Auf die Hauptoberfläche oder das Dashboard kann über den Browser zugegriffen werden. Sie besteht aus einer Reihe von Elementen, die uns zu bestimmten Funktionen und Dienstprogrammen des Tools führen. Dies ist wichtig, bevor wir mit komplexeren Konzepten in der Anwendung beginnen .
Das eXist-Dashboard
Um in das eXistdb- Dashboard zu gelangen, müssen Sie lediglich den Browser unter der Adresse localhost: 8080 / aufrufen. Dieser führt Sie direkt zu diesem Dashboard und zeigt uns die darin enthaltenen Funktionen:

Wenn die standardmäßig bereitgestellten Funktionen die folgenden sind:
Erkundung der Funktionalitäten
Nachdem wir einen Überblick über die Funktionen im eXist- Dashboard erhalten haben, wollen wir uns ansehen, was wir mit ihnen noch tun können.
Erkundung der Datenbank
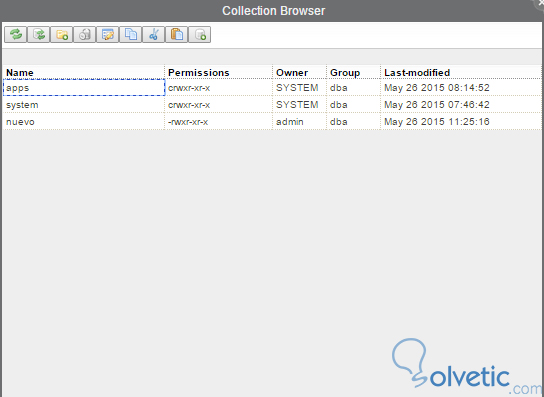
Um unsere Datenbank durchsuchen zu können, können wir den Sammlungsbrowser , den Java Admin Client und sogar eXide verwenden . Um die Sammlungen anzuzeigen , die wir präsentieren, verwenden wir den Sammlungsbrowser , der uns etwa Folgendes anzeigen sollte:

Die Wurzel oder der Stamm unserer Sammlungen ist / db und dann haben wir, wie wir im Bild sehen konnten, Apps und ein System . In der Systemsammlung werden alle Informationen zur Konfiguration gespeichert, z. B. Benutzer, Gruppen und Versionen. Wir empfehlen, diese Informationen nicht manuell zu ändern, da dies zu Inkonsistenzen in eXist führen kann . Die Sammlung von Apps ist für das Speichern der Sammlung von Paketen verantwortlich, die während der Installation oder manuell aus einem der Repositorys enthalten sind. Wenn wir jemals eigene Anwendungen schreiben möchten, werden diese dort abgelegt.
Hallo welt
Wenn wir anfangen, mit einer neuen Technologie zu arbeiten, verwenden wir die bekannte Hello World, um ein kleines Beispiel zu erstellen und die Funktionsweise zu demonstrieren. In diesem Fall werden wir dasselbe mit den traditionellen XML- , XQuery-, XInclude- oder sogar XForms- Methoden tun.
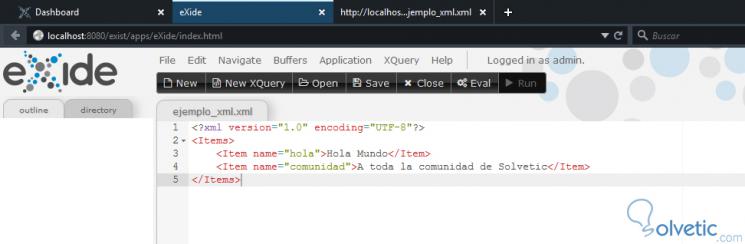
Zuerst werden wir das Einfachste durchgehen, nämlich die Erstellung eines einfachen XML. Dazu führen wir das eXide- Tool aus und erstellen eine neue Datei mit dem Namen example_xml.xml. Darin platzieren wir Folgendes:
<? xml version = "1.0" encoding = "UTF-8"?> <Items> <Item name = "hello"> Hallo Welt </ Item> <Item name = "community"> An die gesamte TechnoWikis-Community </ Item> Gegenstand> </ Gegenstände>
Wir sehen eine einfache XML-Datei mit einer Reihe von Tags und Attributen, die in unserem eXide- Editor so aussehen sollten:

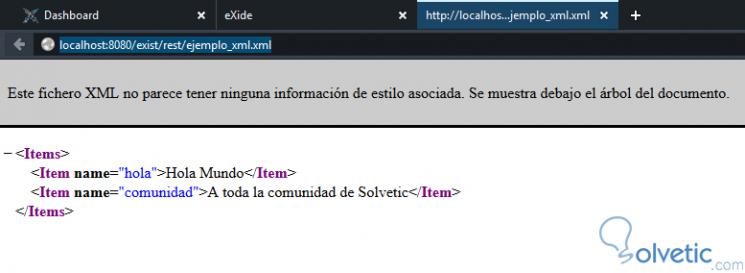
Nachdem wir nun unser XML erstellt haben, werden wir fragen, wie wir auf die Daten zugreifen können, und es ist sehr einfach. Wir tun dies über die REST- Schnittstelle von eXist , für die wir nur über die URL von unserem Browser auf http: // localhost: 808 … ejemplo_xml.xml zugreifen müssen.

