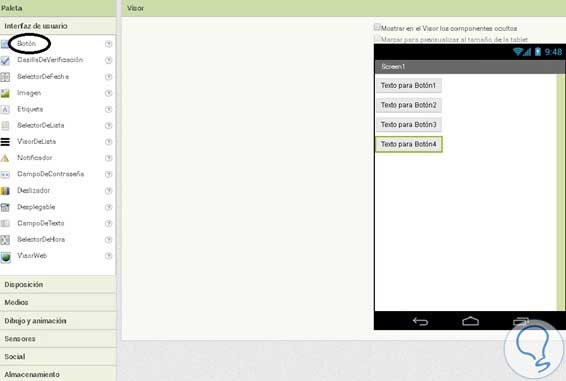
Dadurch werden wir in den Entwurfsbereich weitergeleitet, in dem wir mit unserem Projekt arbeiten. Als Erstes fügen wir vier Schaltflächen hinzu, die Sie aus der Palette auf der linken Seite ziehen.

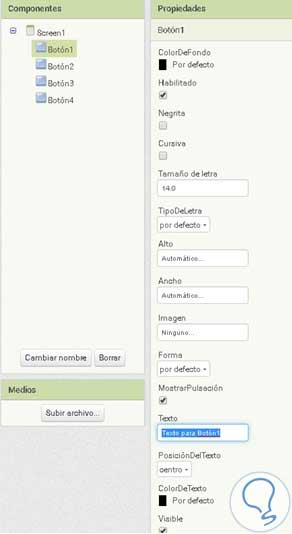
Jetzt ändern wir den Text der einzelnen Schaltflächen, indem wir eine nach der anderen in den Komponenten auswählen, und ändern den Text in den Eigenschaften. Wie wir sehen können, gibt es die Standardeigenschaften der von uns ausgewählten Schaltfläche. Hier können wir ändern, wie die Schaltfläche bleiben soll. Im Moment beschränke ich mich nur darauf, den Text zu ändern.

Nachdem Sie den Text geändert haben, sollten Sie die Änderungen in der Schaltfläche, die wir ändern, im Viewer bemerken.

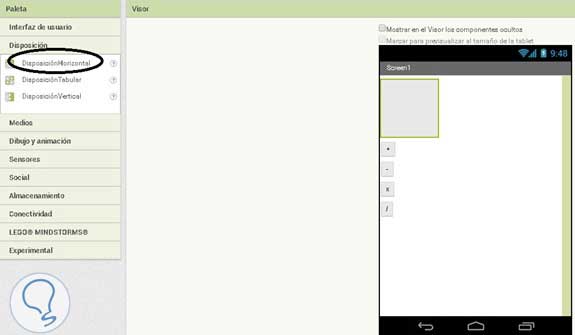
Aus Gründen der Ästhetik werde ich jetzt eine horizontale Anordnung verwenden, um die Schaltflächen zu organisieren, die wir zuvor geändert haben. Sie finden dies in der Palette, indem Sie auf das Layout klicken und horizontal zum Betrachter ziehen.

Jetzt fügen wir unsere Schaltflächen einzeln zu unserem horizontalen Layout hinzu. Wir sollten so etwas haben:

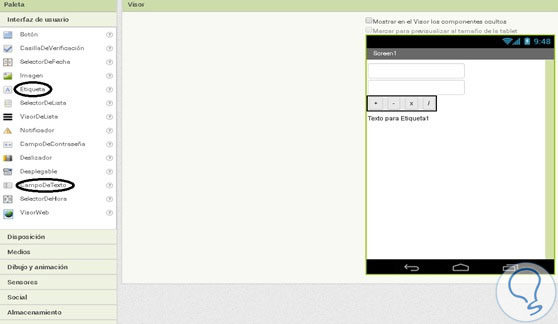
Dann fügen wir 2 Textfelder hinzu, in die wir die erforderlichen Zahlen eingeben, um die Grundoperationen Addition, Subtraktion, Multiplikation und Division auszuführen . Zusätzlich werden wir ein Etikett anbringen, um die Ergebnisse unserer Operationen zu zeigen. Sie finden die Beschriftung und die Textfelder in der Palette, indem Sie auf die Benutzeroberfläche klicken. Am Ende sollten wir so etwas wie das folgende Bild haben:

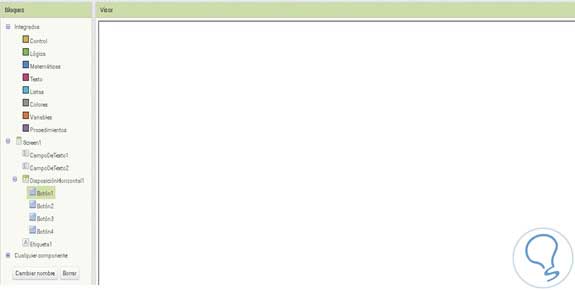
Wir gehen zu ” Blöcke “, um die Funktionen unserer Tasten zu konfigurieren. Klicken Sie einfach auf die Blöcke auf der rechten Seite des Bildschirms neben der Designer- Schaltfläche.
![]()
Wir müssen zum Block-Viewer gehen, wo wir die verschiedenen Arten von Blöcken sehen können, die wir für unsere Anwendungen verwenden können. Im Moment müssen wir nur die integrierten Tasten verwenden, um zu definieren, welche Funktion sie beim Drücken der einzelnen Tasten ausführen.

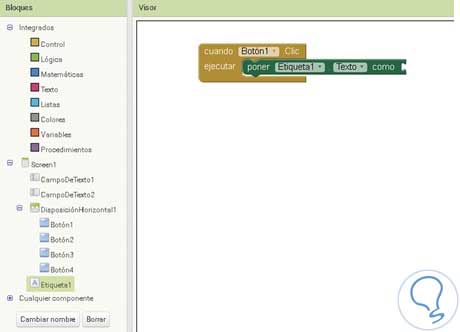
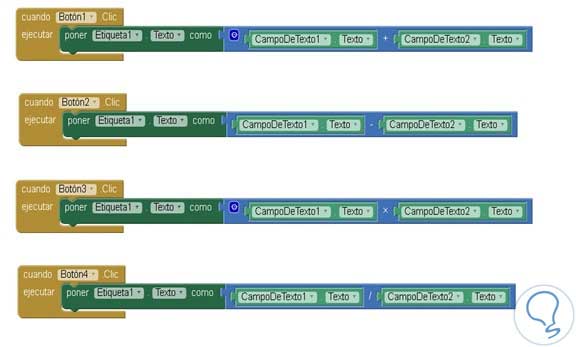
Um die Aktion zu definieren, die jeder Button ausführt, beginnen wir zunächst mit dem Button1, den ich in meinem Fall durch das Pluszeichen (+) geändert habe, und ich möchte festlegen, dass bei jedem Drücken von die Mengen in Textfeld 1 übernommen werden und das Textfeld 2, dafür klicken wir zuerst auf button1, dann wählen wir “wenn button1 auf execute klickt” und ziehen es in unseren Viewer, es sollte so aussehen:

Dann fügen wir Tag1 hinzu, klicken auf Tag1 und ziehen “Tag1-Text einfügen als” in den Viewer und verknüpfen ihn mit “Ausführen”. Wir sollten so bleiben.

Fügen Sie nun die Additionsfunktion hinzu, dazu klicken wir auf Mathematik und ziehen die Summe zweier Zahlen zurück und verknüpfen sie mit dem Beschriftungsblock.
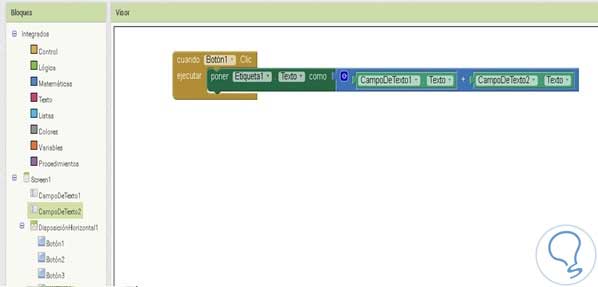
Dann fügen wir die Textfelder hinzu, indem wir TextField1 auswählen, nach “TextField1 Text” suchen und es ziehen, um es mit dem Hinzufügungsblock zu verknüpfen . Das erste Leerzeichen für das Textfeld1 und das zweite Leerzeichen für das Textfeld2. Wenn Sie den gleichen Vorgang ausführen, sollte etwa das folgende Bild angezeigt werden:

Jetzt wiederholen wir die Prozesse, die wir mit jeder Schaltfläche durchgeführt haben, indem wir die mathematischen Operationen auf jede einzelne Schaltfläche umgestellt haben. Am Ende sollten wir so etwas haben:

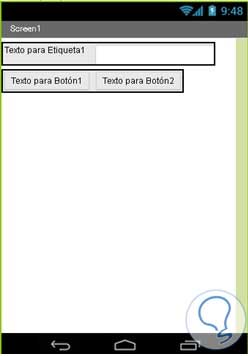
Und schließlich ist es Zeit, unsere Anwendung zu testen, in meinem Fall werde ich es im PC-Emulator versuchen. Wir überprüfen, wie unsere Anwendung uns überlassen wurde, und können testen, ob die einzelnen Schaltflächen funktionieren und die zugewiesenen Funktionen erfüllen. Im folgenden Bild sehen Sie eine Unterteilung.