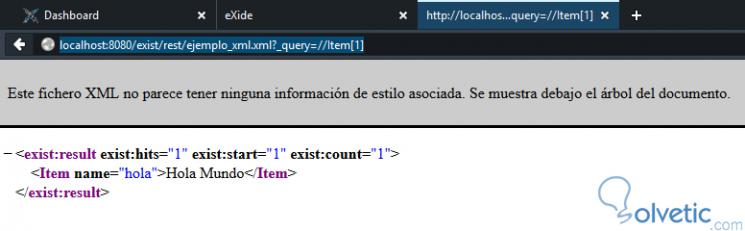
Dies ist jedoch nicht das, was wir mit der REST-Schnittstelle tun können. Wir können das Dokument direkt mit _query abfragen. Nehmen wir beispielsweise an, wir möchten auf das erste Element unseres Dokuments zugreifen. Dann würden wir folgendermaßen darauf zugreifen: http: // localhost: 808 … query = // Item [1] wo wir beim Zugriff auf unseren Browser das erste Element des Dokuments erhalten sollten:

Wie wir sehen, war es recht einfach und dank der REST- Schnittstelle können wir die Informationen unseres Dokuments problemlos abrufen, aber dieses Mal werden wir die Methodik ändern und statt mit XML mit XQuery arbeiten , da wir nur eine neue Datei mit dem Namen example-xquery erstellen müssen wird die Erweiterung .xq haben , die von eXist erkannt wird und den folgenden Inhalt haben wird:
xquery version "3.0"; let $ message: = 'Hallo Welt!' zurückkehren <results date = "{current-dateTime ()}"> <message> {$ message} </ message> </ results>
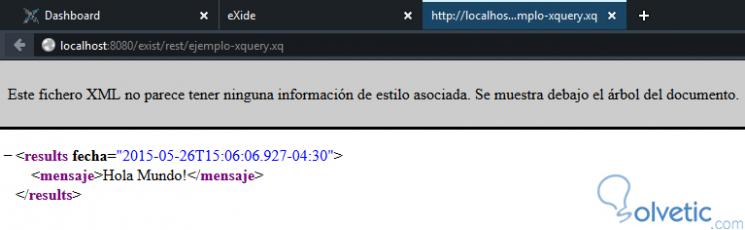
Als letztes verwenden wir wieder unsere REST- Schnittstelle, um auf den Inhalt unseres Dokuments zuzugreifen. Sehen wir uns die Antwort des Browsers an:

Darüber hinaus können wir unser Ergebnis als HTML-Seite anzeigen, die als Serialisierung bezeichnet wird. Dazu müssen wir nur den Code für die folgende Seite ändern und die Deklarierungsoption verwenden, um die Funktionalität zu aktivieren. Sehen wir uns den neuen Inhalt unseres Dokuments an:
xquery version "3.0"; Deklarieren Sie die Option ex: serialize "method = html media-type = text / html"; let $ msg: = 'Hallo Welt' zurückkehren <html> <head> <title> Hallo Welt mit XQuery </ title> </ head> <body> <h3> Das aktuelle Datum und die aktuelle Uhrzeit sind: {current-dateTime ()} und es wird die folgende Meldung angezeigt {$ msg}! </ h3> </ body> </ html>
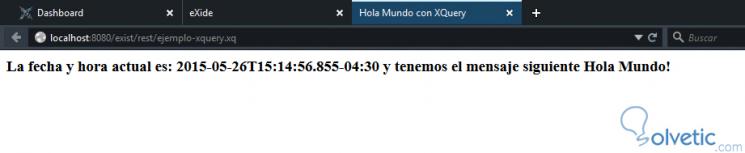
Wir verwenden wieder unsere REST- Schnittstelle und sehen nun, dass unsere Ausgabe eine HTML-Seite ist:

Mit eXist können wir auch XInclude verwenden , um mehrere Dokumente in eine einzige XML- Datei aufzunehmen. Wir können sogar auf XQuery- Skripte verweisen, die ausgeführt und zu den zuvor von uns aufgenommenen Elementen hinzugefügt werden.
<? xml version = "1.0" encoding = "UTF-8"?> <XIncludeEnvelope xmlns: xi = "http://www.w3.org/2001/XInclude"> <xi: include href = "example_xml.xml" /> <xi: include href = "example-xquery.xq" /> </ XIncludeEnvelope>
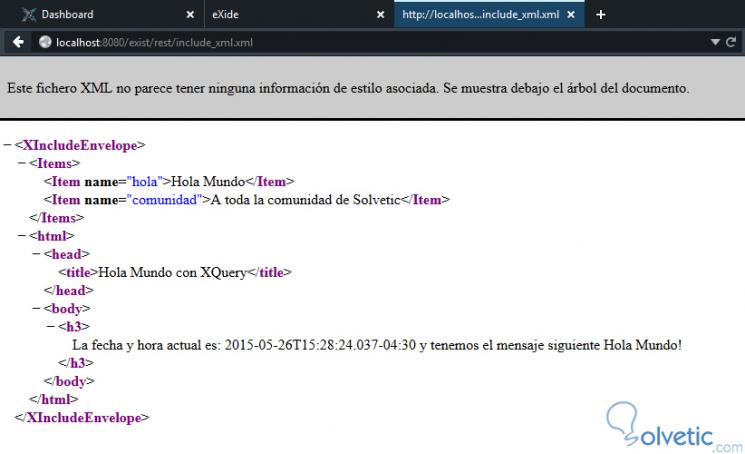
Wie wir sehen, verwenden wir die vorherigen Beispiele, die wir erstellt haben, um die Einschlüsse in unsere XML- Datei zu machen. Wenn wir über unsere Schnittstelle darauf zugreifen, können wir beide Ergebnisse in derselben Datei sehen:

Schließlich können wir mit eXist deklarativen Inhalt in Form einer Webseite definieren. Dies erfolgt mit XForms , wobei eXist standardmäßig zwei Prozessoren für die Erstellung dieser hat, betterFORM und XSLTForms . Mit diesen können wir die Seiten erstellen, die die Logik enthalten, und die XForms rendern. In diesem Beispiel verwenden wir betterFORM . Sehen wir uns den Inhalt unserer Datei an:
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns: ev = "http://www.w3.org/2001/xml-events" xmlns: xf = "http: // www .w3.org / 2002 / xforms "> <head> <title> Hallo Welt XForms </ title> <! - Das XForms-Datenmodell: -> <xf: model id =" xforms-data-model "> < xf: submission action = "process.xq" id = "submit-id" method = "post" /> <xf: instance xmlns = ""> <Data> <Name /> <Date /> </ Data> </ xf: instance> <xf: bind id = "NameBind" node set = "/ Data / Name" required = "true ()" type = "xs: string" /> <xf: bind id = "DateBind" node set = "/ Daten / Datum "required =" true () "type =" xs: date "/> </ xf: model> </ head> <! - -> <body> <h1> XForms-Beispiel </ h1> < xf: group> <xf: input bind = "NameBind"> <xf: label> Name </ xf: label> </ xf: input> <xf: input bind = "DateBind"> <xf: label> Datum </ xf: label> </ xf: input> <xf: submit submission = "submit-id"> <xf: label> Verarbeiten </ xf: label> </ xf: submit> </ xf: group> </ body> </ html>
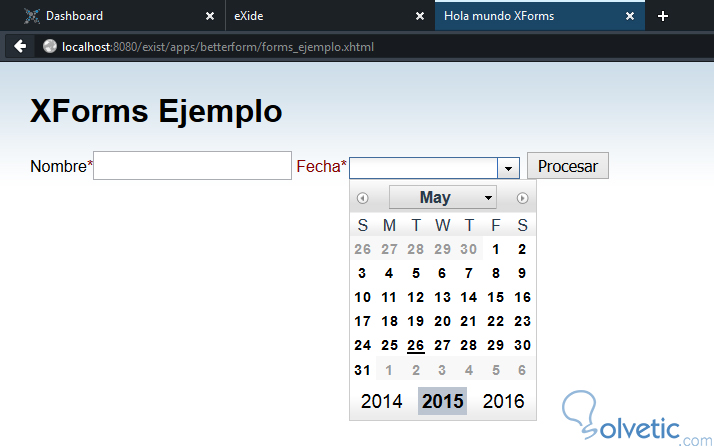
Es ist wichtig zu erwähnen, dass alles, was wir in Bezug auf XForms tun, in Apps / Betterform gespeichert werden muss, da sonst die Anwendung keinen Zugriff darauf hat und die Erweiterung .xhtml sein muss, um korrekt zu funktionieren. Sehen wir uns unser Beispiel an, wenn wir es im Browser ausführen:

Wie wir sehen können, ist es ein einfaches Formular, mit dem wir bestimmte Informationen eingeben können, um sie zu verarbeiten. Das Interessante an XForms ist, dass wir, wenn wir unsere Daten an einen bestimmten Datentyp binden, wie im Fall von xs: date, unserem Feld eine bestimmte Funktionalität zuweisen können, z in diesem fall bringen wir auf einfache weise und ohne probleme einen datepicker an.
Damit haben wir unser Tutorial abgeschlossen, in dem wir alle Funktionen von eXist durchgehen konnten , die von der Abfrage von Informationen in verschiedenen Arten von Dokumenten bis zur Erstellung dynamischer Formen auf der Basis agiler und einfacher Technologien reichen.