Damit schließen wir unsere erste einfache mobile Anwendung mit mathematischen Operationen ab.
4. Zweite Anwendung in App Inventor 2
Jetzt erstellen wir eine Anwendung, mit der wir Daten aus einer tyniDB-Datenbank speichern und anzeigen können. TyniDB ist eine kompakte Dokumentendatenbank, die in reinem Python geschrieben ist und keine externen Abhängigkeiten aufweist.
Als erstes erstellen wir ein neues Projekt, das wir Lista_BD nennen:

Darin werden wir zwei horizontale Bestimmungen hinzufügen; Im ersten fügen wir eine Beschriftung und ein Textfeld hinzu, im zweiten fügen wir zwei Schaltflächen hinzu, die ungefähr so aussehen sollten:

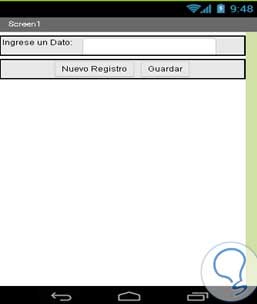
Wir werden jede der Dispositionen auswählen und in den Eigenschaften die Breite so ändern, dass sie zum Container passt. Zusätzlich wählen wir die Beschriftung aus und ändern den Text durch Eingabe von Daten. In den Schaltflächen nennen wir einen “New Record” und der zweite “save” sollte folgendermaßen lauten:

Jetzt fügen wir im unteren Teil einen Listen-Viewer hinzu, den wir in den Eigenschaften in der breiten Option auswählen, die zum Container passt, und in high setzen wir 300px und haben so etwas:

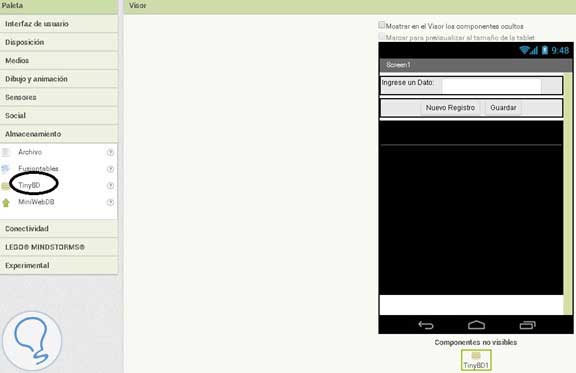
Fügen wir unsere TinyDB-Datenbank hinzu, die sich in Palette> Speicher befindet, und ziehen Sie TinyBD wie folgt in unseren Listen-Viewer:

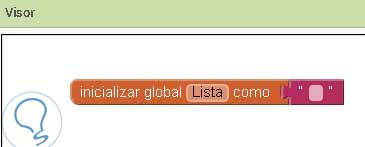
Jetzt werden wir Blöcke erstellen und als erstes eine globale Variable vom Typ Text hinzufügen. Dazu gehen wir zuerst zu Blöcke> Integrierte> Variablen und von dort ziehen wir “global initialisieren als” und dann gehen wir zu Text in integrierten Blöcken> Text , ziehen den Textstring und verknüpfen ihn mit “global initialisieren”.

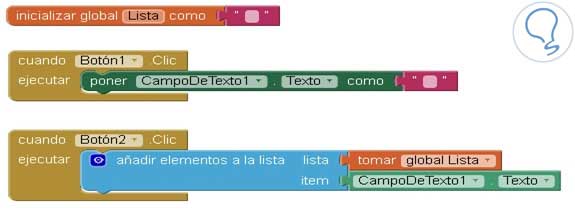
Wir werden konfigurieren, welche Aktion die Schaltfläche ausführen soll, die wir als neuen Datensatz bezeichnen, der die Funktion erfüllt, unser Textfeld in Weiß zu setzen. Dazu gehen wir zu blocks> HorizontalOffice2> Button1 und ziehen, wenn wir auf unseren Block-Viewer klicken. dann gehen wir zu blocks> LayoutHorizontal1> TextField1 , ziehen, um TextField1.Text als zu platzieren, verknüpfen mit whenButton1.Clic und finden schließlich eine Textzeichenfolge und verknüpfen sie mit “TextField1.Text als”, was das folgende Bild ergibt:

Jetzt konfigurieren wir unsere Schaltfläche Speichern so, dass Daten zu unserer Liste hinzugefügt werden. Dazu suchen wir unsere Schaltfläche 2 und ziehen sie auf unseren Viewer. Dann gehen wir zu Blocks> List> add element to the list und verknüpfen dort, wo list steht, mit einem Take, der sich in Blocks> Variables> Take befindet, und verknüpfen ihn, indem wir die Daten der globalen List auswählen. Schließlich, wo das Element in unserem Block Element zur Liste hinzufügen erscheint, platzieren wir einen Block aus unserem Textfeld1. Der Text sollte ungefähr so aussehen:

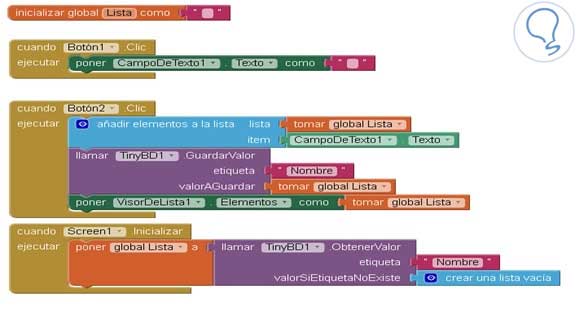
Jetzt werden wir die Werte zu unserer Datenbank hinzufügen. Als erstes müssen wir in Blocks> Screen1> TinyBD nachsehen, den Aufruf TinyBD1 ziehen. SaveValue und wir verknüpfen ihn mit unserem Button2-Block, gefolgt von diesem, in label, den wir platzieren Was wir speichern wollen, in diesem Fall speichern wir nur Namen, suchen nach einem Textblock, verknüpfen ihn mit einem Etikett und setzen ihn als Namen. Danach setzen wir den zu speichernden Wert so, dass er aus der globalen Liste übernommen wird, wie wir es getan haben der Block zum Hinzufügen von Elementen.

Wir müssen es nur im Listen-Viewer anzeigen. Dazu verknüpfen wir es mit Button2. Gehen Sie zu Blocks> Screen1> List1 Viewer und ziehen Sie, um ListViewer1.Elements zu platzieren, während wir es verknüpfen, um eine globale Liste zu erstellen.

Wie wir uns erinnern können, besteht das Beste an einer Datenbank darin, dass Sie Ihre Anwendung schließen können und die Daten, die Sie dort gespeichert haben, gespeichert werden und verfügbar sind, wenn Sie eine neue Sitzung starten. Zu diesem Zweck wird beim Start von Screen1 die Datenbank wieder zu einer Liste hinzugefügt und im Listen-Viewer erneut angezeigt.
Dazu müssen wir nur zu Blocks> Screen1 gehen und den Block “when Screen1.initialize execute” in unserem Blockviewer ziehen und damit die Variable “put” verknüpfen, die sich in Blocks> Integrated> Variables , we drag “put befindet “Und in diesem Block wählen wir die globale Liste aus, die wir von TinyBD1 aus verknüpfen wollen”, rufen Sie TinyBD1 auf. Get Value “, auf dem Etikett werden wir den Textblock hinzufügen, dem wir den Namen geben werden, und in Value, wenn das Etikett nicht existiert, erstellen wir eine leere Liste, die in n Blocks> List> Create a new empty list zu finden ist . Damit erhalten wir, dass alle Daten in einer neuen Liste gespeichert werden.
Um uns die Daten im List Viewer anzeigen zu lassen, die wir tun müssen, verknüpfen Sie “when Screen1.initialize” mit “Put ViewerList1.Elements like”, was wiederum mit “Take Global List” verknüpft ist, wie wir es im vorherigen Block getan haben.

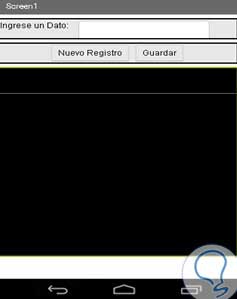
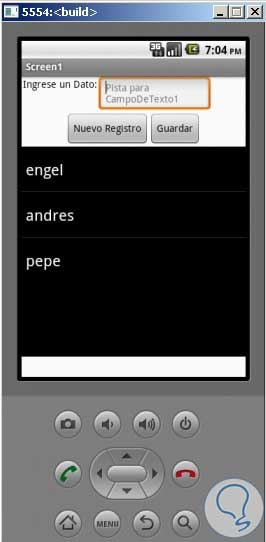
Damit beenden wir den Blockteil. Jetzt können wir nur versuchen, unseren Emulator zu verwenden. Hier ist ein Screenshot der bereits gespeicherten Daten.

Android Netbeans App Entwicklung